有两种方式实现:1.自定义. 2.用系统提供
1.自定义方式
①写好整体布局
分为两大部分,上面用帧布局来展示fragment,下面为组合控件作为Tab进行主页面的切换.
②组合控件,Tab的制作
根据自己的需要进行设计,自定义控件
Java代码
public class BottomBar extends LinearLayout implements View.OnClickListener {
private ImageView frag_main_iv;
private TextView frag_main;
private ImageView frag_category_iv;
private TextView frag_category;
private ImageView frag_shopcar_iv;
private TextView frag_shopcar;
private ImageView frag_mine_iv;
private TextView frag_mine;
private IBottomBarItemClickListener mListener;
private int mCurrentTabId=-1;
//程序员自己new控件的时候使用的
public BottomBar(Context context) {
super(context);
}
//将控件放到xml布局中 系统在xml布局文件中加载控件的时候就会默认调用该构造器
public BottomBar(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
//获取子控件 并且为子控件设置样式
//该方法用来告诉我们 布局转换成控件已经转换完毕了
@Override
protected void onFinishInflate() {
super.onFinishInflate();
findViewById(R.id.frag_main_ll).setOnClickListener(this);
findViewById(R.id.frag_category_ll).setOnClickListener(this);
findViewById(R.id.frag_shopcar_ll).setOnClickListener(this);
findViewById(R.id.frag_mine_ll).setOnClickListener(this);
frag_main_iv = (ImageView) findViewById(R.id.frag_main_iv);
frag_category_iv = (ImageView) findViewById(R.id.frag_category_iv);
frag_shopcar_iv = (ImageView) findViewById(R.id.frag_shopcar_iv);
frag_mine_iv = (ImageView) findViewById(R.id.frag_mine_iv);
frag_main = (TextView) findViewById(R.id.frag_main);
frag_category = (TextView) findViewById(R.id.frag_category);
frag_shopcar = (TextView) findViewById(R.id.frag_shopcar);
frag_mine = (TextView) findViewById(R.id.frag_mine);
//模拟用户点击了首页
findViewById(R.id.frag_main_ll).performClick();
}
/**
* Indicators 指示器
*/
private void changeIndicators(int viewId) {
frag_main_iv.setSelected(viewId == R.id.frag_main_ll);
frag_main.setSelected(viewId == R.id.frag_main_ll);
frag_category_iv.setSelected(viewId == R.id.frag_category_ll);
frag_category.setSelected(viewId == R.id.frag_category_ll);
frag_shopcar_iv.setSelected(viewId == R.id.frag_shopcar_ll);
frag_shopcar.setSelected(viewId == R.id.frag_shopcar_ll);
frag_mine_iv.setSelected(viewId == R.id.frag_mine_ll);
frag_mine.setSelected(viewId == R.id.frag_mine_ll);
}
@Override
public void onClick(View view) {
//如果当前是点击某个按钮了 就要做一个拦截
//每次都要获取点击的item的id的优化
int mTabId=view.getId();
if (mCurrentTabId==mTabId){
return;
}
switch (mTabId) {
case R.id.frag_main_ll:
case R.id.frag_category_ll:
case R.id.frag_shopcar_ll:
case R.id.frag_mine_ll:
changeIndicators(mTabId);
if (mListener != null) {
mListener.onItemClick(mTabId);
}
break;
}
//记录当前点击的是哪个View
mCurrentTabId=mTabId;
}
public void setIBottomBarItemClickListener(IBottomBarItemClickListener listener) {
this.mListener = listener;
}
}
xml代码
效果如下
整体效果如下
每一个bottom都设置了背景选择器,当选中时会更变颜色,可以更好地看出是哪个按钮被选中,代码中还引用了Velues文件夹中资源件里的属性,这里就不一一展示了.
③功能的实现
布局设计完成后要进行功能的实现,就是按下不同的Tab,页面进行切换
首先要创建好需要的Fragment,然后通过点击Tab按钮进行Fragment的切换
代码如下:
public class MainActivity extends BaseActivity implements IBottomBarItemClickListener {
private ArrayList mFragments;
private BottomBar mBottomBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setBackgroundDrawable(null);
setContentView(R.layout.activity_main);
initViews();
initFragments();
changeFragment(mFragments.get(0));
}
private void initViews() {
mBottomBar =(BottomBar) findViewById(R.id.bottom_bar);
mBottomBar.setIBottomBarItemClickListener(this);
}
private void initFragments(){
mFragments=new ArrayList<>();
mFragments.add(new HomeFragment());
mFragments.add(new CategoryFragment());
mFragments.add(new ShopcarFragment());
mFragments.add(new MyJdFragment());
}
/**
* 点击底部栏切换Fragment--->事务
* */
private void changeFragment(BaseFragment f){
FragmentManager fManager = getSupportFragmentManager();
FragmentTransaction transaction = fManager.beginTransaction();
//add 往容器里面不断的添加东西 此刻你可以认为容器就是一个队列
//remove 不断的往容器里面移除Fragment
// show/hide 就是容器里面已经有某个Fragment了 只能显示隐藏
// 此刻Fragment的生命周期是没变化 onHiddenChanged
//replace 不管容器里面有多少Fragment 都会销毁掉 再添加新的Fragment
//attach/detach 处理是否关联Fragment内部的布局 Fragment还在
transaction.replace(R.id.top_bar,f);
transaction.commitAllowingStateLoss();
}
/**
* 底部栏点击的item方法回调
* */
@Override
public void onItemClick(int viewId) {
switch (viewId) {
case R.id.frag_main_ll:
changeFragment(mFragments.get(0));
break;
case R.id.frag_category_ll:
changeFragment(mFragments.get(1));
break;
case R.id.frag_shopcar_ll:
changeFragment(mFragments.get(2));
break;
case R.id.frag_mine_ll:
changeFragment(mFragments.get(3));
break;
}
}
}
完成,终效果如下:
2.利用系统提供的控件FragmentTabHost
①写好主页的布局
分为两部分,上面用FrameLayout来展示Fragment,下面为v4包下的FragmentTabHost控件,这是google提供的菜单栏控件
②功能实现
在MainActivity中找到控件,按照使用方法给控件添加自己需要的样式
item布局
java代码
public class MainActivity extends AppCompatActivity {
private FrameLayout mMainFramelayout;
private MyFragmentTabHost mMainTabhost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initTabHost();
}
//tabHost切换tab
private void initTabHost() {
//最基本使用方式
// //1.初始化,传入需要的参数
// mMainTabhost.setup(getApplicationContext(), getSupportFragmentManager(), R.id.main_framelayout);
// //2.开始设置tabhost
// //设置标签,用来表示不同的tab
// TabHost.TabSpec tabSpec = mMainTabhost.newTabSpec("1");
// //设置指示器,即为显示按钮的布局
// tabSpec.setIndicator("新闻");
// NewsFragment newsFragment = new NewsFragment();
// //参数:标签,fragment对象,需要传入的数据
// mMainTabhost.addTab(tabSpec, newsFragment.getClass(), null);
//
//利用for循环进行添加可以减少代码量
mMainTabhost.setup(getApplicationContext(), getSupportFragmentManager(), R.id.main_framelayout);
int[] resIds = {R.drawable.tab_news, R.drawable.tab_va, R.drawable.tab_topic, R.drawable.tab_my};
String[] tabTexts = {"新闻", "直播", "话题", "我的"};
Class[] fragmentClazz = {new NewsFragment().getClass(), new VaFragment().getClass(), new TopicFragment().getClass(), new MeFragment().getClass()};
for (int i = 0; i < resIds.length; i++) {
TabHost.TabSpec tabSpec = mMainTabhost.newTabSpec(String.valueOf(i));
View inflate = View.inflate(getApplicationContext(), R.layout.item_tab, null);
tabSpec.setIndicator(inflate);
ImageView ivTab = (ImageView) inflate.findViewById(R.id.item_tab_iv);
TextView tvTab = (TextView) inflate.findViewById(R.id.item_tab_tv);
ivTab.setImageResource(resIds[i]);
tvTab.setText(tabTexts[i]);
mMainTabhost.addTab(tabSpec, fragmentClazz[i], null);
}
}
private void initView() {
mMainFramelayout = (FrameLayout) findViewById(R.id.main_framelayout);
mMainTabhost = (MyFragmentTabHost) findViewById(R.id.main_tabhost);
}
}
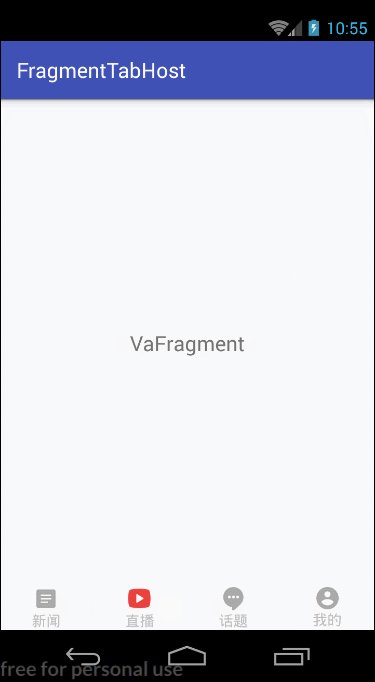
基本使用已经完成,效果如下图:
③优化
通过观察源代码发现,点击tab切换Fragment的方式为detach和attach两个方法,这样会导致每次切换Fragment时都会重新加载,不能保留客户在界面上的操作,而我的业务需求是最好能保留客户的操作,所以我重写了这个类,并做了一点修改.
首先创建一个类MyFragmentTabHost,继承TabHost,然后找到系统提供的FragmentTabHost类,全部复制一份,粘贴到自己的类中,再进行修改下面方法,把detach和attach,改为hide和show
@Nullable
private FragmentTransaction doTabChanged(@Nullable String tag,
@Nullable FragmentTransaction ft) {
final TabInfo newTab = getTabInfoForTag(tag);
if (mLastTab != newTab) {
if (ft == null) {
ft = mFragmentManager.beginTransaction();
}
if (mLastTab != null) {
if (mLastTab.fragment != null) {
// ft.detach(mLastTab.fragment);
==ft.hide(mLastTab.fragment)==;
}
}
if (newTab != null) {
if (newTab.fragment == null) {
newTab.fragment = Fragment.instantiate(mContext,
newTab.clss.getName(), newTab.args);
ft.add(mContainerId, newTab.fragment, newTab.tag);
} else {
// ft.attach(newTab.fragment);
==ft.show(newTab.fragment);==
}
}
修改完成后,再在布局中修改引用的控件类型,改成自己的类就可以了.
完成.