Android Design Support Library最新组件
Android 5.0 Lollipop是Android发布的最具意义的一个版本,这样说的一个很重要的原因是Material Design的引入,一个新的设计语言刷新了整个Android的体验。我们的详细说明是一个对于适应Material Design的伟大的开始,同时我们也可以理解为那对于开发者来说是一个巨大的挑战,尤其是关注着向后兼容的开发者来说。从新的Android的设计依赖库(Design Support Library)我们可以得到一些帮助。今天,我们给所有的开发者以及Android2.1以上设备带来了一些重要的材料设计的组件。你可以看到一个导航抽屉,浮动标签,浮动动作按钮,snackbar,tabs和一个将它们关联在一起的处理动作和滑动的框架。
Navigation View
导航抽屉(navigation drawer)可以在App中识别和导航方面成为一个重要的焦点,并且设计的一致性也会对App的导航产生重要的影响,尤其对于初次使用的用户。NavigationView通过提供开发者所需要的导航抽屉的框架,是这一切变得很容易,并且它同样提供给开发者通过菜单资源定义导航项的能力。
你可以像这样在一个布局中,使用NavigationView作为DrawerLayout的抽屉内容。
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
android.support.v4.widget.DrawerLayout>你要注意到NavigationView的两个属性:app:headerLayout控制顶部的布局(可选)。app:menu是确定导航项的菜单资源(可以在运行时被更新)。NavigationView也会考虑到状态栏的纱布保护,以确保你的NavigationView和状态栏能够在API 21(Android 5.0)的设备之上正确的交互。
最简单的抽屉内容可以是一个可选菜单项的集合:
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_item_1"
android:checked="true"
android:icon="@drawable/ic_android"
android:title="@string/navigation_item_1"/>
<item
android:id="@+id/navigation_item_2"
android:icon="@drawable/ic_android"
android:title="@string/navigation_item_2"/>
group>被选中的导航项将会以高亮显示在导航抽屉中,以确保用户知道哪一个导航项现在被选择。
你也可以使用一个副标题来分离导航项为组:
<item
android:id="@+id/navigation_subheader"
android:title="@string/navigation_subheader">
item>通过调用setNavigationItemSelectedListener()设置OnNavigationItemSelectedListener,你可以捕捉到导航项被选择的回调事件。这提供给你的菜单项是可以点击的,允许你处理选择事件,改变选择状态,加载新的内容,在代码中关闭抽屉,或者其他你想做的事。
EditText的浮动标签
甚至是简陋的EditText,在material design中都有被提升的空间。当一个EditText被键入第一字符后,提示文本会被隐藏,你现在可以将提示文本放在TextInputLayout中,这样可以使提示文本变成一个浮动的标签置于EditText之上,以确保用户不会在输入过程中丢失上下文背景。
除了显示提示文本,你也可以通过调用setError()方法,在EditText之下显示错误信息。
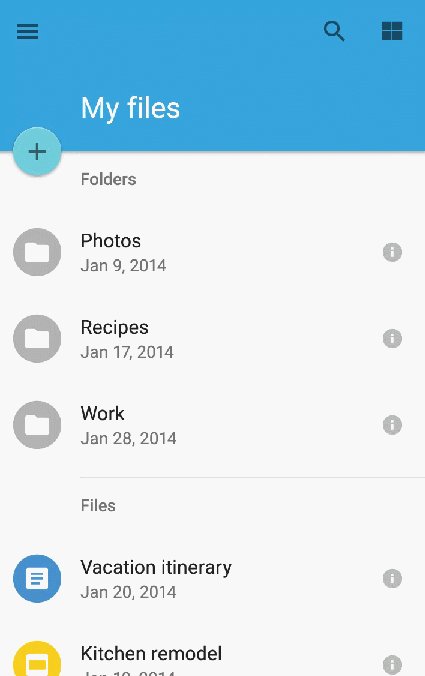
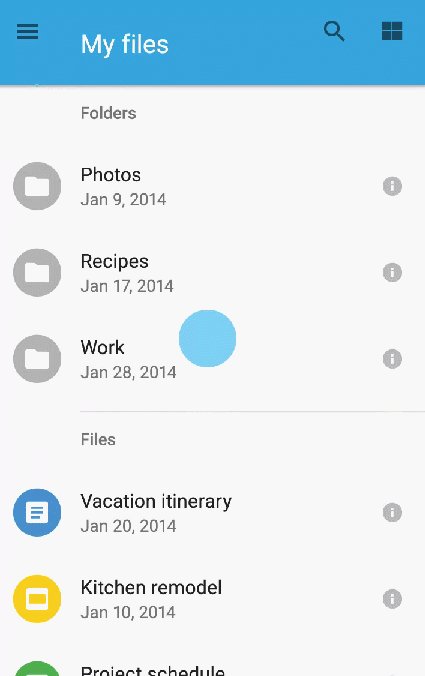
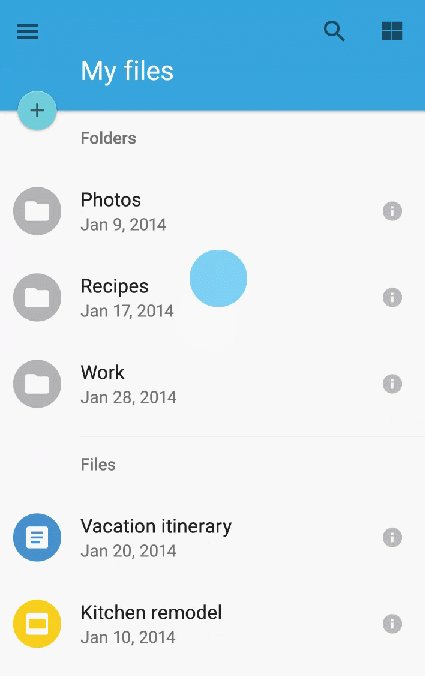
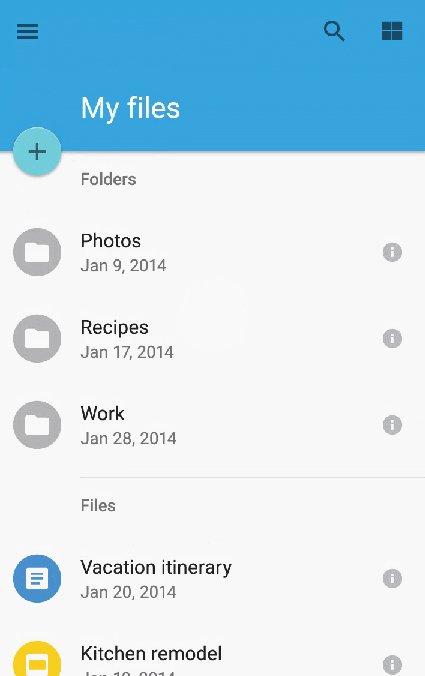
浮动的动作按钮
一个浮动的动作按钮表示在界面中来处理个人的动作事件的一个圆形的按钮。设计依赖库中的FloatingActionButton提供了一个简单的帮助实现,默认的颜色使用的是你在主题中所设置的colorAccent属性值。
Snackbar
使用Snackbar为你的操作提供一个轻量级的快速响应的反馈是一个完美的选择,Snackbar被展示在屏幕的底部,包含了一个具有可选的单动作的文本。它会在设定时间内自动的以动画的形式从屏幕中消失。另外,用户也可以在设定时间到来之前将它移除。
Snackbar拥有滑动或其他动作与之交互的能力,使得它比Toast(另外一种轻量级反馈机制)强大许多。然而,你能够发现,它们的API很相似:
Snackbar
.make(parentLayout, R.string.snackbar_text, Snackbar.LENGTH_LONG)
.setAction(R.string.snackbar_action, myOnClickListener)
.show(); // Don’t forget to show!需要注意,使用一个View作为make方法的第一参数,Snackbar会找到一个合适的父控件,来确保将自己置于底部。
Tabs
对于material design来说,通过标签在不同的View之间进行切换并不是一个新的概念,它同等与主页的顶部导航模式,或者在App中组织不同的组内容(例如,不同类型的音乐)
设计依赖库中的TabLayout提供了固定标签–在所有的标签下view的宽度被相等的分割,以及滑动标签–所有的标签并不是均匀的大小并且可以水平的滑动。可以在程序中这样添加标签:
TabLayout tabLayout = ...;
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));然而,如果你使用ViewPager作为标签之间的水平分页,你可以直接使用PagerAdapter中的 getPageTitle()创建标签,然后通过setupWithViewPager()方法将它们联系在一起。这会确保标签选择事件会更新ViewPager,并且页的切换也会更新选择的标签。
CoordinatorLayout,动作和滚动
独特的视觉效果仅仅是material design的一部分,动作也是组成一个伟大的material design App的重要部分。在material desig拥有大量的像点击波纹效果和有意思的过渡动画效果同时,设计依赖库也包括了CoordinatorLayout,一种布局提供了更高层次的子控件之间的触摸事件的控制,这一点可以被设计依赖库中的很多组件利用。
CoordinatorLayout和浮动动作按钮
一个很好的例子就是,当你添加FloatingActionButton来作为CoordinatorLayout的子控件并且将CoordinatorLayout传递给你的Snackbar.make()方法时,取代snackbar显示在FloatingActionButton之上的是,FloatingActionButton 可以利用的CoordinatorLayout反馈效果,自动的以动画效果移动到snackbar的上面,并且在snackbar消失时回到原来的位置,这可以在Android 3.0或者更高的设备上实现,而不需要额外的代码。
CoordinatorLayout也提供了一个layout_anchor属性,伴随layout_anchorGravity属性使用,可以用来放置浮动的视图,例如FloatingActionButton,并关联到其他的View。
CoordinatorLayout 和 app bar
CoordinatorLayout的其他的主要用法是app bar和滚动技术方面。你可能准备在布局中使用一个Toolbar,可以更容易的去自定义外观,与一个app的图片相关联起来。设计依赖库把这个带到了另外的层次:使用AppBarLayout允许Toolbar和其它的视图(如提供标签的TabLayout)对标记了ScrollingViewBehavior的兄弟视图中的滚动事件产生反馈。因此,你可以像这样创建布局:
.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
.support.v7.widget.Toolbar
...
app:layout_scrollFlags="scroll|enterAlways">
.support.design.widget.TabLayout
...
app:layout_scrollFlags="scroll|enterAlways">
.support.design.widget.AppBarLayout>
.support.design.widget.CoordinatorLayout> 现在,当用户滑动RecyclerView时,AppBarLayout可以对滑动事件作出响应,通过使用子控件的滑动标志(scroll flags)控制它们如何进入以及如何退出屏幕。这些标志有:
- scroll:这个标志被用于所有可以滚出屏幕的View,如果没有设置该标志,那么这个View会被钉在屏幕的顶部。
- enterAlways:这个标志保证了任何的下滑动作可以使得View变得可见,使得“快速返回”模式可用。
- enterAlwaysCollapsed:当一个View声明了最小高度,并且使用了该标志,这个View仅仅会以最小高度(由collapsed属性声明)进入,仅仅当滑动到顶部时被拉伸为整个的高度。
- exitUntilCollapsed:这个标志保证了在View被滑动到最小高度之前一直存在于屏幕。
注意一点:所有的View使用的滑动标志应该在该View使用到标志之前被声明,这将确保所有的View从顶部退出,而把固定的元素留下。
Collapsing Toolbars
直接添加一个Toolbar到AppBarLayout就会带有enterAlwaysCollapsed和exitUntilCollapsed的滑动标志,但是并不会详细的控制不同的元素如何对折叠做出反应,为了这样做,你可以使用CollapsingToolbarLayout,
.support.design.widget.AppBarLayout
android:layout_height="192dp"
android:layout_width="match_parent">
.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
.support.v7.widget.Toolbar
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
app:layout_collapseMode="pin"/>
.support.design.widget.CollapsingToolbarLayout>
.support.design.widget.AppBarLayout> 设置CollapsingToolbarLayout的属性 app:layout_collapseMode=”pin”,来确保在视图发生折叠时,Toolbar会被钉在屏幕顶部。甚至更好,你可以使用CollapsingToolbarLayout与Toolbar一起,当布局整个高度可见时,你的标题字体会变得更大。当视图被折叠时,会过渡的原来的尺寸。注意在这些例子中,在CollapsingToolbarLayout中调用了setTitle方法,而不是在Toolbar中。
除了可以钉住一个View之外,你可以使用app:layout_collapseMode=”parallax”(可选的设置属性app:layout_collapseParallaxMultiplier=”0.7”来设置视差乘数)来实现一个视差滚动(例如CollapsingToolbarLayout内部的兄弟视图ImageView)。这种用法将app:layout_collapseParallaxMultiplier和CollapsingToolbarLayout的app:contentScrim=”?attr/colorPrimary”结合使用,结果就是在视图折叠时,添加了一个纱布效果。
CoordinatorLayout 和自定义视图
一件重要的事就是注意CoordinatorLayout并不需要明白FloatingActionButton或者AppBarLayout 的内部工作原理,就像一种Coordinator.Behavior的形式提供的附加的API,以允许子视图更好地控制触摸事件和手势,同时也声明了彼此之间的依赖性,并且通过onDependentViewChanged()可以接受反馈。
View可以通过CoordinatorLayout.DefaultBehavior(YourView.Behavior.class)注解来声明一个默认的行为,或者在布局文件中使用app:layout_behavior=”com.example.app.YourView$Behavior”属性。这个框架使得CoordinatorLayout可以与任何View向关联。
终于可以使用!
这个设计依赖库现在已经可以使用了,确保自己在 SDK Manager中更新了Android Support Repository,你可以开始使用这些依赖库使用这样一句简单的声明:
compile 'com.android.support:design:22.2.0'注意:该库依赖于Support v4和AppCompat Support Libraries,当你添加这个设计依赖库时这些都会自动的包含进来。
这个设计依赖库,AppCompat,以及其他所有的Android开发支持库都是很重要的工具,它们为我们在在开发一个现代的,美观的APP方面提供了构建模块,从而避免了重复创造之前的工程。
原文地址
原文来自:Android Design Support Library