boostrap的日期选择:datetimepicker 做 开始时间与 结束时间的判断,开始时间小于结束时间
JQuery 和 bootstrap 插件自己导入,这里直接上代码:
这里 pzTime 为开始时间,
pzqxTime 为结束时间;
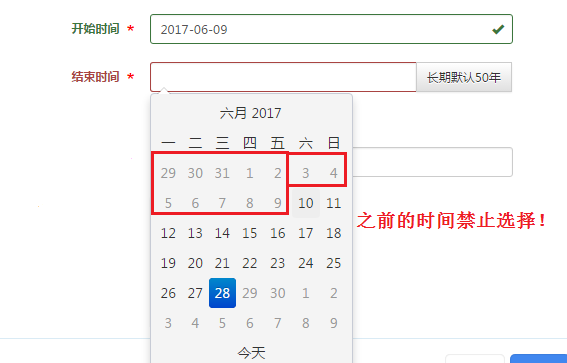
结束时间 在 开始时间之后,不能选择开始之前的时间!
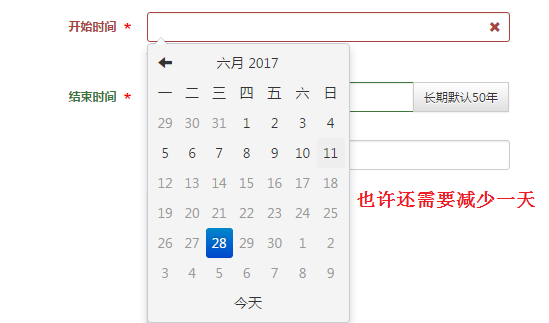
开始时间在结束时间之前!
从前面开始时间选择:
从后面 结束时间选择:
$("#pzTime").datetimepicker({
language : 'zh-CN',
weekStart : 1,
todayBtn : 1,
autoclose : 1,
todayHighlight : 1,
startView : 2,
minView: "month",
format: 'yyyy-mm-dd',
forceParse : 0,
endDate : new Date()
}).on('hide', function(event) {
event.preventDefault();
event.stopPropagation();
var startTime = event.date;
$('#pzqxTime').datetimepicker('setStartDate',startTime);
$('#pzqxTime').val("");
});
$("#pzqxTime").datetimepicker({
language : 'zh-CN',
weekStart : 1,
todayBtn : 1,
autoclose : 1,
todayHighlight : 1,
startView : 2,
minView: "month",
format: 'yyyy-mm-dd',
forceParse : 0,
endDate : new Date()
}).on('hide', function(event) {
event.preventDefault();
event.stopPropagation();
var endTime = event.date;
$('#pzTime').datetimepicker('setEndDate',endTime);
});下面有个更加严格的方法:
获取开始时间的值 = 结束时间,这是前面约束;
获取结束时间的值 = 开始时间,这是后面的约束;
这里最大限度,开始时间 = 结束时间,为当天,是比较合理的!
$("#startDate").datetimepicker({
language : 'zh-CN',
weekStart : 1,
todayBtn : 1,
autoclose : 1,
todayHighlight : 1,
startView : 2,
minView: "month",
format: 'yyyy-mm-dd',
forceParse : 0
}).on('hide', function(event) {
event.preventDefault();
event.stopPropagation();
var startTime = event.date;
$("#expirationDate").datetimepicker('setStartDate',startTime);
$("#expirationDate").val("");
});
$("#expirationDate").datetimepicker({
language : 'zh-CN',
weekStart : 1,
todayBtn : 1,
autoclose : 1,
todayHighlight : 1,
startView : 2,
minView: "month",
format: 'yyyy-mm-dd',
forceParse : 0
}).on('hide', function(event) {
event.preventDefault();
event.stopPropagation();
var endTime = event.date;
$("#startDate").datetimepicker('setEndDate',endTime);
});