小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系
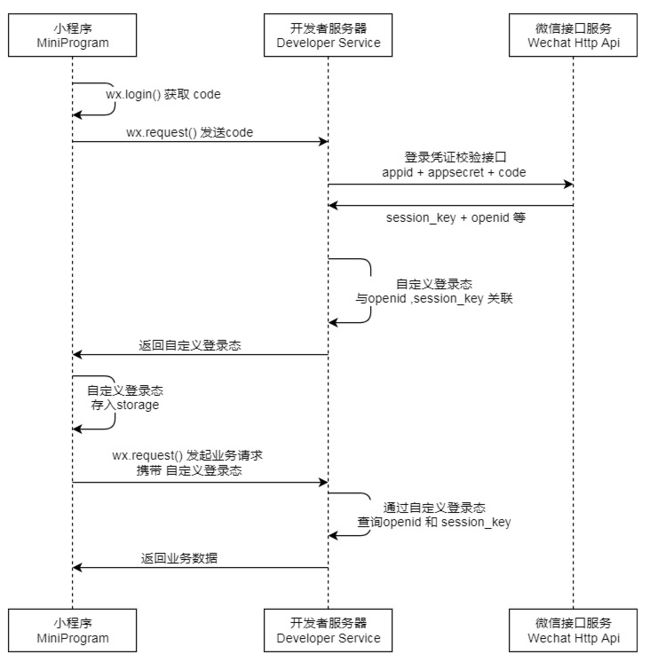
大概的登录流程:
1、调用wx.login()获取登录凭证code,(其中code有效期为5分钟,且临时登录凭证只能使用一次)
2、使用wx.request请求后台接口,把code值作为参数传给后台,后台会根据传过去的code来获取openid(唯一标识)和session_key(秘钥)
3、后台调用微信登录校验接口,获得session_key+openid,后端自定义新的密钥并关联返回的 session_key 和 openid,将新的密钥返给前端
4、使用wx.setStorage把session_id存储到本地,在需要使用的session_id的地方调用wx.getStorage
使用wx.checkSession来检测登录状态是否过期,如果过期了才调用登录接口,而不是每次进入小程序都调用登录接口
const TOKEN = 'token' App({ globalData: { token: '' }, onLaunch: function() { //先从缓存中取出token const token = wx.getStorageSync(TOKEN, token); //判断token是否存在 if(token && token.length !== 0) { //已有token,验证token是否过期 this.checkToken(); } else{ this.login(); } }, //验证token是否过期 checkToken() { wx.request({ url: 'http://123.207.3000/auth', method: 'post', header: { token } success: (res) => { if(!res.data.errCode) { this.globalData.token = token; } else { this.login(); } }, fail: (err) => { console.log(res); } }) }, //登录 login() { wx.login() { success(res) => { //获取code,code只有5分钟的有效期 const code = res.code; //将code传给服务器 wx.request({ url: 'http://123.207.3000/login', methoeds: 'post', data: { code }, success: (res) => { console.log(res); //取出token保存在globalData中 const token = res.data.token; this.globalData.token = token; //进行本地存储 wx.setstorageSync(TOKEN, token) } }) } } } })