iview upload爬坑 之手动上传以及动态修改附带参数 附后台接受测试代码
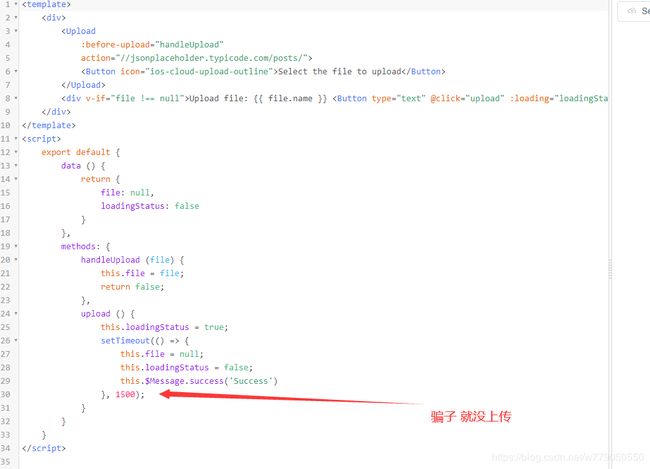
今天用iview 的upload 上传文件,除文件外还想传其他参数,所以需要手动控制upload 上传,看了官网手动上传例子,发现起并没有真正上传,只是延迟时间给看了看效果,官网例子如下
不想吐槽这官网了,直接百度搜索手动上传,真的是醉了,全是一样的文章,抄袭都不带改的,而且都没有解决问题,还是自己动手吧。
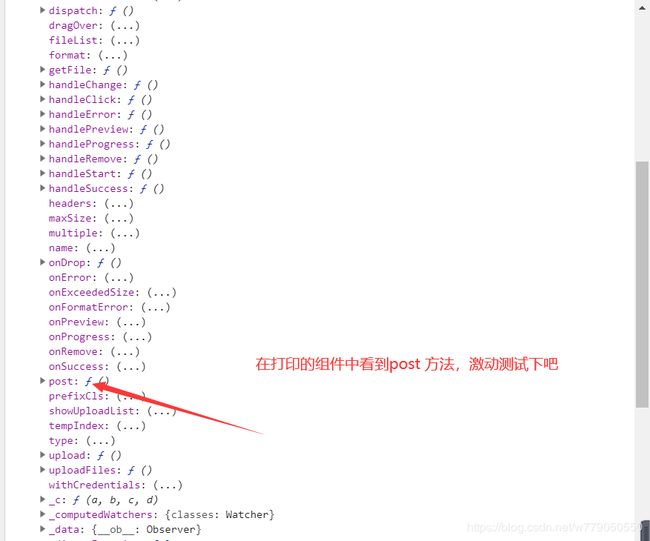
在upload 组件加了ref=upload,并且打印这个组件
Upload file: {{ file.name }}
upload () {
this.loadingStatus = true;
console.log(this.$refs.upload); //打印组件
setTimeout(() => {
this.file = null;
this.loadingStatus = false;
this.$Message.success('Success')
}, 1500);
}upload () {
this.loadingStatus = true;
console.log(this.$refs.upload);
this.$refs.upload.post(this.file); //手动上传
setTimeout(() => {
this.file = null;
this.loadingStatus = false;
this.$Message.success('Success')
}, 1500);
}一测试,ok,手动上传问题解决!
解决办法:1、upload组件打ref=upload
2、 this.$refs.upload.post(this.file); 手动上传
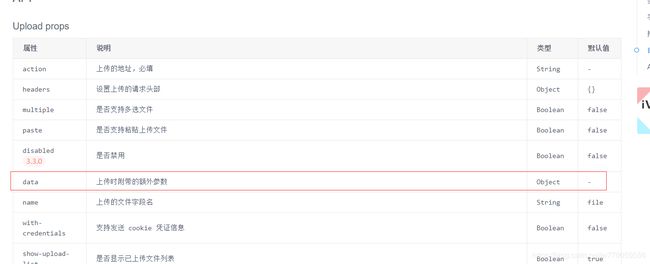
好了,手动上传问题解决,自己需要附带参数,查官网,发现自带了附加参数data可以传参,开心的就去试了试
试试直接上代码
Click or drag files here to upload
upload () {
this.loadingStatus = true;
console.log(this.$refs.upload);
this.uploadData= {name:this.name,time:this.time,type:this.type} //附带参数
this.$refs.upload.post(this.file);
setTimeout(() => {
this.file = null;
this.loadingStatus = false;
this.$Message.success('Success')
}, 1500);
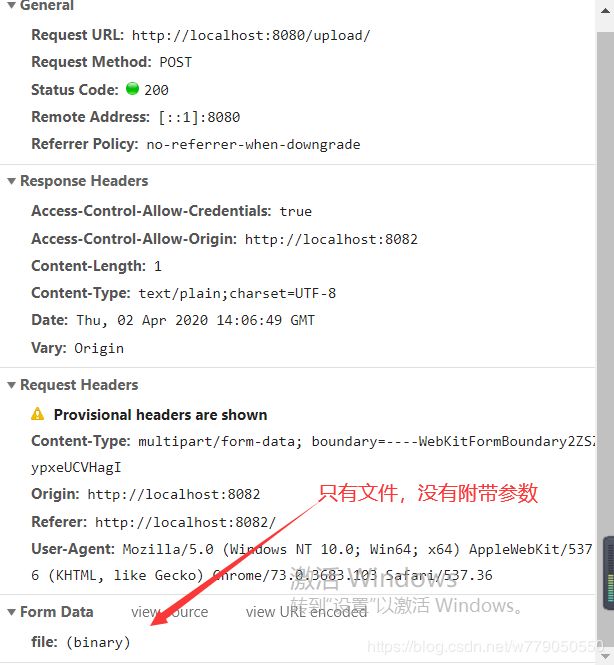
}我的界面是这样的:按1-2-3-4顺序操作,发现后进行post的时候并没有携带参数
试了很多想法,最后发现是当你选择了文件的时候,就得把参数写好,也就在开始上传的函数before-upload 中把参数生成,
于是修改代码,为
handleUpload (file) {
this.file = file;
this.uploadData= {name:this.name,time:this.time,type:this.type} //修改参数位置
return false;
},
upload () {
this.loadingStatus = true;
console.log(this.$refs.upload);
this.$refs.upload.post(this.file);
setTimeout(() => {
this.file = null;
this.loadingStatus = false;
this.$Message.success('Success')
}, 1500);
}按照1-2-3-4 顺序走了一遍发现 参数正常传递了!!!
但是,等我先做了第4步,也就是先上传文件,在修改上面的参数,发送提交到后台的数据,根本没有改变,比如我上传了文件,修改上旬为中旬,发现提交到后台的数据还是上旬。
也就是说当你经过了before-upload 以后,参数就没有改变,心想还是打印data这个参数看看吧,
upload () {
this.loadingStatus = true;
console.log(this.$refs.upload.data); //打印data
this.$refs.upload.post(this.file);
setTimeout(() => {
this.file = null;
this.loadingStatus = false;
this.$Message.success('Success')
}, 1500);
}一打印,发现有get \set 方法,瞬间就开心起来了,走起!改代码
upload () {
this.loadingStatus = true;
this.$set(this.$refs.upload.data, 'name', this.name); //更新参数
this.$set(this.$refs.upload.data, 'time', this.time));
this.$set(this.$refs.upload.data, 'type', this.type);
this.$refs.upload.post(this.file);
setTimeout(() => {
this.file = null;
this.loadingStatus = false;
this.$Message.success('Success')
}, 1500);
}好了,问题全部解决!
最后附上 java 写的后台接受测试方法:
@PostMapping("/")
public String upload(@RequestParam("file") MultipartFile file ,HttpServletRequest request) {
System.out.println(file.getName() + " " + file.getOriginalFilename());
System.out.println(request.getParameter("name"));
System.out.println(request.getParameter("time"));
System.out.println(request.getParameter("type"));
return "2";
}tip:若本文帮助到了你,请点个赞吧!!!!