本科生毕业设计
"易图购"数码商城App设计与实现
姓 名:龙谷情
学 号
学 院
年 级 2015
专业班级 计算机科学与技术1班
指导教师
2019年 5 月 10 日
学生毕业论文(设计)诚信承诺书
本人郑重声明所呈交的毕业论文(设计)是本人在指导教师指导下进行的研究工作及取得的研究成果。据我所知,除了文中特别加以标注和致谢的地方外,论文中不包含其他人已经发表或撰写过的研究成果,也不包含为获得**以外的其他教育机构的学位或证书而使用过的材料。与我一同工作的同学对本文研究所做的贡献均已在论文中作了明确的说明并表示谢意。
学生本人(签名):
年 月 日
指导教师(签名):
年 月 日
摘 要
随着互联网的高速发展和Android技术的快速普及,购物App逐渐成为人们购买商品的主要形式。购物App发展迅速,售卖的商品复杂多样,甚至提供了许多冗余的商品信息。本毕业设计旨在对同类电子商品购物App做出改进,减少冗余商品信息的干扰,并且支持基于图片的查询方式,提高查询准确率,使用户获得良好的购物体验。
新的"易图购"数码商城App系统是在Windows10系统环境下开发的,符合模块化思想和MVP(Model-View-Presenter)架构,采用的开发工具是Android Studio和idea64,编程语言为Java + Kotlin。同时,将MySQL和七牛云作为数据库。该系统的功能全面,利用基于内容的图像检索算法实现图像匹配,支持数码商城的大部分功能,具体包括:商品浏览,商品分类浏览,搜索商品,选择商品,加入购物车,设置收货地址,支付等。本系统的特色功能体现在以下方面,即在搜索模块中,允许用户通过图片搜索商品,以及在地图中搜索附近商家。
经过测试,本系统可以实现数码商城App的全部基本功能。本系统可为用户提供更加准确的商品信息,减少其他商品信息的干扰,缩短用户购物时间,给予用户更好的购物体验。
关键词:数码商城App;MVP架构;基于内容的图像检索;地图搜索
ABSTRACT
With the rapid development of the Internet and the speedy popularization of Android technology, shopping Apps have gradually become the main platform for people to buy goods. The products sold by various shopping Apps are complex and diverse, and even a lot of redundant product information that users do not want to see is provided. This graduation project aims to improve the shopping Apps to reduce the interference of redundant commodity information,support image-based query and improve the accuracy of query so that users can get better shopping experience.
The "Easy Purchase" App is mainly developed under Windows 10 system environment and it conforms to the modularization idea and Model-View-Presenter architecture. The development tools used are Android Studio and Idea64, and the programming language is Java + Kotlin. MySQL and Qiniuyun are used as databases. At the same time, using content-based image retrieval algorithm to achieve image matching, the system has comprehensive functions supporting most of the functions of digital mall, including commodity classification, commodity search, commodity selection, shopping carts, receiving address setting, payment and other functions. In the search function, users are allowed to search for goods through pictures and nearby stores in maps.
After tests, the system can realize all basic functions of shopping App. This system can provide users with more accurate commodity information, reduce the interference of other commodity information, shorten the shopping time of users, and give users a better shopping experience.
Keywords: Shopping apps, MVP architecture, content-based image retrieval, map search
目 录
第一章 绪论 - 1 -
1.1研究背景 - 1 -
1.2国内外研究现状 - 1 -
1.3研究目的和意义 - 3 -
1.3.1研究目的 - 3 -
1.3.2研究意义 - 3 -
1.4全文组织结构 - 3 -
第二章 关键技术与开发平台介绍 - 4 -
2.1 Android 系统开发平台介绍 - 4 -
2.1.1视图层框架 - 4 -
2.1.2业务层框架 - 4 -
2.1.3网络层框架 - 5 -
2.1.4其他框架 - 5 -
2.2 后台开发平台介绍 - 8 -
2.3 CBIR技术介绍 - 8 -
2.4 百度地图API开发技术介绍 - 8 -
第三章 系统需求分析 - 9 -
3.1系统的概述与用户特点 - 9 -
3.1.1系统概述 - 9 -
3.1.2用户特点 - 9 -
3.2 可行性需求分析 - 9 -
3.2.1 经济可行性 - 9 -
3.2.2 技术可行性 - 9 -
3.2.3 操作可行性 - 9 -
3.3 功能性需求分析 - 10 -
3.3.1 商品模块功能需求分析 - 10 -
3.3.2 商品详情与属性功能需求分析 - 12 -
3.3.3 购物车模块功能需求分析 - 13 -
3.4 非功能性需求分析 - 14 -
第四章 系统设计 - 15 -
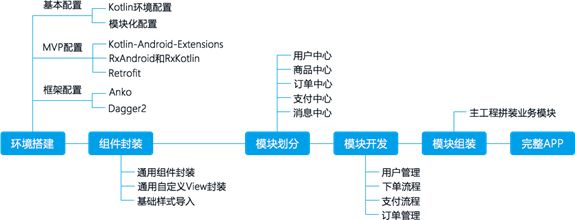
4.1系统功能设计实现流程 - 15 -
4.1.1模块化思想 - 15 -
4.1.2 MVP模式 - 17 -
4.2 系统数据库设计 - 18 -
4.2.1用户中心表 - 18 -
4.2.2购物车表 - 19 -
4.2.3商品分类表 - 20 -
4.2.4商品信息表 - 20 -
4.2.5商品sku表 - 21 -
4.2.6消息表 - 22 -
4.2.7订单商品表 - 23 -
4.2.8订单信息表 - 24 -
4.2.9地址管理表创建 - 24 -
4.2.10管理员信息表创建 - 25 -
第五章 系统实现 - 27 -
5.1 系统总体流程 - 27 -
5.2 功能接口说明 - 28 -
5.2.1用户中心业务模块 - 28 -
5.2.2商品中心管理 - 29 -
5.2.3订单中心 - 30 -
5.2.4支付中心 - 32 -
5.2.5消息中心 - 32 -
5.3 系统功能模块设计与实现 - 32 -
5.3.1 用户中心模块 - 33 -
5.3.2 商品中心模块 - 37 -
5.3.3 订单中心模块 - 42 -
5.3.4 支付中心模块 - 44 -
5.3.5 消息中心模块 - 45 -
5.4 CBIR简单算法实现 - 47 -
第六章 系统测试 - 51 -
6.1 测试方法介绍 - 51 -
6.2测试过程 - 51 -
6.2.1 用户中心模块测试 - 51 -
6.2.2 商品模块测试 - 57 -
6.2.3 订单模块测试 - 61 -
6.2.4 支付模块测试 - 62 -
6.2.5 消息模块测试 - 63 -
6.3测试结论 - 64 -
第七章 总结与展望 - 65 -
7.1 总结 - 65 -
7.2 展望 - 65 -
附录 - 66 -
参考文献 - 68 -
致谢 - 69 -
第一章 绪论
1.1研究背景
在1999年以前,中国互联网先知们就开始建立B2C(Business-to-Customer,企业对消费者)模式,但是遭到经济学界的普遍质疑。1999年底,互联网进入高速发展阶段。2006年,中国的网购市场开始进入第二阶段,即中国网购量爆发性增长[1]。在中国情商报的互联网+的栏目中,艾瑞分析了从 2011 到 2017 年的网络购物的情况。从统计数据可以看出,我国的网络购物用户人数在不断增长,从 2011 年的 1.9 亿人增长到 2017 年的 5.3 亿人,网络购物的人数在整体网民中所占的比例从 37.8%增长到 71.5%。由此可见,网络购物的方式越来越流行[2]。
1.2国内外研究现状
近几年,国内对购物商城系统开发的研究较为活跃。刘均前[3]设计了一款"易都行"在线购物系统,基于MVP(Model-View-Presenter)+RxJava+Retrofit的整合框架,引入百度地图API(Application Programming Interface)实现定位和导航功能。该系统具有商品浏览和检索功能、购物车功能、支付功能、个人中心管理功能和定位功能。
李峰[4]设计了一款Android平台下基于地理位置的购物系统。采用了系统功能模块的系统总体架构设计,引入高德地图进行实现定位功能,研究凝结算法、智能过滤算法、Dijkstra算法主要实现最优路线的搜索功能。该系统具有注册登录、商品搜索、地址管理、购物车、网上支付和最短路线提示的功能。
刘蓬[5]设计了基于Android平台移动购物系统,主要引用百度地图API、科大讯飞API来实现位置服务和语音服务,信息以Json数据格式响应客户端请求。此系统主要供商品浏览、商品搜索、商品购买等基本功能。
黄俊萍[6] 设计了一款基于IOS的购物类电子商务App。该App使用 Xcode 开发工具,使用为Objective-C进行开发,数据库使用SQLite,采用模块化设计思想和一定的加密算法保证App的可用性和正确性。该App具有商品搜索、购物车和网上支付等基本功能。
李雪莲[7]设计了一款基于 Android混合开发模式的网上购物系统。该系统采用当前流行的 Android操作系统与Web技术,采用HTTP(HyperText Transfer Protocol,超文本传输协议)协议进行网络通信,使用MySQL作为数据库,tomcat作为服务器,采用MD5加密技术保证用户信息安全性,调用Google地图实现地理位置服务。该系统具有注册登录、用户管理、订单管理、购物车、二维码、地图显示等功能。
户磊[8]设计了一款基于移动商品搜索系统。开发工具为Xcode,配置OpenCV环境,使用GrabCut算法,实现图像分割,提取图像颜色和尺度不变特征变换(SIFT,Scale-invariant feature transform),与后台图像数据集进行对比,使用欧式距离和BoW方法进行匹配,实现图像检索的功能。该系统尽实现此功能,并未集成到应用中。
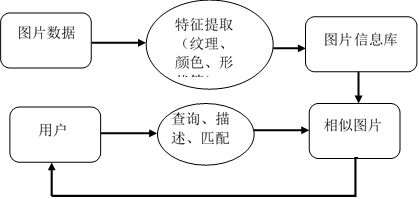
基于内容的图像检索技术(CBIR, Content Based Image Retrieval)是互联网领域兴起的一种新型图像搜索方式,可以更加直观地表达用户的搜索意图,并且能客观的帮助用户实现搜索[9]。从上世纪90年代至今,CBIR技术已经逐渐发展成为庞大的结构化、系统化的体系[10]。Jrgensen等人提出,用户想构造和调整搜索关键词,但不知道具体怎么做,因此图像检索系统中需要为检索提问的构造和调整提供更多支持[11]。有关CBIR系统的基本原理如图1-1所示。
图1-1 CBIR 系统的基本原理框图
图像特征提取主要有底层特征提取和高层特征提取。比如将图像的颜色、纹理和形状三种特征进行提取,并使用欧氏距离和直方图相交法对特征进行比对,从而获得相似的图片。可通过感知哈希算法和均值hash算法对图片进行处理。均值哈希算法(aHash)利用图片的低频信息进行处理,主要用于由图像的缩略图搜原图。感知哈希算法(pHash)主要应用于图像检索、图像识别、图像认证及数字水印技术[12]。
当前,购物类App通常能实现登录注册、浏览商品,网上支付、购物车等基本功能,很少会对图像检索进行研究和实现。基于地理的服务也是为快递员规划路线而使用的,很少为消费者服务,不能完全满足用户的购物需求。本毕业设计将Android Studio,webstorm作为开发工具,tomcat作为服务器,数据库使用MySQL,基于MVP模式进行开发,用可针对商品图像搜索和消费者查找实体店的位置服务的功能,拟设计一款符合潜在用户需求的数码商城App,解决传统商品描述不灵活,搜索信息不准确,无法查找实体店的问题。
1.3研究目的和意义
1.3.1研究目的
通过"易图购"数码商城App设计与实现深入理解了网络电商的基本开发模块及流程和Android Studio、idea等开发软件的使用方法。
1.3.2研究意义
1.理论意义
(1)此App采用MVP模式,将模型与视图完全分离,思路更加清晰,项目更有结构化。
(2)运用基于内容的图像检索技术,来完成图像搜索商品的功能。
(3)该系统借助微信支付平台和支付宝开放平台,实现在线微信、支付宝支付功能。
(4)引用百度地图API接口,用来实现基于位置的服务功能,实现寻找附近实体店的功能。
2.实践意义
(1)数码爱好者提供专门的数码商城,内容准确,不受其他商品的干扰。
(2)App采用基于内容发的图像,对不易描述的商品可通过图片进行搜索。
(2)App实现地理位置服务功能,为用户提供附近的实体店功能以满足用户需求。
1.4全文组织结构
本文共分为7章,文章结构及各章内容简介如下:
第1章主要介绍及探讨论文主要研究的背景,国内外现状,研究意义,最后给出本文的组织结构。
第2章主要介绍关键技术与开发平台及涉及的主要算法,以及API开发技术。
第3章介绍了基本业务流程,从功能性需求和非功能性需求两方面研究需求分析,根据需求给出原型图。
第4章介绍系统总体架构的设计,提供了系统的总体设计流程和接口简介。
第5章介绍系统的详细设计与实现,给出系统总体流程。提供数据库设计及各模块的设计与实现。
第6章对每个模块进行测试,提供了测试步骤以及完成情况。
第7章 本系统可完成用户登录、浏览、加入购物车、支付、查看订单等功能,今后将完善图片搜索商品和实体店查询等功能。
第二章 关键技术与开发平台介绍
2.1Android 系统开发平台介绍
本系统使用的开发工具为Android Studio,开发语言为java和kotlin,架构思想为MVP架构思想和演进模块化设计思想,所用插件主要有模块路由(ARouter)、插件式引用视图资源插件,流行框架主要有RxKotlin、RxJava、RxBus、Anko等。
2.1.1视图层框架
1.Kotlin-Android-Extensions 视图绑定插件
kotlin提供插件,在项目的每个模块中添加依赖即可,代码如图2-1所示。
图2-1添加视图绑定插件依赖
使用Kotlin-Android-Extensions可直接使用XML中ID操作改控件,无需定义变量,极大的减少代码,适用于Activity、Fragment、Adapter及自定义View等视图。
2.Anko
Anko组成部分:Anko Commons,Anko Layouts,Anko SQLite,Anko Coroutines。在项目中添加Anko Commons依赖即可,代码如图2-2所示。
图2-2添加Anko依赖
可使用startActivity、intent等方法进行跳转,使用toast、dialog等方法进行提示,使用verbose(),debug(),info(),warn(),error()等方法进行打印日志等。使用Anko极大的简化了代码量。
本项目只使用Anko Commons,其他功能将使用第三方库来完成。
2.1.2业务层框架
1.RxKotlin
基于RxJava的扩展库,以kotlin的风格提供了大量的扩展方法,是一种响应式编程,编码风格简洁,也是一种观察者模式,提供监听来实现业务。在项目中引入依赖,代码如图2-3所示。
![]()
图2-3添加RxKotlin依赖
2.RxAndroid
基于RxJava的扩展库,可以优雅的处理异步请求,更好的兼容Android特性,如主线程、UI事件等。在项目中引入依赖,代码如图2-4所示。
![]()
图2-4添加RxAndroid依赖
3.RxLifecycle
主要通过监听Activity、Fragment生命周期,自动断开Rx绑定来解决Rx内存泄露的问题。在项目中引入依赖,代码如图2-5所示。
图2-5添加RxLifecycle依赖
2.1.3网络层框架
本系统网络层使用Okhttp + Retrofit框架进行实现。
基于okhttp封装的网络库,简单配置就能进行网络请求,并和Rx完美结合。项目中引入依赖,代码如图2-6所示。
图2-6添加Okhttp + Retrofit依赖
2.1.4其他框架
本系统也使用了以下八种主要框架或云空间,具体介绍如下:
1.Dagger2依赖注入
使用@Inject进行标注,需要通过Component进行连接。Component是一个注入器,是连接目标类和以来类实例的桥梁,以@Component标注的类必须是接口或抽象类,Component依赖关系通过dependencies属性添加,App必须有一个Component用来管理全局实例。
因为第三方库不能修改 ,不能再其构造函数中添加@Inject,接口不能实例化,只能通过实现类实例化,所以引入@Module,Module是一个简单工厂,是创建类实例的方法,可使用Component通过modules属性添加多个Module。在Module中,使用@procides标注创建实例的方法。
2.Gson数据转换
Gson是一种JSON转换器,由google发布的library,主要完在Java对象和JSON数据之间进行映射,即将一个JSON数据转换成Java对象。导入库仅需要在程序中加入依赖即可。如图2-7所示。
![]()
图2-7 引入Gson依赖
3.ARouter模块路由
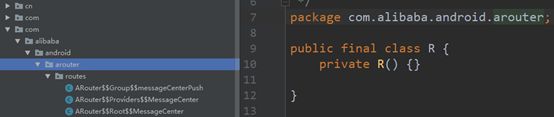
ARouter是由阿里巴巴提供的Android平台中对页面、服务提供路由功能的中间件。使用ARouter支持多模块项目,符合本项目的模块化思想。本系统未在gradle引入此框架,直接下载jar包放入项目中进行引入。如图2-8所示。
图2-8 本系统ARouter依赖
4.Glide
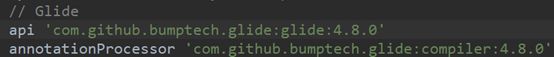
Glide主要用来进行图片加载,而且在当fragment或者activity失去焦点或者destroyed的时候,Glide会自动停止加载相关资源,确保资源不会被浪费。本项目导入依赖如图2-9所示。
图2-9 本系统导入Glide依赖
5.TakePhoto
TakePhoto框架主要实现拍照更能和从手机相册获得图片功能。使用本框架可实现对图片的压缩、剪辑等功能。本系统引入依赖如图2-10所示。
图2-10 引入TakePhoto依赖
6.七牛数据云存储
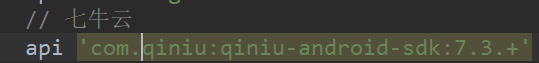
七牛数据云为开发者用户提供云空间,主要提供了对象存储、云主机服务、内容审核等服务,本系统主要使用对象存储的服务功能,可提供图片外链,直接通过URL访问,通过AK(AccessKey)和SK(SecretKey)获取读取权限。在android添加依赖如图2-11所示。
图2-11 引入七牛云依赖
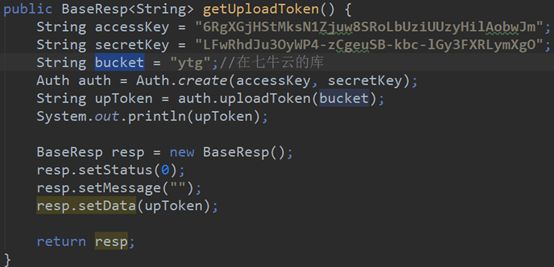
在后台需要将AK/SK和bucket(存储对象中的数据库名),如图2-12所示。
图2-12 七牛云后台配置
7.MultiStateView多状态视图
将指定的view放在此控件中,即可完成根据此view的状态来显示不同的界面,主要用来控制一些加载界面、错误界面等。加入依赖如图2-13所示。
图2-13 引入MultiStateView依赖
8.BGA-refreshLayout
本控件主要实现上拉刷新、下拉加载更多的功能。其中只需要配置XML布局文件,调用其中接口即可。在布局文件中加入此控件如图2-14所示。
图2-14 布局文件BGA-refreshLayout控件
在逻辑功能中调用其中接口,如图2-15所示。
图2-15 上下拉刷新功能实现
2.2 后台开发平台介绍
后台开发工具是IDEA,开发语言使用Java,数据库使用MySQL,框架为SpringMVC。
2.3 CBIR技术介绍
CBIR(Content-based image retrieval),即基于内容的图像检索,此技术的实现主要依赖与两个关键技术:图像特征提取和匹配。图像特征提取分为两大类,底层视觉和语义内容。底层视觉就是可以通过图片的颜色、形状、纹理等与库里所存在的图片进行匹配,语义内容则是通过理解文字内容对图像进行搜索。本设计主要通过使用底层视觉的技术来支持CBIR技术。
2.4 百度地图API开发技术介绍
本设计地理位置定位及搜索功能主要通过调用百度地图API接口实现,可实现对商店的查询功能。
第三章 系统需求分析
随着互联网的高速发展和智能手机的快速普及,手机商城app应运而生,并在我国于2006年爆发时增长,购物App各式各样,,网络购物逐渐成为人们的主要购物方式。随着电子科技的高速发展,数码产品的种类层出不穷。面对纷繁复杂的各类数码产品,数码爱好者无法准确理解这些产品的样式、品牌及性能。
在需求分析阶段,对系统的潜在用户进行了问卷调查(调查问卷见附录)。在本次调查中,共发放问卷110份,有效回收问卷91份。其中,92%的用户希望增加图片搜索商品功能,79%的用户希望增加消息推送功能。最终,得出针对系统功能的用户需求分析。
3.1系统的概述与用户特点
3.1.1系统概述
本系统针对传统网上商城的弊端,从而开发出的一种在线电子产品App商城,主要目的就是通过本系统为用户提供更加方便的体验,满足潜在用户的需求。本系统可以通过图片获取自己想要的商品,并能通过地图搜索附近的商店。主要通过调查问卷和观察法的方式进行确定该系统的功能。
3.1.2用户特点
可以实现登录,对已有的商品进行查询,对订单进行查询,填写地址,搜索商店,加入购物车,进行支付等功能。
3.2 可行性需求分析
3.2.1 经济可行性
本系统参考文献主要在学校提供的知网等网站进行下载,不需要自己进行付费购买。技术教程可通过博客、百度云等网络渠道获取并学习。七牛云提供免费云空间,容量可满足系统要求。调查问卷主要通过网络进行填写和统计,。本系统预计费用较少,从经济上讲,可满足实现本系统所用资金。
3.2.2 技术可行性
本系统用户端为Android,使用kotlin+Java语言,采用MVP乱加进行实现,管理员web端和后台采用SSM框架进行实现。本系统涉及Java、HTML、CSS、Android等开发语言在大学期间已经开设课程,在此基础上学习Kotlin和JavaScript会非常简单。硬件要求一部手机和一台电脑即可完成。技术要求比较简单,因此在技术方面可以可实现本系统。
3.2.3 操作可行性
用户端采用C/S(Client/Server,客户机/服务器)结构,与服务器直接相连,没有中间环节,因此响应速度快。界面采用列表和选项卡布局方式,界面美观,操作简单。
管理员端采用B/S(Browser/Server,浏览器/服务器)结构,B/S具有分布性特点,管理员可以随时随地进行查询、浏览等业务处理。界面采用选项卡布局,功能模块明确,操作方便。
3.3 功能性需求分析
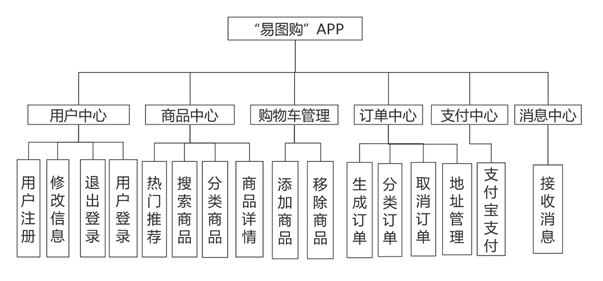
在客户端的需求分析中,本文获得五个核心业务,分别是用户中心、商品中心(包括首页、分类页和商品详情页)、订单中心、支付中心和消息中心。结构图如图3-1所示。
图3-1系统整体架构示意图
功能模块主要分为商品模块、购物车模块、订单模块、支付模块、用户模块、消息模块。
1.商品模块:展示符合用户需求的商品。
2.购物车模块:存储用户将要购买的商品,满足用户对多种相似商品进行对比和暂时保存。
3.订单模块:显示订单状态,方便用户查看交易过程。
4.用户模块:主要完成用户注册登录、管理收货信息、修改密码等功能。
3.3.1 商品模块功能需求分析
该模块时APP商城最基本的页面,为了满足用户的浏览体验,添加分类和商品检索功能。
商品模块包括首页和分类展示两部分:
1.首页
包括搜索功能,折扣板块,轮播图模块。用户可在搜索板块中搜索自己想要的商品,满足用户的针对行购买需求,折扣模块会显示正在打折的的商品,轮播图模块会显示近期火爆的商品。在设置界面时考虑到搜索功能应该是用户最常使用的功能模块,折扣推荐时其次,火爆商品并不会很满足用户的购物需求,所以最不常使用的模块应该是轮播图模块。在主界面只设置这三个模块,按照使用频率进行排版,符合用户习惯,有层次、有规划、有模块的展示商品。搜索得到的商品以两列瀑布流的形式展示出来,显示商品的样式、名称、价格等信息。
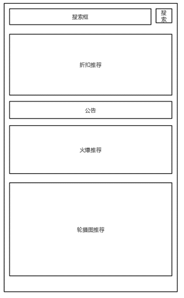
其首页原型图如图3-2所示。
图3-2首页原型图
通过图3-2明确,首页开发界面较为复杂,要达到有条不絮的效果就要有合适的UI架构,需要从各个方面考虑问题,大多类似APP首页的设计比较类似,大致思路为:
(1)界面顶部为搜索框,便于用户快速定位。
(2)其下面是Banner轮播图,用来吸引用户。
(3)下一层是公告栏,不断刷新各种商品的活动情况。
(4)然后是火爆一栏,通过用户的搜索情况推荐火爆商品。
(5)最后是比较个性的轮播图,用来显示主题商品。
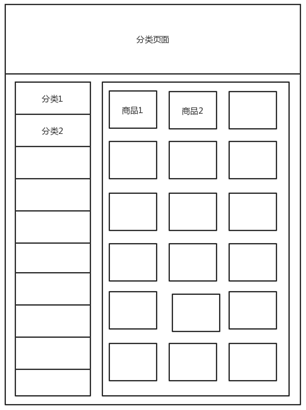
2.分类页面
其次,商品展示页包含辅助页面分类页面,相对于首页简介很多,主要包括左右两部分,左侧用来展示类别列表,右侧是此类别的商品。和搜索功能不同,搜索功能是为了让用户最快最便捷地找到自己想要的商品,而分类是将商城中的虽有商品进行系统的分类,用户可以在此分类的范围中随意的浏览商品。分类页面的原型图如图3-3所示。
图3-3分类页面原型图
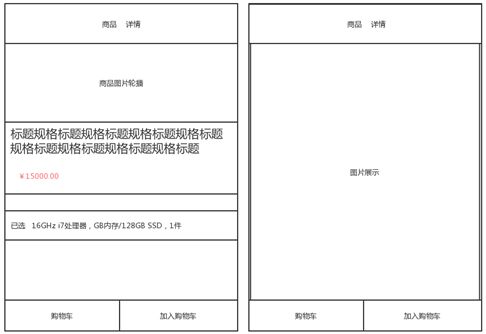
3.3.2 商品详情与属性功能需求分析
商品详情页是对具体商品的信息展示,一般包括商品基本信息、商品具体图片展示、商品规格等信息,在商品详情页可选择商品规格加入购物车。商品详情页的展示一般会以图片的形式展示,让用户更加直观的查看商品。
深层次的讲,作为用户必须要浏览的地方,也是用户购买与否的关键之处,必须将信息提供全面。这里并不能像实体店一样可以切身感受到商品的存在,淫词一定要考虑以下几点:
1.使用图片作为展示方式,一般使用多张图片,可以从不同角度观察商品。
2.表明商品的价格以及原价,可以吸引用户购买。
3.说明商品使用方法和注意事项等信息。
4.说明商品优点。
通过以上分析,可以设计出大改原型图如图3-4所示。
图3-4商品详情页原型图
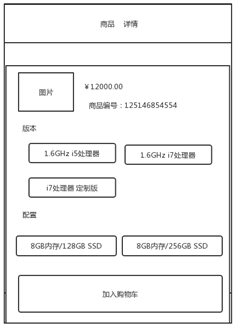
其次,商品SKU的展示在设计上也是一大难点,因为SKU的展示是一个动态效果,比如电脑的版本、配置和数量,都是通过后台来进行获取,将数据填充到相应的组件中。在设计此页面是要简介明了,方便用户准确的选择商品规格。其设计的原型图如图3-5所示:
图3-5 SKU属性原型图
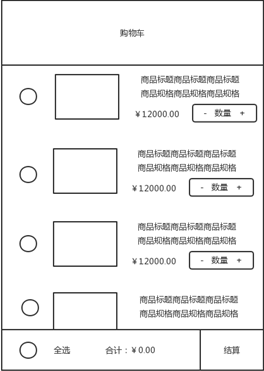
3.3.3 购物车模块功能需求分析
在购物车中,用户应该能够看到商品的名称、配置、价格和数量,并且允许用户对多个不同的商品进行批量购买,选中商品后将显示总价格,点击结算便可进行购买。可点击编辑按钮,对购物车中不想要的商品进行删除。根据以上基地那,设计原型图如图3-6所示。
图3-6购物车原型图
3.4 非功能性需求分析
非功能性需求包括界面交互、产品性能、不同手机设备上的兼容性等方面的需求。
1.界面交互设计:要求商品繁多但能够有条理的浏览商品,各界面跳转能快速找到。
2.产品性能方面:数据来源于服务器,占用本地内存少,运行流畅,没有明显的卡顿现象。
3.设备兼容性:能够在市面上绝大Android版本上运行,主要适配Android4.0以上版本。
第四章 系统设计
4.1系统功能设计实现流程
本系统使用Kotlin语言开发,使用模块化思想,采用MVP架构,使用主流框架进行开发。
在编写Android过程中,并没有使用Android流行语言Java,而是使用Kotlin来进行编写,主要因为Kotlin相对于Java有以下优势:
1.易用性:Kotlin能够用更短的代码实现更多的功能,减少了bug的可能性。
2.Kotlin特有的扩展属性,使得编码更加简介,对开发更加友好。
3.更具有安全性。比如使用Kotlin声明变量时需要指定是否为空,调用对象时也会先判断是否是空对象。
4.有更好的跨平台特性。Kotlin不仅可以像java一样编译成字节码class,还能编译成js。
系统的设计实现流程如图4-1所示。
图4-1系统设计开发流程
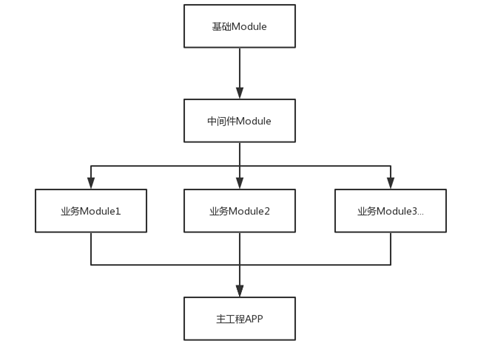
4.1.1模块化思想
大概分有四层,第一层是基础Module,用来封装基础的通用的组件;第二层是中间件Module,提供业务模块项目跳转以及项目之间接口调用的常量;第三层是业务Module,主要实现各模块独立功能;第四层是主攻城APP,运行程序的入口。模块化思想基本流程图如图4-2所示。
图4-2模块划分图
模块化就是将相对独立的业务拆分成"块",单独开发调试,最后将模块组装成APP。
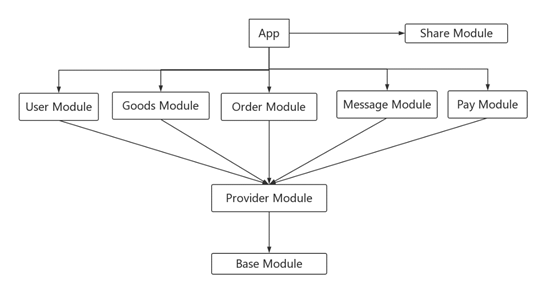
本系统所使用的模块划分如图4-3所示。
图4-3模块划分
使用模块化,有业务分离,解耦;通用化,代码复用的优点。在实现模块化过程中,主要通过公共模块抽取、业务模块抽取和主工程组装业务模块来实现模块化。模块之间通讯主要有跨模块跳转和跨模块接口调用两种,在不同应用之间的通讯使用阿里巴巴开源框架ARouter。
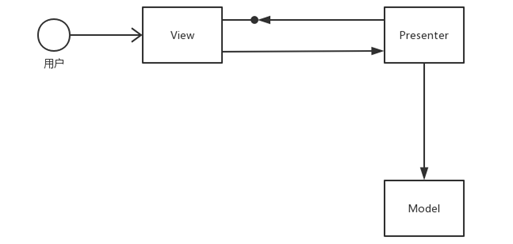
4.1.2 MVP模式
MVP(Model-View-Presenter)是对MVC(Model-View-Controller)的一种升级,在合作开发功能模块细分中MVP有着得天独厚的优势。MVP把Activity中的UI逻辑抽象成View接口,把业务逻辑抽象成Presenter接口,Model类还是原来的Model。在MVP模式中Activity的功能就是响应生命周期和显示界面,具体其他的工作都丢到了Presenter层中进行完成,Presenter其实是Model层和View层的桥梁。MVP基本流程如图4-4所示。
图4-4 MVP基本流程
使用MVP模式,主要有以下优点:
1.模型与视图完全分离,降低耦合,单独修改view或者presenter的逻辑并不会影响另一方。
2.可以更高效地使用模型。
3.我们可以将一个Presenter用于多个Activity,而不需要改变Presenter的逻辑。这个特性非常的有用,因为Activity的变化总是比模型的变化频繁。
在本系统中,对原生MVP模式进行了修改,增加数据适配器和疏解生成器,如图4-5所示。
图4-5 系统使用的MVP架构
4.2 系统数据库设计
本系统所用数据库为dada,存储的表有user_info, goods_info, order_info, cart_goods,category, good_sku,message_info, order_info, ship_address九张表。
4.2.1用户中心表
主要存储用户基本信息,手机号和密码是必要信息。相应字段信息如表4-1所示。
表4-1用户中心表
| 字段名称 |
字段描述 |
数据类型 |
Not Null |
备注 |
| id |
Id |
int(11) |
NO |
主键、用户唯一id |
| user_name |
用户名 |
varchar(45) |
YES |
|
| user_pwd |
密码 |
varchar(45) |
YES |
|
| user_mobile |
手机号 |
varchar(45) |
YES |
|
| user_icon |
用户头像 |
varchar(256) |
YES |
|
| user_real_name |
用户真实姓名 |
varchar(45) |
YES |
|
| user_identity_card |
身份证 |
varchar(45) |
YES |
|
| user_nick_name |
昵称 |
varchar(45) |
YES |
|
| user_gender |
性别 |
varchar(45) |
YES |
|
| user_birthday |
生日 |
varchar(45) |
YES |
|
| user_address |
居住地 |
varchar(45) |
YES |
|
| user_sign |
个性签名 |
varchar(45) |
YES |
实体图如图4-6所示。
图4-6 用户实体图
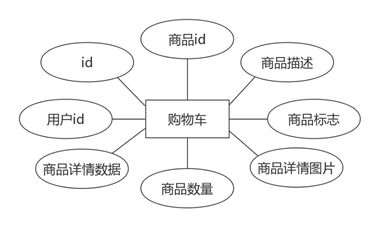
4.2.2购物车表
主要存储购物车中商品信息,用来管理在购物车中的各个商品。相应字段信息如表4-2所示。
表4-2购物车表
| 字段名称 |
字段描述 |
数据类型 |
Not Null |
备注 |
| id |
购物车Id |
int(11) |
NO |
主键、购物车唯一id |
| goods_id |
商品id |
int(11) |
YES |
商品唯一id |
| goods_desc |
商品描述 |
varchar(255) |
YES |
|
| goods_icon |
商品头像 |
varchar(255) |
YES |
|
| goods_price |
商品图片 |
varchar(45) |
YES |
|
| goods_count |
商品数量 |
int(11) |
YES |
|
| user_id |
用户id |
int(11) |
YES |
用户唯一id |
| goods_sku |
商品详情数据 |
varchar(255) |
YES |
实体图如图4-7所示。
图4-7 购物车实体图
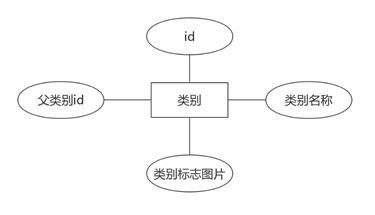
4.2.3商品分类表
用来管理分类信息和级别信息,通过自己id和父类id构建关系,生成一对多的树形关系。相应字段信息如表4-3所示。
表4-3商品分类表
| 字段名称 |
字段描述 |
数据类型 |
Not Null |
备注 |
| id |
类别is |
int(11) |
NO |
主键、类别唯一标识 |
| category_name |
类别名称 |
varchar(45) |
YES |
|
| category_icon |
类别头像 |
varchar(255) |
YES |
|
| parent_id |
父类别id |
int(11) |
YES |
类别唯一标识,用来管理级别 |
实体图如图4-8所示。
图4-8 商品类别实体图
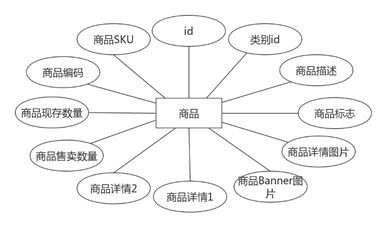
4.2.4商品信息表
存储商品的各种信息,相应字段信息如表4-4所示。
表4-4商品信息表
| 字段名称 |
字段描述 |
数据类型 |
Not Null |
备注 |
| id |
id |
int(11) |
NO |
主键、商品唯一标识 |
| category_id |
类别id |
int(11) |
YES |
类别唯一标识 |
| goods_desc |
商品描述 |
varchar(255) |
YES |
|
| goods_default_icon |
商品默认图标 |
varchar(255) |
YES |
|
| goods_default_price |
商品默认图片 |
varchar(45) |
YES |
|
| goods_banner |
商品Banner显示 |
text |
YES |
|
| goods_detail_one |
商品详情1 |
varchar(255) |
YES |
|
| goods_detail_two |
商品详情2 |
varchar(255) |
YES |
|
| goods_sales_count |
商品售卖数量 |
int(11) |
YES |
|
| goods_stock_count |
商品现存数量 |
int(11) |
YES |
|
| goods_code |
商品编码 |
varchar(45) |
YES |
|
| goods_default_sku |
商品SKU |
varchar(45) |
YES |
实体图如图4-9所示。
图4-9 商品信息实体图
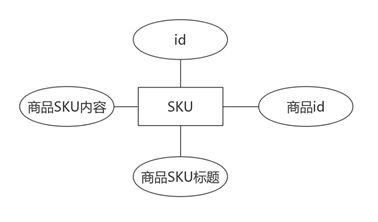
4.2.5商品sku表
存储商品的SKU信息,相应字段信息如表4-5所示。
表4-5商品SKU信息表
| 字段名称 |
字段描述 |
数据类型 |
Not Null |
备注 |
| id |
Sku_id |
int(11) |
NO |
主键、SKU唯一标识 |
| goods_id |
商品id |
int(11) |
YES |
商品唯一标识 |
| goods_sku_title |
商品SKU标题 |
varchar(45) |
YES |
|
| goods_sku_content |
商品SKU内容 |
varchar(255) |
YES |
实体图如图4-10所示。
图4-10 商品SKU信息实体图
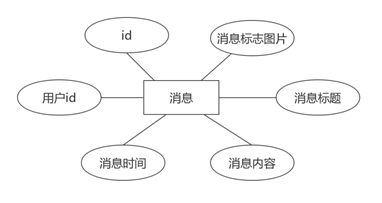
4.2.6消息表
存储系统通知用户的消息,相应字段信息如表4-6所示。
表4-6 消息信息表
| 字段名称 |
字段描述 |
数据类型 |
Not Null |
备注 |
| id |
消息id |
int(11) |
NO |
主键、消息唯一标识 |
| msg_icon |
消息标志 |
varchar(255) |
YES |
|
| msg_title |
消息标题 |
varchar(45) |
YES |
|
| msg_content |
消息内容 |
varchar(255) |
YES |
|
| msg_time |
消息时间 |
varchar(45) |
YES |
|
| user_id |
用户id |
int(11) |
YES |
用户唯一标识 |
实体图如图4-11所示。
图4-11 消息表实体图
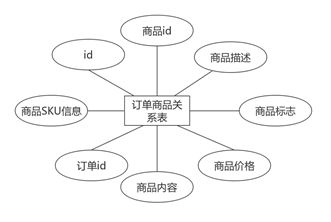
4.2.7订单商品表
用来管理已有订单的商品,相应字段信息如表4-7所示。
表4-7订单商品信息表
| 字段名称 |
字段描述 |
数据类型 |
Not Null |
备注 |
| id |
id |
int(11) |
NO |
主键、商品唯一标识 |
| goods_id |
商品id |
int(11) |
YES |
|
| goods_desc |
商品描述 |
varchar(255) |
YES |
|
| goods_icon |
商品标志 |
varchar(255) |
YES |
|
| goods_price |
商品价格 |
varchar(45) |
YES |
|
| goods_count |
商品内容 |
int(11) |
YES |
|
| goods_sku |
商品SKU信息 |
varchar(255) |
YES |
|
| order_id |
订单id |
int(11) |
YES |
订单唯一标识 |
实体图如图4-12所示。
图4-12 订单商品关系表实体图
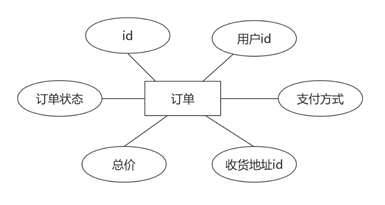
4.2.8订单信息表
用来管理生成的订单,相应字段信息如表4-8所示。
表4-8订单信息表
| 字段名称 |
字段描述 |
数据类型 |
Not Null |
备注 |
| id |
订单id |
int(11) |
NO |
主键、唯一标识 |
| user_id |
用户id |
int(11) |
YES |
|
| pay_type |
支付方式 |
int(11) |
YES |
|
| ship_id |
收货地址id |
int(11) |
YES |
|
| total_price |
总价 |
int(11) |
YES |
|
| order_status |
订单状态 |
int(11) |
YES |
实体图如图4-13所示。
图4-13 订单信息表
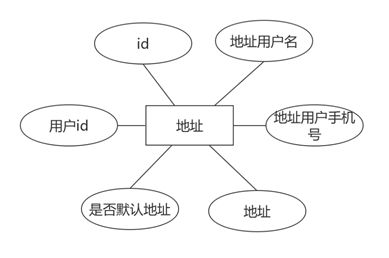
4.2.9地址管理表创建
用来管理收货地址信息,相应字段信息如表4-9所示。
表4-9地址管理信息表
| 字段名称 |
字段描述 |
数据类型 |
Not Null |
备注 |
| id |
地址id |
int(11) |
NO |
主键、唯一标识 |
| ship_user_name |
地址用户名 |
varchar(45) |
YES |
|
| ship_user_mobile |
地址用户手机号 |
varchar(45) |
YES |
|
| ship_address |
地址 |
varchar(45) |
YES |
|
| ship_is_default |
是否默认地址 |
int(11) |
YES |
|
| user_id |
用户id |
int(11) |
YES |
实体图如图4-14所示。
图4-14 地址管理表实体图
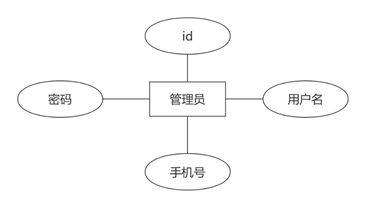
4.2.10管理员信息表创建
用来存储管理员信息,相应字段信息如表4-10所示。
表4-10管理员信息表
| 字段名称 |
字段描述 |
数据类型 |
Not Null |
备注 |
| id |
管理员id |
int(11) |
NO |
主键、唯一标识 |
| name |
管理员用户名 |
varchar(45) |
YES |
|
| mobile |
管理员手机号 |
varchar(45) |
YES |
|
| pwd |
管理员密码 |
varchar(45) |
YES |
实体图如图4-15所示。
图4-15 管理员信息表实体图
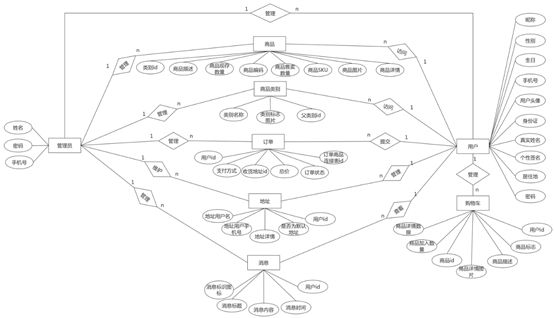
系统总体E-R图如图4-16所示。
图4-16 系统总体E-R图
第五章 系统实现
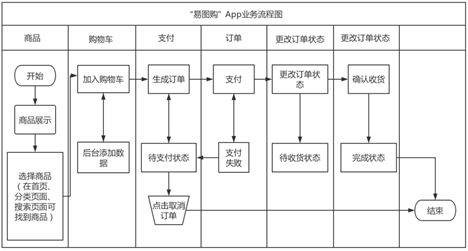
5.1 系统总体流程
站在一个用户的角度,首先注册用户,登录成功后进行商品浏览、查看商品参数,选择商品的SKU(Stock Keeping Unit,库存量单位)属性,加入购物车,选择购物车中的商品进行结算,新建或选择收货地址,提交订单后进行支付,最后用户确认收货后完成一个商品的购买过程。系统流程图如图5-1所示。
图5-1 "易图购"App业务流程图
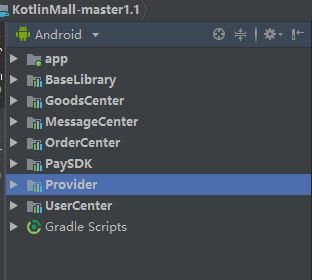
其中设计的模块有App主程序模块、BaseLibrary基础模块、UserCenter用户中心模块、GoodsCenter商品中心模块、MessageCenter消息中心模块、OrderCenter订单中心模块、PaySDK支付宝支付模块、Provider(MVP的P层模块)。模块之间相互分离,其结构如图5-2所示。
图5-2 模块划分结构图
5.2 功能接口说明
本系统使用JSON(JavaScript Object Notation)格式将数据上传至服务器,服务器将数据存储到MySQL数据库中。
JSON意为JavaScript对象表示法,它是一种基于文本,独立于语言的轻量级数据交换格式。由于语法更为简洁,网络传输,以及机器解析都更为迅速。
5.2.1用户中心业务模块
本系统用户中心模块主要实现用户注册,用户登录,修改用用户信息功能,重置密码,其调用的接口名称如表5-1所示。
表5-1用户中心接口说明
| 接口名称 |
userCenter/register |
接口说明 |
用户注册接口 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
mobile,pwd,verifyCode |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
userCenter/login |
接口说明 |
用户登录接口 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
userName,pwd |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
userCenter/editUser |
接口说明 |
用户编辑信息接口 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
id,userIcon,userName,userMobile,userSign |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
userCenter/resetPwd |
接口说明 |
重置密码接口 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
mobile,pwd,verifyCode |
||
| 返回结果 |
0:失败 1:成功 |
用户进行注册时需要三个必要参数,分别是mobile(注册手机号),pwd(密码),verifyCode(验证码),当手机号、密码、验证码符合规定时可完成注册;重置密码时,手机号和验证码相匹配时可完成操作。
5.2.2商品中心管理
本系统商品中心主要分为首页,分类页面和购物车接口,其调用的接口名称如表5-2所示。
表5-2商品中心管理接口
| 接口名称 |
goods/getGoodsList |
接口说明 |
获取商品列表 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
无 |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
goods/getGoodsListByKeyword |
接口说明 |
通过关键词获取商品列表 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
Keyword |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
goods/getGoodsDetail |
接口说明 |
获取商品详情 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
id |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
category/getCategory |
接口说明 |
获取分类列表 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
无 |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
cart/getList |
接口说明 |
获取购物车列表 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
无 |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
cart/delete |
接口说明 |
从购物车删除商品 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
id |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
cart/add |
接口说明 |
添加商品到购物车 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
id |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
cart/submit |
接口说明 |
提交购物车商品 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
id |
||
| 返回结果 |
0:失败 1:成功 |
5.2.3订单中心
本系统订单中心主要有提交订单,取消订单,地址管理等接口,其调用的接口名称如表5-3所示。
表5-3订单中心接口信息
| 接口名称 |
order/submitOrder |
接口说明 |
提交订单 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
id |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
order/confirm |
接口说明 |
订单确认 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
无 |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
order/cancel |
接口说明 |
订单取消 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
id |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
order/getOrderById |
接口说明 |
根据id获取订单 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
id |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
order/getOrderList |
接口说明 |
根据订单状态获取订单列表 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
无 |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
shipAddress/add |
接口说明 |
添加收货地址 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
id |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
shipAddress/delete |
接口说明 |
删除收货地址 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
id |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
shipAddress/modify |
接口说明 |
修改收货地址 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
id |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
shipAddress/getList |
接口说明 |
获得收货地址列表 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
无 |
||
| 返回结果 |
0:失败 1:成功 |
5.2.4支付中心
本系统支付中心主要提供支付宝支付功能和刷新订单状态两个接口,其调用的接口名称如表5-4所示。
表5-4支付中心接口
| 接口名称 |
pay/getPaySign |
接口说明 |
获取支付宝签名 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
无 |
||
| 返回结果 |
0:失败 1:成功 |
||
| 接口名称 |
order/pay |
接口说明 |
刷新订单状态 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
id |
||
| 返回结果 |
0:失败 1:成功 |
5.2.5消息中心
本系统主要提供消息列表展示接口,其调用的接口名称如表5-5所示。
表5-5消息列表接口
| 接口名称 |
msg/getList |
接口说明 |
获取通知列表 |
| URL |
http:// |
请求方式 |
POST |
| Request信息 |
无 |
||
| 返回结果 |
0:失败 1:成功 |
5.3 系统功能模块设计与实现
详细设计是软件开发生命周期中不可或缺的一部分,该阶段主要对各个模块详细的功能点进行实现。
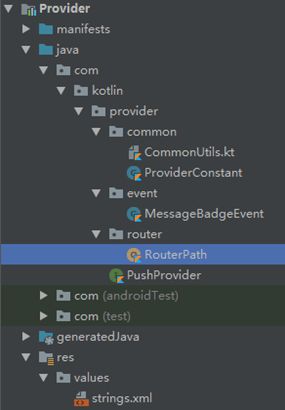
上文中提到有Provider模块,在此模块中定义了业务层的会让你多公共工具类和常量。在RouterPath.kt中定义了用户模块、订单模块、支付模块、消息模块的模块路由。Provider结构如图5-3所示。
图5-3 Provider模块结构
5.3.1 用户中心模块
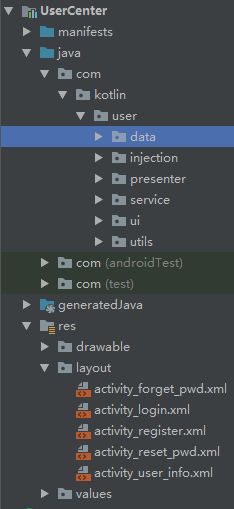
用户中心模块在UserCenter模块中进行实现,模块内部结构如图5-4所示。
图5-4 UserCenter模块结构图
1.用户登录功能
登录界面由类LoginActivity.kt来实现,对应的布局是activity_login.xml。实现的界面如图5-5所示。
图5-5 登录界面
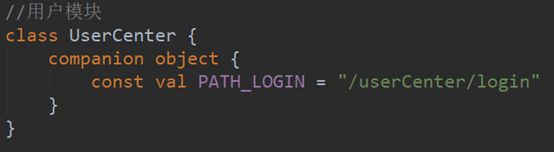
在RouterPath.kt中已经定义用户登录模块路由,代码实现如图5-6所示。
图5-6 用户模块路由
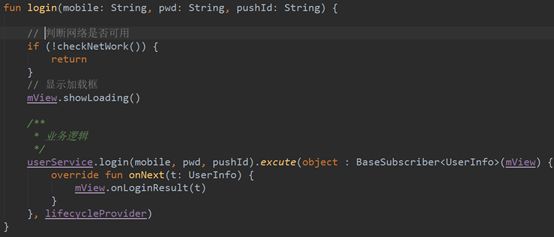
实现登录发关键代码如图5-7所示。
图5-7 登录代码实现
2.用户注册功能
注册功能由类RegisterActivity.kt实现,关联的布局文件为activity_register.xml,实现的界面如图5-8所示。
图5-8 注册界面
在注册界面需要输入手机号、验证码和密码进行注册,点击注册后将调用UserApi.kt接口下的regidter()方法完成注册。主要业务代码如图5-9所示。
图5-9 注册代码实现
5.3.2 商品中心模块
商品中心页面主要分为首页,分类页,搜索页,购物车。
1.首页
用户登录成功后,即进入首页。首页的实现类及布局在App主程序模块中实现,结构如图5-10所示。
![]()
图5-10 App主程序模块结构
主要实现类是HomeFragment.kt,所关联的布局文件是fragment_home.xml。实现页面如图5-11所示。
图5-11 首页展示
所使用的图片均来自云存储(本系统使用七牛云),减少了本地内存,而且方便更新商品。在MainConstant.kt中定义了每张图片的路径。
2.分类页:
分类页主要通过Adapter适配器,引入item来实现动态展示数据的功能。分类页面如图5-12所示。
图5-12 分类页面
3.搜索页面
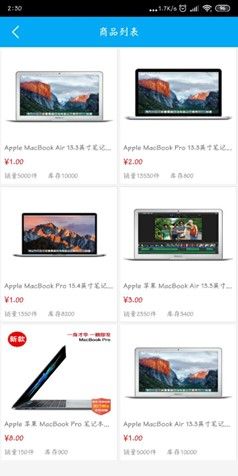
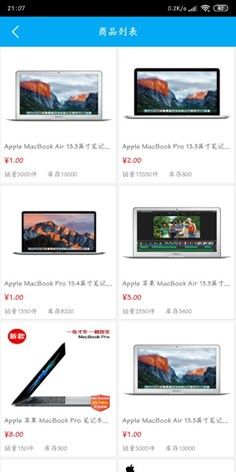
搜索页面主要通过SearchGoodsActivity.kt进行搜索后动态展示商品列表,关联的布局文件为activity_search_goods.xml。比如搜索"电脑"关键字,出现如图5-13所示结果。
图5-13 搜索页面
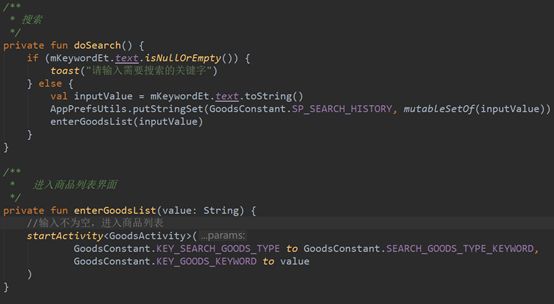
在SearchGoodsActivity.kt中将关键字传至服务器,服务器将筛选出来的商品回显到前台,关键代码如图5-14所示。
图5-14 搜索代码实现
4.购物车页面:
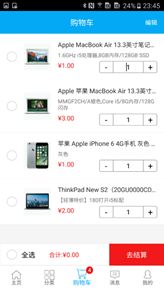
购物车页面由CartActivity.kt实现,关联的布局为activity_cart.xml,只是Fragment一个壳,数据需要从服务器动态获取。界面如图5-15所示。
图5-15 购物车实现页面
数据只需要从服务器获取即可。
5.3.3 订单中心模块
订单中心包括两部分:订单管理和地址管理。
-
订单管理
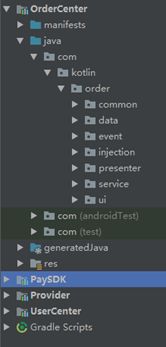
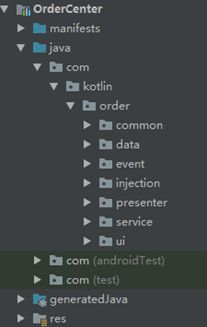
订单管理在OrderCenter模块中,其模块结构如图5-16所示。
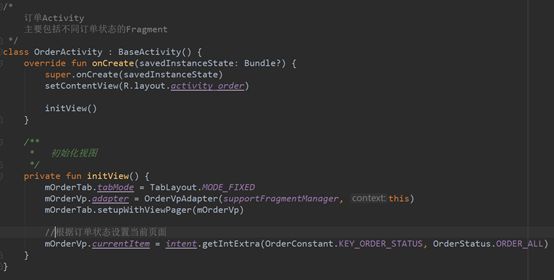
图5-16 OrderCenter模块结构
主要通过OrderActivity.kt(订单展示页),OrderConfirmActivity.kt(订单确认页), OrderDetailActivity.kt(订单详情页)管理整个订单业务涉及的页面,关联的布局文件分别为activity_order. xml,activity_order_confirm. xml和activity_order_detail.xml。所实现的页面如图5-17所示。
图5-17订单基本页面(左),订单确认界面(中),订单详情页面(右)
订单模块是由服务器提供数据动态加载布局,若练完失败或服务器没有开启,则不能看到订单页面。
订单基础页面业务逻辑关键代码如图5-18所示。
图5-18 订单基础页面回显代码
-
地址管理
地址管理主要通过ShipAddressActivity.kt实现,关联的布局文件为activity_address.xml,其实现结果如图5-19所示。
图5-19 地址管理界面
5.3.4 支付中心模块
支付模块在PaySDK模块下实现,模块结构如图5-20所示。
图5-20 PaySDK模块结构
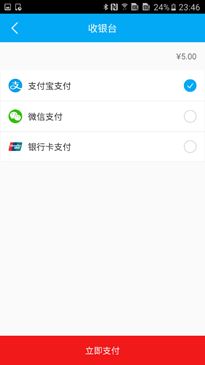
主要由CashRegisterActivity.kt来实现,关联的布局文件是activity_cash_register.xml。实现的支付界面如图5-21所示。
图5-21 支付页面(左)沙箱环境默认页面(右)
本系统使用沙箱环境进行模拟支付,其主要代码如图5-22所示。
![]()
图5-22沙箱配置环境关键代码
5.3.5 消息中心模块
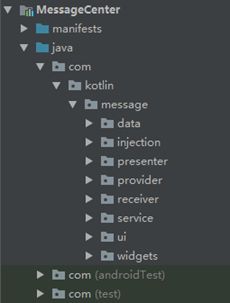
消息中心主要在MessageCenter模块中实现,模块结构如图5-23所示。
图5-23 Message Center模块结构
由MessageAdapter.kt实现此功能,关联的布局文件有两个,一个是消息容器布局layout_message_item.xml,另一个是消息页面是fragment_message.xml。实现界面如图5-24所示。
![]()
图5-24 消息页面实现页
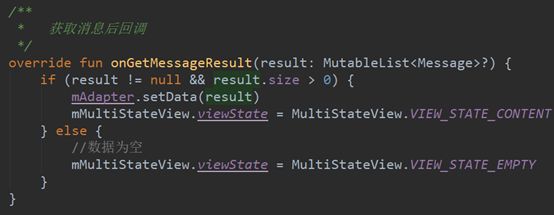
将通过以下代码,把系统发布的通知以列表的形式展示出来.代码实现如图5-25所示。
图5-25 消息回调函数
5.4 CBIR简单算法实现
CBIR分为三个层次:
1.依据提取图像本身的颜色、形状、纹理等低层特征进行检索;
2.基于图像的低层特征,通过识别图像中的对象类别及对象间的空间拓扑关系进行检索;
3.基于图像抽象属性的推理学习进行检索。
本文研究了基于CBIR算法在第一层次的简单算法实现,实现过程如下:
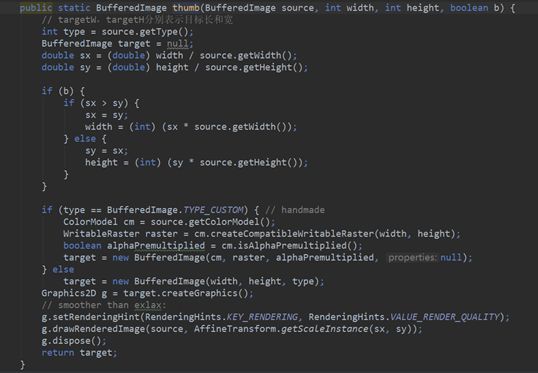
第一步,缩小尺寸。在进行哈希运算时,不同图片会因为个图片像素不同带来尺寸的差异,而影响图像内容的匹配。代码如图5-26所示。
图5-26缩小尺寸代码实现
第二步,简化色彩。不同的颜色会带来哈希值的不同,因为电子商品的搜索是按照形状等进行搜索,而不是通过颜色进行匹配。代码如图5-27所示。
图5-27简化色彩代码实现
第三步,计算平均值,作为灰度的对比线,使用此标准进行灰度分类。代码实现如图5-28所示。
![]()
图5-28计算数组平均值代码实现
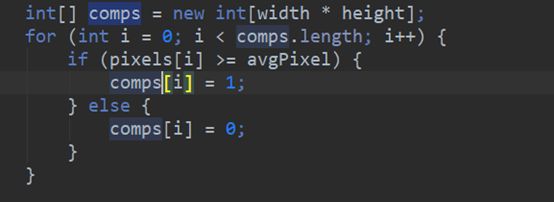
第四步,计算图片指纹。使用每个像素的灰度与平均值进行对比。通过灰度和平均值的关系来确定图片的指纹。本系统将灰度大于或等于平均值,记为1;灰度小于平均值,记为0。代码如图5-29所示。
图5-29比较像素的灰度代码实现
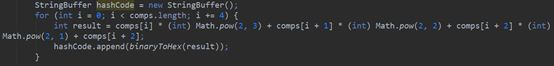
第五步,计算哈希值。本系统将图片压缩为8x8d大小,所以有64个像素,生成64个数字,将64个数字进行组合,就构成了一张图片的指纹,也就是哈希值。要保持每张图片的指纹组合顺序保持一致代码如图5-30所示。
图5-30计算哈希值代码实现
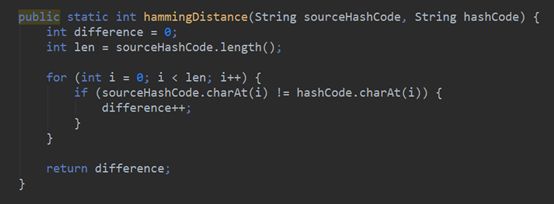
第六步,进行匹配。上一步获得每张图片的指纹,美国人指纹都是由64为0和1进行组合的,计算两张图片者64位由多少位不同,即产生"汉明距离",然后根据汉明距离的大小进行判断。汉明距离越小,说明两张图片越相似。代码实现如图5-31所示。
图5-31计算汉明距离
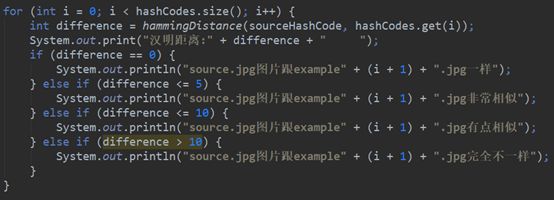
对比图片对比后返回结果实现代码如图5-32所示。
图5-32使用汉明距离判断图片相似度
第六章 系统测试
6.1 测试方法介绍
本系统主要使用黑盒测试方法,也就是功能测试,对系统整体或部分功能进行测试,主要关注软件的功能是否实现,而不关心其中的内部逻辑。在测试过程中,软件的内部结构是不可见的,主要根据其规格进行测试,验证其与规格的一致性。
6.2测试过程
6.2.1 用户中心模块测试
用户模块主要测试注册和登录页面及功能,测试用例如表6-1所示。
表6-1 用户模块测试用例
| 项目 |
内容 |
| 测试用例编号 |
T-USER01 |
| 测试用例名称 |
用户中心测试 |
| 目的 |
测试用户注册是否成功,用户登录是否成功,修改信息是否成功 |
| 测试用例级别 |
功能性测试 |
| 测试流程 |
1.进入"我的",点击左上角"登录/注册"按钮进入登录界面 |
| 2.点击右上角"注册"按钮进入注册界面 |
|
| 3.输入手机号点击"获取验证码",输入验证码,密码和确认密码,点击注册 |
|
| 4.返回到登录按钮输入手机号和密码进行登录 |
|
| 5.登录成功自动跳转"我的"页面 |
|
| 6.点击头像进入个人信息编辑页面 |
|
| 7.点击头像选择本地图片,输入昵称,选择性别,设置个性签名后点击右上角"保存"按钮 |
|
| 7.点击忘记密码,输入正确的手机验证码后重新设置密码 |
|
| 预期结果 |
1. 进入"我的",点击左上角"登录/注册"按钮进入登录界面 |
| 2.点击右上角"注册"按钮进入注册界面 |
|
| 3.点击"注册"提示注册成功 |
|
| 4.点击"登录"后登录成功 |
|
| 5. 登录成功自动跳转"我的"页面 |
|
| 6.点击头像进入个人信息编辑页面 |
|
| 7.点击"保存"按钮后提示"保存成功" |
|
| 8.修改密码成功后提示修改密码成功 |
|
| 结论 |
通过 |
-
注册测试过程
注册成功后,提示"注册成功",如6-1所示;如果账号已注册,提示"该账号已注册",如图6-2所示。
图6-1 注册成功测试成功展示
图6-2 账号已被注册测试展示
在数据库中可以看到已经注册的账号信息,如图6-3所示。
![]()
图6-3 数据库账户信息
-
登录测试过程
在登录界面输入手机号和密码,如果输入正确,则提示"登录成功",并跳转到个人中心页面;如果输入的用户名并未注册,则提示"用户不存在";如果输入密码错误,则提示"密码错误"。测试效果如图6-4、6-5、6-6所示。
![]()
图6-4 登录成功展示
图6-5 用户不存在展示
图6-6 密码错误展示
-
修改个人信息测试过程
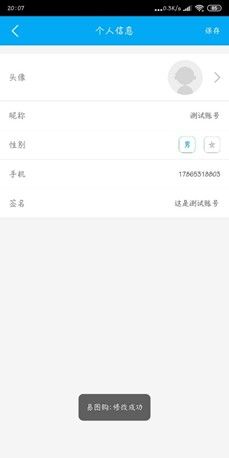
进入个人信息界面进行修改信息,修改完成后点击保存,保存成功会提示"修改成功",测试展示如图6-7所示。
图6-7 修改信息测试
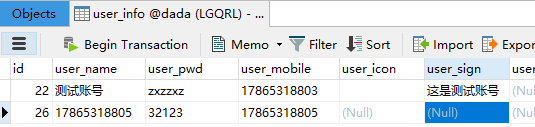
数据库的数据将会发生改变,如图6-8所示。
图6-8 数据库修改信息展示
-
重置密码测试过程
点击忘记密码按钮,输入正确的验证码后可进行重置密码。输入两次密码,密码一致时修改成功,跳转至登录界面;密码不一致时提示"密码不一致"。效果如图6-9,6-10所示。
图6-9 密码重置成功展示
图6-10密码不一致展示页面
6.2.2 商品模块测试
商品模块测试主要测试首页商品展示,分类页面展示,搜索功能及商品展示,商品详情页及SKU信息选取,购物车功能测试。
1.首页商品展示
进入系统见到的第一个页面,数据均来自网页,可正常展示数据。
2.分类页面测试
主要测试类别展示、分类展示图片功能,其测试用例如表6-2所示:
表6-2 分类页面测试用例
| 项目 |
内容 |
| 测试用例编号 |
T-CATEGORY01 |
| 测试用例名称 |
分类页面测试 |
| 目的 |
展示类别和分来展示商品 |
| 测试用例级别 |
功能性测试 |
| 测试流程 |
1.点击底部导航栏"分类"按钮进入分类页面 |
| 2.点击左侧类别,右侧显示此类中的各个商品 |
|
| 预期结果 |
1. 点击底部导航栏"分类"按钮成功进入分类页面 |
| 2.点击左侧类别,成功显示相应商品 |
|
| 结论 |
通过 |
分类页面测试效果图如图6-11所示。
图6-11分类测试展示
3.搜索功能测试
主要测试关键字搜索功能,其测试用例如表6-3所示。
表6-3 搜索测试用例
| 项目 |
内容 |
| 测试用例编号 |
T-SEARCH01 |
| 测试用例名称 |
搜索功能测试 |
| 目的 |
通过关键字进行搜索并展示相关商品 |
| 测试用例级别 |
功能性测试 |
| 测试流程 |
1.点击首页顶部搜索框 |
| 2.输入关键词后点击右侧"搜索"按钮跳转结果页面 |
|
| 3.搜索结果以两列瀑布流的形式展示 |
|
| 预期结果 |
1.点击首页顶部搜索框,成功跳转至输入界面 |
| 2.输入关键词后点击右侧"搜索"按钮成功跳转结果页面 |
|
| 3.搜索结果成功以两列瀑布流的形式展示 |
|
| 结论 |
通过 |
在搜索框搜索"电脑"后,显示效果如图6-12所示。
图6-12 搜索"电脑"结果图
4.商品详情页测试
主要测试商品详情展示情况和商品规格选择情况,其测试用例如表6-4所示:
表6-4商品详情测试用例
| 项目 |
内容 |
| 测试用例编号 |
T-DETAIL01 |
| 测试用例名称 |
商品详情测试 |
| 目的 |
测试商品详情展示情况及SKU选择情况 |
| 测试用例级别 |
功能性测试 |
| 测试流程 |
1.在搜索出的商品或分类商品中点击商品进入详情页面 |
| 2.在详情页面点击规格选择框进行SKU选择 |
|
| 3.右划进入商品详情介绍 |
|
| 预期结果 |
1.在搜索出的商品或分类商品中点击商品进入详情页面 |
| 2.在详情页面点击规格选择框进行SKU选择 |
|
| 3.右划进入商品详情介绍,显示相关图片 |
|
| 结论 |
通过 |
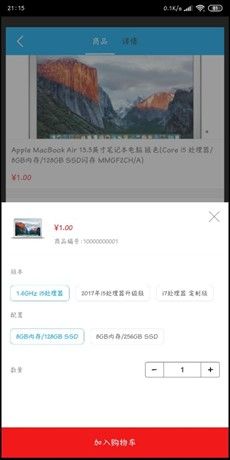
商品详情页分为商品详情和商品介绍,在商品详情可选择商品SKU信息。商品详情测试效果如图6-12所示。
图6-13 商品详情页测试效果
5.购物车测试
主要测试购物车的添加、删除、编辑、结算等功能,其测试用例如表6-5所示:
表6-5 购物车测试用例
| 项目 |
内容 |
| 测试用例编号 |
T-CAR01 |
| 测试用例名称 |
购物车测试 |
| 目的 |
测试购物车的添加、删除、编辑、结算等功能 |
| 测试用例级别 |
功能性测试 |
| 测试流程 |
1.在商品详情页面点击右下角"加入购物车" |
| 2.点击底部中间按钮可进入购物车页面 |
|
| 3.点击商品右侧"+"或"-"可边界商品购买数量,下面的总价会根绝商品数量和多选情况进行计算 |
|
| 预期结果 |
1.在商品详情页面点击右下角"加入购物车",可看到购物车图标数量提示 |
| 2.点击底部中间按钮可成功跳转购物车页面 |
|
| 3.点击商品右侧"+"或"-"可边界商品购买数量,下面的总价会根绝商品数量和多选情况进行计算 |
|
| 结论 |
通过 |
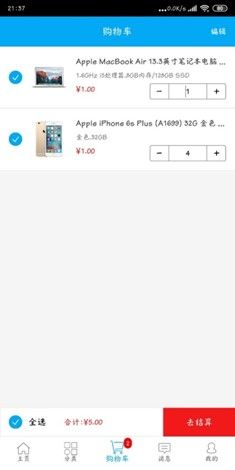
在购物车中选择电脑一个,手机4个,全选后如图6-14所示。
图6-14 购物车测试页面
6.2.3 订单模块测试
订单模块主要测试订单状态管理、取消订单等功能其测试用例如表6-6所示:
表6-6 订单测试用例
| 项目 |
内容 |
| 测试用例编号 |
T-ORDER01 |
| 测试用例名称 |
订单测试 |
| 目的 |
测试订单状态变化以及取消订单功能 |
| 测试用例级别 |
功能性测试 |
| 测试流程 |
1.在购物车中点击"结算"跳转提交订单页面 |
| 2.在提交订单页面选择收货地址,点击提交订单,跳转支付页面,同时生成订单 |
|
| 3.点击立即支付跳转至沙箱模拟支付系统 |
|
| 4.输入相关信息进行支付 |
|
| 5.在待收货订单中点击确认收货,订单完成 |
|
| 6.在订单条目下面点击取消订单 |
|
| 预期结果 |
1.在购物车中点击"结算"成功跳转提交订单页面 |
| 2.在提交订单页面选择收货地址,点击提交订单,跳转支付页面,同时生成订单,处于待付款状态 |
|
| 3.点击立即支付跳转至沙箱模拟支付系统 |
|
| 4.输入相关信息进行支付,支付成功后处于待收货状态 |
|
| 5.在待收货订单中点击确认收货,订单完成,处于已完成状态 |
|
| 16.在订单条目下面点击取消订单,处于已取消状态 |
|
| 结论 |
通过 |
根据付款和收货状态可以改变订单的状态,效果图如6-15和6-16所示。
图6-15 订单状态测试1
图6-16 订单状态测试2
6.2.4 支付模块测试
由于支付宝关闭个人申请支付接口,所以现在使用沙箱环境进行模拟支付。相关测试已在订单测试中体现。测试效果如图6-17所示。
图6-17 沙箱测试支付功能
6.2.5 消息模块测试
消息模块主要测试系统给用户发送的消息,其测试用例如表6-7所示:
表6-7 消息模块测试用例
| 项目 |
内容 |
| 测试用例编号 |
T-MESSAGE01 |
| 测试用例名称 |
消息测试 |
| 目的 |
系统能正常根据用户操作提供消息 |
| 测试用例级别 |
功能性测试 |
| 测试流程 |
1.在主页点击底部导航栏的"消息"按钮 |
| 2.用户登录、下单等信息在此页面内显示 |
|
| 预期结果 |
1.在主页点击底部导航栏的"消息"按钮 |
| 2.用户登录、下单等信息在此页面内成功显示 |
|
| 结论 |
通过 |
系统会用户登录、购买等操作发送通知,在消息模块可以查看。测试效果如图6-18所示。
图6-18 消息测试展示
6.3测试结论
通过黑盒测试,"易图购"App基本功能都符合规格,与预期结果一致,系统功能完善,符合需求分析阶段的要求。测试重点在于用户注册、登录,浏览、购买商品,提交订单功能和支付功能,以上功能均可实现,满足用户的购物基本要求,其中支付功能由于支付宝未向个人用户提供支付结构,本系统使用支付宝提供的沙箱环境进行模拟支付,在沙箱环境中可完成支付功能。其他功能如购物车功能,搜索功能等均通过测试。图像搜索算法已在后台基本实现,但前端与后台数据交互不够完善,图片上传功能有待改善。
第七章 总结与展望
7.1 总结
本系统基于Android使用Kotlin,采用MVP架构进行前端平台开发,使用Spring + MyBatis框架实现服务器功能。本系统通过Kotlin-Android- Extensions、RxAndroid和RxKotlin进行MVP配置,使用Anko和Dagger2进行框架配置,使用模块化思想解耦,最终组装业务模块实现完整系统。
本系统主要实现了用户登录、注册和编辑信息功能,商品查询、搜索、分类和加入购物车功能,订单状态提醒,添加收货人信息功能,支付功能,消息提示功能。主要研究了基于内容的图像检索算法实现相似产品匹配和基于百度地图进行地图搜索实体店的核心功能。本系统通过黑盒测试,基本功能符合规格。同时,图片搜索和地理位置功能有待优化。
7.2 展望
通过测试发现,本系统有以下功能需要进行添加和完善。
相似商品匹配功能没有实现较完善的前后端数据交互。拟在后期完善前后台交互功能,实现流畅的信息传输。在算法实现方面,算法较简单,处理结果慢,时间复杂度高,而且通过哈希值方法准确性不高。拟在后期通过Tamura 纹理分析法、小波变换或LBP(局部二值模式,Local Binary Patterns)提取纹理以匹配更加准确的结果。
地图搜索功能没有完全实现,拟在后期将通过百度地图Android地图SDK,通过AccessKey调用百度地图,在此基础上完成搜索商店的功能。
附 录
关于"易图购"App的调查问卷
尊敬的各位用户:
您好!首先感谢您参与本问卷的填答!我正在进行数码商城App的调研,很想了解您在这方面的想法。您的意见对我们的工作十分重要,请各位业主认真填写以下问卷。本次问卷调查活动采用无记名的方式,所有个人信息资料我们都将为您保密,谢谢!
Q1:您的年龄:
○ 25岁以下
○ 26-35岁
○ 36-50岁
○ 51岁以上
Q2:您的性别:
○ 男
○ 女
Q3:你经常在网上购买电子商品吗?
○ 经常
○ 一般
○ 从不
Q4:你喜欢在电脑网页上购物还是喜欢用手机上网购物?
○ 电脑
○ 比较差
○ 手机
Q5:你一般花多长时间浏览购物类网站和购买?
○ 30分钟以下
○ 30分钟-1小时
○ 1小时-2小时
○ 两小时以上
Q6:您认为系统最应当提供的功能包括?
□ 关键字搜索商品
□ 图片搜索商品
□ 商品分类展示
□ 用户操作消息推送
□ 搜索商品实体店
□ 其他:
Q7:您感觉电子商品搜索功能重要吗?
○ 很大
○ 一般
○ 不是很重要
Q8:您对搜索出来的电子商品满意吗?
○ 非常满意
○ 满意
○ 一般
○ 不满意
○ 很不满意
Q9:您认为有必要使用一个专门售卖电子商品的购物App吗?
○ 需要
○ 不需要
○ 无所谓
Q10:您希望通过图片来进行搜索商品吗?
○ 非常希望
○ 希望
○ 无所谓
Q11:您认为以下哪几种商品需要通过图片来进行搜索更加方便?
□ 鼠标
□ 电脑
□ 平板
□ 手机
□ 耳机
□ 黑科技
□ 音响
□ AI机器人
参 考 文 献
[1] 刘娜.我国网络购物的发展及现状[J].中国商界, 2008,(5X):44-46.
[2] 黄俊萍. 基于 iOS 的购物类电子商务APP的研究与设计[D]. 闽南理工学院, 2017.
[3] 刘均前. 基于Android的"易都行"在线购物商城系统的设计与实现[D]. 北京交通大学, 2018.
[4] 李峰. Android平台下基于地理置信息的购物系统的设计与实现[D]. 南京邮电大学, 2017.
[5] 刘蓬. 基于 Android 平台移动购物系统的设计与实现[J].信息与电脑(理论版),2017,(24): 40.
[6]黄俊萍. 基于iOS的购物类电子商务App的研究与设计[J].齐齐哈尔大学学报,2017,33(6): 33-35.
[7] 李雪莲.基于Android混合开发模式的网上购物系统的设计与实现[J].电子设计工程, 2018, 26(05):17-21.
[8] 户磊.基于移动商品搜索的研究与实现[D].西南交通大学,2014.
[9] 疏斌,陈隆耀. 以图搜图技术的发展及应用探究[D].吉林大学,2017.
[10] 晋杰.基于多特征融合的服装图片检索关键技术研究[D].昆明理工大学,2017.
[11] Jrgensen C., Jrgensen P. Image Querying by Image Professionals[J]. Journal of the American Society for Information Science and Technology, 2005, 56(12): 1346-1359.
[12] 戴泽华,路志爽,张连连,秦景. 基于内容的图像检索算法研究[J]. 河北建筑工程学院学报, 2018, 36(2):117-121.
致 谢
本设计是在**老师的悉心指导和严格要求下得以完成的,从课题选取、方案论证到具体设计和调试,无不凝聚着老师的心血和汗水,在四年的本科学习和生活期间,也始终感受着导师的精心指导和无私的关怀,我受益匪浅。在此向**老师表示深深的感谢和崇高的敬意。
不积跬步何以至千里,本设计能够顺利的完成,也归功于各位任课老师的认真负责,使我能够很好的掌握和运用专业知识,并在设计中得以体现。正是有了他们的悉心帮忙和支持,才使我的毕业论文顺利完成,在此向我的任课老师以及信息工程学院的所有老师表示由衷的谢意,感谢他们四年来的辛勤栽培。
四年时光一晃而过,让我成长了许多,成长的背后离不开父母对我的支持和同学们对我的帮助,在此感谢父母对我的培养和指导,感谢同学们的美好陪伴,愿我们的友谊地久天长。感谢所有帮助过、关心过我的人们!