2019年,TypeScript已经开始渐渐的崭露头角,各大框架都说要使用TypeScript,虽然现在还没有完美,但是TypeScript很有可能会成为下一个主流技术。
废话就不多说了,直接开始吧。
首先了解TypeScript
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准。
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
语言特性
TypeScript 是一种给 JavaScript 添加特性的语言扩展。增加的功能包括:
- 类型批注和编译时类型检查
- 类型推断
- 类型擦除
- 接口
- 枚举
- Mixin
- 泛型编程
- 名字空间
- 元组
- Await
以下功能是从 ECMA 2015 反向移植而来:
- 类
- 模块
- lambda 函数的箭头语法
- 可选参数以及默认参数
JavaScript 与 TypeScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
TypeScript 安装
如果已经安装了node,并且已经配置的话,直接输入下面的命令安装就可以了,安装的位置会在你配置的文件夹里面,如果没有安装node的话请参考我的《vue搭建环境》一文
npm install -g typescript
安装完之后,查看版本号:
tsc -v
通常我们使用 .ts 作为 TypeScript 代码文件的扩展名。
将TypeScript编译成JavaScript
tsc xxx.ts
编译之后会在xxx.ts同文件夹下生成一个xxx.js文件,可以通过node依赖来运行,或直接当作普通js来使用
图文实例:
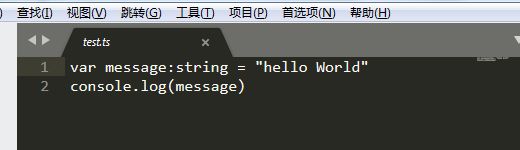
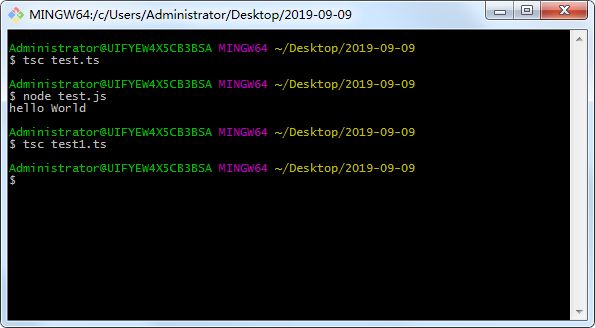
1.先创建一个后缀为ts的文件,这里为 test.ts
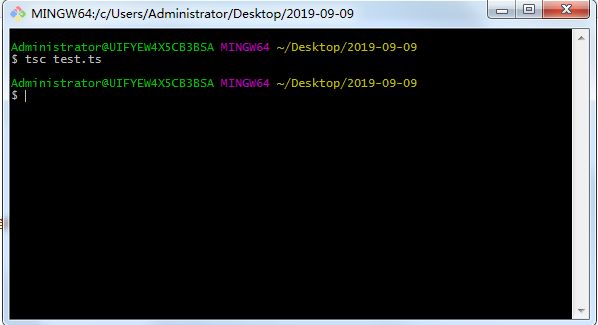
2.使用命令行工具或git打开test.ts所在文件夹,输入:tsc test.ts 注:(ts代表的是typeScript, c 代表的是编译输出)
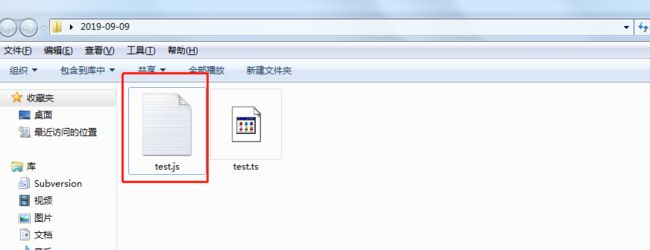
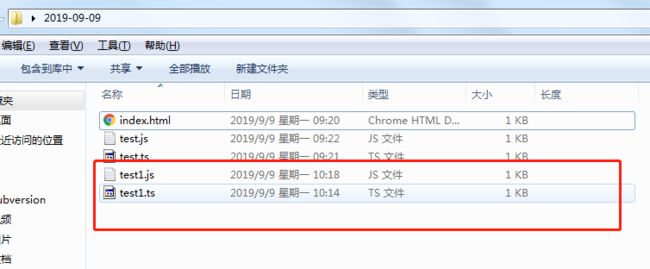
3.打开test.ts文件夹,就可以看到生成了一个名为test.js的文件
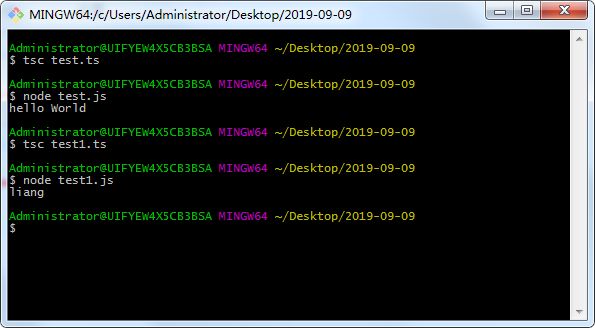
4.通过node依赖,运行test.js,在命令行工具输入:node test.js 就能运行输出结果了,或者直接当成普通脚本在html代码上引用输出也行
这样你就创建了你的第一个TypeScript和进行了编译了,下面继续学习
TypeScript 基础语法
TypeScript的基础语法不多,可以说学习起来会比学javascript快很多。
TypeScript 程序由以下几个部分组成:
- 模块
- 函数
- 变量
- 语句和表达式
- 注释
和javascript一样,TypeScript也区分大小写,也会忽略程序中出现的空格、制表符和换行符。空格、制表符通常用来缩进代码,使代码易于阅读和理解。
TypeScript 与面向对象
TypeScript 是一种面向对象的编程语言。面向对象主要有两个概念:对象和类。(具体概念和javascript差不多就不描述了)
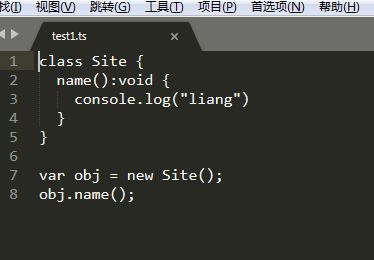
看实例更实际:
编译方法上面已经说过了,直接看效果
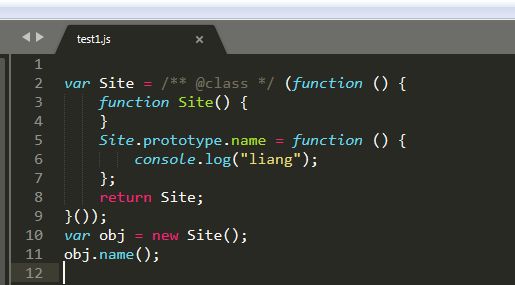
实际上编译成js之后的代码是这样的:
TypeScript 基础类型
TypeScript的基础类型很神奇,它有一个类型叫任意类型 any
下面是它的数据类型:
任意类型 关键字 any 类型描述:声明为 any 的变量可以赋予任意类型的值。
数字类型 关键字 number 类型描述:双精度 64 位浮点值。它可以用来表示整数和分数。
如:
let binaryLiteral: number = 0b1010; // 二进制 let octalLiteral: number = 0o744; // 八进制 let decLiteral: number = 6; // 十进制 let hexLiteral: number = 0xf00d; // 十六进制
字符串类型 关键字 string 类型描述:一个字符系列,使用单引号(')或双引号(")来表示字符串类型。反引号(`)来定义多行文本和内嵌表达式。
如:
let name: string = "Runoob"; let years: number = 5; let words: string = `您好,今年是 ${ name } 发布 ${ years + 1} 周年`;
布尔类型 关键字 boolean 类型描述: 表示逻辑值:true 和 false。
如:
let flag: boolean = true;
数组类型 关键字:无 类型描述:声明变量为数组。
如:
// 在元素类型后面加上[]
let arr: number[] = [1, 2]; // 或者使用数组泛型 let arr: Array = [1, 2];
null 关键字:null 类型描述:表示对象值缺失。
undefined 关键字:undefined 类型描述:用于初始化变量为一个未定义的值
never 关键字:never 类型描述:never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。
1.Any 类型
任意值是 TypeScript 针对编程时类型不明确的变量使用的一种数据类型,它常用于以下三种情况。
1.1、变量的值会动态改变时,比如来自用户的输入,任意值类型可以让这些变量跳过编译阶段的类型检查,示例代码如下:
let x: any = 1; // 数字类型 x = 'I am who I am'; // 字符串类型 x = false; // 布尔类型
2.改写现有代码时,任意值允许在编译时可选择地包含或移除类型检查,示例代码如下
let x: any = 4; x.ifItExists(); // 正确,ifItExists方法在运行时可能存在,但这里并不会检查 x.toFixed(); // 正确
3.定义存储各种类型数据的数组时,示例代码如下:
let arrayList: any[] = [1, false, 'fine']; arrayList[1] = 100;
2.never 类型
never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。
这意味着声明为 never 类型的变量只能被 never 类型所赋值,在函数中它通常表现为抛出异常或无法执行到终止点(例如无限循环),示例代码如下:
let x: never; let y: number; // 运行错误,数字类型不能转为 never 类型 x = 123; // 运行正确,never 类型可以赋值给 never类型 x = (()=>{ throw new Error('exception')})(); // 运行正确,never 类型可以赋值给 数字类型 y = (()=>{ throw new Error('exception')})(); // 返回值为 never 的函数可以是抛出异常的情况 function error(message: string): never { throw new Error(message); } // 返回值为 never 的函数可以是无法被执行到的终止点的情况 function loop(): never { while (true) {} }