步骤一:创建游戏界面
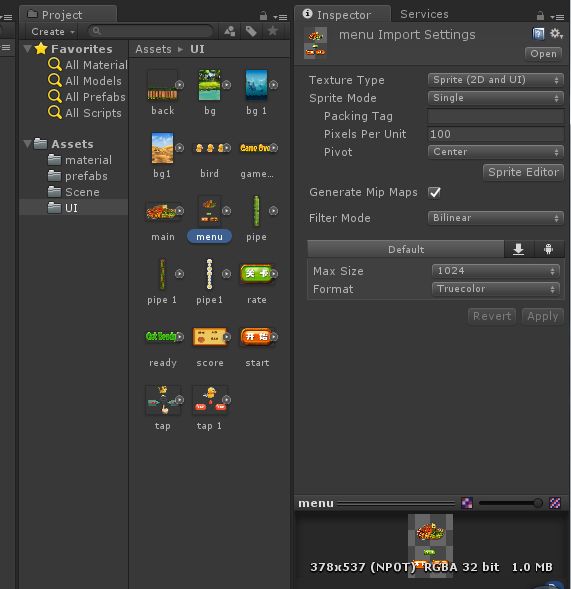
首先将资源导入并且将图片类型设置成2DandUI
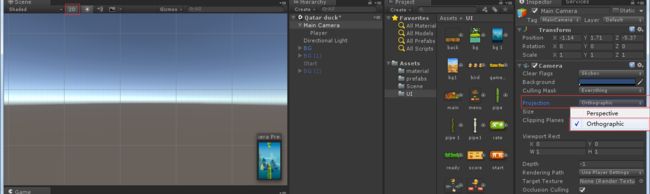
随后我们将摄像机设置成正交模式
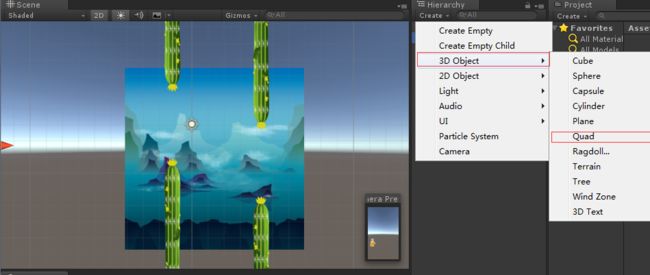
然后我们创建Quad并且将背景材质球和障碍物材质都给其赋值
材质的类型我们都设置成Transparent类型
游戏对象咔哒鸭的材质由于有有序列帧动画所以其材质球的参数我们设置成如下
首先先让其只显示第一帧的贴图
步骤二:制作咔哒鸭序列帧动画并且让咔哒鸭飞起来
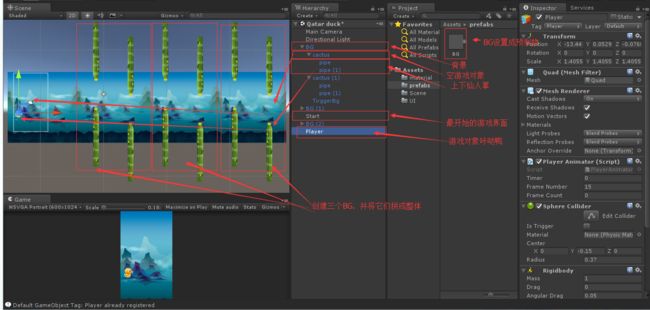
搭建好背景后我们现在开始制作咔哒鸭的序列帧动画了,首先我们先在游戏对象咔哒鸭上先挂载一个脚本并且命名为PlayerAnimator,然后我们开始写我们的脚本。
public class PlayerAnimator : MonoBehaviour
{
public float timer = 0;
//显示1秒15帧
public int frameNumber=10;
//当前是第0帧
public int frameCount = 0;
void Start () {
//给一个恒定力来让游戏对象一直往前走
GetComponent().velocity = new Vector3(2, 0, 0);
}
// Update is called once per frame
void Update ()
{
Vector3 v3 = GetComponent().velocity;
GetComponent().velocity = new Vector3(5, v3.y, v3.z);
timer += Time.deltaTime;//计数器增长
if (timer >= 1.0f / frameNumber)//当这个时间大于一帧的时间
{
frameCount++;//当前的帧率增加
timer -= 1.0f / frameNumber;//这个时间减去一帧的时间
int frameIndex = frameCount % 3;//计算当前需要显示第几帧画面
//更新小鸟的offset属性
//拿到Player上面的材质球 对于材质里面有贴图的,只要使用_MainTex就能拿到主要的贴图
GetComponent().material.SetTextureOffset("_MainTex", new Vector2(0.33333f * frameIndex, 0));
}
if (Input.GetMouseButton(0))
{
Vector3 v2 = GetComponent().velocity;
GetComponent().velocity = new Vector3(v2.x + 1, 5, v2.z);
Debug.Log(GetComponent().velocity.y);
}
}
}
然后我们设置游戏对象咔哒鸭的Tag值为‘Player’
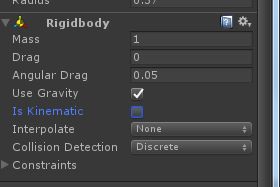
然后我们在给我们的游戏对象咔哒鸭添加刚体让其拥有重力
随后我们运行查看下效果吧
步骤三:让我们的仙人掌随机位置生成
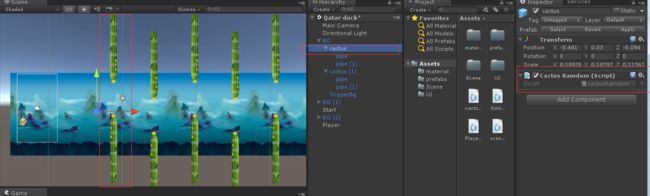
首先我们先在仙人长的父空游戏对象上创建脚本并且将其命名为cactusRamdom。
下面我们打开脚本写入脚本
public class cactusRamdom : MonoBehaviour {
void Start () {
RangerRandom();
}
public void RangerRandom()
{
float Ranger = Random.Range(-0.302f,0.03f);//设置仙人掌随机Y轴的值。
this.transform.localPosition=new Vector3(this.transform.localPosition.x,Ranger,this.transform.localPosition.z);
}
}
运行后发现仙人掌的Y轴位置都随机了
步骤四:游戏界面的跳转
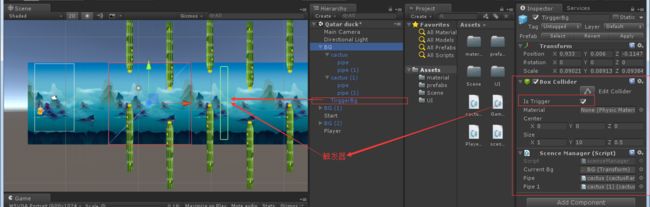
首先我们得先添加一个空游戏对象并且给其添加触碰器并勾选其触发器,然后我们设置碰撞器的size给其Z轴厚度,并见其位置放在第二个界面的中间。
然后我们添加其脚本并命名为scenceManager,然后我们打开脚本,写入脚本如下
public class scenceManager : MonoBehaviour
{
public Transform currentBg;
public cactusRamdom pipe;
public cactusRamdom pipe1;
void OnTriggerEnter(Collider collider)
{
if (collider.tag=="Player")
{
//当期面板的位置=第一个面板的位置+自身的大小*3
currentBg.position=new Vector3(currentBg.position.x+33,currentBg.position.y,currentBg.position.z);
pipe.RangerRandom();//给其仙人掌1号随机值
pipe1.RangerRandom();//给其仙人掌2号随机值
}
}
}
然后我们将该赋值的给其赋值最后别忘记Apply哦!
最后我们运行后可以看到当我们走过触发器后前一个界面就移至最后去了,并且其仙人掌也是随机的
步骤五:设置摄像机跟随游戏对象移动
我们直接给摄像机上创建一脚本并且命名为:GameMover,我们如何让摄像跟随我们的游戏对象走并且Y轴不超出固定范围呢,下面我们来写入脚本。
public class GameMover : MonoBehaviour
{
public GameObject dog;
private Transform dogTrangsform;
private float indexY;
//摄像机照射Y轴最高高度
private float a=0.823f;
//摄像机照射Y轴最低高度
private float b=0.193f;
void Start()
{
dog = GameObject.FindGameObjectWithTag("Player");
dogTrangsform = dog.transform;
}
void Update()
{
indexY = dogTrangsform.position.y;
if (indexY==a||indexY>a)//如果需要的Y值等于或者大于最高值
{
indexY = a;//那么需要的值就等于最高的高度值
}
else if (indexY == b || indexY < b)//如果需要的Y值等于或者小于最低值
{
indexY = b;//那么需要的值就等于最低的高度值
}else
{
indexY = dogTrangsform.position.y;//否则就将需要的值随着摄像机的高度变换而变换
}
dogpos = dogTrangsform.position;
this.transform.position = new Vector3(dogpos.x + 1.91f,indexY, -5f);
}
}
运行测试下,效果还是不错的哦
步骤六:记录积分
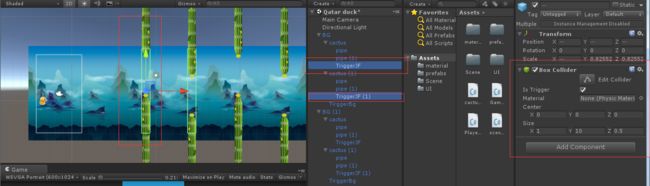
首先我们先在每个关卡上添加一个空游戏对象并给其添加Box碰撞器并且勾选器触发器,并且设置其位置和Z轴的厚度。
随后我们添加UGUI的Image和Text并将其位置和图片设置好位置和大小
然后我们在我们的每个关卡的触发器上添加脚本并且命名为Integral
首先我们先在摄像机上的脚本GameMover上添加脚本设置其积分的值
public class GameMover : MonoBehaviour
{
public int score = 0;//记录积分
public static GameMover Instances;
void Awake()
{
Instances = this;
}
}
随后我们打开我们脚本Integral写入脚本如下
using UnityEngine.UI;
public class Integral : MonoBehaviour
{
public Text integral;
void OnTriggerExit(Collider other)
{
if (other.transform.tag=="Player")
{
GameMover.Instances.score += 1;
integral.text = "分数:" + GameMover.Instances.score;
}
}
}
写完后我们将Text值赋值到脚本,最后我们运行程序测试
步骤七:设置游戏状态
最开始我们的游戏对象咔哒鸭是不受重力影响,所以将游戏对象的手重力影响去除并且将它的运动学勾选,让其最开始的时候不做任何运动,
随后我们在摄像机上的脚本上GameMover加入代码如下
public class GameMover : MonoBehaviour
{
//游戏菜单状态,游戏中,游戏结束
public static int GameState_Menu = 0;
public static int GameState_Playing = 1;
public static int GameState_Paser = 2;
public static int GameState_End= 3;
public int GameState = GameState_Menu;
void Update()
{
if (GameState==GameState_Menu)
{
if (Input.GetMouseButtonDown(0))
{
GameState = GameState_Playing;
dog.SendMessage("DogStart");
}
}
}
}
随后我们在游戏对象咔哒鸭上PlayerAnimator加入代码代码如下
public class PlayerAnimator : MonoBehaviour
{
public void DogStart()
{
//给dog施加重力
GetComponent().useGravity = true;
GetComponent().isKinematic = false;
//给一个恒定力来让游戏对象一直往前走
GetComponent().velocity=new Vector3(2,0,0);
}
}
最后我们测试,最开始我们游戏对象是不受重力当我们点击的时候就会受重力影响也就是游戏正式开始
步骤八:触碰障碍物死亡
首先我们先给所有的障碍物都添加碰撞器,然后我们在障碍物上添加脚本并且给其命名为Daying,然后我们打开脚本开始写碰撞方法
public class Daying : MonoBehaviour {
void OnCollisionEnter(Collision other)
{
if (other.transform.tag=="Player")
{
GameMover.Instances.GameState = GameMover.GameState_End;
}
}
}
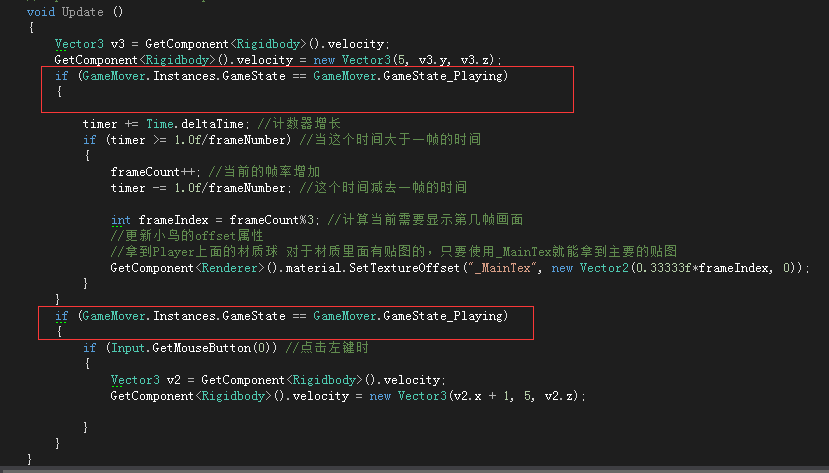
随后我们在游戏对象的脚本上PlayerAnimator添加代码
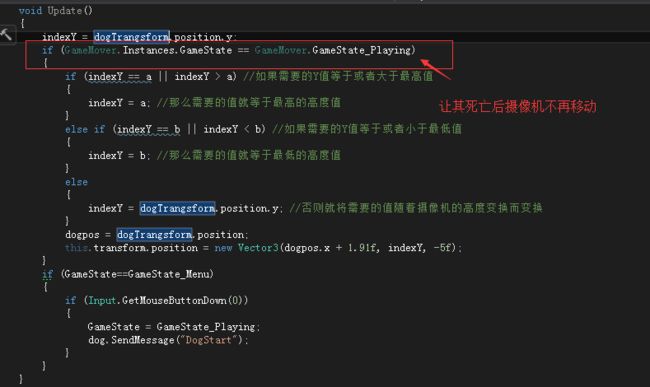
最后在摄像机上的脚本GameMover添加代码
这样我们游戏对象在碰撞到障碍物后就会死亡,并受重力掉下去.
步骤九:分数保存
首先我们添加UI并设置位置
然后我们再在panel上添加脚本并且命名为UiSetActier,然后我们在里面写入脚本如下
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class UiSetActier : MonoBehaviour
{
public static UiSetActier _instance;
public Text highScore;
public Text nowScore;
void Awake()
{
_instance = this;
this.gameObject.SetActive(false);//一开始不显示
}
//保存分数
public void SaveScore(int NowScore)
{
//第一次玩 ,给一个默认值分数
int HighScore = PlayerPrefs.GetInt("Score", 0);
if (NowScore > HighScore)
{
HighScore = NowScore;
}
PlayerPrefs.SetInt("Score",HighScore);
nowScore.text = NowScore.ToString();
highScore.text = HighScore.ToString();
}
public void Onbtnclick()
{
if (GameMover.Instances.GameState ==GameMover.GameState_End)
{
SceneManager.LoadScene(0);
}
else if (GameMover.Instances.GameState == GameMover.GameState_Paser)
{
}
}
}
然后我们在摄像机脚本上GameMover加入以下代码
//假如游戏状态==结束
if (GameState == GameState_End)
{
UiSetActier._instance.gameObject.SetActive(true);
UiSetActier._instance.SaveScore(score);//调用面板管理者,保存分数
}
然后我们在将点击继续的按钮添加上其事件Onbtnclick就大功告成了,
这样我们就完成了,最后我们再来看下其结果吧
我们可以看到完美的运行并且其分数也保存了下来