- 区跨链密码学
NO如果
密码学
1.哈希算法(Hash)❓1.1什么是哈希算法?区块链中为什么需要哈希?哈希算法是一种不可逆的、确定性的、固定长度的散列函数,用于将输入数据映射成固定长度的字符串。在区块链中的作用:数据完整性:确保区块内容未被篡改(MerkleTree)。唯一标识:区块哈希值用于唯一标识区块。密码学安全性:哈希值难以逆推,保证安全性。常见哈希算法:SHA-256(比特币):固定256位输出,抗碰撞强。Keccak
- Swift 迁移指南实战手册
余攀友
Swift迁移指南实战手册swift-migration-guide项目地址:https://gitcode.com/gh_mirrors/sw/swift-migration-guide项目介绍Swift迁移指南,位于GitHub,是由Apple官方提供的一个关键资源,专门为了帮助开发者将他们的Swift代码库从早期版本平滑过渡到最新的Swift语言标准,如Swift5及其以上。这个项目对于任何
- 不论什么操作都显示,CondaValueError: Malformed version string ‘~‘: invalid character(s).
银㱠
conda
不论什么操作,基本上都是这个报错:感觉是镜像地址的问题,无法用命令修改,打开environment.yml,将清华镜像的https全部替换为http,结果可以了。并且,重新下载之前备份的环境文件也快了很多(非常快了)。使用condaupdateconda更新conda会出错的话,就试试condaupgrade-nbase-cdefaults--override-channelsconda。思路:清
- 知识蒸馏:让大模型“瘦身“而不失智慧的魔术
一休哥助手
人工智能人工智能
引言:当AI模型需要"减肥"在人工智能领域,一个有趣的悖论正在上演:大模型的参数规模每年以10倍速度增长,而移动设备的算力却始终受限。GPT-4的1750亿参数需要价值500万美元的GPU集群运行,但现实中的智能设备可能只有指甲盖大小。这种矛盾催生了一项神奇的技术——知识蒸馏(KnowledgeDistillation),它就像给AI模型进行"脑外科手术",将庞然大物的智慧浓缩到轻量模型中。第一章
- 【愚公系列】《高效使用DeepSeek》023-兴趣技能培训
愚公搬代码
愚公系列-书籍专栏人工智能AIAgentdeepseek学习
【技术大咖愚公搬代码:全栈专家的成长之路,你关注的宝藏博主在这里!】开发者圈持续输出高质量干货的"愚公精神"践行者——全网百万开发者都在追更的顶级技术博主!江湖人称"愚公搬代码",用七年如一日的精神深耕技术领域,以"挖山不止"的毅力为开发者们搬开知识道路上的重重阻碍!【行业认证·权威头衔】✔华为云天团核心成员:特约编辑/云享专家/开发者专家/产品云测专家✔开发者社区全满贯:CSDN博客&商业化双料
- 后端框架模块化
GIS程序媛—椰子
后端
后端框架的模块化设计旨在简化开发流程、提高可维护性,并通过分层解耦降低复杂性。以下是常见的后端模块及其在不同语言(Node.js、Java、Python)中的实现方式:目录1.路由(Routing)2.中间件(Middleware)3.数据库与ORM(models)4.迁移(Migration)5.服务层(ServiceLayer)6.配置管理(Configuration)7.依赖注入(DI)8.
- Zynq PL端IP核之AXI DMA
Mazy.v
fpga开发嵌入式硬件arm开发单片机
1.AXIDMA简介Zynq提供了两种DMA,一种是PS中的DMA控制器,通过GP口与PL端连接,另一种是PL中的AXIDMAIP核(软核),通过HP口与PS端连接。Zynq有4个HP接口,每一个HP接口都包含控制和数据FIFO,这些FIFO为大数据量突发传输提供缓冲,让HP接口成为理想的高速数据传输接口。AXIDMAIP内核在AXI4内存映射和AXI4StreamIP接口之间提供高带宽直接储存访
- 基于cesium的二三维地图
程序员小美
博客毕业设计源码分享java开源vue
一、项目简介基于cesium的二三维地图二、实现功能支持虚线和阴影支持以标注的方式显示属性支持要素查询支持二三维度地球显示支持小数据量文件矢量动态切片三、技术选型Cesiumproj4jsturftext-encodinggeojson-topojsonshpjs四、界面展示五、源码地址回复:地图
- 基于MPC8377的MCPU 3U机箱CPCI板卡
ARM+FPGA+AI工业主板定制专家
轨道交通linuxCodesysRK3568PLCRK3588
板卡简介:本板为主控板(MCPU),主要负责逻辑控制、数据的处理、板卡的通信管理、系统安全保护切换以及数据存储等功能。性能规格:电源:DC5VCPU:MPC8377核数:单核32位主频:667MHzMCU:MK60DN512VLL10FPGA:XC6SLX16-2FT256I存储:DDR2256Mb(CPU)PROM16MB(FPGA)NVSRAM512KB(CPU和FPGA共享)NORFLASH
- 9种JavaScript数组去重的高阶方法
2501_90226133
javascriptjava算法
给定一个数组[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]去除重复项。letarr=[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]1、利用对象的key唯一众所周知,对象的key不可重复,否则后者将覆盖前者。利用该特性
- C++文件操作
nqqcat~
c++c++开发语言
文本文件二进制文件操作文件的三大类ofstream写ifstream读fstream写+读写文件包含头文件#include创建流对象ofstreamofs;打开文件ofs.open("文件路径",打开方式);写数据ofs#includeusingnamespacestd;//stream数据流,小溪//文本文件写文件voidtest01(){ofstreamofs;ofs.open("test.t
- Pyhton 基础
368.
pythonpython开发语言
初识PythonPython是一种解释型语言Python使用缩进对齐组织代码执行,所以没有缩进的代码,都会在载入时自动执行数据类型:整形int无限大浮点型float小数复数complex由实数和虚数组成Python中有6个标准的数据类型:Number(数字)String(字符串)List(列表)Tuple(元组)Sets(集合)Dictionart(字典)其中不可变得数据:Number(数字)St
- 神州数码基础命令
小淮@
网络运维数据库
组网小知识1.设备连接:不同种类型设备的连接用:直通线同种或是跨层设备的连接用:交叉线(路由与PC)2.注意设备的叠放次序3.IP地址要先理顺,以便加快速度。先完成基本配置,全网连通后,继续其它。交换机还原配置文件:特权模式下:setdefault/write/后重启reload被加入密码后,起动过程,ctrl+b/deletestartup-config/后重启reload操作系统nos.img
- 《线程池:线程池资源回收策略修改》
郭源潮1
基于可变参模板的线程池项目线程池C++11C++17c++
当线程池出ThreadPool出作用域析构时,此时任务队列里如果还有任务,是等任务执行完再结束,还是不执行剩下的任务了?这其实是两种设计,线程池都析构了,任务也就不需要了。但是,如果要设计一个通用的线程池,线程池析构是要等任务执行完成的,用户提交的任务可能比较耗时,任务还没执行完,线程池就出了作用域析构了。之前的代码://定义线程函数线程池的所有线程从任务队列里面消费任务voidThreadPoo
- 基于python+django+mysql的小区物业管理系统源码+运行步骤
冷琴1996
Python系统设计python开发语言
该系统是基于python+django开发的小区物业管理系统。适用场景:大学生、课程作业、毕业设计。学习过程中,如遇问题可以在github给作者留言。主要功能有:业主管理、报修管理、停车管理、资产管理、小区管理、用户管理、日志管理、系统信息。源码学习技术。演示地址http://wuye.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https:/
- 用Python修改Word文档字体
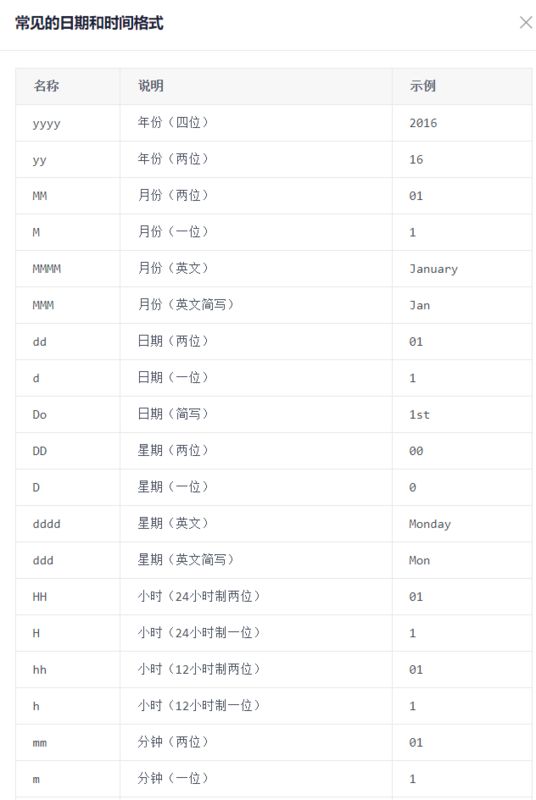
在数字化办公场景中,Word文档作为主流文件格式承载着大量商务文书与学术资料。传统手动调整字体格式的操作模式存在显著局限性:当面对批量文档处理、动态内容生成或企业级模板维护时,逐一手工修改不仅效率低下,更难以保障格式规范的统一性。通过Python实现文档字体的程序化控制,能够有效构建自动化处理流程,在确保排版精准度的同时,显著提升文档批量化操作能力。本文将介绍如何使用Python修改Word文档段
- C++和Java相比,哪个更适合初学者学习?
c++java
C++和Java都是非常流行的编程语言,但它们在设计理念、应用场景和学习难度上存在显著差异。对于初学者来说,选择哪种语言更适合,取决于学习目标、兴趣和未来的职业规划。以下是对C++和Java的详细对比,帮助初学者做出选择:一、学习难度C++复杂性高:C++继承了C语言的复杂性,支持多种编程范式(如面向对象、泛型编程等),语法复杂,学习曲线陡峭。内存管理:C++需要手动管理内存,容易出现内存泄漏和悬
- Ark-TS 语言:鸿蒙生态的高效开发利器,让我们用大白话说一说
harmonyos-next
Ark-TS(华为专门为鸿蒙系统——就是华为自己的手机、平板、智能设备操作系统——设计的编程语言,基于TypeScript,一种比普通JavaScript更严格、能减少错误的语言)是鸿蒙应用开发的主力工具。它就像给开发者配备了一套趁手的工具包,让写代码又快又稳。简单来说,Ark-TS有几个厉害的地方:静态类型检查(写代码时必须给变量指定类型,比如数字、文字,这样电脑能在运行前就发现类型错误,避免程
- 凌晨三点的代码和引擎轰鸣声
前端后端程序员
凌晨三点,我盯着屏幕上第37次报错的算法,随手抓起桌角已经冷透的咖啡猛灌一口。显示器蓝光里,同事阿杰突然弹出一条消息:"哥们儿,苏州有个车展能撸代码,去不去?"我对着这句话愣了三秒。车展?在我的认知里,那应该是西装革履的销售围着超模拍宣传片的场合,和我们这种格子衫生物有什么关系?直到阿杰甩来一张海报——黑底荧光绿字刺破视网膜:"CISHOWGTSHOW,程序员特别通道,票免费送。"01被编译器耽误
- echarts的tooltip自动轮播,dataZoom同步轮播
小智玩前端
echarts前端javascript
功能:tooltip轮播时,dataZoom也同步轮播,并且鼠标放上去之后,停止轮播;鼠标移出后重新触发轮播;封装成一个函数,直接用就行,代码如下:/*myChart:创建的图表实例startValue:dataZoom的起始值endValue:dataZoom的末尾值dataLength:x轴数据的长度*/autoPlay(myChart,startValue,endValue,dataLeng
- 解析稳定率达99.99%!合合信息“大模型加速器2.0”助力AI打破“幻觉”
算法大数据人工智能图表表格
随着大模型在社会应用中逐渐普及,人们在享受便利的同时,也面临着“AI幻觉”产生的风险。训练数据是影响大模型“认知能力”的关键要素,近期,上海合合信息科技股份有限公司(简称“合合信息”)TextIn“大模型加速器2.0”版本正式上线,基于领先的智能文档处理技术,对复杂文档的版式、布局和元素进行精准解析及结构化处理,从数据源头降低大模型“幻觉”风险,让大模型在与人类的沟通中“更靠谱”。“大模型加速器2
- 《深入剖析鸿蒙生态原生应用:一次开发多端部署的技术革新》
人工智能深度学习
在数字化时代飞速发展的浪潮中,鸿蒙生态以其独特的技术理念和强大的创新能力,为开发者和用户带来了全新的体验。其中,“一次开发多端部署”作为鸿蒙生态原生应用开发的核心技术之一,不仅是技术上的重大突破,更是对未来应用开发模式的一次深刻变革。鸿蒙生态:全场景时代的新引擎鸿蒙操作系统自诞生以来,就肩负着连接万物、构建全场景智能生态的使命。在传统的应用开发模式下,开发者需要针对不同的终端设备,如手机、平板、电
- Android Camera 架构
2501_90226133
android架构
二、CameraApp层简述三、CameraFramework层简述四、CameraHal3子系统五、下面需要梳理的重点-正在进行一.AndroidCamera整体架构简述自Android8.0之后大多机型采用CameraAPI2HAL3架构,先盗改谷歌的一张图,读完整部代码后再看这张图,真的是很清晰,很简洁,很到位.原图:https://source.android.google.cn/devi
- HarmonyOS 5 开发环境介绍
harmonyos-next
一、HarmonyOS5是什么?HarmonyOS5是华为推出的新一代分布式操作系统,基于微内核架构,专注于鸿蒙原生应用开发,不再兼容安卓APK。其核心目标是通过"一次开发、多端部署"的能力,实现全场景设备(手机、平板、智能穿戴、车机、智能家居等)的无缝协同。核心特性包括:分布式架构:设备间可自由组网,共享算力与资源;高性能内核:基于开源鸿蒙(OpenHarmony)优化,支持64位ARM、x86
- 2025年ITIL 4与六西格玛结合:如何提升服务质量与持续改进 - ITIL认证
itil
在追求卓越运营和持续改进的过程中,ITIL4和六西格玛(SixSigma)是两大关键框架,它们在帮助企业提升服务质量和效率方面发挥着至关重要的作用。随着2025年企业对质量和持续改进的重视日益增加,理解ITIL4与六西格玛之间的关系,将为组织在服务管理和质量控制上提供有力的支持。通过将这两个框架结合使用,企业不仅可以在服务交付中确保更高的质量,还能通过精益方法推动不断的流程改进。首先,ITIL4与
- 通过ITIL4课程助力业务创新,提升IT服务管理 - ITIL认证
itil
在全球数字化转型的浪潮中,IT服务管理(ITSM)已成为每个企业不可或缺的核心组成部分。无论是优化现有IT流程,还是推动技术创新,ITIL4(InformationTechnologyInfrastructureLibrary4)都为企业提供了一套完整的最佳实践框架。通过ITIL4,企业能够提升服务质量,降低运营成本,并推动业务增长。对于个人而言,掌握ITIL4框架不仅能提升技术能力,还能助力其职
- 深入探索C++:从基础到高级
c++
深入探索C++:从基础到高级一、C++简介C++是一种通用的、静态类型的、大小写敏感的、自由格式的编程语言,支持过程化编程、面向对象编程和泛型编程。它最初由BjarneStroustrup在1980年代设计,目的是在C语言的基础上增加面向对象的功能。C++广泛应用于系统/应用程序软件、游戏开发、高性能服务器和客户端应用等领域。二、C++的核心特性(一)数据类型C++提供了丰富的数据类型,包括基本数
- 借Kinect 扫描 软件 reconstructMe skanect ksan3d
learn deep learning
三维重建
[基础技术]3D扫描教程http://bbs.kechuang.org/read/59979楼主#更多发布于:2013-08-2314:48入门级的3D扫描ReconstructMe硬件kinectXBox360不兼容kinectforwindows或者XtionProLive(XtionProLive开发版包装,有Microphone和RGBsensor)有电动转盘更好,win732位或者64位
- 10.2 如何解决从复杂 PDF 文件中提取数据的问题?
墨染辉
大语言模型pdf
10.2如何解决从复杂PDF文件中提取数据的问题?解决方案:嵌入式表格检索解释:嵌入式表格检索是一种专门针对从复杂PDF文件中的表格提取数据的技术。它结合了表格识别、解析和语义理解,使得从复杂结构的表格中检索信息成为可能。具体步骤:表格检测和识别:目标:在PDF页面中准确地定位和识别表格区域。方法:使用计算机视觉和深度学习技术,如卷积神经网络(CNN)或其他先进的图像处理算法。效果:能够检测出页面
- 面试可能会问到的问题dSP
xinyizhangwei
dsp
1.如何选择外部时钟?DSP的内部指令周期较高,外部晶振的主频不够,因此DSP大多数片内均有PLL。但每个系列不尽相同。1)TMS320C2000系列:TMS320C20x:PLL可以÷2,×1,×2和×4,因此外部时钟可以为5MHz-40MHz。TMS320F240:PLL可以÷2,×1,×1.5,×2,×2.5,×3,×4,×4.5,×5和×9,因此外部时钟可以为2.22MHz-40MHz。T
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo