今天在解决问题时,突然发现自己对navigationbar不甚了解,在看了风往北吹的这篇iOS 自定义导航栏笔记之后,决定跟随作者的笔记亲自实践一下,so,就有了一下的内容.
1. 隐藏导航栏的方法
两种方法皆可
[self.navigationController setNavigationBarHidden:YES animated:YES];
[self.navigationController.navigationBar setHidden:YES];
通过属性直接设置之所以能成功,是因为虽然navigationBar是readonly,但是hidden是默认的(readwrite)。建议使用第一个,通过发送消息来设置----风往北吹
2.关于自定义导航栏背景的一些发现.
- 方案1:通过代理来设置
[[UINavigationBar appearance] setBarTintColor:[UIColor redColor]];
PS:这个方法确实可以起到改变导航栏颜色的作用,但是我发现只在特定的地方调用这个方法才会起作用:
1.在Appledelegate.m中的
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions;
方法中调用;
2.在自定义的CustomNavigationController(继承自UINavigationController)中调用.
- 方案2.直接通过设置navigationBar的相关属性来实现
self.navigationController.navigationBar.barTintColor = [UIColor redColor];
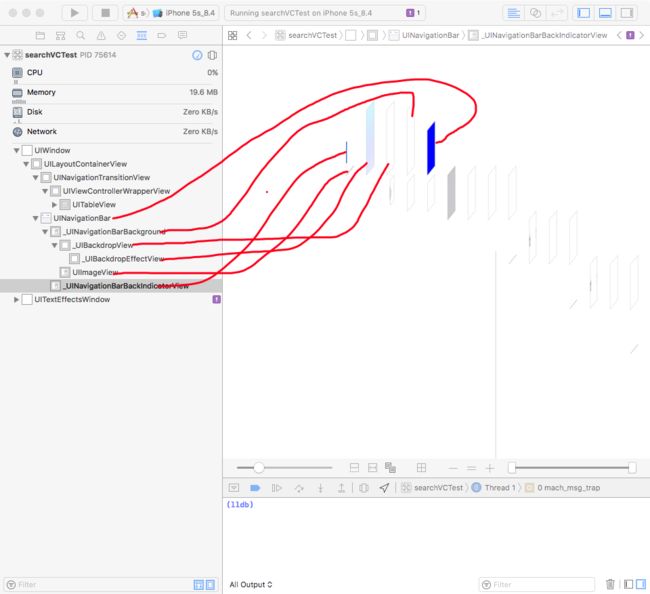
先观察一下图层关系:
PS:此处引用风往北吹的一段话:
UINavgationBar结构图说明:
1.从图中的对照关系可以看到,UINavigationBar包含一个:UINavigationBarBackground控件(已经延伸到边界,覆盖掉了导航栏),另一个UINavigationBarBackIndicatorView(其实就是那个蓝色的返回按钮,当push进来一个ViewController才会显示)
2.UINavigationBarBackground控件里面包含:UIBackdropView(UIBackdropEffectView带有高斯模糊效果的视图),UIImageView(导航栏下方的阴影分割线)
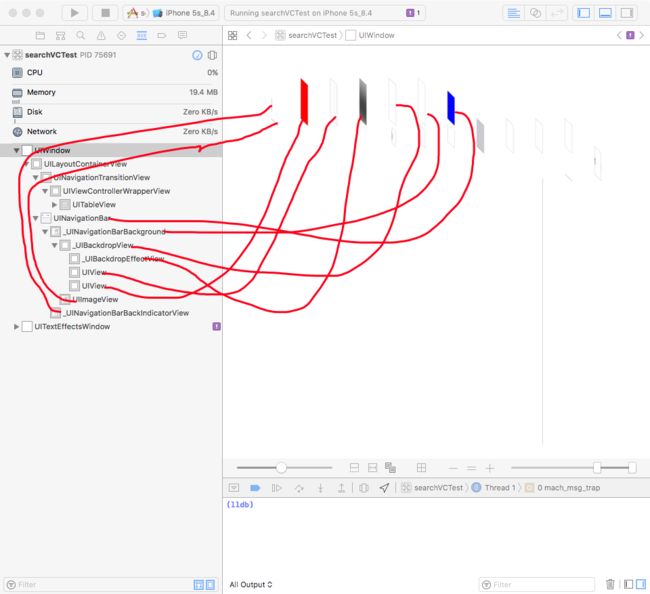
通过观察设置barTintColor前后的图层发现,无论上面的那种方法,只要设置了navigationBar的barTintColor属性,在UIBackdropView上面都会多出两个view其中一个view的颜色正是我们所设置的barTint的color颜色.
- 方案3.通过设置navgationBar.backgroundColor 来改变背景色.
具体的设置方法,在风往北吹的文章中说的很清楚了.
我只是补充一些内容
使用这个方法来修改navgationBar的背景色的时候最好和下面这个方法搭配使用
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.backgroundColor = [UIColor redColor];
至于BackgroundImage:这个参数的规格,我们接下来讨论.
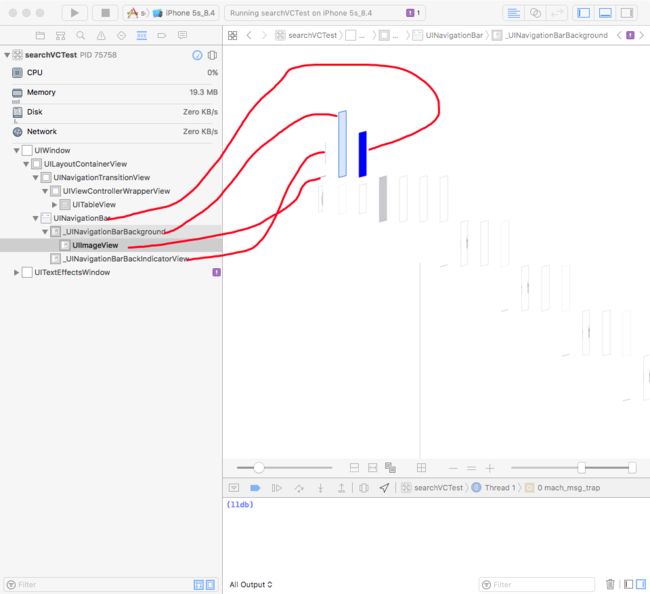
- BackgroundImage:一个空的图片对象
观察图层发现navigationBar的UINavigationBarBackground上没有了UIBackdropView这个图层,只有一个image(shadowline).此时导航栏是透明的.
-
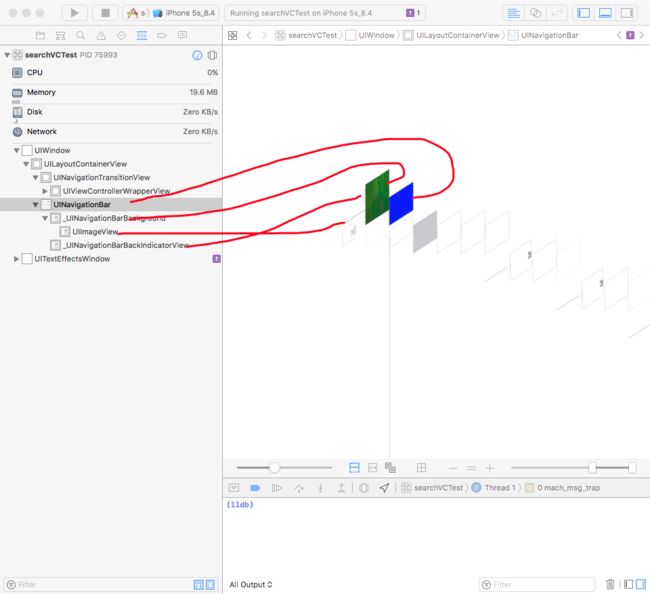
BackgroundImage:一个特定高度的图片对象
当图片的导读恰好是44的时候,图层如上图,状态栏会变成黑色.UINavigationBarBackground上多了UIBarBackgroundTopCurtainView和UIBarBackgroundCustomImageCurtainView
-
BackgroundImage:一个高度>64的图片对象
此时,UINavigationBarBackground就从一个透明的图片变为了我们所设置的那张图片.(至于图片是否被压缩,需要大家亲自试一下)
4.BackgroundImage:一个高度<44的图片对象
此时,UINavigationBarBackground就从一个透明的图片变为了我们所设置的那张图片.(图片是通过平铺的方式从上到下铺满64个高度的.)
在测试过程中还发现,如果设置了BackgroundImage:,则barTintColor的设置将会无效,同时设置BackgroundImage:时,BarMetrics:的值只有是UIBarMetricsDefault时图片设置非空对象(此指不是[UIImage new])的时候,图片才能正常的显示出来.至于为什么还请大神指点一下.谢谢.