- 第六届360前端星计划_web标准:前端的原力
lhang_91ad
主讲人李松风360前端技术专家奇舞团主要内容:web标准概述web标准介绍web标准概述Web是WorldWideWeb(万维网)的简称。WorldWideWeb由TimBerners-Lee在1989年发明。Web标准是构成Web基础、运行和发展的一系列标准的总称。Web标准并不是由一家标准组织制定。Web标准介绍http发展:IETFInternetEngineringTaskForceIT成
- 第六届360前端星计划_前端工程化
lhang_91ad
前端工程化主讲人田东东360前端技术专家奇舞团一、什么是前端工程化?目标技术原因目标:在前端领域,利用不断进步经验积累带来的各种方案,来解决在项目中的开发测试维护阶段遇到的种种抵消和繁琐的问题各种工具如下:⼯程化里的技术⼯程化是⼀种思想,技术是⼀种实践。技术会随着时代进步不断地演进和改变,在不同的时期,都会有不同的技术来承载和践⾏着⼯程化思想。思想的落地离不开⾏动和实践,技术虽然会过时,但是实践必
- 第六届360前端星计划_前端代码的自我修养
明媚呀
第六届360前端星计划
主讲人:孙磊一、如何衡量代码质量的好坏衡量代码质量的唯一有效标准:WTF/min——RobertC.Martin代码的自我修养代码规范格式流程化二、代码规范yarnglobaladdeslint{"extends":"eslint:recommended","rules":{//enableadditionalrules"indent":["error",4],"linebreak-style":
- 第六届360前端星计划_Web前端点播直播入门
明媚呀
第六届360前端星计划前端360前端星计划2020web
主讲人:胡尊杰一、什么是视频了解媒体数据存储和应用的基础原理。格式与内容文件扩展名≈媒体封装格式(媒体容器类型)媒体封装格式≠音视频编码格式(使用了谁家的编码器)文件内容:1)头信息(格式、时长、帧率、码率、分辨率…)2)索引信息3)视频数据4)音频数据5)附加增强数据…视频数据显示器颜色呈现基于RGB(红绿蓝)颜色空间模型视频领域大多基于YUV颜色空间做抽样存储帧内预测&帧间预测复用进一步有效的
- 第六届360前端星计划_JS 动画原理与实现
明媚呀
第六届360前端星计划JS动画原理与实现js360前端星计划暑期实习
主讲人:吴亮一、动画动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类JavaScript动画操作DOMCanvasCSS动画transitionanimationSVG动画SMILJS动画的优缺点优点:灵活度、可控
- 第六届360前端星计划_前端性能优化
明媚呀
第六届360前端星计划
主讲人饶占平360大前端团队奇舞团前端工程师一、RALL模型使用RALL模型评估性能RALL模型:以用户为中心的性能模型,每个网络应用都具有与生命周期有关的四个方面,而且这些方面以不同的方式影响着性能。延迟与用户反应响应:50ms处理事件目标:在100ms内响应用户输入指导50ms内处理用户输入事件,确保100ms内反馈用户可视的响应。对于开销大的任务可分隔任务处理,或放到worker进程中执行,
- 第六届360前端星计划_小程序,大世界
明媚呀
第六届360前端星计划
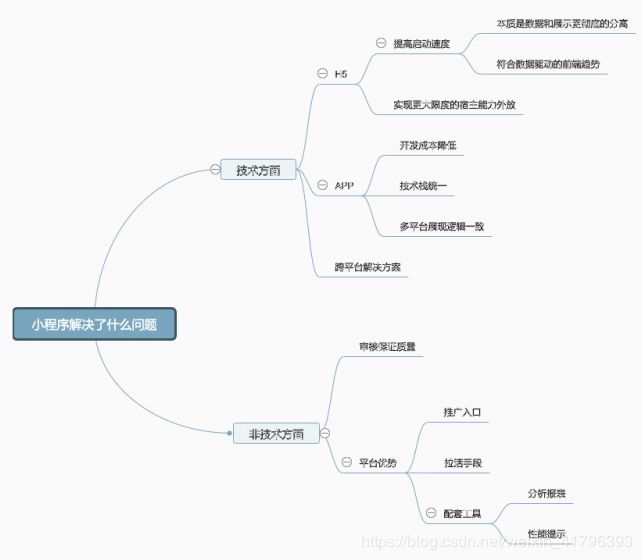
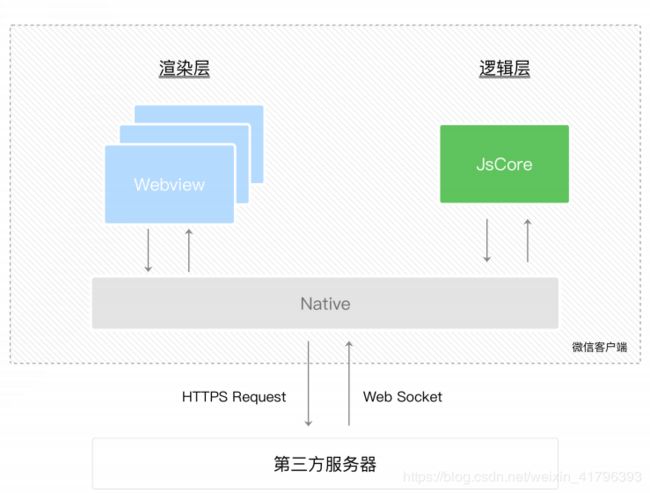
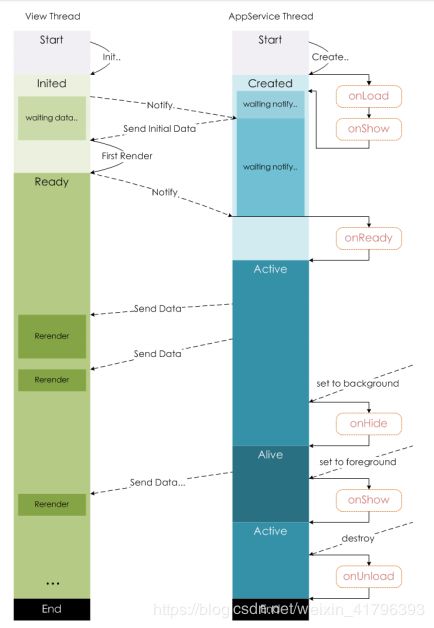
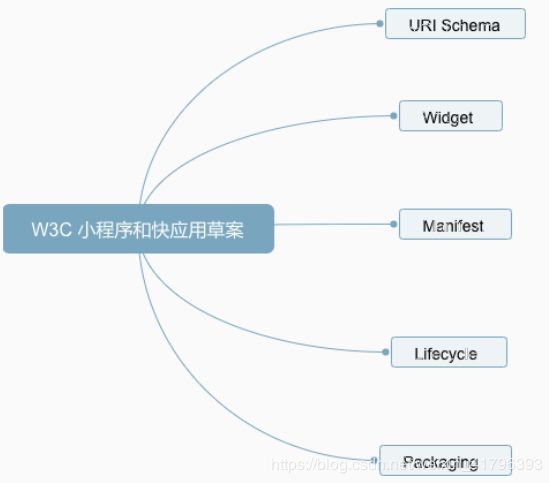
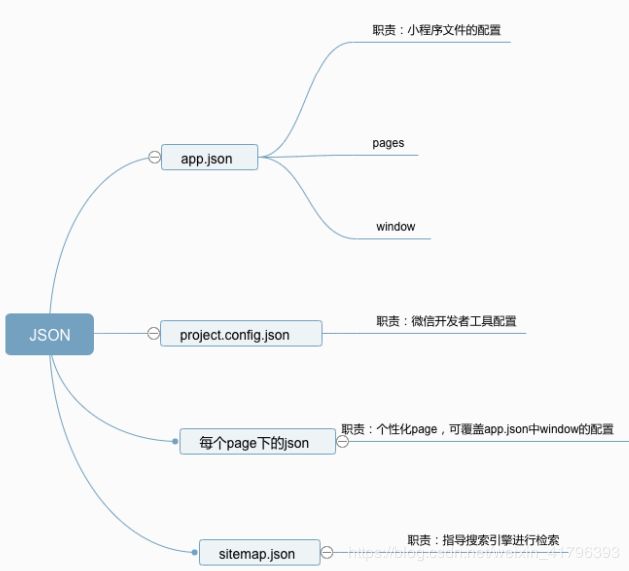
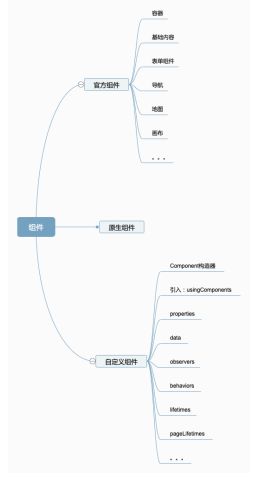
主讲人刘观宇360奇舞团PC小程序框架一、简介⼩程序解决了什么问题H5:开发速度较快,各个平台的一致性较好,执行起来会有较长的白屏时间,对于系统接口访问有局限。APP:体验上优势较大,开发成本较高,各个平台会有较大的差异。小程序:相对于H5,小程序除第一次加载,小程序的layout和资源均从本地运行,不经过网络,大大提高了启动速度,减少了白屏加载时间,小程序代码经过审核,宿主APP可以比较放心的把
- 第六届360前端星计划_Node.js 基础入门
明媚呀
第六届360前端星计划
主讲人:李喆明一、什么是Node.jsNode.js:Node.js®isaJavaScriptruntimebuiltonChrome’sV8JavaScriptengine.https://nodejs.org与JavaScript的区别基于异步I/O相关接口基于node_modules和require的模块依赖提供C++addonAPI与系统交互Node.js可以干什么?Web服务端:Web
- 第六届360前端星计划_前端常用的 HTTP 知识
明媚呀
第六届360前端星计划http360前端星计划前端
主讲人:李成银一、HTTPHTTP在浏览器网络中的位置HTTP是应用层协议联网细节交给了通用的传输协议:TCP/UDP3.请求/响应报文请求:返回:请求类型状态码常见状态码URL受限字符:%/.#?;:$+@&=以及非US-ASCⅡ字符集字符://:@:/;?#http://:/?#ftp://:@:/;Header分类1)通用Date:Tue,3Oct201902:16:00GMTConnect
- 第六届360前端星计划_前端工程化浅析
明媚呀
第六届360前端星计划
主讲人田东东燕山大学硕士研究生360搜索前端团队首届前端星计划毕业生一、什么是前端工程化?⼯程化的目标在前端领域,利用技术不断进步和经验逐步积累带来的各种⽅案,来解决在项目的开发、测试、维护阶段中遇到的种种低效和繁琐的问题。⼯程化里的技术⼯程化是⼀种思想,技术是⼀种实践。技术会随着时代进步不断地演进和改变,在不同的时期,都会有不同的技术来承载和践⾏着⼯程化思想。思想的落地离不开⾏动和实践,技术虽然
- 第六届360前端星计划_Web标准:前端的原力
明媚呀
第六届360前端星计划
主讲人:李松峰一、Web标准概述Web是WorldWideWeb(万维网)的简称。WorldWideWeb由TimBerners-Lee在1989年发明。Web标准:是构成Web基础、运行和发展的一系列标准的总称。Web标准并不是由一家标准组织制定。二、Web标准介绍IETF(互联网工程任务组):HTTP/0.9:最简单的通信协议,只有GET方法;https://www.w3.org/Protoc
- 第六届360前端星计划_正则的三个应用场景
明媚呀
第六届360前端星计划第六届360前端星计划前端正则表达式
主讲人:王峰一、正则表达式的创建和使用创建正则表达式的两种方式1)使用正则表达式字面量[a-z]:小写字母a-z;\d:0-9+:限定符,限定\d重复一次到多次;i:修饰符,忽略大小写;constreg=/[a-z]\d+[a-z]/i;优点简单方便不需要考虑二次转义缺点子内容无法重复使用([a-z]用两次写两次)过长的正则导致可读性差2)使用RegExp构造函数constalphabet='[a
- 第六届360前端星计划_深入CSS
明媚呀
第六届360前端星计划
主讲人赵文博360前端技术专家奇舞团一、选择器的特异度(Specificity)提出问题:哪条规则生效?拉森火山国家公园.title{color:blue;}articleh1{color:red;}解决问题:选择器的特异度(Specificity)可以看成122>22,所以第一个选择器的优先级更高。高优先级选择器会覆盖低优先级选择器相同属性的值,可以利用此特性实现CSS代码的复用。公共的样式复用
- 第六届360前端星计划_HTML与前端
明媚呀
第六届360前端星计划
主讲人赵文博360前端技术专家奇舞团一、什么是前端解决GUI人机交互问题跨终端PC/移动浏览器客户端VR/AR等Web技术栈二、前端技术栈JavaScript(行为)CSS(样式)HTML(内容)JavaScript、CSS、HTML运行在浏览器中,通过http协议与服务器端通信,获取前端代码渲染页面,浏览器也可以把用户填写的内容通过HTTP协议,提交到服务器。三、前端应该关注哪些方面?功能(核心
- 第六届360前端星计划_JavaScript 从入门到放弃
明媚呀
第六届360前端星计划
主讲人:月影思考:如何写“好”JavaScript——前端工程师的最佳实践套路模式什么才是好的JS代码?一、各司其职JavaScript:行为CSS:表现HTML:结构尽量做到职责分离关灯吃面:版本1黑夜与白天的切换HTML代码:今天回到家,煮了点面吃,一边吃面一边哭,泪水滴落在碗里,没有开灯。CSS代码:html,body{margin:0;padding:20px;width:100%;hei
- 第六届360前端星计划_了解CSS
明媚呀
第六届360前端星计划
主讲人赵文博360前端技术专家奇舞团一、CSS是什么CascadingStyleSheets用来定义页面元素的样式设置字体和颜色设置位置和大小添加动画效果h1{/*选择器*/color:white;/*color:属性white:属性值*/font-size:14px;/*font-size:14px;声明(Declaration)*/}二、在页面中使用CSS外链(推荐):利于维护。嵌入内联(不推
- 第六届360前端星计划_CSS进阶
明媚呀
第六届360前端星计划
主讲人赵文博360前端技术专家奇舞团一、transform变形对元素进行平移、旋转、缩放、倾斜translaterotatescaleskewtransform不会对其它元素布局产生影响transform:translate实现旋转:rotate缩放:scaletransform:skewX3D变形:近大远小二、transition过渡指定从一个状态到另一个状态时如何过渡动画的意义:告诉用户发生了
- 奇舞团面试官被群面,这里的17道面试题你也遇到过吗?
奇舞周刊
你体验过群面前端大佬吗?你有群面前端牛人的机会吗?不要怀疑,星计划的同学经历过!第六届360前端星计划上上周在云端顺利完成!受疫情影响,今年的星计划只能在线上进行,参加星计划的学生在线上课,所有课程均已录制好在奇舞学院学习。为了更好的帮助星计划的同学,我们每天都有线上班会,班会内容主要是学生提问,讲师(月影、文博等)解答。刚开始大家还有点拘谨,后来熟悉之后便开始用他们遇到的各种各样的面试题来提问讲
- 前端星计划优秀笔记[HTML&CSS]
奇舞周刊
第六届360前端星计划已经在线开课啦!!!小编今天看到了星计划同学们昨天的学习笔记,想把看到的部分比较优秀的笔记分享给大家,希望我们能不断进步,在前端学习的道路上一起(手拉手[想啥呢])向前走。同时呢,欢迎大家来奇舞学院(https://study.qiyun.360.cn)跟前端星的同学一起学习,一起成长为前端届最靓的崽,当快乐可爱的FEer~前端星计划优秀作业月亮不睡我不睡组吴静https:/
- 第六届360前端星计划汇总
明媚呀
第六届360前端星计划csshtmljs360前端星计划第六届
Day1第六届360前端星计划_HTML与前端第六届360前端星计划_了解CSS第六届360前端星计划_深入CSS第六届360前端星计划_CSS进阶Day2第六届360前端星计划_JavaScript从入门到放弃第六届360前端星计划_Web标准:前端的原力第六届360前端星计划_前端常用的HTTP知识Day3第六届360前端星计划_正则的三个应用场景第六届360前端星计划_Node.js基础入门
- 第六届360前端星计划_前端常用的 HTTP 知识
lhang_91ad
主讲人李成银360前端技术专家奇舞团浏览器在网页中的位置http在浏览网页中位值.PNG请求过程http协议.PNGHTTP是应用层协议联网细节交给了通用的传输协议:TCP/UDPhttp格式:头信息,请求头和响应头response:页面内容格式简单请求格式:响应格式请求类型:请求类型描述GET获取一个资源内容POST新增一个资源PUT更新资源内容DELETE删除资源OPTIONS根据返回判断是否
- 第六届360前端星计划_前端性能优化
lhang_91ad
前端性能优化主讲人饶占平360前端技术专家奇舞团分为三部分:RAIL模型定义标准工具篇实践篇RAIL模型评估性能以用户为中心的性能模型,每个网络应用语气声明周期有关的四个部分,而且这些方面以不同的方式影响性能。responseanimationidleload评估影响用户体验因素也是这4个rail模型从内容上分为:指导推荐的性能评估标准;性能评估标准,往往依赖于硬件,随时间改变目标倾向恒定指标,人
- 第六届360前端星计划_JS 动画原理与实现
lhang_91ad
JS动画原理与实现主讲人吴亮360前端技术专家奇舞团动画动画的基本原理:定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类:JavaScript动画操作DOMCanvasCSS动画transitionanimationSVG动画S
- 第六届360前端星计划_正则的三个应用场景
lhang_91ad
正则的三个应用场景主讲人王峰360前端技术专家奇舞团正则表达式的创建和使用三个应用场景正则与数值正则与颜色正则与URL正则表达式的创建和使用正则表达式的表示:使用正则表达式字面量constreg=/[a-z]\d+[a-z]/i;优点简单方便不需要考虑二次转义缺点子内容无法重复使用过长的正则导致可读性差使用RegExp构造函数constalphabet='[a-z]';constreg=newRe
- 第六届360前端星计划_JavaScript 从入门到放弃
lhang_91ad
主讲人月影360前端技术专家奇舞团各司其职关灯吃面例子:版本一light.onclick=function(evt){if(light.style.backgroundColor!=='green'){document.body.style.backgroundColor='#000';document.body.style.color='#fff';light.style.backgroundC
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户