第六届360前端星计划_前端代码的自我修养
主讲人:孙磊
一、如何衡量代码质量的好坏
衡量代码质量的唯一有效标准:WTF/min —— Robert C. Martin
代码的自我修养
-
代码规范
-
格式
-
流程化
二、代码规范
yarn global add eslint
{
"extends": "eslint:recommended",
"rules": {
// enable additional rules
"indent": ["error", 4],
"linebreak-style": ["error", "unix"],
"quotes": ["error", "double"],
"semi": ["error", "always"],
// override default options for rules from base configurations
"comma-dangle": ["error", "always"],
"no-cond-assign": ["error", "always"],
// disable rules from base configurations
"no-console": "off",
}
}
质量问题
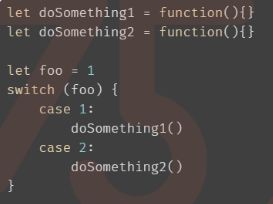
no-fallthrough

风格问题
max-depth
*eslint max-depth: ["error", 4]*/
/*eslint-env es6*/
function foo() {
for (;;) { // Nested 1 deep
while (true) { // Nested 2 deep
if (true) { // Nested 3 deep
if (true) { // Nested 4 deep
if (true) { // Nested 5 deep
}
}
}
}
}
}
ESLint对框架最佳实践的帮助
React Hooks
// Your ESLint configuration
{
"plugins": [
// ...
"react-hooks"
],
"rules": {
// ...
"react-hooks/rules-of-hooks": "error", // Checks rules of Hooks
"react-hooks/exhaustive-deps": "warn" // Checks effect dependencies
}
}
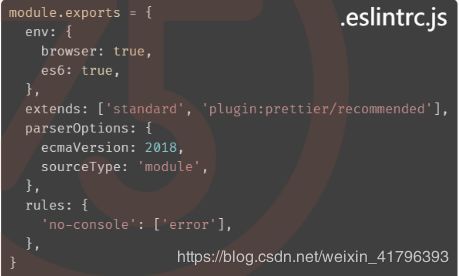
.eslintrc.js
module.exports = {
"env": {
"browser": true,
"es6": true
},
"extends": [
"standard"
],
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module"
},
"rules": {
"no-console" : ["error"]
}
};
//src/index.js
function helloWorld (user) {
console.log(`hello,${user}`)
}
export default helloWorld
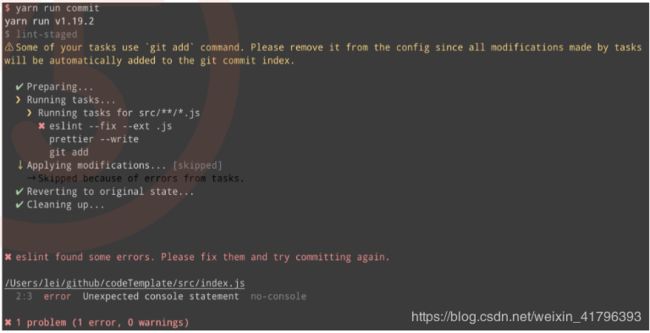
husky + lint-staged
husky安装后
//.git/hooks/pre-commit
. "$(dirname "$0")/husky.sh"
"scripts": {
"precommit": "lint-staged"
},
"lint-staged": {
"src/**/*.js": [
"eslint --fix --ext .js",
"prettier --write",
"git add"
]
}
三、格式
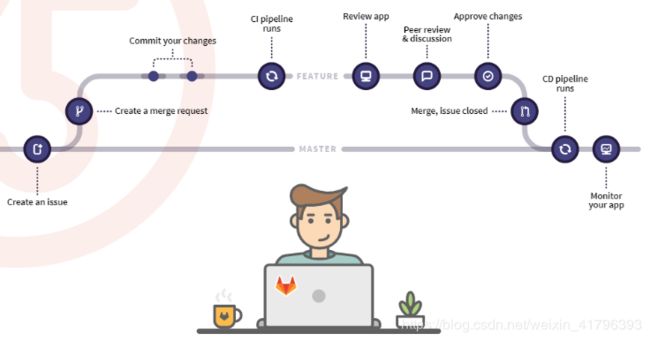
三、流程化
- 如何优雅地提交代码
1)git commit message规范
2)合并提交
yarn global add commitizen cz-conventional-changelog standard-version
commitizen init cz-conventional-changelog --yarn --dev --exact
{
"name": "75start-project",
"version": "1.1.0",
"description": "code maintain",
"main": "index.js",
"scripts": {
"commit": "npx git-cz",
"release": "standard-version"
},
"author": "sunlei",
"license": "MIT",
"devDependencies": {
"cz-conventional-changelog": "3.1.0"
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
}
- Comments规范
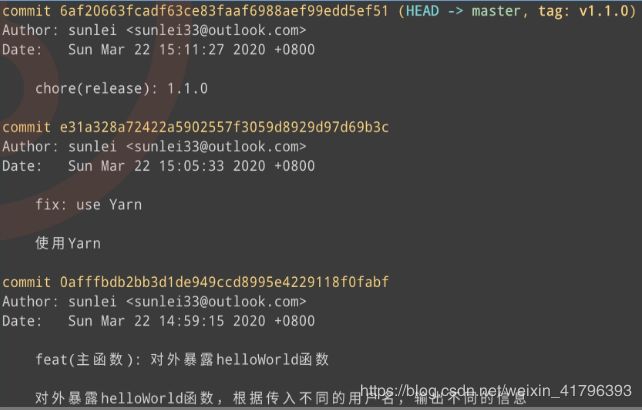
合并提交
有的时候,我们会遇到多次Commit才能完成一个feature
这时git log就会出现多次记录,如下图所示,污染提交历史

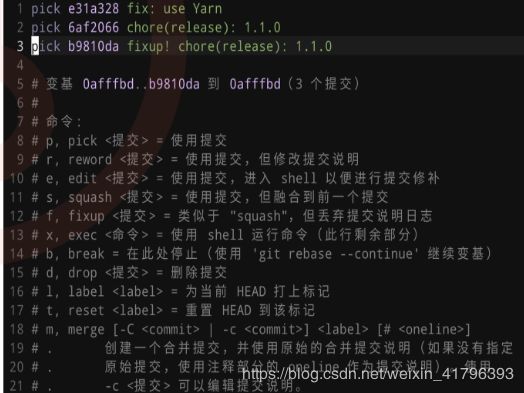
合并提交
git rebase -i G I T L O G V E R S I O N GIT_LOG_VERSION GITLOGVERSION

合并提交
git commit --fixup HEAD
git rebase -i G I T L O G V E R S I O N GIT_LOG_VERSION GITLOGVERSION --autosquash
git push -f origin master
//.eslintrc.js
module.exports = {
env: {
browser: true,
es6: true,
},
extends: ['standard', 'plugin:prettier/recommended'],
parserOptions: {
ecmaVersion: 2018,
sourceType: 'module',
},
rules: {
'no-console': ['error'],
},
}
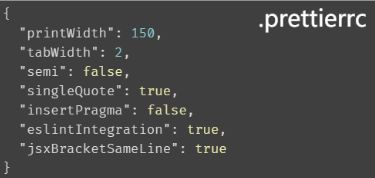
//.prettierrc
{
"printWidth": 150,
"tabWidth": 2,
"semi": false,
"singleQuote": true,
"insertPragma": false,
"eslintIntegration": true,
"jsxBracketSameLine": true
}
//package.json
{
"name": "75start-project",
"version": "1.2.0",
"description": "code maintain",
"main": "index.js",
"scripts": {
"commit": "npx git-cz",
"release": "standard-version",
"precommit": "lint-staged"
},
"lint-staged": {
"src/**/*.js": [
"eslint --fix --ext .js",
"prettier --write",
"git add"
]
},
"author": "sunlei",
"license": "MIT",
"devDependencies": {
"cz-conventional-changelog": "3.1.0",
"eslint": "^6.8.0",
"eslint-config-prettier": "^6.10.0",
"eslint-config-standard": "^14.1.1",
"eslint-plugin-import": "^2.20.1",
"eslint-plugin-node": "^11.0.0",
"eslint-plugin-prettier": "^3.1.2",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.1",
"husky": "^4.2.3",
"lint-staged": "^10.0.8",
"prettier": "^2.0.1",
"pretty-quick": "^2.0.1"
},
"husky": {
"hooks": {
"pre-commit": "pretty-quick --staged"
}
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
}