拉森火山国家公园
拉森火山国家公园是位于...
气候
因为拉森火山国家公园...
h1 { /*选择器*/
color: white; /*color:属性 white:属性值*/
font-size: 14px; /*font-size: 14px; 声明(Declaration)*/
}
"margin:1em 0"
>Example Content
完整的CSS例子:
Blog
Web框架的架构模式探讨
在写干货之前,我想先探讨两个问题,
模式的局限性?模式有什么用?
This is heading
this is some paragraph.
运行效果:
This is heading
this is some paragraph.
运行效果:

3. id 选择器:通过id属性选择元素,id值必须是唯一的,#id。
 HTML5 文档
HTML5 文档
运行效果:

4. 类选择器:通过class属性选择元素,可出现多次,.类名。
Todo List
- Learn HTML
- Learn CSS
- Learn JavaScript
运行效果:

高级用法
限制属性值以什么开头(a[href^="#"]),以什么结尾(a[href$=".jpg"] )
运行效果:

6. 伪类 (pseudo-classes)选择器
a:link { /*正常状态*/
color: black;
}
a:visited { /*已经访问过*/
color: gray;
}
a:hover { /* 鼠标放上去*/
color: orange;
}
a:active { /* 鼠标放上去,并点击*/
color: red;
}
:focus { /*鼠标点击后,输入文字时*/
outline: 2px solid orange;
}
"http://example.com">
example.com
2)结构性伪类
通过元素在DOM树中的位置选择元素。
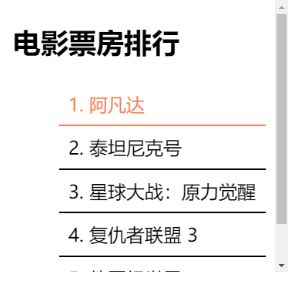
电影票房排行
- 阿凡达
- 泰坦尼克号
- 星球大战:原力觉醒
- 复仇者联盟 3
- 侏罗纪世界
li {
list-style-position: inside;
border-bottom: 1px solid;
padding: 0.5em
}
li:first-child {
color: coral
}
li:last-child {
border-bottom: none;
}
运行效果:

组合器 (Combinators)
简单的选择器组合起来
例:标签和class组合
最少3个字符
运行效果:

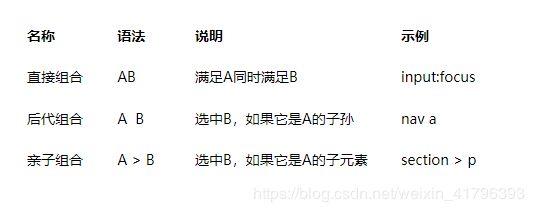
组合器 (Combinators)的组合方式

例子:
拉森火山国家公园
拉森火山国家公园是位于...
气候
因为拉森火山国家公园...
article p {
color: coral;
}
article > p {
color: limegreen;
}
article section h2 {
border-bottom: 1px dashed #999;
}
运行效果:

选择器组
多个选择器可以放到一个组中,统一设置样式:
body, h1, h2, h3, h4, h5, h6, ul, ol, li {
margin: 0;
padding: 0;
}
[type="checkbox"], [type="radio"] {
box-sizing: border-box;
padding: 0;
}
1)颜色 - RGB
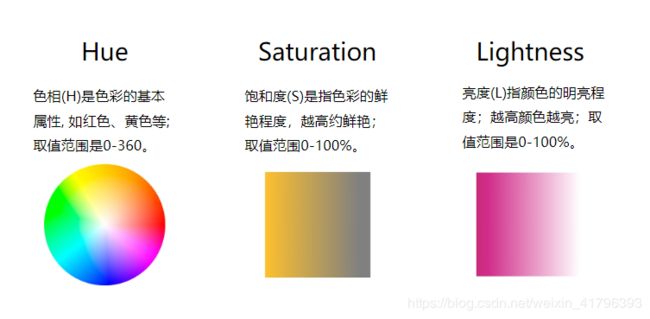
2)颜色 - HSL:hsl(213, 100%, 23%)

3)keyword:关键字表示
blue:蓝色
red:红色

4)alpha 透明度(0-1)
1)通用字体族
2)font-family 使用建议
3)font-size
4)font-style
5)font-weight(字重:100-900)
6)line-height(行间距:两行文字基线间的距离)
组合使用:
font: style weight size/height family
h1 {
/* 斜体 粗细 大小/行高 字体族 */
font: bold 14px/1.7 Helvetica, sans-serif;
}
p {
font: 14px serif;
}
7)text-align (文字对齐)
8)spacing(间距)
9)text-decoration(文字修饰)
10)white-space:控制空格换行的行为