项目框架搭建二-前端(HTML,CSS,JavaScript,JQuery,AngularJS,Bootstrap,NodeJS,React,Vue)
文章目录
- 环境
- 导言
- 脑图
- 正文
- 1.加入HTML
- 2.加入CSS
- 3.加入JavaScript
- 4.加入JQuery
- 5.加入AngularJS
- 6.加入Bootstrap
- 7.加入NodeJS
- 8.加入React
- 9.加入Vue
- 完整代码下载
环境
- 操作系统:Win10
- 开发工具:Sublime 3.2.2
- 包管理工具:NPM 6.13.6
导言
- 有的东西久了没接触方向都找不到,本文就想快速重建起对一个技术的整体认识,不做太多延伸。最后提供完整代码下载。
脑图
正文
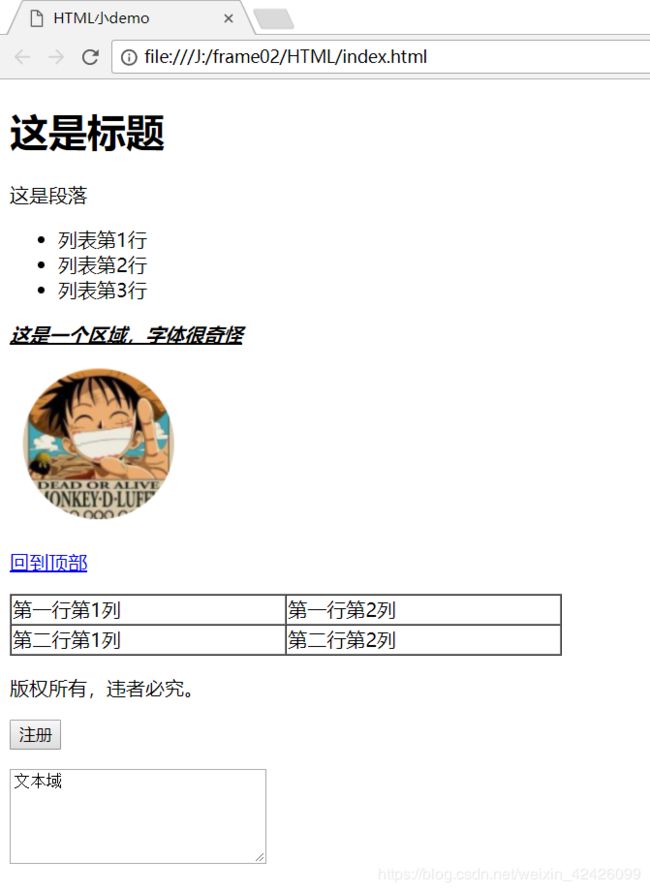
1.加入HTML
<!-- 声明网页的版本(5) -->
<!doctype html>
<html>
<head>
<!-- 声明网页内容的编码 -->
<meta charset="utf-8">
<!-- 声明网页的标题 -->
<title>HTML小demo</title>
</head>
<body>
<!-- 标题 -->
<h1>这是标题</h1>
<!-- 段落 -->
<p>这是段落</p>
<!-- 列表 -->
<ul>
<li>列表第1行</li>
<li>列表第2行</li>
<li>列表第3行</li>
</ul>
<!-- 区域 -->
<span>
<!-- 字体设置 -->
<i><b><u>这是一个区域,字体很奇怪</u></b></i>
</span>
<!-- 图片 -->
<p>
<img src="1.jpg"/> <!-- 1.jpg与html文件在同一路径下 -->
</p>
<!-- 超链接 -->
<p>
<a href="#">回到顶部</a>
</p>
<!-- 表格 -->
<table border="1" cellspacing="0" width="30%">
<tr>
<td>第一行第1列</td>
<td>第一行第2列</td>
</tr>
<tr>
<td>第二行第1列</td>
<td>第二行第2列</td>
</tr>
</table>
<!-- 分区 -->
<div>
<p>版权所有,违者必究。</p>
</div>
<!-- 表单 -->
<form action="https://www.baidu.com">
<p><input type="submit" value="注册"/></p>
<p><textarea rows="5" cols="30">文本域</textarea></p>
</form>
</body>
</html>
2.加入CSS
可通过三种方式引入,之后基本思路就是 选择器+样式属性设置
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS小demo</title>
<!-- 2.内部样式:在style内写的样式。 -->
<style>
<!-- 通过css选择器 -->
h2 {
color:blue;
}
</style>
<!-- 3.外部样式:通过link引入的css文件。 -->
<link rel="stylesheet" href="x.css"/>
</head>
<body>
<!-- 1.内联样式:直接在元素上写的样式。 -->
<h1 style="color:red;">哇 变红了</h1>
<h2 >哇 变蓝了</h2>
<h3 >哇 变黄了</h3>
</body>
</html>
x.css
h3 {
color:yellow;
}
3.加入JavaScript
可通过三种方式引入,大概就是基本语法和各种内置对象的使用(Dom很重要)
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript小demo</title>
<!-- 2.嵌入式:在script内写JS -->
<script>
function f2() {
alert("武汉加油!!");
}
</script>
<!-- 3.文件调用式:在独立的js文件中写JS -->
<script src="x.js"></script>
</head>
<body>
<!-- 1.事件定义式:在元素上定义事件时直接写JS。 -->
<input type="button" value="按钮1" onclick="alert('大家好!');"/>
<input type="button" value="按钮2" onclick="f2();"/>
<input type="button" value="按钮3" onclick="f3();"/>
</body>
</html>
x.js
function f3() {
alert("不串门 勤洗手 带口罩!!!");
}
4.加入JQuery
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery小Demo</title>
<!-- 1.引入jQuery文件 -->
<script src="./node_modules/jquery/dist/jquery.min.js"></script>
<script>
function bigger() {
//2.通过选择器选中节点
var size = $("p").css("font-size");
//3.调用API操作节点
size = size.replace("px","");
$("p").css("font-size",++size+"px");
}
</script>
</head>
<body>
<input type="button" value="+++" onclick="bigger();"/>
<p>测试字体</p>
</body>
</html>
5.加入AngularJS
<html>
<head>
<title>AngularJS小demotitle>
<script src="./node_modules/angular/angular.min.js">script>
<script>
//新建模块,模块名叫myApp
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//在模块上定义控制器,用来操作模块的数据
//加$的都是AngularJS的内置对象,比如$scope、$http、$watch
//$scope表示作用域。通过它连接特定控制器下的视图和数据。
app.controller('myController',function($scope){
$scope.add=function(){
$scope.z = parseInt($scope.x)+parseInt($scope.y);
}
});
script>
head>
<body ng-app="myApp" ng-controller="myController">
x:<input ng-model="x" >
y:<input ng-model="y" >
<button ng-click="add()">运算button>
结果:{{z}}
body>
html>
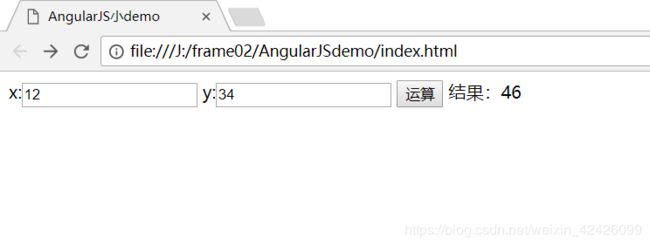
- 查看效果(点运算按钮会显示结果)
6.加入Bootstrap
- 新建项目:Bootstrapdemo
- 项目初始化:npm init
- 下载相关包
“bootstrap”: “^3.4.1”,
“html5shiv”: “^3.7.3”,
“jquery”: “^3.4.1”,
“respond.js”: “^1.4.2”
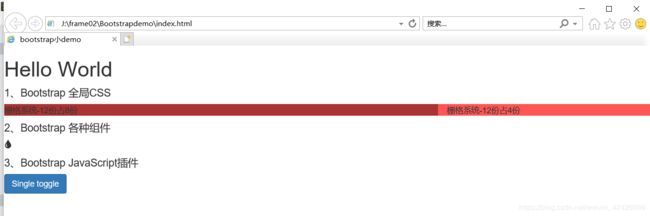
bootstrap小demo
Hello World
1、Bootstrap全局CSS
栅格系统-12份占8份
栅格系统-12份占4份
2、Bootstrap各种组件
3、Bootstrap JavaScript插件
7.加入NodeJS
a.txt
It's your life
helloworld.js
var foo = 'hello nodejs'
console.log(foo)
service.js
//1.读取文件
//1.1加载 fs 核心模块。模块分系统的核心模块、用户自己的模块、第三方模块
var fs = require('fs')
//1.2读取文件
fs.readFile('./a.txt', function (error, data) {
if (error) {
console.log('读取文件失败了')
} else {
console.log('文件读取成功:'+data.toString())
}
})
//2.http请求
//2.1加载 http 核心模块
var http = require('http')
//2.2创建一个 Web 服务器,并返回一个Server实例
var server = http.createServer()
//2.3注册请求事件,提供服务
server.on('request', function(req, res){
console.log('收到客户端请求了')
res.end('Hello,NodeJS')
})
//2.4绑定端口,启动服务器
server.listen(4000, function () {
console.log('服务器启动成功了,可以通过 http://127.0.0.1:4000/ 来进行访问')
})
- 验证功能
直接执行JS文件
进入helloworld.js文件的路径,用node命令执行该文件。

读取文件,处理http请求
进入service.js文件的路径,用node命令执行该文件。


8.加入React
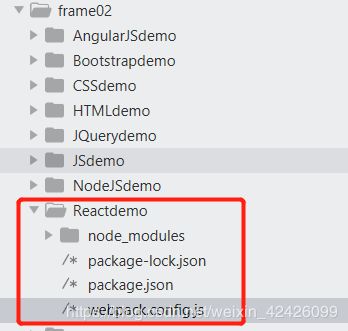
- 创建项目 Reactdemo
![]()
- 构建环境
在package.json里加入如下依赖,再执行npm init
“@babel/core”: “^7.8.6”,
“@babel/preset-env”: “^7.8.6”,
“@babel/preset-react”: “^7.8.3”,
“babel-loader”: “^8.0.6”,
“html-webpack-plugin”: “^3.2.0”,
“react”: “^16.13.0”,
“react-dom”: “^16.13.0”,
“webpack”: “^4.41.6”,
“webpack-cli”: “^3.3.11”,
“webpack-dev-server”: “^3.10.3”
const htmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path')
module.exports = {
entry:{ //main是默认入口,也可以是多入口
main:'./src/main.js'
},
output:{
filename:'./build.js',
path: path.join(__dirname,'dist')
//代表当前目录的上一级的dist
},
module:{
rules:[
{test:/\.css$/,
loader:'style-loader!css-loader',
},
{
test:/\.(jpg|svg|png|gif)$/,
loader:'url-loader?limit=4096&name=[name].[ext]',
},{//处理ES6的js
test:/\.js$/,
loader:'babel-loader',
//排除 node_modules下的所有
exclude:/node_modules/,
options:{
presets: ["@babel/preset-env","@babel/preset-react"] //用于解析ES6+React
}
}
]
},
plugins:[
//插件的执行顺序是依次执行的
new htmlWebpackPlugin({template:'./src/index.html' })
]
}
- 修改package.json,编辑快捷命令
"scripts": {
"dev": ".\\node_modules\\.bin\\webpack-dev-server --inline --hot --open",
"build": "webpack"
},
自动生成HTML
main.js
//导入第三方模块
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
// 这种将 html 和 JavaScript 混写的方式叫做 JSX 语法
// 该语法必须通过 babel 编译完浏览器才能执行
//定义变量
const user = {
name: 'Jack',
age: 18,
gender: 0
}
//定义数组
const fruits = [
<li key="1">苹果</li>,
<li key="2">香蕉</li>,
<li key="3">橘子</li>
]
const todos = [
{
id: 1,
title: '武汉'
},
{
id: 2,
title: '湖北'
},
{
id: 3,
title: '中国'
}
]
const todoLis = todos.map(item => {
return <li key={item.id}>{item.title}</li>
})
function handleClick () {
window.alert('hello')
}
//定义组件
// 组件的名字首字母必须大写
function AppHeader () {
return (
<div className="header">
<h1>头部</h1>
</div>
)
}
// 组件也可以传参
function Welcome (props) {
return <h1>Hello, {props.name}</h1>
}
//ES6标准组件,必要要有render返回对应的模板
class AppFooter extends React.Component {
render () {
return (
<div className="footer">
<p>底部</p>
</div>
)
}
}
//JSX中可以把标签用小括号括起来
const element = (
/* 只能有个根节点 */
<div className="box" title={user.name}>
{/* JSX标签内写注释 */}
<p>1.使用react提供的属性 </p>
<div>
<input type="checkbox" defaultChecked />
</div>
<div>
<input type="text" defaultValue="hello" />
</div>
<p>2.html中遇到单大括号就是js的内容</p>
<div>
<p>{user.name}</p>
<p>{user.gender === 0 ? '男':'女'}</p>
</div>
<p>3.列表渲染</p>
<div>
<ul>{fruits}</ul>
</div>
<p>4.遍历数组</p>
<div>
<ul>{todoLis}</ul>
</div>
<p>6.事件处理</p>
<div>
<button onClick={handleClick}>点我</button>
</div>
<p>7.自定义组件</p>
<div>
<AppHeader/>
<Welcome name="张三" />
<Welcome name="李四" />
<AppFooter/>
</div>
</div>
)
//传递渲染的内容和通过Dom定位渲染的位置
ReactDOM.render(element, document.getElementById('app'));
9.加入Vue
- 创建项目

- 在package.json里加入如下依赖,再执行npm init
“babel-core”: “^6.26.3”,
“babel-loader”: “^7.1.5”,
“html-webpack-plugin”: “^3.2.0”,
“vue”: “^2.6.11”,
“vue-loader”: “^15.9.0”,
“vue-router”: “^3.1.5”,
“vue-template-compiler”: “^2.6.11”,
“webpack”: “^4.41.6”,
“webpack-cli”: “^3.3.11”,
“webpack-dev-server”: “^3.10.3”,
“css-loader”: “^3.4.2”,
“style-loader”: “^1.1.3”
const htmlWebpackPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const path = require('path')
module.exports = {
entry:{ //main是默认入口,也可以是多入口
main:'./src/main.js'
},
output:{
filename:'./build.js',
path: path.join(__dirname,'dist')
//代表当前目录的上一级的dist
},
module:{
rules:[
{test:/\.css$/,
loader:'style-loader!css-loader',
},
{
test:/\.(jpg|svg|png|gif)$/,
loader:'url-loader?limit=4096&name=[name].[ext]',
},{//处理ES6的js
test:/\.js$/,
loader:'babel-loader',
//排除 node_modules下的所有
exclude:/node_modules/,
},{
test:/\.vue$/,
loader:'vue-loader',//vue-template-compiler是代码上的依赖
}
]
},
plugins:[
//插件的执行顺序是依次执行的
new htmlWebpackPlugin({
template:'./src/index.html',
}),
new VueLoaderPlugin()
]
}
- 修改package.json,编辑快捷命令
"scripts": {
"dev": ".\\node_modules\\.bin\\webpack-dev-server --inline --hot --open",
"build": "webpack"
},
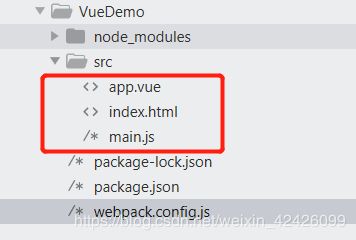
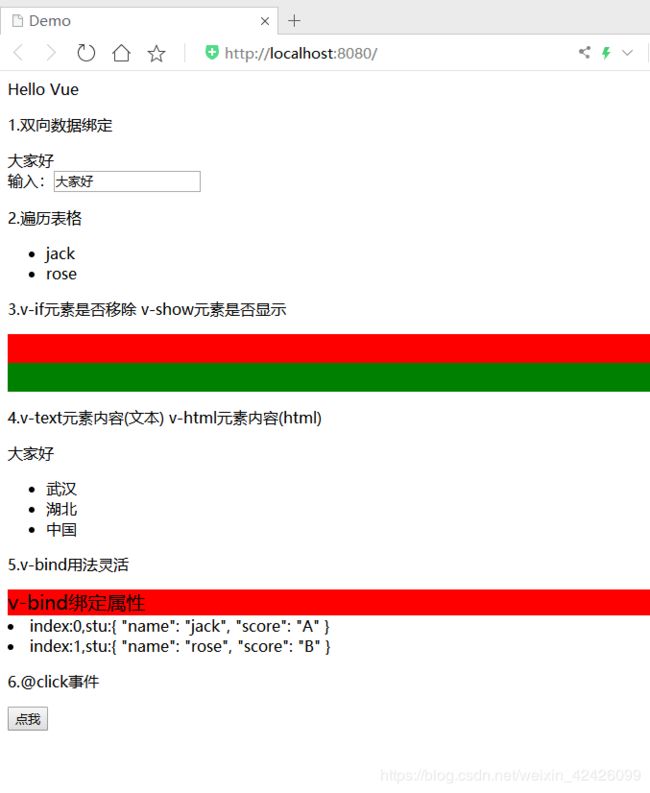
Demo
main.js
import Vue from 'vue'
import App from './app.vue'
new Vue({
el:'#app',
render:function (creater) {
return creater(App);
}
})
app.vue
//包含 template/script/style,最终生成DOM结构
<template>
<div>
<div>Hello Vue</div>
<p>1.双向数据绑定</p>
<div>{{text}}</div>
输入:<input type="text" v-model="text">
<p>2.遍历表格</p>
<ul>
<li v-for="person in list">
{{person.name}}
</li>
</ul>
<p>3.v-if元素是否移除 v-show元素是否显示</p>
<div v-if="isShow" style="height:30px;background-color:red;"></div>
<div v-show="isShow" style="height:30px;background-color:green;"></div>
<p>4.v-text元素内容(文本) v-html元素内容(html)</p>
<span v-text="text"></span>
<span v-html="html"></span>
<p>5.v-bind用法灵活</p>
<div :class="{'red':true,'big':true}">v-bind绑定属性</div>
<li v-for="(stu,index) in stus" :key="index">
index:{{index}},stu:{{stu}}
</li>
<p>6.@click事件</p>
<button @click="change">点我</button>
</div>
</template>
<script>
//导出模块属性
export default {
//这里存放数据
data(){
return {
text:'大家好',
list:[{name:'jack'},{name:'rose'}],
isShow:false,
html:`
- 武汉
- 湖北
- 中国
`,
stus:[{name:'jack',score:'A'},{name:'rose',score:'B'}]
}
},
//这里存放函数
methods:{
change(){
window.alert('hello')
}
}
}
</script>
<style>
.red{
background-color: red;
}
.big{
font-size: 20px;
}
</style>
完整代码下载
提取码 :shp3