React Native 集成@ant-design/react-native 3.X
React Native 集成@ant-design/react-native 3.X
1、安装
- 官方链接:https://rn.mobile.ant.design/docs/react/introduce-cn
#安装
npm install @ant-design/react-native --save
#链接所有图标
react-native link @ant-design/icons-react-native
2、按需加载
1):安装babel-plugin-import
#安装打包插件
npm install --save-dev babel-plugin-import
2):修改.babelrc文件
#添加内容
"plugins": [
["import", { "libraryName": "@ant-design/react-native" }]
]
3、处理@ant-design/react-native 3.X 部分组件失效问题
1):集成react-navigation
- 参考链接:https://blog.csdn.net/weixin_44187730/article/details/86092782
2):修改App.js入口文件
import React from "react";
import {createAppContainer, createStackNavigator} from "react-navigation";
import {Provider} from '@ant-design/react-native';
import {ToastExample} from "./src/component/ToastExample";
import {BasicModalExample} from "./src/component/BasicModalExample";
//变量名称可变
const RootNavigator = createStackNavigator({
ToastExample: {
screen: ToastExample,
navigationOptions: {
title: 'ToastExample'
}
},
BasicModalExample: {
screen: BasicModalExample,
navigationOptions: {
title: 'BasicModalExample'
}
}
}, {
//默认访问哪个导航
initialRouteName: 'ToastExample'
});
//变量名称可变
const AppNav = createAppContainer(RootNavigator);
//暴露出的导航组件类、必须用标签包裹
export default class App extends React.Component {
render() {
return (
<Provider>
<AppNav/>
</Provider>
);
}
}
特别注意:暴露出的导航组件类、必须用标签包裹、否则部分组件无法使用
3):部分UI效果
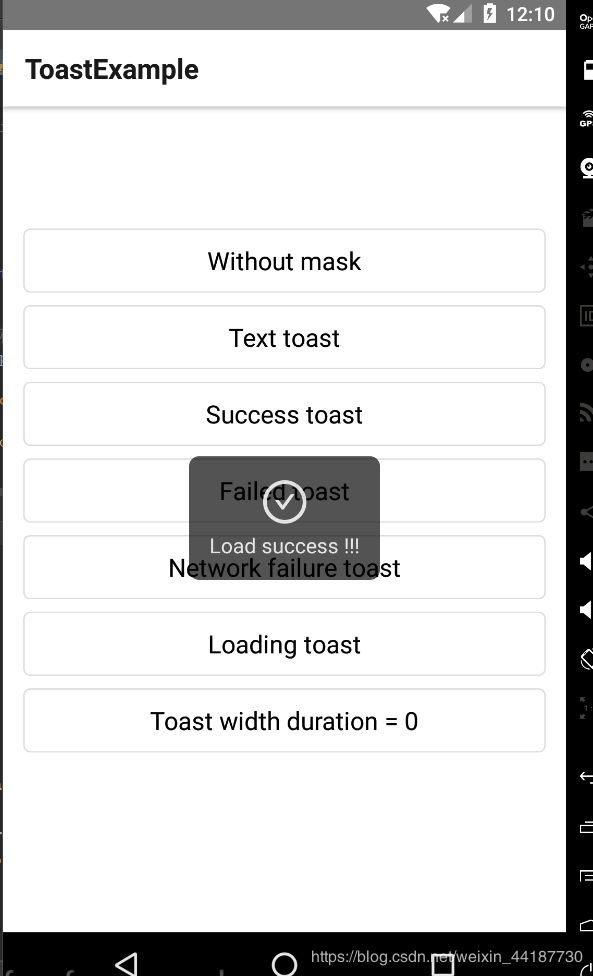
ToastExample
import React from 'react';
import {DeviceEventEmitter} from 'react-native';
import {Button, portal, Provider, Toast, WhiteSpace, WingBlank,} from '@ant-design/react-native';
function showToast() {
// multiple toast
Toast.info('This is a toast tips 1 !!!', 4);
Toast.info('This is a toast tips 2 !!!', 3);
Toast.info('This is a toast tips 3 !!!', 1);
}
function successToast() {
Toast.success('Load success !!!', 1);
}
function showToastNoMask() {
Toast.info('Toast without mask !!!', 1, undefined, false);
}
function failToast() {
Toast.fail('Load failed !!!');
}
function offline() {
Toast.offline('Network connection failed !!!');
}
function loadingToast() {
Toast.loading('Loading...', 1, () => {
console.log('Load complete !!!');
});
}
export class ToastExample extends React.Component {
constructor() {
super(...arguments);
this.alwaysShowToast = () => {
const key = Toast.info('A toast width duration = 0 !!!', 0);
this.timer = setTimeout(() => {
portal.remove(key);
}, 5000);
};
}
componentWillUnmount() {
DeviceEventEmitter.removeAllListeners('navigatorBack');
if (this.timer) {
clearTimeout(this.timer);
this.timer = null;
}
}
render() {
return (
<WingBlank style={{marginTop: 80}}>
<WhiteSpace/>
<Button onPress={showToastNoMask}>Without mask</Button>
<WhiteSpace/>
<Button onPress={showToast}>Text toast</Button>
<WhiteSpace/>
<Button onPress={successToast}>Success toast</Button>
<WhiteSpace/>
<Button onPress={failToast}>Failed toast</Button>
<WhiteSpace/>
<Button onPress={offline}>Network failure toast</Button>
<WhiteSpace/>
<Button onPress={loadingToast}>Loading toast</Button>
<WhiteSpace/>
<Button onPress={this.alwaysShowToast}>Toast width duration = 0</Button>
<WhiteSpace/>
</WingBlank>
);
}
}
export default () => (
<Provider>
<ToastExample/>
</Provider>
);
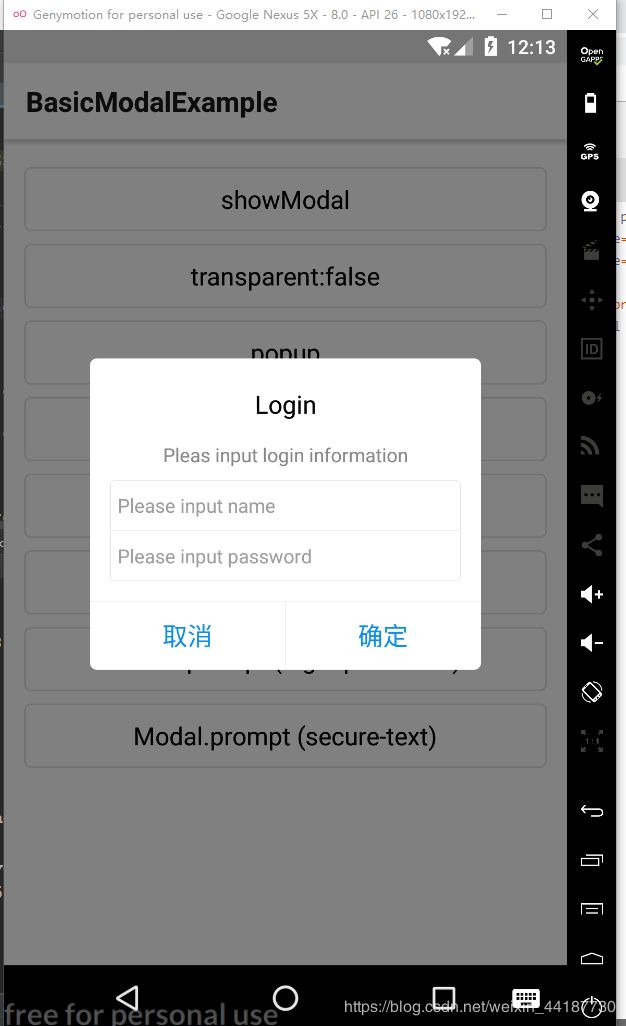
BasicModalExample
/* tslint:disable:no-console */
import React from 'react';
import { ScrollView, Text, View } from 'react-native';
import {
Button,
Modal,
WhiteSpace,
WingBlank,
Toast,
Provider,
} from '@ant-design/react-native';
export class BasicModalExample extends React.Component {
constructor(props) {
super(props);
this.onClose = () => {
this.setState({
visible: false,
});
};
this.onClose1 = () => {
this.setState({
visible1: false,
});
};
this.onClose2 = () => {
this.setState({
visible2: false,
});
};
this.onButtonClick = () => {
Modal.alert('Title', 'alert content', [
{
text: 'Cancel',
onPress: () => console.log('cancel'),
style: 'cancel',
},
{ text: 'OK', onPress: () => console.log('ok') },
]);
};
this.onButtonClick2 = () => {
Modal.operation([
{ text: '标为未读', onPress: () => console.log('标为未读被点击了') },
{ text: '置顶聊天', onPress: () => console.log('置顶聊天被点击了') },
]);
};
this.onButtonClick3 = () => {
Modal.prompt(
'Login',
'Pleas input login information',
(login, password) =>
console.log(`login: ${login}, password: ${password}`),
'login-password',
null,
['Please input name', 'Please input password']
);
};
this.onButtonClick4 = () => {
Modal.prompt(
'Input password',
'password message',
password => console.log(`password: ${password}`),
'secure-text',
'defaultValue'
);
};
this.onButtonClick5 = () => {
Modal.prompt(
'Name',
'name message',
password => console.log(`password: ${password}`),
'default',
null,
['please input name']
);
};
this.state = {
visible: false,
visible1: false,
visible2: false,
};
}
render() {
const footerButtons = [
{ text: 'Cancel', onPress: () => console.log('cancel') },
{ text: 'Ok', onPress: () => console.log('ok') },
];
return (
<ScrollView style={{ marginTop: 20 }}>
<WingBlank>
<Button onPress={() => this.setState({ visible: true })}>
showModal
</Button>
<WhiteSpace />
<Button onPress={() => this.setState({ visible1: true })}>
transparent:false
</Button>
<WhiteSpace />
<Button onPress={() => this.setState({ visible2: true })}>
popup
</Button>
<WhiteSpace />
<Button onPress={this.onButtonClick}>Modal.alert</Button>
<WhiteSpace />
<Button onPress={this.onButtonClick2}>Modal.opertation</Button>
<WhiteSpace />
<Button onPress={this.onButtonClick5}>Modal.prompt (default)</Button>
<WhiteSpace />
<Button onPress={this.onButtonClick3}>
Modal.prompt (login-password)
</Button>
<WhiteSpace />
<Button onPress={this.onButtonClick4}>
Modal.prompt (secure-text)
</Button>
</WingBlank>
<Modal
title="Title"
transparent
onClose={this.onClose}
maskClosable
visible={this.state.visible}
closable
footer={footerButtons}
>
<View style={{ paddingVertical: 20 }}>
<Text style={{ textAlign: 'center' }}>Content...</Text>
<Text style={{ textAlign: 'center' }}>Content...</Text>
</View>
<Button type="primary" onPress={this.onClose}>
close modal
</Button>
</Modal>
<Modal
transparent={false}
visible={this.state.visible1}
animationType="slide-up"
onClose={this.onClose1}
>
<View style={{ paddingVertical: 220 }}>
<Text style={{ textAlign: 'center' }}>Content...</Text>
<Text style={{ textAlign: 'center' }}>Content...</Text>
</View>
<Button
type="primary"
onPress={() => Toast.info('Hello Toast in Modal now works')}
>
Hello Toast in Modal now works
</Button>
<Button type="primary" onPress={this.onClose1}>
close modal
</Button>
</Modal>
<Modal
popup
visible={this.state.visible2}
animationType="slide-up"
onClose={this.onClose2}
>
<View style={{ paddingVertical: 20, paddingHorizontal: 20 }}>
<Text style={{ textAlign: 'center' }}>Content...</Text>
<Text style={{ textAlign: 'center' }}>Content...</Text>
</View>
<Button type="primary" onPress={this.onClose2}>
close modal
</Button>
</Modal>
</ScrollView>
);
}
}
export default () => (
<Provider>
<BasicModalExample />
</Provider>
);