- (免费分享)基于 springBoot,vue的智能停车场系统
IT教程资源-
免费毕设开发工具springbootvue.js后端
基于SpringBoot+Vue的智能停车场项目基础环境JDK1.8、Maven、Mysql、IntelliJIDEA、payCloud相关组件ok-admin、vue、iView、echarts、clipboard、cropperjslightbox、nprogress、webuploader、ztree内置功能系统管理:角色管理、接口管理、系统菜单、全局配置账号管理:用户管理、合作单位系统监控
- (免费分享)基于 springBoot,vue的智能停车场系统
IT教程资源_
免费毕设项目开发工具源码下载说明springbootvue.js后端
基于SpringBoot+Vue的智能停车场项目基础环境JDK1.8、Maven、Mysql、IntelliJIDEA、payCloud相关组件ok-admin、vue、iView、echarts、clipboard、cropperjslightbox、nprogress、webuploader、ztree内置功能系统管理:角色管理、接口管理、系统菜单、全局配置账号管理:用户管理、合作单位系统监控
- 前端vue将普通数组转换为父子级的树形结构数组
xiaotiaoza
前端vue.jsjavascript
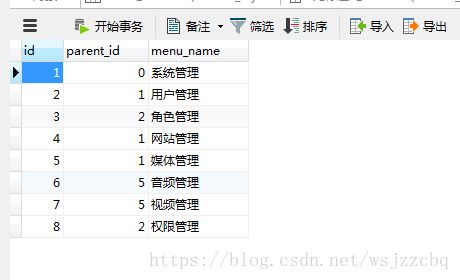
如果获取的数据具有上下级关系,可以在前后端进行数据处理。这里我通过前端编写一个方法将普通数组转换为父子级的数据。1.编写转换方法,父子级数据主要通过id和父级id进行体现transformTozTreeFormat:function(sNodes){vari,l;varr=[];vartmpMap={};for(i=0,l=sNodes.length;i{console.log(res)if(re
- 扁平结构数据转换成层级嵌套树形数据
吕驴驴
原生js问题库vue.jsjavascript前端
文章目录前言一、转换方法1.递归2.双层filter总结前言树形控件在OA系统内是很常见的,如依赖jquery的ztree,elementui的el-tree,其中ztree是支持扁平结构和层级结构的,el-tree是只支持层级结构,后台一般查完数据库不处理数据的话,都是返回扁平数据,即通过id、pid判断父子关系,但在el-tree中使用就需要前台处理了,如果不想处理,也可以要求后台返回要求的格
- (免费分享)基于 springBoot,vue的智能停车场系统
IT教程资源
免费毕设开发工具springbootvue.js后端
基于SpringBoot+Vue的智能停车场项目基础环境JDK1.8、Maven、Mysql、IntelliJIDEA、payCloud相关组件ok-admin、vue、iView、echarts、clipboard、cropperjslightbox、nprogress、webuploader、ztree内置功能系统管理:角色管理、接口管理、系统菜单、全局配置账号管理:用户管理、合作单位系统监控
- js树形控件zTree使用总结
小马甲丫
JSjavascriptzTree树形控件
文章目录一、`zTree`简介1.1、`zTree`的特点1.2、`zTree`文件介绍二、`zTree`的基本使用2.1、`zTree`的创建2.2、`zTree`的配置2.3、`zTree`的数据格式2.3.1、标准数据格式2.3.2、简单数据格式2.4、`zTree`的常用方法2.4.1、获取`zTree`对象2.4.2、增加节点2.4.3、勾选或取消勾选全部节点2.4.4、勾选或取消勾选单
- ztree 模糊搜索带复选框
新世纪好青年
zTree插件,带复选框,模糊查询,隐藏不符合的节点对比图zTree模糊搜索Demo搜索varnodeList;$(function(){init();})functioninit(){varzNodes=[//ztree测试数据,也可以从数据库拉取{name:"根节点-000",open:true,children:[{name:"父节点-123-AB",open:true,children:[
- zTree树 生成带children的数据
无知小虾
生成带孩子的js树层级树vardata=[{id:1,name:"办公管理",pid:0},{id:2,name:"请假申请",pid:1},{id:3,name:"出差申请",pid:1},{id:4,name:"请假记录",pid:2},{id:5,name:"系统设置",pid:0},{id:6,name:"权限管理",pid:5},{id:7,name:"用户角色",pid:6},{id:
- ztree实现编辑和删除功能
祈澈菇凉
前面写了一篇ztree实现根节点单击事件,显示节点信息https://www.jianshu.com/p/1e0ca6d8afad,其中的删除和编辑功能是自定义实现的,现在直接使用文档里面的功能。实现的效果如下图示:1:首先要引入相关的文件,注意一定要引入这个jquery.ztree.exedit-3.5.min.js,之前因为忘记引入,导致项目里面删除和编辑的图标出不来。2:removeTitl
- ztree懒加载以及ztree增加修改删除节点
meetAlice
前端javascriptjson前端
1、定义settingvarsetting={edit:{enable:true,showRemoveBtn:true,//显示删除按钮showRenameBtn:true,//显示编辑按钮removeTitle:"删除节点",renameTitle:"编辑节点名称",},view:{selectedMulti:false,//是否允许多选showIcon:false,addHoverDom:ad
- zTree-JQuery 树插件
让你变好的过程从来都不会很舒服
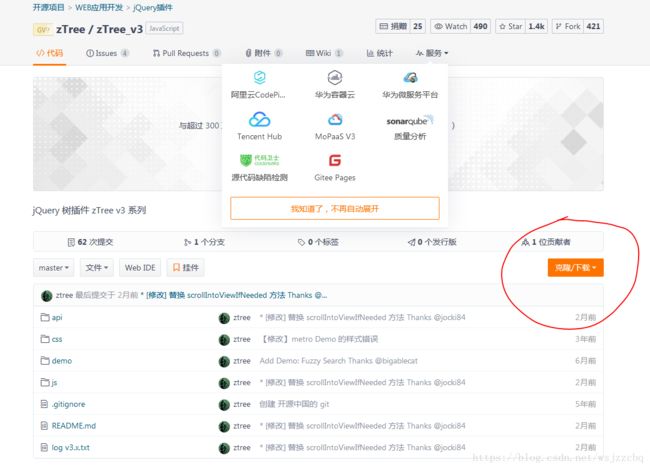
一、zTree简介zTree是依靠Jquery实现的多功能"树插件"。优异的性能,灵活的配置,多种功能的组合是zTree最大的优点。zTree是开源免费的软件。优势:采用了延迟加载技术,上万节点轻松加载,即使在IE6下也能基本做到秒杀兼容IE、FireFox、Chrome、Opera、Safari等浏览器支持JSON数据支持静态和Ajax异步加载节点数据支持任意更换皮肤/自定义图标(依靠css)支
- Windows磁盘空间占用分析工具-WizTree
yiwenrong
Windows空间计算
文章目录WizTree作用WizTree树状分析图WizTree特点获取网址WizTree作用平时我们电脑用久了,产生很多文件,导致盘符空间不足,但是不知道那些文件占用比较多,这就需要磁盘空间分析工具-WizTree来分析文件占用情况WizTree树状分析图选中C盘,点击“扫描”按钮,它可以快速扫描并分析你的电脑C硬中文件和文件夹,并以可视化块状的方式展示使用情况。这样你就很方便找到占用磁盘空间大
- 1、配置nginx反向代理,实现api.x.com域名代理本地9001端口
47edf928b0c7
1使用脚本安装nginx服务器:图1#安装相关编译包yuminstall-yvimlrzsztreescreenpsmisclsoftcpdumpwgetntpdategccgcc-c++glibcglibc-develpcrepcre-developensslopenssl-develsystemd-develnet-toolsiotopbczipunzipzlib-develbash-comp
- Elementui Tree 树形控件删除子节点
前端王小婷
要求:ElementuiTree树形控件,将勾选选中的值放在list集合里面提交提交格式是这样的,也就是将勾选项放在一个数组里面,作为参数提交给后端即可。步骤:这里我用到了json本地的数据,因为掉接口数据,不太方便写demo,后面统一都用到mock,json数据了,如果需要用到项目里面,后面直接修改一下将//获取树权限节点接口定义getZtreeList(){this.dataLoading=t
- zTree的DEMO
博风
前端笔记前端
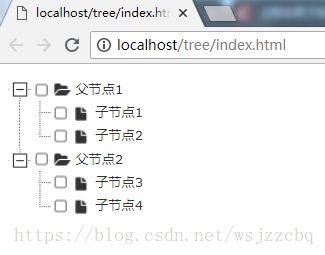
ZTreeDEMOvarzTreeObj;//zTree的参数配置,深入使用请参考API文档(setting配置详解)varsetting={data:{simpleData:{enable:true,idKey:"id",pIdKey:"pId",rootPId:0}}};//zTree的数据属性,深入使用请参考API文档(zTreeNode节点数据详解)//varzNodes=[//{name
- js使用input上传文件夹、拖拽上传文件夹并将文件夹结构展示为树形结构
一棵开花的树,枝芽无限靠近你
jquery前端javascript
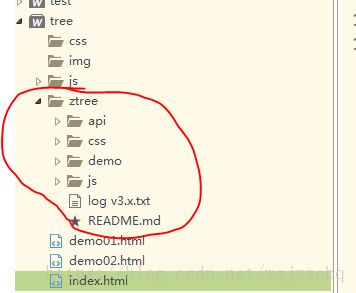
一、实现效果左侧区域支持选择一个系统中的文件夹,或者将文件夹拖拽到这个区域进行上传,右侧区域可以将文件夹的结构展示为树形结构。二、代码实现由于需要使用树形插件zTree,这个插件是依赖于jquery的,所以在项目中我们需要引入:1、jquery2、zTree:官网链接APIDocument[zTree--jQuerytreeplug-ins.]项目结构很简单,一个zTree源码的文件夹,一个ind
- zTree
伊璇
treeId表示树节点的id(一部分),treeNode表示后端返回的Json对象addDiyDom是图标相关的设置addHoverDom是动态菜单相关的配置async表示ajax异步请求数据varsetting={async:{enable:true,url:"${APP_PATH}/permission/zTree",autoParam:["id","name=n","level=lv"]},
- Linux软件包管理器yum
kpl_20
Linuxlinuxyum
yum—Linux应用商店前言Linux的软件安装1.源代码安装2.rpm安装使用rpm安装升级或者更新.rpm软件包卸载指定的.rpm软件包查询已安装的.rpm软件包优缺点3.yum安装(推荐)yum源使用yum命令(检测是否有网:ping指令)优缺点Linux常用软件安装非官方yum源安装lrzsztreemannanozipunzipgitgcc/g++/gdb后续再进行补充前言本文以Cen
- 基于quickui树形下拉框的机构树
暗影八度
项目总结selectTree多选下拉框机构
项目中需求的是查询条件机构是带层级关系,可多选,还需要根据用户的权限级别筛选不同的机构。为了实现需求,想的就是用树来做了。一开始用的是zTree,不过zTree的风格样式和系统界面不太搭。找了很多,最后呢,找了一个前端框架quickui(个人认为,还不错,组件丰富,功能齐全),里面有一个组件http://www.uileader.com/quickui_doc/component/form/sel
- zTree -- jQuery 树插件 和 日志管理工具Log4j
烦人的胆小鬼
zTree简介zTree是一个依靠jQuery实现的多功能“树插件”。优异的性能、灵活的配置、多种功能的组合是zTree最大优点。一个简单的ztreejava中使用zTree将需要使用的zTreev3.x相关的js、css文件分别放置到相应目录,并且保证相对路径正确.先将Demo演示的框架源代码在自己的项目中演示出来">MyJSP'index.jsp'startingpage-->/ztree/c
- 前端插件
2016_18点
ztreeQ:取treeObj对象没问题,获取所有选中节点,弹出空(非null)A:getSelectedNodes专门是获取鼠标点击节点后的那种选中;如果是勾选的节点那么请使用getCheckedNodes方法Q:如何根据后端传回来的数据进行反显A:zTreeObj.checkNode(Function(treeNode,checked,checkTypeFlag,callbackFlag))v
- 各种工具的快捷键或命令
昨夜雨疏风骤z
分享工具
前言这里就存放自己存有的一些小工具的地址以及工具的命令。正文零、各种小工具1、wizTree:磁盘分析工具-分析磁盘的文件夹存储2、稻壳阅读器:有黑色背景3、youtube视频下载:https://zh.savefrom.net/226/4、视频录制:Bandicam5、媒体信息查看:MediaInfo6、源码查看器:SourceInsight:链接:https://pan.baidu.com/s
- log4j日志及添加ztree
弹钢琴的崽崽
log4j日志及添加修改ztree1log4j日志1.1导入log4j.jar包1.2编写配置文件日志一般分5个等级,从低到高分别是DEBUGINFOWARNERRORFATAL。对应中文的意思就是调试信息一般信息警告信息错误信息严重错误信息了解清楚等级划分之后,再来控制生成环境和开发环境输出的信息不同就很简单了,我可以配置一个最低的日志输出级别,在开发环境我设置为DEBUG,也就是所有的日志信息
- 近几天接触的自动化框架,支持Android、Web和Windows
欢天xi地
杂记自动化运维
工作主要做web,简单了解过selenium自动化框架,使用的不深,但在工作中确实帮我节省了好多时间。主要应用于数据的导入导出。最近几天开始了解Aibote。主要还是了解web自动化。这里先做记录,后面看看是不是可以做个例子出来。RPA_办公自动化—Aibote。通过i5ting_ztree_toc:aibotePython这个文档,简单了解了使用方式。大体可以接受,文档中给出的例子#1.导入An
- 计算机毕业设计之SpringBoot学生宿舍管理系统
计算机毕业设计大神
开发技术前端:layui2.5.7axios0.21.0jwt(jsonwebtoken)ztreeoptableecharts后端:springboot2.4.2mybatis-plus3.4.0EasyExcel数据库:mysql创新点前后端分离数据可视化RBAC权限模型在线可视化直观选床位运行截图SpringBoot学生宿舍管理系统SpringBoot学生宿舍管理系统SpringBoot学生
- 【zTree】节点添加不同操作按钮,点击后生成弹窗
白桃与猫
zTreevue.jsjquery前端vue
zTreeapi文档:https://www.treejs.cn/v3/api.php1.初始化树的配置项constinitZtreeSetting=()=>{constsetting={view:{addHoverDom:addHoverDom,//显示用户自定义控件selectedMulti:false,//是否允许同时选中多个节点,默认为trueshowIcon:true,//是否显示节点的
- zTree设置默认选中节点(当前组织默认选中)
琪公子呀
JavaScriptjavascript前端ztree
/*节点点击事件*/functiononClick(e,treeId,treeNode){varzTree=$.fn.zTree.getZTreeObj("treeDemo"),nodes=zTree.getSelectedNodes(),v="";//存储组织名称idd="";//存储组织IDnodes.sort(functioncompare(a,b){returna.id-b.id;});f
- docker存储引擎----存储引擎的修改
qq_43006607
docker
找一台centos7.2安装docker#yuminstall-yvimwgettelnetlrzsztreeyum-utilsdevice-mapper-persistentlvm2bash-comple*#source/usr/share/bash-completion/bash_completion#rm-rf/etc/yum.repos.d/*#wget-O/etc/yum.repos.d
- zTree模糊查询,匹配则显示父子节点,否则隐藏
qibao16
js
varhiddenNodes=[];//用于存储被隐藏的结点varnodeList;//过滤ztree显示数据functionfilter(){显示上次搜索后背隐藏的结点//zTreeObj.showNodes(hiddenNodes);查找不符合条件的叶子节点//functionfilterFunc(node){//varkeywords=$("#keyword").val();//if(nod
- ztree结合hmap使用经验分享
诸葛亮的芭蕉扇
前端vue.js
项目背景在建德封控拦截系统(
[email protected])为追求更快的地图初始化体验,在尝试了hmap2.5.0版本以及2.6.3版本后,由于这两个版本在现场电脑的初始化速度不够流畅,最终使用的是hmap2.1.3版本。同时由于布控选设备(树结构)存在子节点较多的情况(1000+),导致
[email protected]版本的tree组件在进行加载节点和勾选操作时回显卡顿,结合基线项目类似功能确定使用ztree插件来
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。