3. EditText
3.1 EditText的基本属性
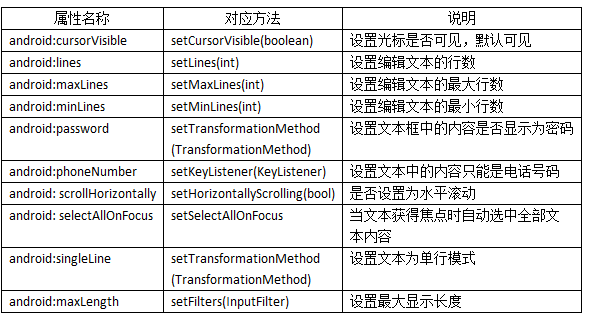
EditText 是一个文本输入框。下面是基本的属性:
1.android:layout_width/android:layout_height 设置宽高
2.android:cursorVisible 设置光标可见 boolean值,默认可见
3.android:background 设置背景,一般EditText输入框会有下划线的,不想要的话,可以直接设置为 android :background="none"或者自定义背景 android:background="@drawable/bg_edit".
4.android:inputType 输入框获取焦点的时候会吊起键盘,这时候可以设置键盘的输入格式。
5.android:lines 设置输入框的行数,在宽高固定的情况下,行数会默认平分宽高。
6.android:scrollHorizontally 设置横向滑动
7.android:maxLength="20"设置最大的长度为20
3.2 EditText 的InputType 的基本属性
android:inputType的可选项:
- android:inputType="textPersonName"
- android:inputType="textPassword"
- android:inputType="numberPassword"
- android:inputType="textEmailAddress"
- android:inputType="phone"
- android:inputType="textPostalAddress"
- android:inputType="time"
- android:inputType="date"
- android:inputType="number"
3.2 EditText 的 文本输入法控制和焦点控制
3.2.1 焦点控制
有时候我们需要跳转到某个界面的时候,那个界面有一个EditText,然后是默认获取焦点的,键盘被弹起来。这时候你的尴尬症烦了,不需要啊 。等我需要点击的时候再弹起来键盘不好么?这里有两种方式去控制焦点:
- 布局文件中控制
在父布局中失去焦点。加入
android:focusable="true"
android:focusableInTouchMode="true"
2.代码控制
EditText et_demo=(EditText)findViewById(R.id.edit);
et_demo.setFocusable(true);
et_demo.setFocusableInTouchMode(true);
3.焦点处理
EditText et_demo=(EditText)findViewById(R.id.edit);
et_demo.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
//判断获取焦点
if(hasFocus){
//有焦点的时候怎么处理
}else{
//没有焦点的时候怎么处理
}
}
});
3.2.2 键盘输入框的焦点控制
键盘输入框的弹起和隐藏。
android:focusable="false"//键盘永远不会弹出
//在AndroidManifest.xml 文件中对应的activity设置
3.2.3 键盘的回车键处理
一般在我们的文本输入框调起来的时候,都是默认的android:imeOptions="actionUnspecified"可以不写
有时候你需要修改这个属性,怎么办?这时候需要设置:android:imeOptions这个值
1.android :imeOptions="actionDone" ,下方的软键盘变成了“完成”:
2.android :imeOptions="actionGo",软键盘变成“去往”:
3.android :imeOptions="actionSearch ",软键盘变成“搜索”
4.android :imeOptions="actionSend ",软键盘变成“发送”
5.android :imeOptions="actionNext ",软键盘变成“下一个”
6.android:imeOptions="flagNoExtractUi" //使软键盘不全屏显示,只占用一部分屏幕 同时,这个属性还能控件软键盘右下角按键的显示内容,默认情况下为回车键
3.3 EditText 的部分属性
3.3.1 输入数字和字母
//限定edittext能输入数字和字母,并且默认输入为数字,如身份证号码
android:inputType="number" android:digits="0123456789xyzXYZ"
3.3.2 软键盘调起来,界面被挤上去了
使用Manifest中的Activity的android:windowSoftInputMode的"adjustPan"属性
备注:
【A】stateUnspecified:软键盘的状态并没有指定,系统将选择一个合适的状态或依赖于主题的设置
【B】stateUnchanged:当这个activity出现时,软键盘将一直保持在上一个activity里的状态,无论是隐藏还是显示
【C】stateHidden:用户选择activity时,软键盘总是被隐藏
【D】stateAlwaysHidden:当该Activity主窗口获取焦点时,软键盘也总是被隐藏的
【E】stateVisible:软键盘通常是可见的
【F】stateAlwaysVisible:用户选择activity时,软键盘总是显示的状态
【G】adjustUnspecified:默认设置,通常由系统自行决定是隐藏还是显示
【H】adjustResize:该Activity总是调整屏幕的大小以便留出软键盘的空间
【I】adjustPan:当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖和用户能总是看到输入内容的部分
3.3.3 edittext光标详解
edittext.requestFocusFromTouch();//让光标放入到点击位置。 edittext.requestFocus();//默认方式获得焦点
EditText editor = (EditText)getCurrentView();//光标处插入 int cursor = editor.getSelectionStart(); editor.getText().insert(cursor,delta);
让光标移到末端(这样文字就会向前显示) EditText et = ... String text = "text"; et.setText(text); et.setSelection(text.length());
android:cursorVisible="false" 隐藏光标
android:background="#00000000"//不要文本框背景
3.3.4 拓展
1.android:ellipsize="end" 自动隐藏尾部溢出数据,一般用于文字内容过长一行无法全部显示时
2.android:editable="false" 设置EditText不可编辑
3.android:typeface="monospace" 字型,normal, sans, serif, monospace android:background="@null" 空间背景,这里没有,指透明
4.android:textColorHint="#ffff00" 设置提示信息文字的颜色,默认为灰色 android:textScaleX="1.5" 控制字与字之间的间距
5.android:textStyle="bold" 字体,bold, italic, bolditalic android:textSize="20dip" 大小
6.android:layout_gravity="center_vertical" 设置控件显示的位置:默认top,这里居中显示,还有bottom android:hint="请输入数字!"设置显示在空间上的提示信息 android:numeric="integer" 设置只能输入整数,如果是小数则是:decimal android:singleLine="true" 设置单行输入,一旦设置为true,则文字不会自动换行。
7.android:password="true" 设置只能输入密码
8.android:textColor = "#ff8c00" 字体颜色
3.5 AutoCompleteTextView 自动匹配
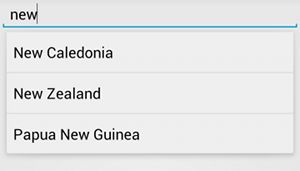
如果你想在自己输入时候会在输入框下出现下图所示的提示,这样就可以自动匹配。方便省事省力
步骤:
1.在你的layout文件中
2.在 values/string.xml文件中加上你要展示的所有的参数
- Afghanistan
- Albania
- Algeria
- American Samoa
- Andorra
- Angola
- Anguilla
- Antarctica
...
3.在Activity中设置Adapter适配
AutoCompleteTextView auto= (AutoCompleteTextView) findViewById(R.id.auto);
String[] countries = getResources().getStringArray(R.array.countries_array);
ArrayAdapter adapter =new ArrayAdapter(this, android.R.layout.simple_list_item_1, countries);
auto.setAdapter(adapter);
4. ImageView
作为常见的基础控件之一 ,ImageView 的使用频率非常高。
4.1 background 和 src
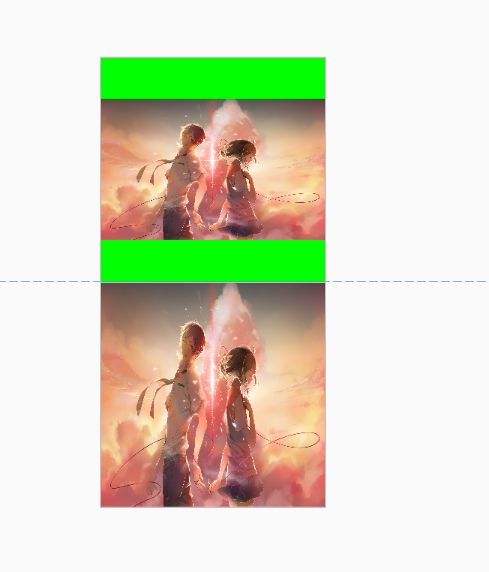
在Imageview中,background和src都可以设置图片,但是实际的效果确实不同。background 是将整个Imageview控件作为参照体,整个拉伸,而src是将以自身图片的大小为参照体,图片大小不会填满控件。
4.2 ImageView 常用属性
1、andorid:src 设置图片来源。属性值为android:src="@drawable/图片名称"
2、android:adjustViewBounds 用于设置 ImageView 是否调整自己的边界,来保持所显示图片的长宽比例。属性值为true或false
3、 android:maxHeight 设置 ImageView 的最大高度。需要先设置android:adjustViewBounds为true,否则不起作用。
4、andorid:maxWidth 设置 ImageView 的最大宽度。需要先设置android:adjustViewBounds为true,否则不起作用。
5、 android:scaleType 设置所显示的图片如何缩放或移动,以适应ImageView的大小。可选项:fitCenter、fitStart 、 fitEnd、 fitXY 、 center、centerCrop、centerInside、matrix
4.3 ScaleType详解
● matrix :保持原图大小、从左上角的点开始,以矩阵形式绘图。 MATRIX 用图片的矩阵从左向开始来画,不做任何拉伸。如果一个100100的ImageView,它的src是1010的小图,则图显示在左上角,如果scr是200200的大图,则截取它左上的100100做显示。
● fitXY :把图片按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满View. FIT_XY 不保持图片横宽比,把图片的宽和高分别拉伸或缩放至ImageView的大小。如果是一个100100的ImageView,它的src是2010,则直接把它拉伸为100100后显示,如果src是200100,则把它缩放为100*100后显示,此种方法容易导致图片变形。
● fitStart :把图片按比例扩大(缩小)到View的宽度,显示在View的上部分位置 。FIT_START 与 FIT_CENTER 缩放拉伸原则一样,区别是处理过的图片居左显示。
● fitCenter :把图片按比例扩大(缩小)到View的宽度,居中显示 。FIT_CENTER 保持横宽比,对图片进行拉伸或缩放,原则是:
○ 1)图片能完整显示;
○ 2)图片宽或高至少有一样与ImageView的相同;
○ 3)处理过的图片居中显示。
○ 如果是一个100100的ImageView,它的src是2010,先把图片等比放大到10050,然后再居中显示。它的src是100200,会先把图片等比缩放到50*100,然后再居中显示。
● fitEnd :把图片按比例扩大(缩小)到View的宽度,显示在View的下部分位置 。FIT_END 与 FIT_CENTER缩放拉伸原则一样,区别是处理过的图片居右显示。
● Center : 以原图的几何中心点和ImagView的几何中心点为基准,按图片的原来size居中显示,不缩放, 当图片长/宽超过View的长/宽,则截取图片的居中部分显示ImageView的size. 当图片小于View 的长宽时,只显示图片的size,不剪裁。 CENTER 不做任何拉伸,以居中的方式显示图片。如果是一个100100的ImageView,它的src是1010的小图,则图显示在的中央,如果src是200200的大图,截取中间的100100用来显示。
● centerCrop :以原图的几何中心点和ImagView的几何中心点为基准,按比例扩大(图片小于View的宽时)图片的size。 居中显示,使得图片长 (宽)等于或大于View的长(宽),并按View的大小截取图片。 当原图的size大于ImageView时,按比例缩小图片,使得长宽中有一向等于ImageView,另一向大于ImageView。 CENTER_CROP 保持图片横宽比,以图片中心为基点进行拉伸显示,拉伸的原则是填充满整个ImageView。如果是一个100100的ImageView,它的src是2010,则它会被等比拉伸成200100,然后再截取其中央的100100显示。如果src是200300的,直接截取中央的100100显示,不做任何拉伸或缩放。
● centerInside :以原图的几何中心点和ImagView的几何中心点为基准,将图片的内容完整居中显示, 通过按比例缩小原来的size使得图片长(宽)等于或小于ImageView的长(宽)。CENTER_INSIDE 保持图片横宽比,以图片中心为基点进行缩放显示,缩放的原则是显示完整个图片。如果是一个100100的ImageView,它的src是2010,它直接居中显示。如果src是200100的,先把图片等比缩小到10050,然后再居中显示。
一般情况下,设置为centerCrop能获得较好的适配效果。
4.4 ImageView的常见方法
1、setImageBitmap()
2、setImageDrawable()
3、setImageResource()
尽量不要直接使用setImageBitmap或setImageResource或BitmapFactory.decodeResource来设置一张大图,因为这些函数在完成decode后,最终都是通过java层的createBitmap来完成的,需要消耗更多内存。
/**
* 以最省内存的方式读取本地资源的图片
*
* @param context
* @param resId
* @return
*/
private Bitmap readBitMap(Context context, int resId) {
BitmapFactory.Options opt = new BitmapFactory.Options();
opt.inPreferredConfig = Bitmap.Config.RGB_565;
opt.inPurgeable = true;
opt.inInputShareable = true;
// 获取资源图片
InputStream is = context.getResources().openRawResource(resId);
return BitmapFactory.decodeStream(is, null, opt);
}