【前端】【html/css】前端学习之路(十三):CSS高级技巧(二)(精灵图/滑动门/Web字体)
1.精灵图(Sprite)
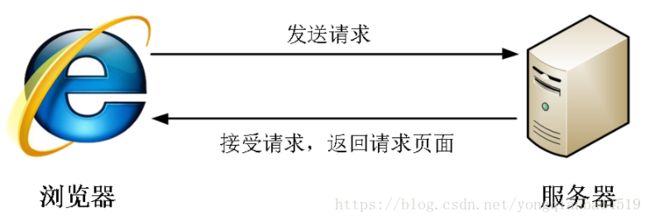
打开一个网页时,网页中的所有图片已经文字都是从服务器中取来,再显示在屏幕上的,就如:
但是一个网页的图片何止上百,如果如上面流程一般,每一张图片取一次,那这样网页效率就会相当低,大大降低网页的加载速度,为了有效减少服务器接受和发送请求的次数,提高页面的加载速度,就出现了CSS精灵技术(CSS sprite/CSS雪碧)。
(1)精灵技术本质
简单地说,精灵图是一种处理网页背景图像的方式,它将一个页面涉及到的所有图片都放在一个图片里面,然后将其从服务器中取出,这样用户就只需要对服务器请求一次,就可以取得网页所需的所有图片,这个由很多图片所组合起来的大图被称为精灵图(雪碧图)。以下就是京东的精灵图:
(2)精灵技术的应用
得到精灵图后,各个网页元素通常只需要精灵图中不同位置的某个小图,想要精确定位到精灵图中的某个小图,此时就需要用到CSS的background-image、background-repeat和background-position属性进行定位,其中background-position是最关键的属性。
记住要善用Fireworks进行切图。
使用的是Macromeida Fireworks 8.0,大家可以自行百度下载。
示例一:
图片:
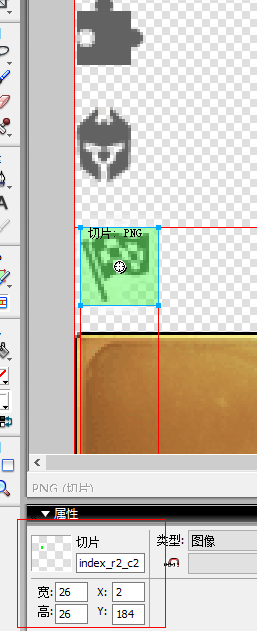
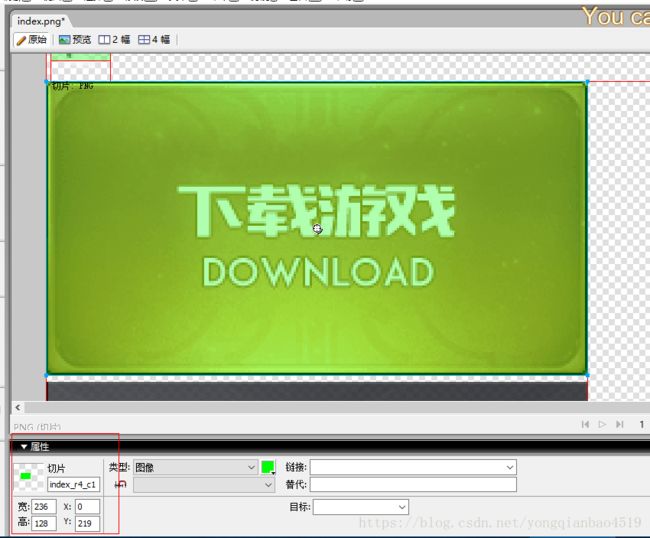
首先通过Fireworks获得我们需要图标的大小:
然后通过下面的宽高及XY轴来设置div的大小以及图片移动的位置。
代码如下:
王者竞标赛
示例二:
目标效果:
图片:
代码:
2.滑动门
(1)滑动门的背景
现实中的滑动门是这样子的:
而在网页中,经常会出现如下的情况:
此时可以用背景解决,但是每一个标题栏的字数都不一样,这就导致我们的背景非常难设置,没有一个能够跟着字数伸缩的统一背景,此时就需要用到滑动门了。
(2)滑动门的原理
滑动门就是利用CSS精灵(主要是背景位置)和盒子padding来撑开宽度,能够适应不同字数的导航栏。
一般的经典布局都是这样的:
导航栏内容 |
效果:
原始样式:
被文字撑开之后:
就和现实中的滑动门一般。
注意:
span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
之所以a包含span就是因为 整个导航都是可以点击的。
示例一
目标效果:
图片:
代码:
首页
微信支付
表情开放平台
示例二:
目标效果:
图片:
ao:
to:
wx:
代码:
3.Web字体
不同浏览器所支持的字体格式是不一样的,我们有必要了解一下有关字体格式的知识。
1、TureType(.ttf)格式
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2、OpenType(.otf)格式
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,支持这种字体的浏览器有Firefox3.5+、Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+;
3、Web Open Font Format(.woff)格式
woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
4、Embedded Open Type(.eot)格式
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有IE4+;
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
了解了上面的知识后,我们就需要为不同的浏览器准备不同格式的字体,通常我们会通过字体生成工具帮我们生成各种格式的字体,因此无需过于在意字体格式间的区别差异。
4.字体图标
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了, 这就是字体图标(iconfont).(1)字体图标和优点
①可以做出跟图片一样可以做的事情,改变透明度、旋转度等。
②本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等。
③本身体积更小,且携带的信息并没有削减。
④几乎支持所有的浏览器。
⑤在移动端设备非常好用。
可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
(2)字体图标使用流程
①设计字体图标
设计字体图标实际上属于UI设计人员的工作,我们一般不需要关心,只需要学会怎么使用图标就可以了,如果图标是大众的,是网上本来就有的,那么我们就可以直接跳到第三步。
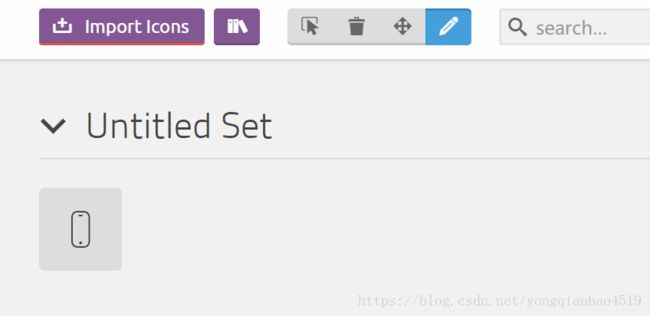
②上传生成字体包
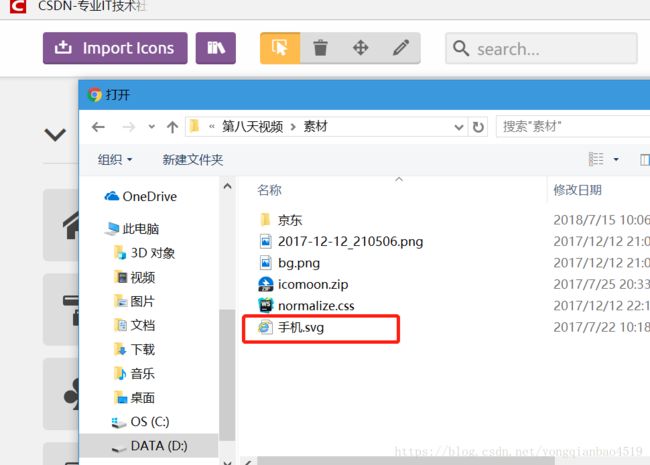
b.选择Import Icons
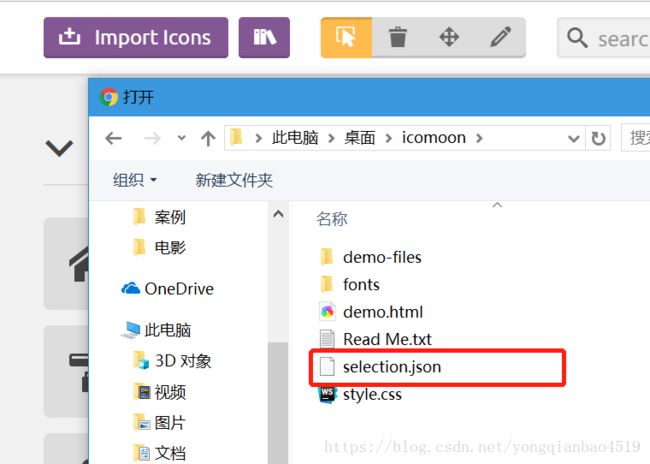
c.上传文件
Ⅰ.上传svg文件
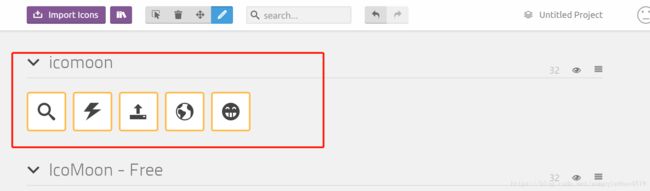
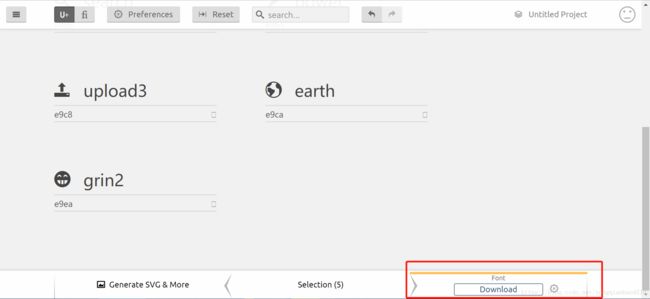
可以看到json文件中包含的几个图标。
(3)下载兼容字体包
在第二步上传完毕后再下载下来就可以把svg图片转换为我们可以使用的字体格式。
当然,有时候我们不需要专门的图标,此时就可以上网站下载。
推荐的图标网站:
推荐网站: http://icomoon.io
icomoon字库
IcoMoon成立于2011年,推出的第一个自定义图标字体生成器,它允许用户选择他们所需要的图标,使它们成一字型。 内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
推荐网站: http://www.iconfont.cn/
阿里icon font字库
http://www.iconfont.cn/
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。 一个字,免费,免费!!
fontello
http://fontello.com/
在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是开源的。
Font-Awesome
http://fortawesome.github.io/Font-Awesome/
这是我最喜欢的字库之一了,更新比较快。目前已经有369个图标了。
Glyphicon Halflings
http://glyphicons.com/
这个字体图标可以在Bootstrap下免费使用。自带了200多个图标。
Icons8
https://icons8.com/
提供PNG免费下载,像素大能到500PX
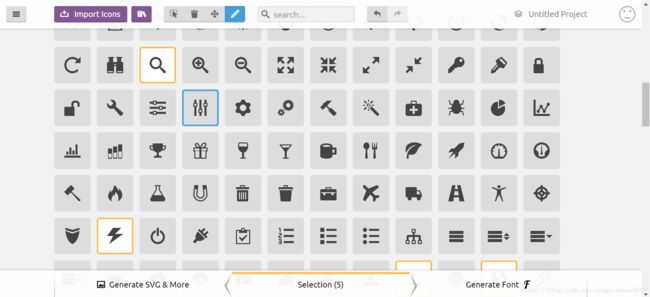
以icomoon为例,获取字体顺序如下:
①点击右上角的IcoMoon App图标
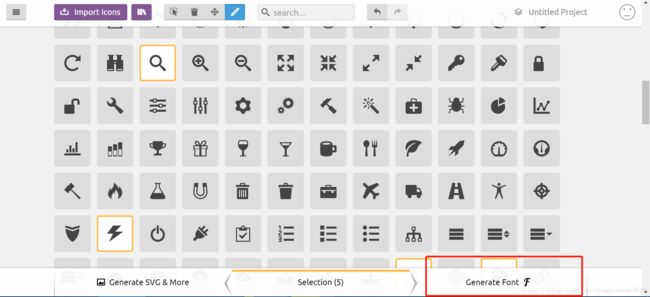
②选择自己想要的图标
③点击右下方的Generate Font
④点击Download
(4)字体引入到html
得到下载到的压缩包之后,我们就需要将其引入我们的html中。
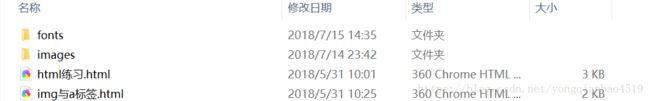
①解压内容如下,首先需要将font文件夹复制到我们的项目文件夹中。
将font文件夹复制到:
②在样式中声明字体,告诉别人我们自定义的字体。
@font-face {
/*font-family可以随意起名*/
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}③给盒子使用字体。
span {
font-family: 'icomoon';
/*注意这里的font-family要与font-face中的font-family一致*/
}④给盒子中添加结构
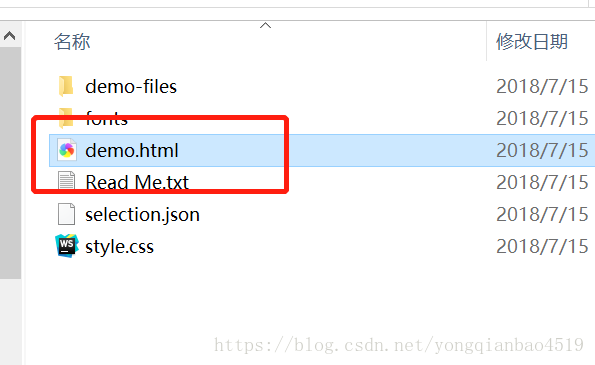
打开原先字体文件夹中的demo.html
a.
复制你想要的图标字体下方的编码
将其放在span中
span::before {
content: "\e9ca";
}b.
复制你想要的图标字体下方的小方格
将其放在span中
效果如下:
⑤可以调节该图标的大小和颜色等属性,就如同调节字体一般。
span {
font-family: 'icomoon';
/*注意这里的font-family要与font-face中的font-family一致*/
font-size: 100px;
color: skyblue;
}效果: