Flutter中MainAxisAlignment和CrossAxisAlignment详解
文章目录
- MainAxisAlignment和CrossAxisAlignment简介
- MainAxisAlignment
- CrossAxisAlignment
- 总结
MainAxisAlignment和CrossAxisAlignment简介
MainAxisAlignment(主轴)和CrossAxisAlignment(交叉轴)常用于Row和Column控件中,主要是用来控制子控件排列的位置,并可以配合textDirection和verticalDirection属性来控制子控件排列的方向及改变MainAxisAlignment和CrossAxisAlignment的起始位置。
简单来说
MainAxisAlignment(主轴)就是与当前控件方向一致的轴,而CrossAxisAlignment(交叉轴)就是与当前控件方向垂直的轴
在水平方向控件中,例如Row
MainAxisAlignment是水平的,默认起始位置在左边,排列方向为从左至右,此时可以通过textDirection来改变MainAxisAlignment的起始位置和排列方向
CrossAxisAlignment是垂直的,默认起始位置在中间,排列方向为从上至下,此时可以通过verticalDirection来改变CrossAxisAlignment的起始位置及排列方向
在垂直方向的控件中,例如Column
MainAxisAlignment是垂直的,默认起始位置在上边,排列方向为从上至下,此时可以通过verticalDirection来改变MainAxisAlignment的起始位置及排列方向
CrossAxisAlignment是水平的,默认起始位置在中间,此时可以通过textDirection来改变CrossAxisAlignment的起始位置
MainAxisAlignment
MainAxisAlignment是一个枚举类型,代码如下
enum MainAxisAlignment {
//将子控件放在主轴的开始位置
start,
//将子控件放在主轴的结束位置
end,
//将子控件放在主轴的中间位置
center,
//将主轴空白位置进行均分,排列子元素,手尾没有空隙
spaceBetween,
//将主轴空白区域均分,使中间各个子控件间距相等,首尾子控件间距为中间子控件间距的一半
spaceAround,
//将主轴空白区域均分,使各个子控件间距相等
spaceEvenly,
}
我们先写一个带渐变的正方形
/*
* 一个带渐变颜色的正方形
* */
class Box extends StatelessWidget {
String index;
double boxSize=100;
Box(String index) {
this.index = index;
}
@override
Widget build(BuildContext context) {
return Container(
width: boxSize,
height: boxSize,
alignment: Alignment.center,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.orangeAccent, Colors.orange, Colors.deepOrange]),
),
child: Text(
index,
style: TextStyle(
color: Colors.white,
fontSize: 20,
fontWeight: FontWeight.bold,
),
),
);
}
}
在Row中MainAxisAlignment的效果
前面我们说到了,在水平方向的控件中,MainAxisAlignment就是水平的,其默认的方向是从左到右,也就是说默认的起始位置在左边,我们可以通过textDirection来改变水平方向的起始位置。
下面我们先来放三个正方形,看看默认的效果
Container(
width: double.infinity,
height: 500,
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 1,
),
),
child: Row(
children: [
Box("1"),
Box("2"),
Box("3"),
],
),
);
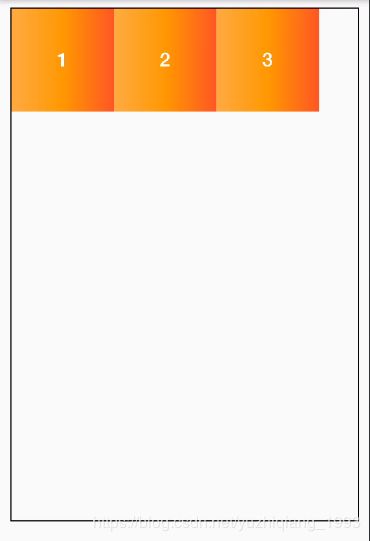
MainAxisAlignment.start
mainAxisAlignment的默认值就是MainAxisAlignment.start,当我们不设置textDirection属性时,默认就是从左至右的方向,起始位置就是在左边的
如下

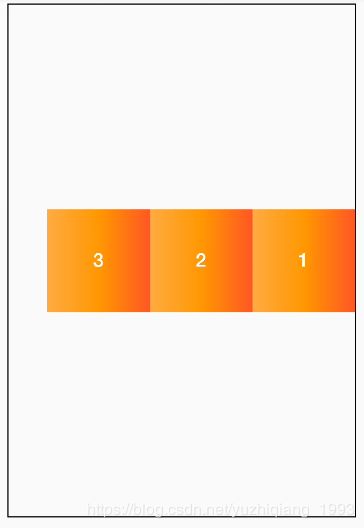
我们更改一下textDirection的值为从右至左
textDirection: TextDirection.rtl,
可以看到,水平方向的起始位置就变成了右边,子控件排列的方向就变成了从右至左进行排列,后面的值就不在演示该属性了,可自行尝试
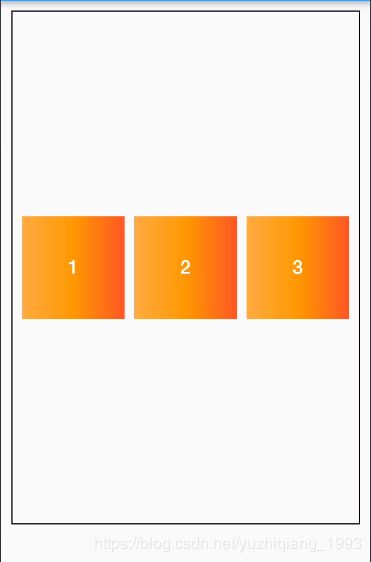
MainAxisAlignment.center
将子控件放在主轴的中间位置
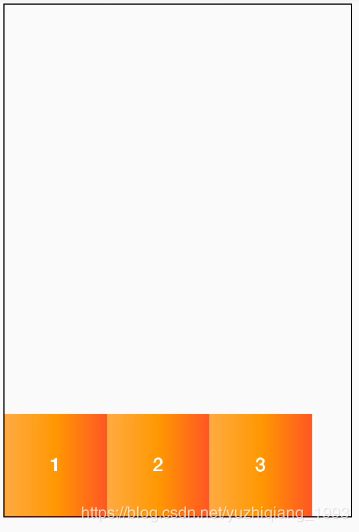
MainAxisAlignment.end
将子控件放在主轴的结束位置

MainAxisAlignment.spaceAround
将主轴空白区域均分,使中间各个子控件间距相等,首尾子控件距边缘间距为中间子控件间距的一半

MainAxisAlignment.spaceBetween
将主轴空白位置进行均分,排列子元素,首尾子控件距边缘没有间隙

MainAxisAlignment.spaceEvenly
将主轴空白区域均分,使各个子控件间距相等

在Column中MainAxisAlignment的效果
在垂直方向的控件中,MainAxisAlignment就是垂直的,此时可以通过verticalDirection来改变MainAxisAlignment的起始位置及排列方向
例如
Container(
width: double.infinity,
height: 500,
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 1,
),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Box("1"),
Box("2"),
Box("3"),
],
),
);
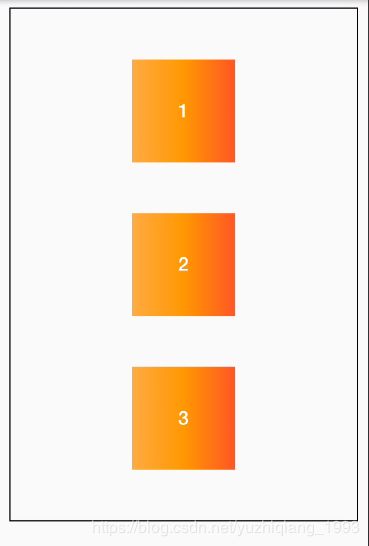
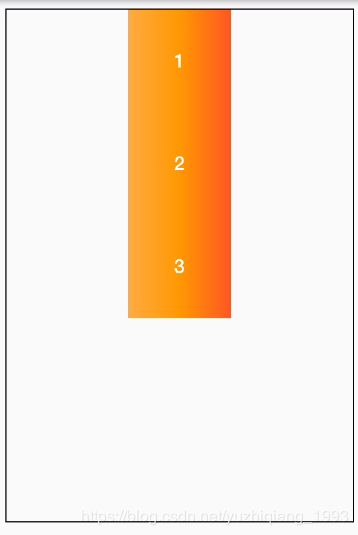
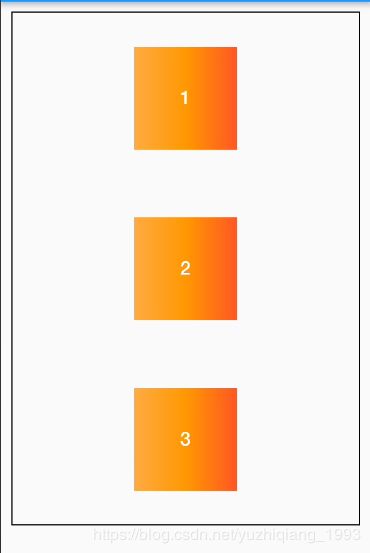
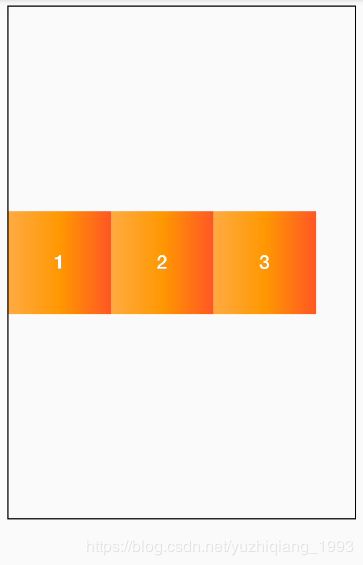
MainAxisAlignment.start
将子控件放在主轴的开始位置,默认值即为start,verticalDirection的默认值为VerticalDirection.down,也就是从上至下的方向
Column(
mainAxisAlignment: MainAxisAlignment.start,
verticalDirection: VerticalDirection.up,
children: [
Box("1"),
Box("2"),
Box("3"),
],
),
可以看到,垂直方向的起始位置就变成了下边,子控件排列的方向就变成了从下至上进行排列,后面的值就不再演示该属性了,可自行尝试
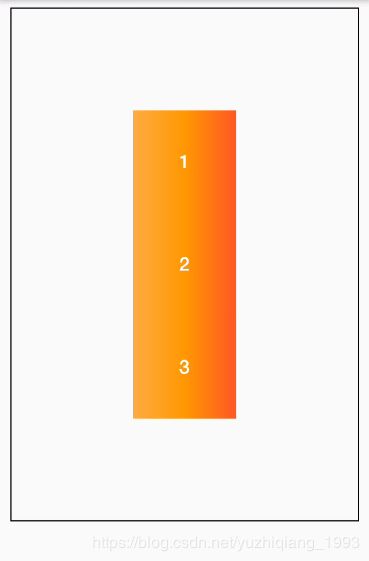
MainAxisAlignment.center
将子控件放在主轴的中间位置

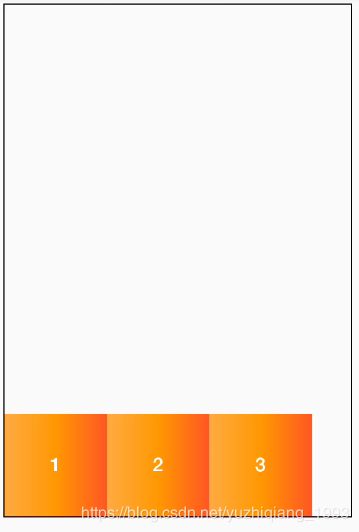
MainAxisAlignment.end
将子控件放在主轴的结束位置

MainAxisAlignment.spaceAround
将主轴空白区域均分,使中间各个子控件间距相等,首尾子控件距边缘间距为中间子控件间距的一半

MainAxisAlignment.spaceBetween
将主轴空白位置进行均分,排列子元素,首尾子控件距边缘没有间隙

MainAxisAlignment.spaceEvenly
将主轴空白区域均分,使各个子控件间距相等
CrossAxisAlignment
前面我们已经说了,在Row(水平排列)控件中,CrossAxisAlignment的方向就是垂直的,在 Column(垂直排列)控件中,CrossAxisAlignment的方向就是水平的。
enum CrossAxisAlignment {
//将子控件放在交叉轴的起始位置
start,
//将子控件放在交叉轴的结束位置
end,
//将子控件放在交叉轴的中间位置
center,
//使子控件填满交叉轴
stretch,
//将子控件放在交叉轴的上,并且与基线相匹配(不常用)
baseline,
}
在Row中CrossAxisAlignment的效果
mainAxisAlignment的默认值是MainAxisAlignment.start,我们来看看CrossAxisAlignment不同的值显示效果是什么样的
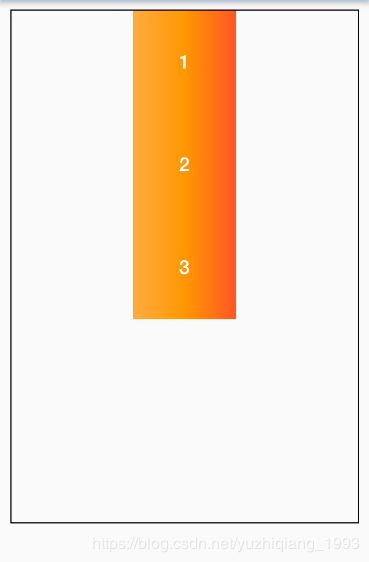
CrossAxisAlignment.start
将子控件放在交叉轴的起始位置

此时,我们可以通过verticalDirection来控制交叉轴的起始位置及排列方向。
Row(
crossAxisAlignment: CrossAxisAlignment.start,
verticalDirection: VerticalDirection.up,
children: [
Box("1"),
Box("2"),
Box("3"),
],
)
可以看到,交叉轴的排列方向修改为从下至上,起始位置也变成了下方。下面其他的值效果类似,就不演示verticalDirection了
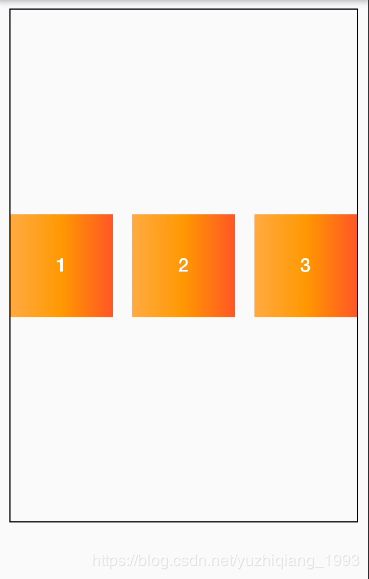
CrossAxisAlignment.center
将子控件放在交叉轴的中间位置,同样的可以通过TextDirection来指定起始位置

CrossAxisAlignment.end
将子控件放在交叉轴的结束位置

CrossAxisAlignment.stretch
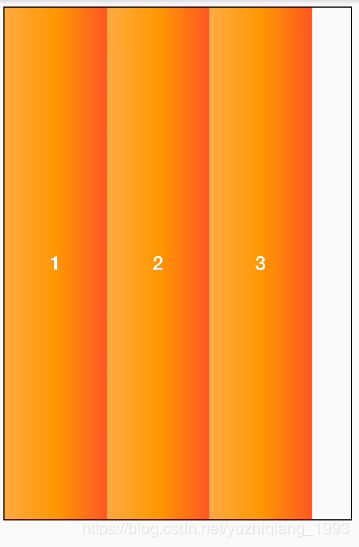
使子控件填满交叉轴
在Column中CrossAxisAlignment的效果
Column(
children: [
Box("1"),
Box("2"),
Box("3"),
],
),
CrossAxisAlignment.start
CrossAxisAlignment.stretch
总结
MainAxisAlignment和CrossAxisAlignment他们的值并不多,理解起来也比较简单,配合textDirection和verticalDirection基本上可以满足我们的需求了。
关于textDirection和verticalDirection我们不必死记硬背Row中是谁控制谁,在Column中是谁控制谁
我们只需要记住
textDirection就是用来控制水平方向的起始位置和排列方向
verticalDirection就是用来控制垂直方向的起始位置和排列方向
然后记住
MainAxisAlignment(主轴)就是与当前控件方向一致的轴
CrossAxisAlignment(交叉轴)就是与当前控件方向垂直的轴
记住了这两点,基本上MainAxisAlignment和CrossAxisAlignment就没什么问题了
如果你觉得本文对你有帮助,麻烦动动手指顶一下,算是对本文的一个认可。也可以关注我的 Flutter 博客专栏,我会不定期的更新,如果文中有什么错误的地方,还望指正,转载请注明转自喻志强的博客 ,谢谢!