dapp开发二
智能合约发布到测试网
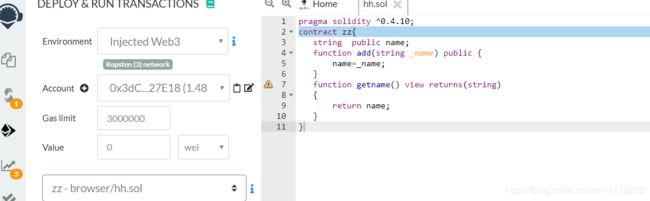
1.首先写一个简单的智能合约
pragma solidity ^0.4.10;
contract zz{
string public name;
function add(string _name) public {
name=_name;
}
function getname() view returns(string)
{
return name;
}
}
2.选择连injected web3
3.下载metamask,一个钱包
4.写前端页面
(1)下载web3.js 1.0以上的包
(2)需要jquery.js包

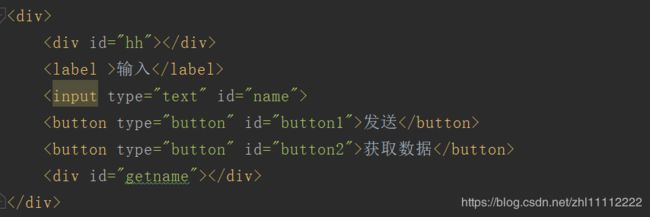
(3)html输入界面和输出界面
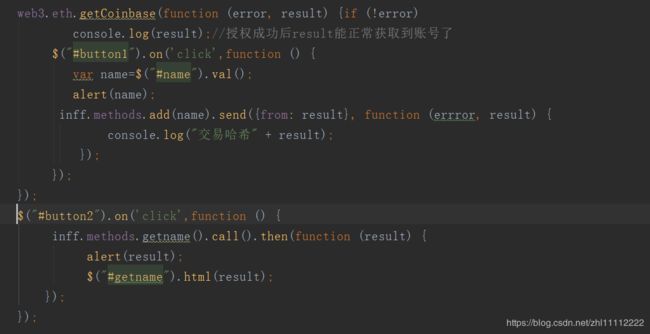
(4)重要的js操作
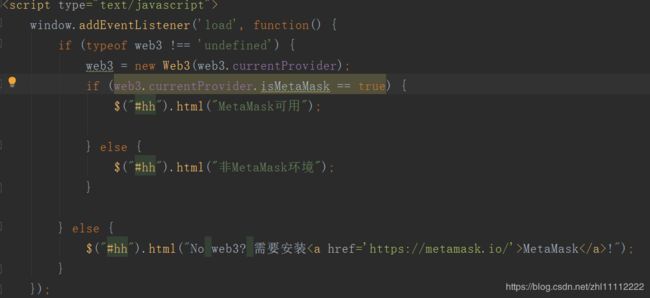
1.检测你是否有metamask没有去下载

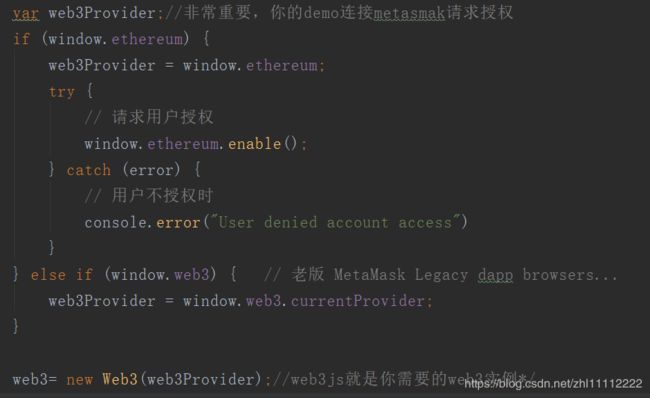
2.连接metamask授权

3.把在remix上编译好的智能合约的ABI和合约地址复制到new web3.eth.Contract里
var inff =new web3.eth.Contract([
{
"constant": false,
"inputs": [
{
"name": "_name",
"type": "string"
}
],
"name": "add",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
},
{
"constant": true,
"inputs": [],
"name": "getname",
"outputs": [
{
"name": "",
"type": "string"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
},
{
"constant": true,
"inputs": [],
"name": "name",
"outputs": [
{
"name": "",
"type": "string"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
}//ABI
],"0x8D8D33b44D43ac8C419A2EDf2E74708b75ae02C1 ");//合约地址 合约地址我换了,这不是正确的只是举个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.4.1.min.js"></script>
<script src="web3_1.2.6.min.js"></script>
</head>
<div>
<div id="hh"></div>
<label >输入</label>
<input type="text" id="name">
<button type="button" id="button1">发送</button>
<button type="button" id="button2">获取数据</button>
<div id="getname"></div>
</div>
<body>
<script type="text/javascript">
window.addEventListener('load', function() {
if (typeof web3 !== 'undefined') {
web3 = new Web3(web3.currentProvider);
if (web3.currentProvider.isMetaMask == true) {
$("#hh").html("MetaMask可用");
} else {
$("#hh").html("非MetaMask环境");
}
} else {
$("#hh").html("No web3? 需要安装MetaMask!");
}
});
var web3Provider;//非常重要,你的demo连接metasmak请求授权
if (window.ethereum) {
web3Provider = window.ethereum;
try {
// 请求用户授权
window.ethereum.enable();
} catch (error) {
// 用户不授权时
console.error("User denied account access")
}
} else if (window.web3) { // 老版 MetaMask Legacy dapp browsers...
web3Provider = window.web3.currentProvider;
}
web3= new Web3(web3Provider);//web3js就是你需要的web3实例*/
var inff =new web3.eth.Contract([
{
"constant": false,
"inputs": [
{
"name": "_name",
"type": "string"
}
],
"name": "add",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
},
{
"constant": true,
"inputs": [],
"name": "getname",
"outputs": [
{
"name": "",
"type": "string"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
},
{
"constant": true,
"inputs": [],
"name": "name",
"outputs": [
{
"name": "",
"type": "string"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
}
],"0x8D8D32b44D43ac8C538A2EDf2E74708b75ae02C0");
web3.eth.getCoinbase(function (error, result) {if (!error)
console.log(result);//授权成功后result能正常获取到账号了
$("#button1").on('click',function () {
var name=$("#name").val();
alert(name);
inff.methods.add(name).send({from: result}, function (errror, result) {
console.log("交易哈希" + result);
});
});
});
$("#button2").on('click',function () {
inff.methods.getname().call().then(function (result) {
alert(result);
$("#getname").html(result);
});
});
</script>
</body>
</html>
(6)操作演示
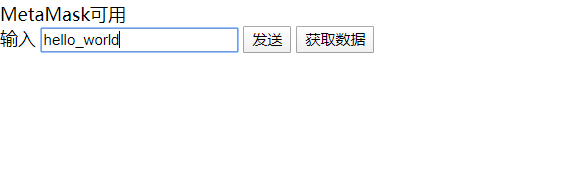
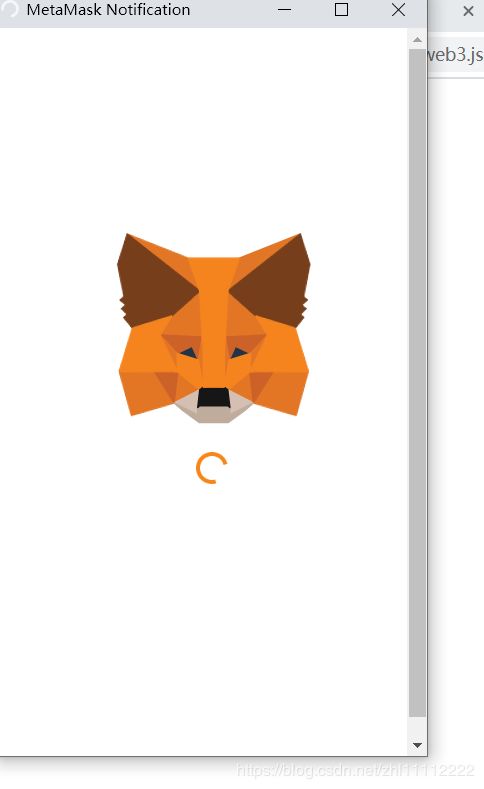
1.首先打开页面
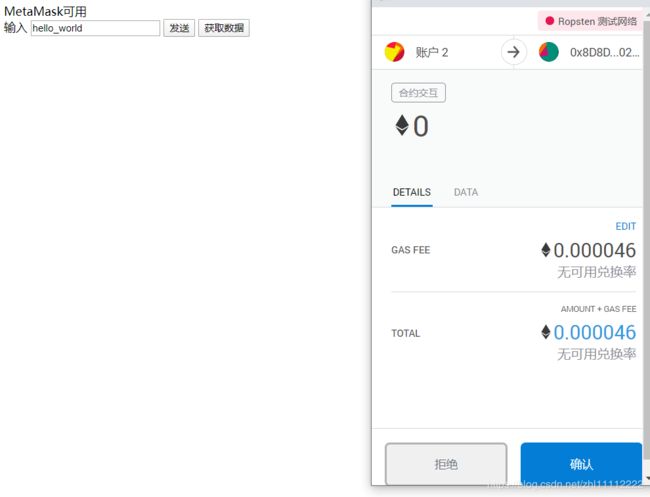
如果你有metamask,它会直接弹出metamask,提醒你登录

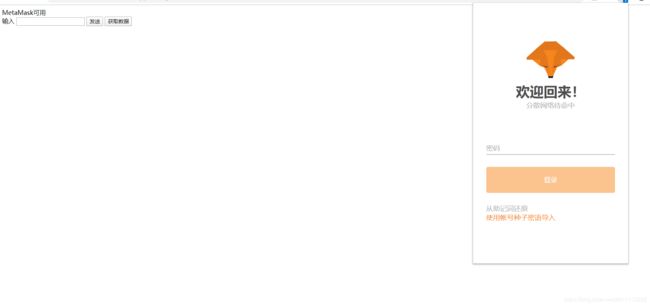
2.左上角它检测metamask是否存在,没有的话会直接去官网下载
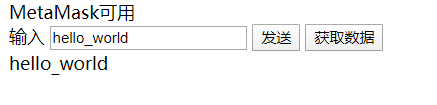
3.输入hello_word 点击发送