- 浅析AI大模型现状及其应用,零基础入门到精通,收藏这篇就够了
程序员_大白
互联网程序员大模型人工智能数据挖掘大模型
随着人工智能技术的迅猛发展,AI大模型已经成为全球科技竞争的焦点,展现出巨大的发展潜力和广阔的应用前景。AI大模型的应用落地正引发行业关注,技术进步正促使AI大模型的应用逐步从云端向终端设备延伸,从通用模型向针对特定行业的定制化解决方案转变,其商业潜力和对行业的影响不断增强。与此同时,国内外企业在大模型领域的竞争日趋激烈。AI大模型蓬勃发展AI大模型主要特征AI大模型具有泛化性(知识迁移到新领域)
- 【Python篇】从零到精通:全面分析Scikit-Learn在机器学习中的绝妙应用
半截诗
Pythonpython机器学习scikit-learn人工智能深度学习数据分析随机森林
文章目录从零到精通:全面揭秘Scikit-Learn在机器学习中的绝妙应用前言第一部分:深入了解Scikit-Learn的基础知识1.什么是Scikit-Learn?2.安装Scikit-Learn3.Scikit-Learn中的基本构件4.数据集的加载与探索5.数据预处理标准化数据6.构建和训练机器学习模型构建逻辑回归模型7.模型评估与验证混淆矩阵第二部分:深入理解Scikit-Learn的高级
- C语言程序性能调优:提升执行效率与内存优化的终极指南
大模型铲屎官
C语言从入门到精通c语言开发语言程序性能调优编程内存优化执行效率
系列文章目录01-C语言从零到精通:常用运算符完全指南,掌握算术、逻辑与关系运算02-C语言控制结构全解析:轻松掌握条件语句与循环语句03-C语言函数参数传递深入解析:传值与传地址的区别与应用实例04-C语言数组与字符串操作全解析:从基础到进阶,深入掌握数组和字符串处理技巧05-C语言指针与内存管理:指针使用、内存泄漏与调试技巧06-C语言数据结构深度解析:结构体与联合体的实战应用与技巧07-C语
- 网络安全从入门到精通(特别篇I):Linux安全事件应急响应之Linux应急响应基础必备技能
HACKNOE
网络安全应急响应科研室web安全linux安全网络安全
网络安全应急响应1.Linux应急响应1.1询问攻击情况范围1.2应急排查思路1.3判断事件类型1.4信息收集:1.5备份所有信息1.6断开网络1.6.1重启/禁用网卡1.6.1.1Centos6重启所有网卡1.6.1.2Centos7重启所有网卡1.6.2重启单个eth0网卡1.6.2.1禁用单个eth0网卡1.6.2.2重启/禁用网卡1.6.2.3长期禁用一块网卡1.6.3云上阻断异常网络通信
- AI大模型提示工程(prompt)从入门到精通(非常详细),看这一篇就够了!!!
功城师
人工智能prompt深度学习大模型自然语言处理AI大模型提示词工程
在大模型领域,输入通常被称为“提示词”(prompt),它们是引导LLM(大语言模型)生成相应输出的关键。对于那些能处理多样化任务的LLM来说,一个合理设计的prompt会极大地影响模型的表现。提示工程(promptengineering)正是关于如何为特定任务构建能够充分发挥大模型能力的prompt技巧。本文将深入探讨提示工程,内容涵盖基本原理、一些重要概念以及常用的辅助工具。1.基本原理设计高
- Agent实战系列:快速自定义Agent在业务线落地:从入门到高级[实现tool串联、多轮对话、多Agent动态编排、静态编排等]
汀、人工智能
AIAgentLLM工业级落地实践人工智能AIAgent多智能体协作知识问答智能问答RAGAI编排流
Agent实战系列:快速自定义Agent在业务线落地:从入门到高级[实现tool串联、多轮对话、多Agent动态编排、静态编排等]本系列涵盖了多个关键功能的实现,包括tool串联、多轮对话、多Agent动态编排以及静态编排等。通过这些功能的学习与实践,用户将能够构建出功能丰富、灵活多变的Agent系统。tool串联让Agent能够调用多种工具和服务,多轮对话则让Agent能够与用户进行更加自然和深
- c语言从入门到精通第四版电子书_C语言从入门到精通————8.数组
James Swineson
c语言从入门到精通第四版电子书
前言当我们有非常多的变量值需要进行存储时,我们就会接触到“数组”这个概念,他可以使用一条C语言语句来申请若干个存储空间来存储若干变量。数组(1)数组是一组有序数据的集合。数组中各数据的排列是有一定的规律的,下标代表数据在数组中的序号。(2)用一个数组名和下标来唯一确定数组中的元素,如a3就代表第3个元素的值。(3)数组中的每一个元素都属于同一数据类型。不可以把不同类型的数据放在同一个数组中。数组的
- C语言从入门到精通 - 学习资源
颜栩原
C语言从入门到精通-学习资源【下载地址】C语言从入门到精通-学习资源C语言从入门到精通-学习资源欢迎来到《C语言从入门到精通》的学习资源页面项目地址:https://gitcode.com/open-source-toolkit/a3eac欢迎来到《C语言从入门到精通》的学习资源页面。这本书是专为那些渴望深入理解并掌握C语言的初学者以及进阶者所准备的宝贵资料。通过本书,你将能够系统地学习C语言的基
- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- 免费AI大模型API汇总(非常详细),零基础入门到精通,看这一篇就够了
大模型扬叔
人工智能免费AI大模型API汇总大模型
前言一、免费大模型API一览大模型免费版本免费限制控制台(api_key等)讯飞星火大模型spark-litetokens:总量无限;QPS:2;(每秒发送的请求数)有效期:不限访问链接百度千帆大模型平台ERNIE-Speed-8KRPM=300,TPM=300000(RPM是每分钟请求数(RequestsPerMinute),TPM是指每分钟处理的tokens数量)访问链接ERNIE-Speed
- 如何实现分页相关功能
talk_8
一起TalkFlutter吧移动开发Flutter
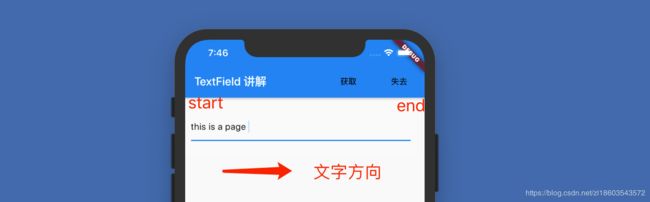
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了如何屏蔽事件关的内容,本章回中将介绍PageViewWidget.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在这里介绍的PageView是指左右滑动或者上下滑动显示不同的页面,Flutter把它封装成了独立的Widget。如果有看官们会Android编程的话,就会发现它的功能和ViewPage以及ViewPage2的功能
- Pandas读写JSON文件的终极指南与实战技巧read_json、to_json
步入烟尘
Python超入门指南全册pandasjsonpython文件处理实战技巧
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- C++从入门到实战(二)C++命名空间
珹洺
C++学习之旅c++算法开发语言
C++从入门到实战(二)C++命名空间前言一、C++的第一个程序二、命名空间(一)为什么需要命名空间(二)定义命名空间(三)使用命名空间1.通过命名空间限定符:2.使用using声明:2.1展开命名空间2.2使用usingnamespace(四)嵌套命名空间(五)标准命名空间std前言上一节我们介绍了C++的历史,对这门强大编程语言的发展脉络有了清晰认识。这一节我们将围绕着C++的第一个程序,深入
- PageView组件的功能和用法
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了如何屏蔽事件关的内容,本章回中将介绍PageViewWidget.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在这里介绍的PageView是指左右滑动或者上下滑动显示不同的页面,Flutter把它封装成了独立的Widget。如果有看官们会Android编程的话,就会发现它的功能和ViewPage以及ViewPage2的功能
- Flutter Platform Widgets 使用指南
萧崧锟
FlutterPlatformWidgets使用指南flutter_platform_widgetsTargetthespecificdesignofMaterialforAndroidandCupertinoforiOSwidgetsthroughacommonsetofPlatformawarewidgets项目地址:https://gitcode.com/gh_mirrors/fl/flut
- pub.flutter.org 国内镜像站
allanGold
Flutter
直接可访问的站点:https://pub.flutter-io.cnwindows设备系统属性->高级->环境变量:添加下面中的某一对mac设备UsingFlutterinChinaTheFluttercommunityhasmadeaSimplifiedChineseversionoftheFlutterwebsiteavailableathttps://flutter.cn.Ifyou’dli
- 【Flutter原理】平台视图系列问题分析
2401_84520401
程序员flutter
其实上面几种情况,通过之前的文章原理分析,也能知道结果,本文将通过实际案例来分析不同场景下的处理方式。widgettree中多个PlatformView不重叠话不多说我们首先来看同一个FlutterUI显示多个PlatformView,不重叠的情况是什么样的UI效果:通过LayoutInspect我们可以很清晰的看到,在HybridComposition模式下的PlatformView就是通过Fl
- Python系列之:Dash从入门到精通系列一
快乐骑行^_^
大数据pythonDash从入门到精通
Python系列之:Dash从入门到精通系列一一、安装Dash二、Dash布局入门案例详解三、开启和关闭热加载四、Dash设置Html样式和颜色五、Dash可重用组件六、Dash组件Graph七、Dash核心组件八、简单的交互式Dash应用程序九、带有图形和滑块的Dash应用程序布局十、具有多个输入的Dash应用程序十一、具有多个输出的Dash应用程序十二、带有链式回调的Dash应用程序十三、带状
- 【车载以太网测试从入门到精通】——SOME/IP协议测试
疯狂的机器人
车载以太网测试从入门到精通车载以太网SOME/IP汽车电子测试用例车载网络智能汽车网络协议
系列文章目录【车载以太网测试从入门到精通】系列文章目录汇总文章目录系列文章目录前言一、SOME/IP时间参数1.INITIAL_DELAY时间2.REPETITIONS_MAX次数3.REPETITIONS_BASE_DELAY时间4.CYCLIC_OFFER_DELAY时间5.TIME_TO_LIVE时间6.SUBSCRIBE_RETRY_DELAY时间二、SOME/IP服务订阅性能测试1.Re
- Flutter开篇封装TabBar
天方夜歌
OCReactNativeFlutter
小萌是从事iOS开发的,最近flutter火的不行,领导要求新的项目使用flutter,节约时间成本,学了一段时间的flutter,从今天开始正式开始Flutter开发新的项目开篇就是创建项目,搭建基本框架,tabbar和appbar的封装话不多说,直接上主要的代码,下载地址https://github.com/shuilanjianyue/flutter_tab_bar_demo/tree/ma
- Flutter环境搭建过程中出现报错:not a valid identifier
北方人深漂
iOSflutter
Mac系统终端命令行报错:notavalididentifier-bash:export:`/usr/local/bin:/usr/local/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin':notavalididentifierMacBook-Pro:~yintian$bash解决方案:以下方案均在终端执行1.exportPATH=/usr/b
- Flutter:APP底部tabbar搭建
sunly_
Flutterflutterjavascript开发语言
main.dartimport'package:flutter/material.dart';import'package:weixin_demo/root_page.dart';voidmain(){runApp(constApp());}classAppextendsStatelessWidget{constApp({super.key});@overrideWidgetbuild(Build
- Flutter 封装AppBar
Spy97
Flutterflutter
在微信中,有4项:聊天、联系人、发现、我的其中前3项的appbar相同“我的”一项没有appbar,所以要对其进行封装import'package:flutter/material.dart';_popupMenuItem(Stringtitle,IconDataicon){returnPopupMenuItem(child:Row(children:[Padding(child:Icon(ico
- Mac上Flutter开发环境搭建
Coder Leo Wang
MobileAppflutter
安装DartSDKbrewtapdart-lang/dartbrewinstalldart配置VSCode安装Dart、CodeRunner插件下载FlutterSDK解压FlutterSDK压缩包到目标路径配置flutter的PATH环境变量比如我的,在.zshrc文件中增加下面一行:exportPATH="$PATH:/Users/wlm/workspace/development/flutt
- docker如何学习与使用入门
杨半仙儿还未成仙儿
java专栏docker学习容器
学习和使用Docker的入门可以分为以下几个步骤。Docker是一个功能强大的工具,通过容器化技术使得应用开发和部署更加高效、简便。以下是一个逐步的学习路径,帮助你从入门到熟练掌握Docker。1.理解容器化的概念在学习Docker之前,先了解容器化的基本概念是非常重要的。容器化是一种将应用及其依赖项(如库、工具、配置文件等)打包到独立环境中的技术,这样容器中的应用就可以在不同环境下稳定运行。容器
- Python 入门路线(2025 极简无废话版)
墨鱼爆蛋
Pythonpython开发语言编程
大家好,梳理一个Python从入门到精通路线大家都挺忙的,突出一个无废话注:时间仅供参考第一阶段:基础入门(0-3个月)1.Python基础语法开发环境搭建(Python安装、IDE选择)变量和数据类型运算符和表达式控制流(if/else、循环)函数定义与调用基本输入输出2.数据结构基础列表(List)和元组(Tuple)字典(Dict)和集合(Set)字符串处理文件操作3.错误处理try/exc
- ProgressIndicator类组件的用法
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1.概念介绍2使用方法3示例代码我们在上一章回中介绍了浮动按钮相关的内容,,本章回中将介绍进度条相关的Widget,闲话休提,让我们一起TalkFlutter吧。1.概念介绍进度条是常用的组件之一,它主要用来显示某种动作的完成进度。Flutter提供了多种进度条组件,常用的是水平进度条:LinearProgressIndicator;圆形进度条:CircularProgressIndica
- 【Python学习笔记】简单调用百度API应用
白马银枪素征袍
pythonpython百度开发语言
#本文一切代码及理论均来自于郑秋生、夏敏捷二位老师主编《Python项目案例发从入门到实践》一书,本人仅做微改。创作本文的目的仅为总结本人的学习过程和成果,借此巩固。可能存在许多疏漏之处,还请各位同道多多批评指正。今天学的是调用百度API一个章节,百度大家都熟悉,现如今中国最大的互联网企业之一,坐拥大量曾经的“爆款”,甚至拥有堪称第一代中国现象级软件的“百度贴吧”,创造了无数出圈梗,几乎是一代人的
- flutter 解决 Running Gradle task ”assembleDebug“
赖某
Flutterflutterandroidstudio
前提时间:2020-08-0100:00:00AndroidStudio配置好模拟器运行的时候在RunningGradletask”assembleDebug“始终不会变化flutterdoctor的环境基本没有问题照着官网,去配置flutter,环境变量等,然后执行命令flutterdoctor#它会检查插件SDK等环境,尽量保证无打叉这时候在AndroidStudio的考虑下,因为照着flut
- Flutter:进步器,数量加减简单使用
sunly_
Flutterflutter
封装组件import'package:ducafe_ui_core/ducafe_ui_core.dart';import'package:flutter/cupertino.dart';import'../index.dart';///数量编辑classQuantityWidgetextendsStatelessWidget{//数量发送改变finalFunction(intquantity)o
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》