- 使字体按照从上到下的方式显示(古汉字书写习惯)
writing-mode:vertical-rl
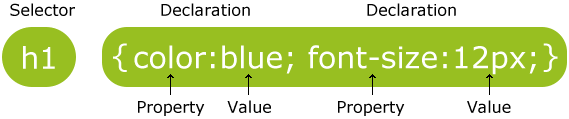
CSS语法
- CSS规则
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
- CSS实例
CSS声明总是以分号(;)结束,声明组以大括号({})括起来
p
{
color:red;
text-align:center;
}
- CSS 注释
/*.....*/可以用来对CSS进行注释,浏览器会自动忽略。
CSSID和CLASS选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
- ID选择器
- id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1":
-
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
para1
{
text-align:center;
color:red;
}
- Class选择器
- class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
- class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
- 类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
所有拥有 center 类的 HTML 元素均为居中。
.center {text-align:center;}
拥有center类且为HTML p 元素的居中。
p.center {text-align:center;}
CSS创建
-
外部样式表
适用于样式需要应用于很多页面的情况,每个页面使用 标签链接到样式表。 标签在(文档的)头部:
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}
不要在属性值与单位之间留有空格。假如你使用 "margin-left: 20 px" 而不是 "margin-left: 20px" ,它仅在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中却无法正常工作。
-
内部样式表
适用于单个文档需要特殊的样式的情况,使用- 内联样式
适用于仅需要在一个元素上应用一次时,很少使用。
使用内联样式,你需要在相关的标签内使用样式style属性。
This is a paragraph.
- 层叠样式表层叠顺序
所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 标签内部)
- 内联样式(在 HTML 元素内部)
CSS背景
- CSS背景属性
| property | 含义 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
- 背景- 简写属性
为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中.
body {background:#ffffff url('img_tree.png') no-repeat right top;}
当使用简写属性时,属性值的顺序为::
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
CSS文本格式
- 文本颜色(color)
对于W3C标准的CSS:如果你定义了颜色属性,你还必须定义背景色属性。
- 文本对齐方式(text-align)
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
文本修饰(text-decoration)
overline:上划线
line-through:中划线
underline:下划线文本转换(text-transform)
uppercase:大写
lowercase:小写
capitalize:首字母大写文本缩进(text-indent )
单位:px
ps:在浏览器中若想显示引号,则使用
"