关于FullCalendar日历添加日程的简单使用方法
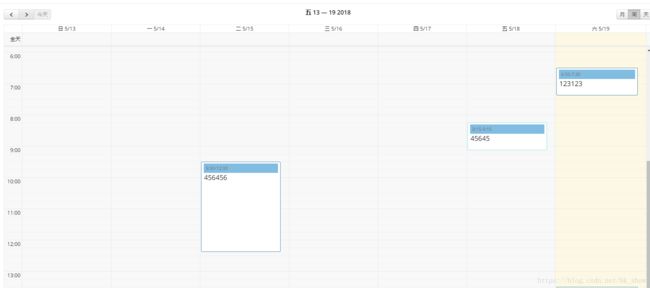
1. fullcalendar是一个日历插件,可以在相应的时间上面添加相应的日程或备注:
注意:
- 使用fullcalendar之前需要引入jquery插件。
- 然后引入它的js和css即可。
- fullcalendar的中文帮助文档:https://www.helloweba.net/javascript/445.html
2. fullcalendar的简单使用:
##在需要放置的日历模块中加入。
然后进行初始化
$('#calendar').fullCalendar({
header: {
left: 'prev,next,today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
}, //默认视图
defaultView: 'agendaWeek',
//设置日程事件的时间格式
timeFormat: {agenda:'H:mm{-H:mm}',month:'H:mm'},
//日历下视图左侧的时间显示格式
axisFormat: 'H:mm',
//两个时间之间的间隔
slotMinutes: 15,
/**
date: 是用户点击的那一天的Date对象,用户点击日程周视图和日程天视图的时间曹一样
*/
//点击日历某天时候触发
dayClick: function(date, jsEvent, view) {
//自行定义事件
},
/**
event: 包含了日程的信息(例如:日期,标题)
jsEvent: 是原生的javascript事件,包含“点击坐标”之类的信息
view: 是当前的view object
在 eventClick 回调函数内部,this 是当前点击那个日程的
*/
//点击日历中某个事情时候触发
eventClick: function(calEvent, jsEvent, view) {
//自行定义事件
},
eventMouseover: function(event, jsEvent, view){
/**
以下代码是在事件上方悬浮时在下方显示提示信息
*/
$(this).attr("title","Title
")
.attr("data-container","body")
.attr ("data-toggle","popover")
.attr("data-content","Popover 中的一些内容 —— options 方法
")
.attr("data-html","true")
.attr("data-trigger","hover")
.attr("data-placement","bottom");
$("[data-toggle='popover']").popover();
},
});
是bootstrap里的方法,链接 : http://www.runoob.com/bootstrap/bootstrap-popover-plugin.html
用来将日程填充到日历上面:
//清除原本所有的日历记录
$('#calendar').fullCalendar('removeEvents');
$.ajax({
type: "POST",
url: "请求数据的url",
data: "",
success: function (data) {
if (data.length>0) {
$.each(data, function (index, info) {
var eventObj = new Object();
//构造每一个日历记录
eventObj.id = info.id;
eventObj.title = info.prodEntName;
eventObj.start = new Date(info.prepareTime);
eventObj.end = new Date(info.endPrepareTime) ;
var arr = [];
//className是可以存放一些信息包括数组,方便在日历事件的时候使用
eventObj.className = arr;
eventObj.allDay = false;
//刷新日历里面的记录
$('#calendar').fullCalendar('renderEvent', eventObj, true);
})
} else {
DialogUtils.error("失败", data.msg);
}
}
});
end
谢谢!