写在前面
动画啊,相机啊,RxJava2啊,还有很多其他的东西,平时都有在看,当时看的时候感觉自己似乎已经明白了,但是过了一时间到需要用的时候还是难免要去翻一下别人的博客。翻别人的不如我记录一下然后翻自己的好了,好记性不如烂~
我开始学Android的时候就没有碰到过需要适配4.0以下的情况了,现在手机也普遍在5.0以上了,所以当初学的时候我就直接看的RecyclerView和属性动画,话不多说,直接进入属性动画的学习(API的使用)。对了,首先放上郭霖大神关于属性动画的介绍, Android属性动画完全解析(上),初识属性动画的基本用法,上中下三篇写的都非常不错。只不过属性动画的应用场景非常多,三篇文章不可能提到所有场景,还需要我们根据场景去应用。本篇所有例子都是用kotlin写的,不过都比较简单,而且我也会解释下大概的意思,没看过kotlin的读者也完全可以看懂。
基础使用
在放代码之前先放一些个前置:
companion object {
val ROTATE = "rotation"
val ALPHA = "alpha"
val TRANSLATIONX = "translationX"
val TRANSLATIONY = "translationY"
val SCALEX = "scaleX"
val SCALEY = "scaleY"
}
上面的写法类似于Java中的static,这里就是怕写多了自己拼错,所以先把这些属性都写好。
inline fun Activity.find(id: Int): T {
return findViewById(id) as T
}
inline fun Context.start()
= startActivity(Intent(this, T::class.java))
这里是kotlin的一个特性,扩展,可以给已经有的类扩展方法。这里给Activity扩展了一个find方法,比原来的findViewById稍微方便了点,不再需要强转在使用的时候将类型填入即可,inline表示内联函数。给context扩展了start方法,比startActivity也稍微方便了那么一点。如果你对kotlin也有那么一些感兴趣,可以看一下我关于kotlin委托、高阶函数、扩展的介绍。
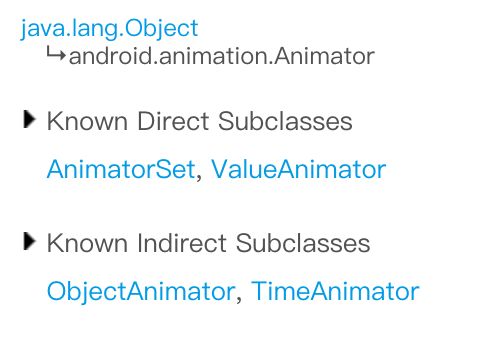
先大致的介绍一下Android中的属性动画,Android中的属性动画继承结构如下:
其中的关键类是:ValueAnimator,ValueAnimator的功能就是根据你提供的值实现一个平滑的过渡。看一下效果。
Handler().postDelayed({
val anim = ValueAnimator.ofFloat(0f, 1f)
anim.duration = 300
anim.addUpdateListener {
animation ->
val value = animation.animatedValue as Float
println("current value is: $value")
}
anim.start()
}, 500)
稍微解释下代码,kotlin中不需要用new来创建对象,创建对象只需要用其构造函数创建就可以了。这里创建了一个Handler对象发送一个延迟事件,主要是因为我在onCreate中就直接开始这个动画会跳过一些东西,所以小小的延时了一下。而val anim则表示定义一个变量(引用),kotlin仍然是静态语言,需要明确的类型,但是kotlin可以根据后面的函数做到类型推倒,还是比较方便的。创建了一个ValueAnimator对象后设置300ms持续时间,之后设置一个更新监听,用来打印变化值。如果没用过lambda和kotlin一定会对我设置监听那个操作有所疑惑,那是个什么鬼?kotlin支持lambda,如果函数中是一个接口参数,而且只有一个方法(其实这个时候可以视为接收一个函数作为参数)的时候,可以写成这样:
setOnClickListener({v -> })
如果碰巧,这个接口参数还是最后一个参数,那么你可以写成这样:
setOnClickListener(){v -> }
如果更巧的是他只有一个接口参数,那么还可以写成这样:
setOnClickListener{v -> }
如果你还没用到接口参数方法中的函数,你还可以这样写:
setOnClickListener{}
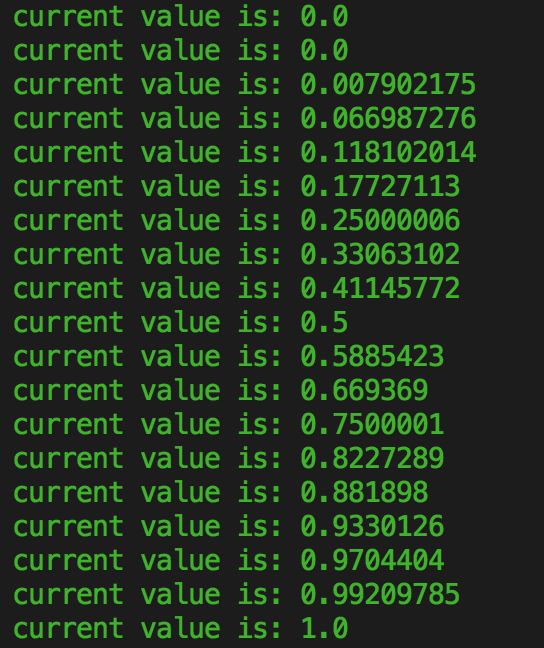
所以就有了我上面的写法,暂时介绍到这,看一下打印的结果:
看到这你应该知道了,所谓动画,不就是从一个状态平滑的过渡到另一个状态。事实上就是如此,我们能做的就是改变他过渡的方式、频率、次数等等。下面开始介绍各种动画的实现,都是使用ObjectAnimator实现的。
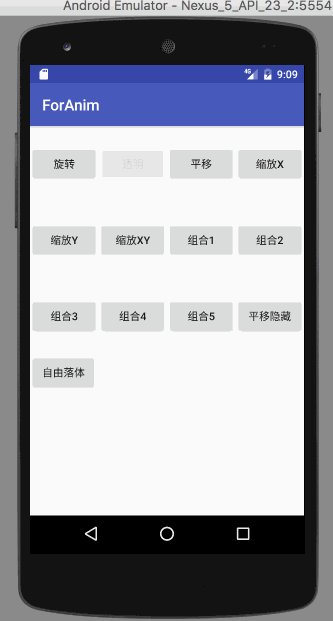
旋转
// 旋转动画
val rotate = find(R.id.bt_rotate)
rotate.setOnClickListener {
val animator = ObjectAnimator.ofFloat(it, ROTATE, 0f, 360f)
animator.duration = 3000
animator.start()
}
第一行代码等于findViewById,找到这个控件,第二行设置点击事件,点击事件就是创建动画并开始。其中it就是这个view本身,ROTATE在前文介绍过,就是一个字符串"rotation"。这里ObjectAnimator为啥需要这个字符串呢?因为其实他是通过你传入的对象,通过反射调用setRotation方法。这么一来,ObjectAnimator就做到了可以对任何对象起效。当然了,如果他没有实现,你得给他实现对应的方法。话不多说,看一下效果:
接下来接着介绍,但是代码都差不多就不这么详细了。
透明
// 透明动画
val alpha = find(R.id.bt_alpha)
alpha.setOnClickListener {
val animator = ObjectAnimator.ofFloat(it, ALPHA, 1f, 0f, 1f)
animator.duration = 3000
animator.start()
}
平移
// 平移动画
val move = find(R.id.bt_move)
move.setOnClickListener {
val animator = ObjectAnimator.ofFloat(it, TRANSLATIONX,
it.translationX, -500f, it.translationX)
animator.duration = 3000
animator.start()
}
缩放
缩放x:
// 缩放x方向动画
val scaleX = find(R.id.bt_scaleX)
scaleX.setOnClickListener {
val animator = ObjectAnimator.ofFloat(it, SCALEX, 1f, 2f, 1f)
animator.duration = 3000
animator.start()
}
缩放y:
// 缩放y方向动画
val scaleY = find(R.id.bt_scaleY)
scaleY.setOnClickListener {
val animator = ObjectAnimator.ofFloat(it, SCALEY, 1f, 2f, 1f)
animator.duration = 3000
animator.start()
}
缩放xy:
// 缩放xy动画
val scaleXY = find(R.id.bt_scaleXY)
scaleXY.setOnClickListener {
val animatorX = ObjectAnimator.ofFloat(it, SCALEX, 1f, 2f, 1f)
val animatorY = ObjectAnimator.ofFloat(it, SCALEY, 1f, 2f, 1f)
animatorX.duration = 3000
animatorY.duration = 3000
animatorX.start()
animatorY.start()
}
组合
所谓组合,就是将几个动画组合在一起实现一些效果。组合可以利用一些动画的一些特性来实现,因为每个动画的时长都是确定的,我们可以通过手动指定动画播放的时机来达到组合的目的。而Android中也提供了AnimatorSet来帮助我们实现这个效果,当然了设置监听,监听动画完毕然后开始执行下一个动画也是可行的。下面看一下三种方式实现的代码,效果都一样,就只放一张图了:
/**
* 平移 + 旋转 + 透明 + 缩放
*/
// 组合动画实现方式1
val bt_combine1 = find(R.id.bt_combine1)
bt_combine1.setOnClickListener {
val translate = ObjectAnimator.ofFloat(bt_combine1, TRANSLATIONX,
it.translationX, -500f, it.translationX)
translate.duration = 3000
val rotate = ObjectAnimator.ofFloat(bt_combine1, ROTATE, 0f, 360f);
rotate.duration = 3000
val alpha = ObjectAnimator.ofFloat(bt_combine1, ALPHA, 1f, 0f, 1f)
alpha.duration = 3000
val scaleX = ObjectAnimator.ofFloat(bt_combine1, SCALEX, 1f, 2f, 1f)
scaleX.duration = 3000
val scaleY = ObjectAnimator.ofFloat(bt_combine1, SCALEY, 1f, 2f, 1f)
scaleY.duration = 3000
translate.start()
Handler().postDelayed({
rotate.start()
alpha.start()
}, 3000)
Handler().postDelayed({
scaleX.start()
scaleY.start()
}, 6000)
}
// 组合动画实现方式2
val bt_combine2 = find(R.id.bt_combine2)
bt_combine2.setOnClickListener {
val translate = ObjectAnimator.ofFloat(bt_combine2, TRANSLATIONX,
it.translationX, -500f, it.translationX)
translate.duration = 3000
val rotate = ObjectAnimator.ofFloat(bt_combine2, ROTATE, 0f, 360f);
rotate.duration = 3000
val alpha = ObjectAnimator.ofFloat(bt_combine2, ALPHA, 1f, 0f, 1f)
alpha.duration = 3000
val scaleX = ObjectAnimator.ofFloat(bt_combine2, SCALEX, 1f, 2f, 1f)
scaleX.duration = 3000
val scaleY = ObjectAnimator.ofFloat(bt_combine2, SCALEY, 1f, 2f, 1f)
scaleY.duration = 3000
translate.addListener(object : Animator.AnimatorListener {
override fun onAnimationRepeat(animation: Animator?) {
}
override fun onAnimationEnd(animation: Animator?) {
rotate.start()
alpha.start()
rotate.addListener(object : Animator.AnimatorListener {
override fun onAnimationRepeat(animation: Animator?) {
}
override fun onAnimationEnd(animation: Animator?) {
scaleX.start()
scaleY.start()
}
override fun onAnimationCancel(animation: Animator?) {
}
override fun onAnimationStart(animation: Animator?) {
}
})
}
override fun onAnimationCancel(animation: Animator?) {
}
override fun onAnimationStart(animation: Animator?) {
}
})
translate.start()
}
// 组合实现方式3
val bt_combine3 = find(R.id.bt_combine3)
bt_combine3.setOnClickListener {
val translate = ObjectAnimator.ofFloat(bt_combine3, TRANSLATIONX,
it.translationX, 500f, it.translationX)
translate.duration = 3000
val rotate = ObjectAnimator.ofFloat(bt_combine3, ROTATE, 0f, 360f);
rotate.duration = 3000
val alpha = ObjectAnimator.ofFloat(bt_combine3, ALPHA, 1f, 0f, 1f)
alpha.duration = 3000
val scaleX = ObjectAnimator.ofFloat(bt_combine3, SCALEX, 1f, 2f, 1f)
scaleX.duration = 3000
val scaleY = ObjectAnimator.ofFloat(bt_combine3, SCALEY, 1f, 2f, 1f)
scaleY.duration = 3000
val set = AnimatorSet()
set.play(scaleX).with(scaleY).after(rotate)
set.play(translate).before(rotate)
set.play(rotate).with(alpha)
set.duration = 3000
set.start()
}
本篇暂时到这里。