用Django全栈开发——29. 部署之阿里云CentOS+Nginx+uWsgi+Django
大家好,这是皮爷给大家带来的最新的学习Python能干啥?之Django教程,从零开始,到最后成功部署上线的项目。这一节,全是干货!全是干货!建议收藏保存!!因为我们超级详细的讲解怎样部署我们的网站到服务器上。
Peekpa.com的官方地址:http://peekpa.com
皮爷的每一篇文章,都配置相对应的代码。这篇文章没有代码。哈哈哈哈哈
上一节我们已经成功购买了阿里云服务器,并且服务器系统是CentOS 7.7 64位系统。
这一节,我们就用二十一步,来把我们的Django项目,通过使用Nginx + uWsgi + Supervisor部署到线上服务区。
部署步骤繁琐麻烦,大家一定要跟紧每一步,这篇文章是网上最全的部署文章,而且是一步一步的给大家展示如何部署。所以,请认真学习。
1/21 登录服务器
上一篇文章我们购买了服务器,公网IP是39.104.203.202:
所以,我们通过SSH来登录到服务器,Mac OS和Linux用户,直接用系统自带的终端就可以;windows用户,可以使用putty来登录:
$ ssh [email protected]
登录成功显示的是这样:
2/21 安装Git
由于新的CentOS 上面是没有git的,所以,我们通过下面命令来安装Git。安装Git的目的是为了从Github上下载我们的代码。
$ sudo yum install -y git
安装成功之后是这个样子:
3/21 下载源码
安装好Git之后,我们就要从Github上下载我们的PeekpaCom项目。
PeekpaCom项目地址是,欢迎大家点星星:https://github.com/SwyftG/PeekpaCom
我们通过以下命令来下载源码:
$ git clone https://github.com/SwyftG/PeekpaCom.git
下载完成之后是这样:
4/21 安装Python
我们项目是使用Python 3运行的,但是系统里面自带的Python版本是2.7.5
所以我们使用以下命令来安装Python 3
# 安装Python
$ sudo yum install -y python3
# 检测Python版本
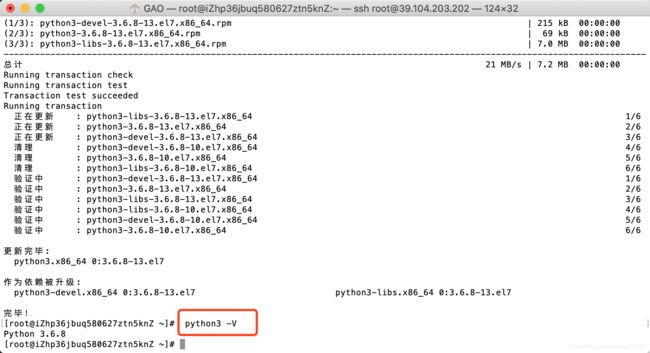
$ python3 -V
可以看到,安装完成之后,我们再检测以下Python 3的版本,是 3.6.8
5/21 安装虚拟环境
我们在第一课的时候就介绍过,整个项目我们是使用的Python虚拟环境开发的,所以,我们为了维持一致,需要在服务器上也安装虚拟环境。 使用以下命令一条一条的输入:
# 更新pip
$ sudo pip3 install --upgrade pip
# 安装virtualenv
$ sudo pip3 install virtualenv
# 先安装pbr,再安装virtualenwrapper
$ sudo pip3 install pbr
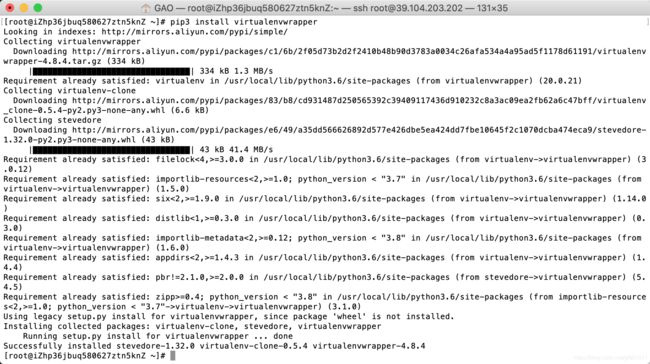
$ sudo pip3 install virtualenvwrapper
6/21 设置virtualenv参数
及时安装完virtualenv,我们还不能使用,需要设置一下参数,通过命令进入bashrc文件:
$ sudo vi ~/.bashrc
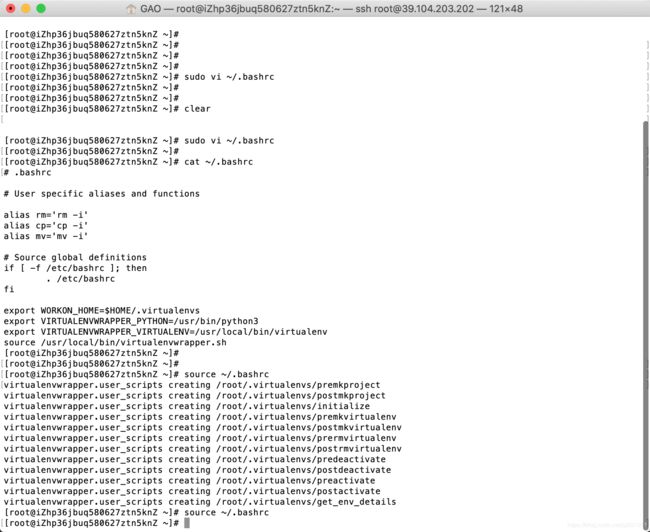
进去之后,将光标移动到文件的最后,再按"i"键,进入vi的插入模式,将以下内容复制黏贴到文件的最后:
export WORKON_HOME=$HOME/.virtualenvs
export VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3
export VIRTUALENVWRAPPER_VIRTUALENV=/usr/local/bin/virtualenv
source /usr/local/bin/virtualenvwrapper.sh
这个时候按Esc,再按:,输入wq!,再按回车,退出vi。
接着使用下列命令让bashrc文件生效:
$ source ~/.bashrc
7/21 安装依赖
安装依赖
yum install mysql-devel gcc gcc-devel python36-devel python-devel
8/21 创建虚拟环境
接着通过以下命令创建虚拟环境:
#创建虚拟环境peekpa
$ mkvirtualenv peekpa
#切换到虚拟环境
$ workon peekpa
注意到左侧有(peekpa),就说明当前的工作环境是在虚拟环境peekpa里面。
9/21 安装工程的依赖
接着我们安装工程的依赖,在虚拟环境中,需要进入PeekpaCom文件目录下,安装依赖:
$ cd PeekpaCom/
$ pip install -r requirement.txt
接着我们推出虚拟环境:
$ deactivate
10/21 安装MySQL
在系统环境下,我们要安装MySQL 8.0。请务必遵循以下命令,一条一条执行:
# 1> 设置rpm文件
$ sudo rpm -Uvh https://repo.mysql.com/mysql80-community-release-el7-3.noarch.rpm
# 2> 设置repo
$ sudo sed -i 's/enabled=1/enabled=0/' /etc/yum.repos.d/mysql-community.repo
# 3> 安装MySQL
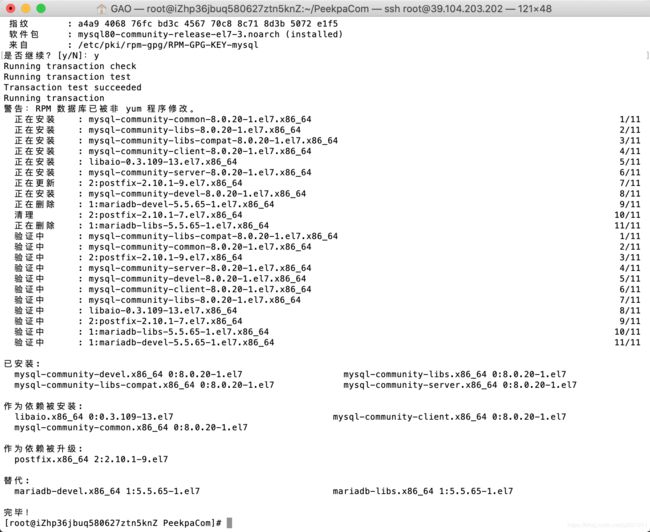
$ sudo yum --enablerepo=mysql80-community install mysql-community-server
# 4> 启动MySQL服务
$ sudo service mysqld start
# 5> 获取初始密码
$ sudo grep "A temporary password" /var/log/mysqld.log
这个初始密码会显示出来,然后我们开始初始化MySQL
# 6> 修改初始密码
$ sudo mysql_secure_installation
这里面需要设置root密码,把上面系统给的初始密码输入,然后设置一个自己系统的复杂密码,并且一步一步的完成配置(基本都是Y),最后提示成功。
接着重启MySQL服务,在登录进去:
# 7> 重启MySQL
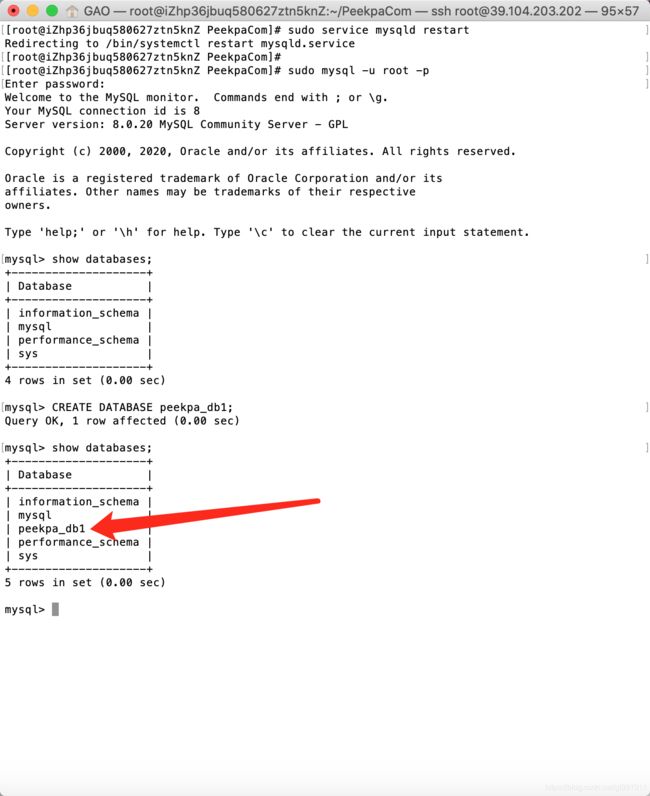
$ sudo service mysqld restart
# 8> 登录
$ sudo mysql -u root -p
我们接下来要看一下数据库的内容,并且创建一个我们PeekpaCom/Peekpa/settings.py文件里DATABASES里面对应的数据库。因为这个变量里面我们的数据库名称是peekpa_db1,所以,我们就要创建一个名为peekpa_db1的数据库
# 9> 显示数据库
> show databases;
# 10> 创建peekpa_db1数据库
> CREATE DATABASE peekpa_db1;
# 11> 显示数据库
> show databases;
接着,我们要根据以下命令修改MySQL的配置:
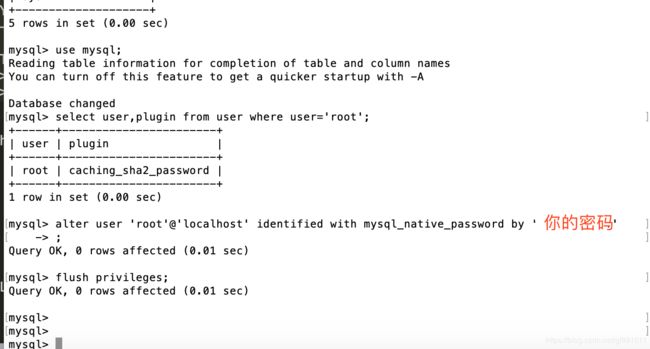
# 12> 切换到mysql
> use mysql;
# 13> 显示root信息
> select user,plugin from user where user='root';
# 14> 修改root密码为刚才你设置的密码,这里就是'yourpasswordxxxxxx'对应是你的密码
> alter user 'root'@'localhost' identified with mysql_native_password by 'yourpasswordxxxxxx';
# 15> 清除缓存
> flush privileges;
# 16> 退出MySQL
> quit;
11/21 修改工程settings.py
接下来,我们需要修改Django里面的settings.py文件中的DEBUG,ALLOWED_HOSTS和DATABASES里面的密码
$ cd Peekpa
$ sudo vi settings.py
将settings.py文件中的数据修改成这样:
DEBUG = False
ALLOWED_HOSTS = ['peekpa.com','39.104.203.202']
DATABASES = {
修改密码
}
这里要说明一下ALLOWED_HOSTS, 第一个填写的是域名,第二个填写的是你的服务器的公网IP地址。表面如果请求来自这两个地方,则Django处理,否则Django是拒绝的。
然后我们进入虚拟环境,需要执行migrate命令,将Django中的模型映射到数据库中:
# 进入虚拟环境
$ workon peekpa
# 退回到PeekpaCom目录
$ cd ..
# 执行migrate命令
$ python manage.py migrate
12/21 创建SuperUser
接着我们需要创建superuser:
$ python manage.py createsuperuser
13/21 启动服务
接着我们启动服务:
$ python manage.py runserver 0.0.0.0:80
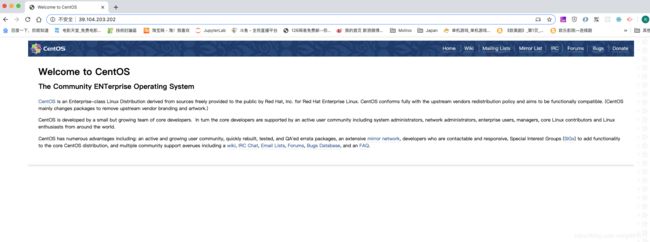
然后在浏览器里面输入你的服务器的公网IP地址http://39.104.203.202/,看到:
看到这里,就说明目前服务器一切正常,但是我们的静态资源文件缺失。
14/ 收集静态文件
我们先退出Django的服务,通过collectstatic命令先收集静态文件:
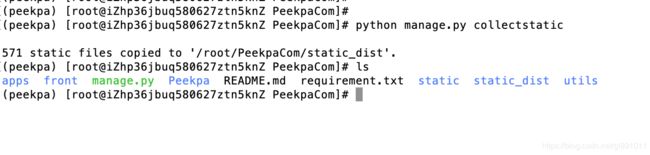
$ python manage.py collectstatic
可以看到我们多了一个static_dist文件
14/21 安装uWsgi
首先得退出虚拟环境,然后通过pip3安装uswgi:
# 退出虚拟环境
$ deactivate
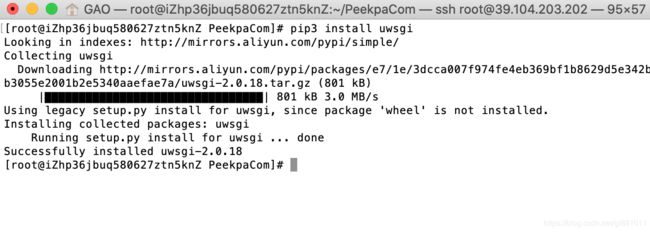
# 安装
$ pip3 install uwsgi
15/21 安装Nginx
通过以下命令安装Nginx,并启动:
$ sudo yum install epel-release
$ sudo yum install nginx
$ sudo service nginx start
如何查看Nginx是否启动,只需要在浏览器里面输入你的服务器公网IP地址就可以:
出现这个说明就成功了。
16/21 配置Nginx
接着我们配置Nginx。首先去目录/etc/nginx/conf.d/目录下,创建一个peekpa.conf文件,将以下内容粘帖进去即可:
server {
listen 80;
server_name peekpa.com,39.104.203.202;
charset utf-8;
location /static {
alias /root/PeekpaCom/static_dist;
}
location / {
include /etc/nginx/uwsgi_params;
uwsgi_pass unix:/root/peekpa.sock;
}
}
接着我们要将/etc/nginx/目录下的nginx.conf中的user nginx;改为user root;。这种做法不是很安全,但是目前我们可以这么做。
然后通过命令重启Nginx服务。
# 重启Nginx服务
$ sudo service nginx restart
17/21 配置uWsgi
这个时候,我们在PeekpaCom目录下,创建一个peekpa.ini的文件:
$ touch peekpa.ini
接着我们将一下内容黏贴到这个文件中:
[uwsgi]
chdir = /root/PeekpaCom
module = Peekpa.wsgi
home = /root/.virtualenvs/peekpa
master = true
processes = 10
socket = /root/peekpa.sock
chmod-socket = 777
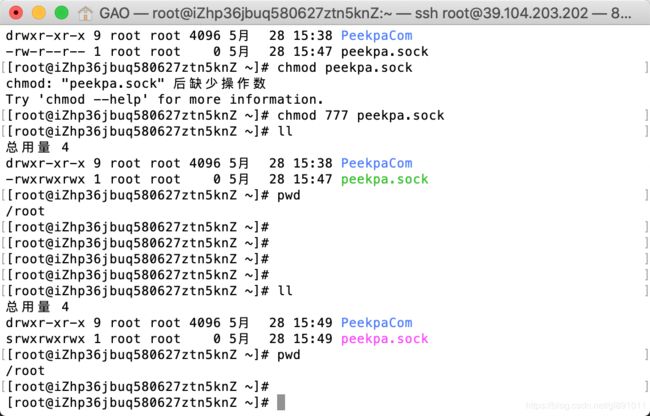
然后我们得去/root/目录下,创建一个peekpa.sock文件,需要把peekpa.sock文件的权限设置成777.
接着我们再回到PeekpaCom目录下使用命令启动uwsgi:
$ uwsgi --ini peekpa.ini
这个时候,我们去首页,发现也是可以访问的:
但是图片还是加载不出来,这个是因为我们的静态资源文件夹权限问题。所以我们要修改静态资源文件夹的权限:
$ chmod 777 -R static_dist/
这个时候,我们看到静态资源文件就显示成了。
18/21 安装supervisor
我们需要在系统目录下,安装supervisor:
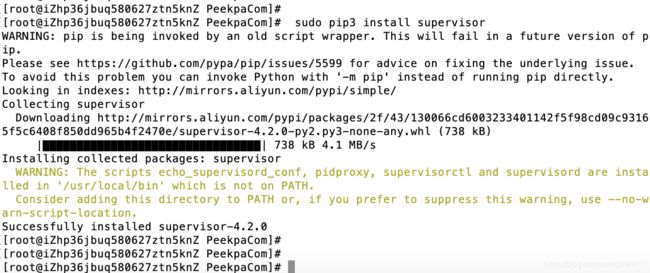
$ sudo pip3 install supervisor
19/21 配置supervisor
接着我们在项目底下,创建一个peekpa_supervisor.conf文件,用来填写supervisor的配置。
$ sudo touch peekpa_supervisor.conf
然后将一下内容复制到peekpa_supervisor.conf文件中:
[program:PeekpaComSite]
command = uwsgi --ini peekpa.ini
directory = /root/PeekpaCom
startsecs=0
stopwaitsecs=0
autostart=true
autorestart=true
stdout_logfile=/root/PeekpaCom/log/supervisord.log
stderr_logfile=/root/PeekpaCom/log/supervisord.err
[supervisord]
loglevel=info
[inet_http_server]
port = :8000
username = admin
password = 123
[supervisorctl]
serverurl = http://127.0.0.1:8000
username = admin
password = 123
[rpcinterface:supervisor]
supervisor.rpcinterface_factory = supervisor.rpcinterface:make_main_rpcinterface
接着,我们需要在PeekpaCom目录下,创建一个log文件夹,同时将log文件夹的权限打开。
$ mkdir log
$ chmod 777 -R log/
20/21 启动项目
最后一步,就是启动项目了:
# 启动项目
$ supervisord -c peekpa_supervisor.conf
# 查看状态
$ supervisorctl -c peekpa_supervisor.conf
可以看到,网页全部正常运行:
21/21 打开8000端口
刚才我们在填写supervisor的时候,我们配置了127.0.0.1:8000端口,这个时候,我们需要将服务器的8000端口打开才能访问。
来到阿里云的控制台,更多 -> 网络和安全组 -> 安全组配置
进来之后,选择规配置规则
然后点击手动添加
然后目的写8000/8000,源写0.0.0.0/0,最后点击保存。
这样就添加完成了。
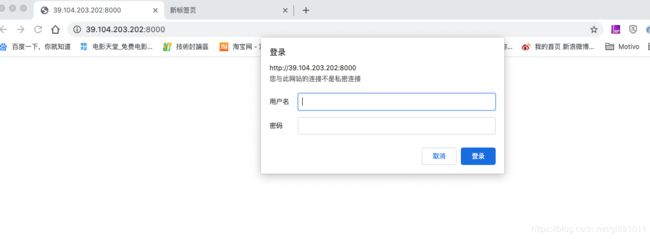
这个时候,我们再回到页面,刷新一下:
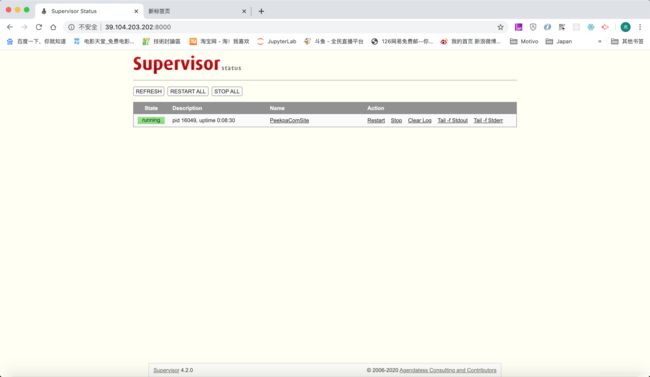
填入刚才在supervisor里面配置的admin和123,然后就看到了网页管理页面:
这个就是supervisor的守护进程页面。
至此,PeekpaCom的网站配置就全部结束了。恭喜你,已经毕业了。
虽然课程结束了,至此,我相信你也可以成功搭建起来自己的网站了。
接下来一段时间,我们将会逐步讲解Django如何和MongoDB连接,如何使用Redius作为缓存,如何使用Celery来做定时任务等等。高级的骚操作,期待一起搞事情。
获取代码的唯一途径:关注『皮爷撸码』,回复『代码』即可获得。
长按下图二维码关注,如文章对你有启发,欢迎在看与转发。