综述
在iOS开发中,很多时候都会遇见动画的设计,因此要学会使用基本的动画操作是十分必要的。本文详细列举了iOS开发动画的使用。
先看一下效果示意图:
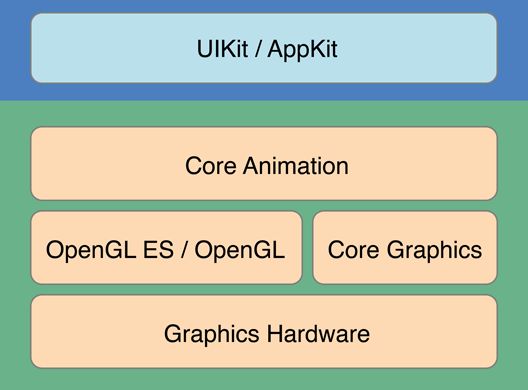
一、图层的层次结构
在iOS中,图形的层次结构如下:
越底层的封装越轻量级。
二、Core Animation
1、简单介绍
Core Animation是作用于CALayer上的动画,具有跨平台性,性能很高,而且动画的执行不会阻塞主线程。每一个继承与UIView的子类都有一个layer属性,可以通过这个layer来为更改相应view的形式,或者做动画。
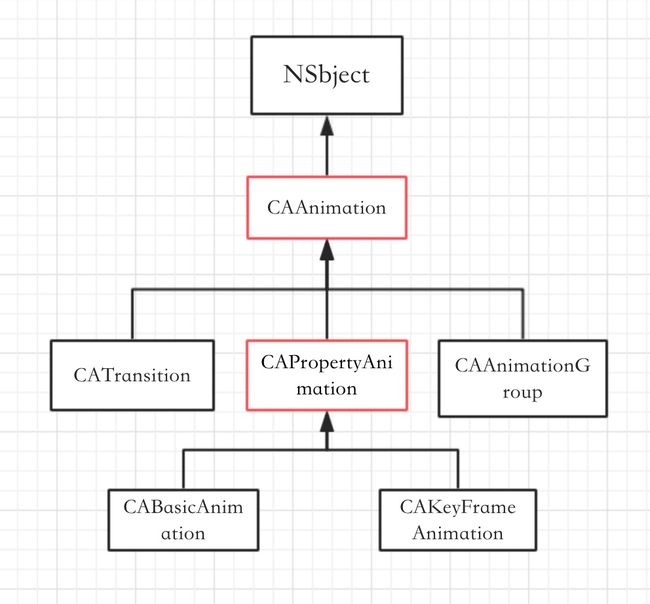
2、类的继承结构
如上图所示,CAAnimation继承自NSObject,并且遵循 CAMediaTiming协议,CAAnimation的子类有CATransition(转场动画)、CAAnimationGroup(组动画)、CAPreperty(属性动画);而属性动画有有两个子类:CABasicAnimation(基本动画)、CAKeyFrameAnimation(关键帧动画)。我们使用的动画的类,是黑色边框中的类(NSObject除外)。
3、CAMediaTiming协议
相关属性:
beginTime 动画的开始时间(如果超过的duration,那么动画不会开始)
duration 动画的持续时间
speed 动画的速度
repeatCount 重复次数,默认为0,无限重复可以设置为HUGE_VALF或者MAXFLOAT
repeatDuration 动画重复时间,默认为0
fillMode 决定当前对象在非active时间段的行为。(要想fillMode有效,最好设置removedOnCompletion = NO)
fillMode类型:
kCAFillModeRemoved 这个是默认值,也就是说当动画开始前和动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前的状态
kCAFillModeForwards 当动画结束后,layer会一直保持着动画最后的状态
kCAFillModeBackwards 在动画开始前,只需要将动画加入了一个layer,layer便立即进入动画的初始状态并等待动画开始。
kCAFillModeBoth 这个其实就是上面两个的合成,动画加入后开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状态
4、动画的开始到结束过程
- 创建动画并设置动画的相关属性
- 将动画添加到某个layer
- (void)addAnimation:(CAAnimation *)anim forKey:(nullable NSString *)key;
- 不用时将动画移除
- (void)removeAnimationForKey:(NSString *)key;
5、CAAnimation
属性:
timingFunction 动画速度
kCAMediaTimingFunctionLinear 线性,匀速
kCAMediaTimingFunctionEaseIn 渐进,逐渐进入,然后加速完成
kCAMediaTimingFunctionEaseOut 渐出,动画全速进入,然后缓慢完成
kCAMediaTimingFunctionEaseInEaseOut 渐进渐出
removedOnCompletion
默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode
6、CABasicAnimation
CABasicAnimation,基础动画,通过传入指定的keyPath,和设置fromValue、toValue等值实现。
属性:
fromValue 开始的值
toValue 结束时的值
byValue 动画过程中的值
为了防止冲突,在指定了toValue时不需要byValue、而指定了byValue也不需要指定toValue。
-
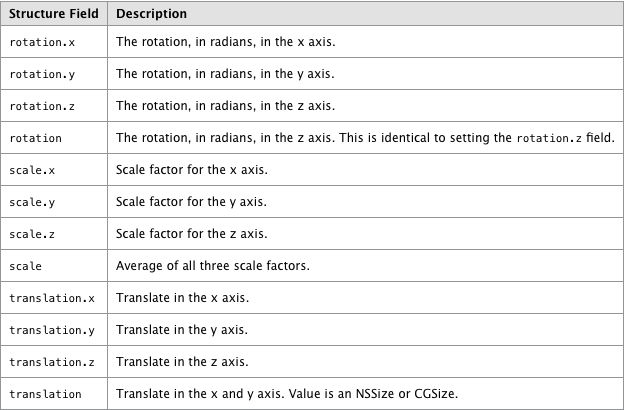
basicAnimation的keyPath
也就是说使用如下方法
[CABasicAnimation animationWithKeyPath:@"transform.rotation.y"]
时的path需要填写指定的值,才能够使动画有效(下表中的需要在前面加transform.)
还包含如下的值(可能不完整)
position
zPosition
anchorPoint
anchorPointZ
margin
transform
cornerRadius
backgroundColor
borderColor
borderWidth
opacity //透明度
shadowRadius
shadowOffset
shadowColor
shadowOpacity
shadowPath
shouldRasterize
contents
contentsRect
frame
hidden
mask
maskToBounds
- 动画创建示例:
//心脏缩放动画
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; //选中的这个keyPath就是缩放
scaleAnimation.fromValue = [NSNumber numberWithDouble:0.5]; //一开始时是0.5的大小
scaleAnimation.toValue = [NSNumber numberWithDouble:1.5]; //结束时是1.5的大小
scaleAnimation.duration = 1; //设置时间
scaleAnimation.repeatCount = MAXFLOAT; //重复次数
[_heartImageView.layer addAnimation:scaleAnimation forKey:@"CQScale"]; //添加动画
//风车旋转动画
CABasicAnimation *rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.fromValue = [NSNumber numberWithDouble:0.f];
rotationAnimation.toValue = [NSNumber numberWithDouble:2 * M_PI];
rotationAnimation.duration = 2.f;
rotationAnimation.repeatCount = MAXFLOAT;
[_fengcheImageView.layer addAnimation:rotationAnimation forKey:@"CQRotation"];
//平移动画
CABasicAnimation *positionAnimation = [CABasicAnimation animationWithKeyPath:@"position.x"];
positionAnimation.fromValue = [NSNumber numberWithDouble:0.f];
positionAnimation.toValue = [NSNumber numberWithDouble:SCREEN_WIDTH];
positionAnimation.duration = 2;
positionAnimation.repeatCount = MAXFLOAT;
[_arrowImageView.layer addAnimation:positionAnimation forKey:@"CQPosition"];
7、CAKeyFrameAnimation
关键帧动画,提供几个关键的值,中间的动画会自动生成。
属性:
values 存放“关键帧”,动画会一次到达关键帧指定的值,并自动生成中间动画。
path 路径,可以设置一个CGPathRef的路径,让图层按照路径移动,因此只对anchorPosition和position起作用,当设置了path会忽略掉values中的值。
keyTimes 指定到达每个关键帧的时间,与values对应,不设置就是平分。
timingFunctions 指定到达每一帧的速度,度values对应,可以不设置。
- 动画创建示例:
//根据values移动的动画
CAKeyframeAnimation *catKeyAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
CGPoint originalPoint = self.catImageView.layer.frame.origin;
CGFloat distance = 50;
NSValue *value1 = [NSValue valueWithCGPoint:CGPointMake(originalPoint.x + distance, originalPoint.y + distance)];
NSValue *value2 = [NSValue valueWithCGPoint:CGPointMake(originalPoint.x + 2 * distance, originalPoint.y + distance)];
NSValue *value3 = [NSValue valueWithCGPoint:CGPointMake(originalPoint.x + 2 * distance, originalPoint.y + 2 * distance)];
NSValue *value4 = [NSValue valueWithCGPoint:originalPoint];
catKeyAnimation.values = @[value4, value1, value2, value3, value4];
catKeyAnimation.duration = 2;
catKeyAnimation.repeatCount = MAXFLOAT;
catKeyAnimation.removedOnCompletion = NO;
[self.catImageView.layer addAnimation:catKeyAnimation forKey:nil];
//tips:如过不在开始时加入value4,那么动画会有一个跳跃。
//指定path的动画
UIBezierPath *path2 = [UIBezierPath bezierPath];
[path2 moveToPoint:CGPointMake(100, 100)];
[path2 addLineToPoint:CGPointMake(100, 200)];
[path2 addLineToPoint:CGPointMake(200, 200)];
[path2 addLineToPoint:CGPointMake(200, 100)];
[path2 addLineToPoint:CGPointMake(100, 100)];
CAKeyframeAnimation *penguinAnimation =
[CAKeyframeAnimation animationWithKeyPath:@"position"];
penguinAnimation.path = path2.CGPath;
penguinAnimation.duration = 2;
penguinAnimation.repeatCount = MAXFLOAT;
penguinAnimation.removedOnCompletion = NO;
[self.penguinImageView.layer addAnimation:penguinAnimation forKey:nil];
//上述代码,利用贝塞尔曲线创建了一个路径,然后将路径赋值给了关键帧动画,因此做动画的图层按该路径移动。
8、CAAnimationGrop
组动画,一个layer执行多个动画,(如缩放和移动一起)。
属性:
animations
数组,里面存放动画(动画可以是,基本动画、关键帧动画等其他动画)里面存放的动画可以不设置时间和重复次数,统一在CAAnimationGrop对象中设置。数组中动画的duration可以单独设置,还可以设置数组中动画的开始时间,来控制动画单个动画在组动画中的执行时间,但是时间不能超过组动画的时间,如果超过,该动画不会执行。动画创建示例:
//创建组动画
CAAnimationGroup *animationGroup = [CAAnimationGroup animation];
animationGroup.duration = 3;
animationGroup.repeatCount = MAXFLOAT;
animationGroup.removedOnCompletion = NO; /* beginTime 可以分别设置每个动画的beginTime来控制组动画中每个动画的触发时间,时间不能够超过动画的时间,默认都为0.f */
//缩放动画
CAKeyframeAnimation *animation1 = [CAKeyframeAnimation animationWithKeyPath:@"transform.scale"];
animation1.values = @[[NSNumber numberWithFloat:1.0],[NSNumber numberWithFloat:0.5],[NSNumber numberWithFloat:1.5],[NSNumber numberWithFloat:1.0]];
animation1.beginTime = 0.f; //按照圆弧移动动画
CAKeyframeAnimation *animation2 = [CAKeyframeAnimation animationWithKeyPath:@"position"];
UIBezierPath *bezierPath = [UIBezierPath bezierPath];
[bezierPath moveToPoint:CGPointMake(300, 200)];
[bezierPath addQuadCurveToPoint:CGPointMake(200, 300) controlPoint:CGPointMake(300, 300)];
[bezierPath addQuadCurveToPoint:CGPointMake(100, 200) controlPoint:CGPointMake(100, 300)];
[bezierPath addQuadCurveToPoint:CGPointMake(200, 100) controlPoint:CGPointMake(100, 100)];
[bezierPath addQuadCurveToPoint:CGPointMake(300, 200) controlPoint:CGPointMake(300, 100)];
animation2.path = bezierPath.CGPath;
animation2.beginTime = 0.f;
//透明度动画
CABasicAnimation *animation3 = [CABasicAnimation animationWithKeyPath:@"opacity"];
animation3.fromValue = [NSNumber numberWithDouble:0.0];
animation3.toValue = [NSNumber numberWithDouble:1.0];
animation3.beginTime = 0.f; //添加组动画
animationGroup.animations = @[animation1, animation2,animation3];
[_penguinImageView.layer addAnimation:animationGroup forKey:nil];
9、CATransition
转场动画
属性:
type 动画的类型
subtype 动画过度方向(可自行查看相关字符串)
type的类型:
基本效果:
kCATransitionFade 渐入渐出效果
kCATransitionMoveIn 移入效果
kCATransitionPush 推入效果
kCATransitionReveal 截开效果
私有API(可安全使用):
cube 方块
suckEffect 三角
rippleEffect 水波
pageCurl 上翻页
pageUnCurl 下翻页
oglFlip 上下翻转
cameralrisHollowOpen 镜头快门开
cameralrisHollowClose 镜头快门关
以下API请谨慎使用
spewEffect 新版面在屏幕下方中间位置被释放出来覆盖旧版面
genieEffect 旧版面在屏幕左下方或右下方被吸走, 显示出下面的新版面
unGenieEffect 新版面在屏幕左下方或右下方被释放出来覆盖旧版面
twist 版面以水平方向像龙卷风式转出来
tubey 版面垂直附有弹性的转出来
swirl 旧版面360度旋转并淡出, 显示出新版面
charminUltra 旧版面淡出并显示新版面
zoomyIn 新版面由小放大走到前面, 旧版面放大由前面消失
zoomyOut 新版面屏幕外面缩放出现, 旧版面缩小消失
oglApplicationSuspend 像按”home” 按钮的效果
- 动画创建示例:
CATransition *transition = [CATransition animation]; transition.duration = 1;
transition.type = @"pageCurl";//翻页
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[_imageView.layer addAnimation:transition forKey:nil];
});
10、Demo地址
https://pan.baidu.com/s/1hs8tNoS
参考文章
Core Graphics快速入门——从一行代码说起
http://www.mamicode.com/info-detail-841887.html
CoreAnimation
http://www.jianshu.com/p/ee2d3a8b2d67
CATransition动画
http://blog.sina.com.cn/s/blog_797bb4bf01018fk8.html