上期阅读 Sketch 模板,发现了很多自己没有留意过的细节,可见一直都蛮粗心的。今天花了一整天是把 Sketch Document 认真读了一遍,下面把我认为最实用技巧分享给大家。一共 15 条吐血分享。
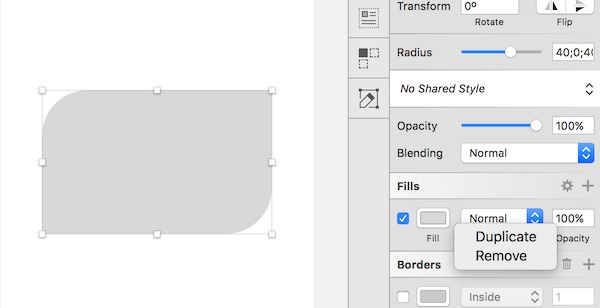
1.边框圆角设置
默认矩形只能输入一个圆角值,但是你可以用分号明确每一个圆角值,eg: 40;0;40;0. 代表左上,右上,右下,左下。
2.隐藏/锁定图层操作
选中图层, Shift-Command-H 隐藏图层,Shift-Command-L 锁定图层。
3.选择图层
用过 Axure 的同学应该知道,它有选择图层方式。其中一个是选择区域完全包含图层,该图层才被选中,当时觉的很好用。Sketch 其实也有这个功能,按住Alt+拖动鼠标选择,就可以了。
其次是当一个图层被另一个覆盖的时候,先右击选择下方图层,再按住 Alt+Cmd+鼠标点击移动,就可以直接移动下方图层,很实用的功能。
3.等比例放大图层
快捷键 Shift+K, 也可以点击工具栏内的按钮进行操作。该工具会等比例缩放边框宽度。
4.锚点操作
跟 AI 一样,Sketch 的锚点也是可以对齐和等距分布的。但是不像 AI 可以直接用白箭头选择。Sketch 需要回车进入编辑模式后,再按住Shift+鼠标拖动 选择目标锚点。
当操作锚点把手时,shift+鼠标拖动,便可以按原定方向移动,不会出现抖动,很实用。如果按下alt,则会显示隐藏的把手。
5.分解形状图层
当你拼合多个形状成单个组后,有时候想单独改变某一部分颜色。这时候你可以把形状在分解成单个图层。Layer › Paths › Split, 以前一直没有找到好的解决办法。基本上你能想到的功能,一个好软件都帮你考虑到了,只是你需要发掘它。
6.图层样式操作
Cmd + C后,Alt-Shift-Command-V,可以拷贝图层样式至新图层,实用。另外,快捷键F可以隐藏填充色,B可以隐藏边框。还有一个菜单,你可以拖拽某个图层样式改变其位置或删除它。
7.文字按路径排列
AI 是有 Type on path 这个功能的,以前以为 Sketch 不支持,又是我错了。先建立 Path 图层,然后创建文字层,选中文字后,菜单Type › Text on Path,把文字拖到路径上,Boom,奇迹就出现了。
8.图层响应式布局
Sketch 图层有4个布局模式:
- Stretch, 等比例的缩放
- Pin to corner, 绝对定位
- Resize object, 间距不变,长宽等比例缩放
- Float in place, 长宽不便,间距定比例缩放
合理使用它们,可以让你的设计秒变响应式布局,真的点个赞。
9.图层透明度
1-9 数字键控制图层的透明度,从 10% - 90%。按 1 次 0 键透明度 0%,连按 2 次透明度100%。快速按下 9 键和 6 键,则设置透明度 96%,其他数值同理,不能更赞。
10.Background Blur
Sketch 支持覆盖在图片上的图层设置背景模糊,可以有一种 IOS 的既视感。有图有真相。注意给图层设置一个透明度,才能看到模糊效果。
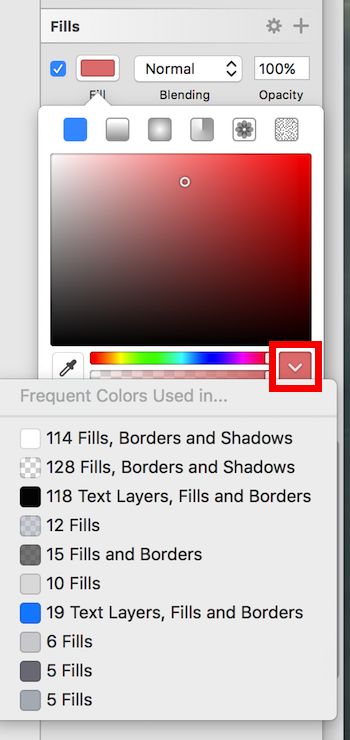
10.常用颜色列表
这也是个神细节,以前从来没发现,直接上图。
点击红框区域,可以显示你最近使用过的颜色。
11.渐变设置
在 Sketch 中,双击渐变颜色条,添加新的颜色节点,这个大家一般都知道,下面重点来了。按下 1-9 数字键可以设置节点的渐变位置,从10%-90%,真的是无微不至的细节。按下=,还可以把节点移到附件两个节点的中间。还有,可以用左右键控制其位置移动(按住Shift移动距离加成,不能更赞,Sketch 的渐变比 PS 好用太多了。
这里分享一个渐变的技巧,下图我选择的三个IOS默认渐变色。
通过查看它们的 H S B 值,数值如下:
- 红色渐变:(339, 79, 96) -> (344, 100, 96)
- 橙色渐变:(42, 89, 98) -> (25, 90, 95)
- 蓝色渐变:(197, 76, 98) -> (211, 84, 96)
再进一步分析:
- 三者 Saturation: [79, 89, 76]
- 三者 Brightness: [96, 98, 98]
- 三者 Hue 区间:[5, 17, 14]
- 三者 Saturation 区间:[21, 1, 18]
- 三者 Brightness 区间:[0, 3, 2]
会发现一个大致的规律,起始颜色都是高饱和度(80左右),高明度颜色(95左右)。其次,终止颜色通常 Hue 变化在 10 左右,说明渐变色的色相不要相差太大。Saturation 通常变化在 10 左右,说明略加一点饱和度。最后,明度几乎保持不变。
相信有了这个规律,大家都可以先调出一个视觉舒服的渐变了。然后再不断尝试出自己独特风格的颜色渐变。
12.重置共享样式
相信大家经常会设置图层或文字共享样式,但有的时候,我们改动了某一个样式后,又想还原它,Sketch 提供了一个快捷方式,Alt+单击同步按钮,实用。如图:
13.画布操作
Sketch 一个很大的特色就是内置了各种尺寸的画布供设计师使用。当我们导入一个画布后,可以直接 Cmd + D 创建多个相同的画布。
此外有一个个人操作画布的心得:
- ⌘ + 2: 放大选中画布,操作某一画布的时候使用
- ⌘ + 1: 显示所有画布,切换画布的时候使用
- ⌘ + 0: 将画布放大到 100%,适合看最终显示效果的时候的使用
一般是 1,2 反复切换,最后 3 来看效果。
14.图层命名导出
这也是一个新大陆,如果你把某个图层命名为如下格式 Folder/Name,导出图层会直接把Name保存到Folder中。这样就不用每次桌面整理一大堆图片了,狂赞。
15.确保软件快速运行
Sketch 最大的优点就是运行速度快,节省时间,一般情况下不会出现卡顿的情况。有几点注意,可以减少其功耗:
- 少用 Shadow 样式,可以最后添加
- 少用 Blur 样式,可以最后添加
- 尽量不要使用 Covert to outline 功能,这方面 AI 比较给力
- 画布数量大时,请分开放到多个 Page 里。
总结
Sketch 团队真的很赞。产品使用文档做的比别人的产品还好用。为了实现 Pixel Perfect 的设计,团队开发了 Show pixel, Fit to pixel, Round to pixel, Show pixel grid 四大功能。从细节入手,追求卓越。
强烈建议大家自己阅读一遍原文档,可能是写的最好的产品使用文档。
文字描述上若有不清楚的,欢迎留言。希望能和您交流学习的收获。我们下期见。