web前端SDK的测试方法
web前端SDK的测试方法
- 一、前言
- 二、浅谈SDK和API
- 三、webSDK的测试方法
- 四、Nodejs+karma+jasmine
- 1.环境部署_安装node.js
- ①安装node.js:直接到官网下载安装包
- ②配置环境变量
- ③检查是否安装成功:node.js环境安装成功后可以正常使用node和npm命令。
- ④如何使用Npm命令?
- 2.环境部署_安装karma
- 3.环境部署_安装jasmine
- ①jasmine工具可以独立运行在Ruby、Python和Node.js环境上。
- ②jasmine在Node.js环境下面安装的步骤:
- ③下载官方demo
- 五、jasmine语言运用
- ①[Jasmine官网](https://jasmine.github.io/):https://jasmine.github.io/2.0/introduction.html
- ②Jasmine语言运用:
- 六、实际演练
- 1.官方demo的目录情况:
- 2.引入SDK
- ①将SDK文件导入到demo的spec目录下。
- ②在SpecRunner.html中引入SDK的路径。
- ③编辑自定义的脚本文件,存放在spec目录下。
- ④在SpecRunner.html中引入自定义的脚本路径。
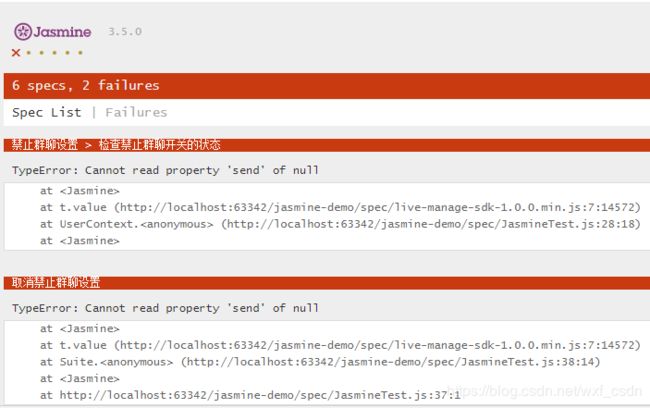
- ⑤运行SpecRunner.html文件执行脚本。
- ⑥如何在自定义的脚本中调用SDK?(详读SDK的说明文档)
一、前言
-
近期的项目经常涉及到对web前端SDK的测试。
通常情况我们对接口API的测试会更熟悉些,因为选择的方法较多。可以借用相关的测试工具postman、jmeter等,也可以自己通过Python、java、脚本语言写方法调用接口即可。 -
那么SDK该如何去测试呢?
一般情况,如果要详细的测试SDK各种不同的使用场景时,我们最好是使用同种开发语言来写对应的测试demo,增加一些业务逻辑进行验证。但这种方法需要较强的编码能力,几乎要跟开发SDK的人员同等水平才行,开发能提供测试demo更好,无法提供测试demo时我们自己怎么去调用SDK呢?
本篇文章将概述下我最近发现的一个webSDK测试的新方法,实践后感觉能满足基本需求,可以长期使用。(小伙们有更好的方法的话,欢迎留言告知哦!)

二、浅谈SDK和API
我们先来了解下SDK和API各自的定义以及两者的区别:(以下定义来自百度百科)
API:API(Application Programming
Interface,应用编程接口)其实就是操作系统留给应用程序的一个调用接口,应用程序通过调用操作系统的
API而使操作系统去执行应用程序的命令(动作)。
SDK:软件开发工具包。一般都是一些软件工程师为特定的软件包、软件框架、硬件平台、操作系统等建立应用软件时的开发工具的集合。
两者区别:API可以理解成实现某个具体功能的方法,而SDK是根据不同的场景需求将多个API集成定制成了一个工具包。
举例说明:现在有很多开源的聊天SDK,如果要实现群聊功能,我们可以直接传入相关参数调用群聊SDK即可,内部的实现逻辑和方法我们也都看不到。其实内部的方法就是由一个个的API构成的,如:获取用户ID|头像|昵称|签名信息、获取群友列表、发送消息、获取消息列表等实现具体功能的方法就是API。
推荐博客–https://zhuanlan.zhihu.com/p/99794723
(这篇文章中,博主对两者的区别阐述的很通俗易懂)
三、webSDK的测试方法
Nodejs+karma+jasmine
Nodejs+mocha+jasmine
四、Nodejs+karma+jasmine
1.环境部署_安装node.js
①安装node.js:直接到官网下载安装包
官网地址:https://nodejs.org/en/
参考博客:https://www.cnblogs.com/xiaoxiaodevlog/p/10542745.html

②配置环境变量
③检查是否安装成功:node.js环境安装成功后可以正常使用node和npm命令。
④如何使用Npm命令?
<1>看官方说明文档:npm help npm
<2>直接到安装目录打开对应说明文档。D:nodejs\node_modules\npm\html\doc\cli

2.环境部署_安装karma
直接通过npm工具安装karma,命令:
Npm install karma -g
3.环境部署_安装jasmine
参考jasmine的官网:https://jasmine.github.io/2.0/introduction.html
因官网是纯英文的,理解起来会增加点难度,故在此简单概述下:
①jasmine工具可以独立运行在Ruby、Python和Node.js环境上。
②jasmine在Node.js环境下面安装的步骤:
<1>添加Jasmine到package.json中:
npm install -g jasmine
(通过以上命令成功安装后,jasmine信息会自动配置到package.json文件里)
<2>新建对应的项目后,到项目中去初始化Jasmine工程。
jasmine init
<3>将package.json文件中配置的脚本设置成jasmine。
“scripts”: { “test”: “jasmine” }**
package.json文件中的配置详情:
{
"name": "project",
"version": "1.0.0",
"description": "this project is for testing websdk",
"main": "index.js",
"scripts": {
"test": "jasmine"
},
"author": "phoebe",
"license": "ISC",
"dependencies": {
"karma-cli": "^2.0.0"
}
}
<4>生成一个jasmine的参考demo
npm jasmine examples
<5>运行测试脚本
jasmine spec/appSpec.js
<6>如果要改动jasmine的配置,需要到jasmine.json文件里修改。
spec/support/jasmine.json
③下载官方demo
五、jasmine语言运用
环境准备好之后,就可以干正事儿啦!!!
那么问题来了~这个jasmine语法该如何运用呢?怎样开发适合项目的测试脚本呢?
额。。。这个就只能自己去学习了,请详读官方文档和相关博客。
①Jasmine官网:https://jasmine.github.io/2.0/introduction.html
②Jasmine语言运用:
https://www.cnblogs.com/wushangjue/p/4541209.html
https://blog.csdn.net/Dream_Weave/article/details/85600130
六、实际演练
环境准备好后,我们可以直接下载官方的demo,然后在demo里面增加我们自定义的脚本文件即可。
1.官方demo的目录情况:
2.引入SDK
①将SDK文件导入到demo的spec目录下。
②在SpecRunner.html中引入SDK的路径。
③编辑自定义的脚本文件,存放在spec目录下。
④在SpecRunner.html中引入自定义的脚本路径。
⑤运行SpecRunner.html文件执行脚本。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Jasmine Spec Runner v3.5.0</title>
<script type="text/javascript" src="spec/student-manage-sdk-1.0.0.min.js"></script>
<link rel="shortcut icon" type="image/png" href="lib/jasmine-3.5.0/jasmine_favicon.png">
<link rel="stylesheet" href="lib/jasmine-3.5.0/jasmine.css">
<script src="lib/jasmine-3.5.0/jasmine.js"></script>
<script src="lib/jasmine-3.5.0/jasmine-html.js"></script>
<script src="lib/jasmine-3.5.0/boot.js"></script>
<!-- include source files here... -->
<script src="src/Player.js"></script>
<script src="src/Song.js"></script>
<!-- include spec files here... -->
<!--引入自定义的脚本文件-->
<script src="spec/JasmineTest.js"></script>
</head>
<body>
<!--引入SDK的路径-->
<script type="text/javascript" src="spec/student-manage-sdk-1.0.0.min.js"></script>
<script src="spec/static/lib/aliyun-upload-sdk/lib/es6-promise.min.js"></script>
</body>
</html>
⑥如何在自定义的脚本中调用SDK?(详读SDK的说明文档)
<1>将SDK跟脚本文件放在同级目录下;
<2>sdk引入成功后,脚本可以直接使用SDK中定义的对象;
<3>一般需要先初始化SDK的全局对象。如:
let student= new Student.Controller({token: 'XXX', sid: xxxx})
student.init().then(() => {
console.log('初始化成功')
})
<4>全局对象初始化完成后,我们就可以任意调用内部的方法了。
//获取学生信息
student.getBaseInfo().then((res) => {
console.log('成功获取学生基本信息',res)
}).catch(() => {
console.log('获取信息失败')
})
<5>使用jasmine来编写自动化测试用例。
describe("获取学生档案",function () {
it("输入合法存在的studentNo,可以正常获取到学生档案", function () {
student.Record.getStudentRecord({studentNo:'AX1326987551'}).then((res) => {
console.log("成功获取记录",res)
expect(res).not.toBeNull()
}).catch(() => {
console.log("获取记录失败")
})
});
it("输入不存在的studentNo,获取档案失败", function () {
student.Record.getStudentRecord({studentNo:'123456789'}).then((res) => {
console.log("成功获取记录",res)
expect(res).not.toBeNull()
}).catch(() => {
console.log("获取记录失败")
})
});
})