下载地址:https://incident57.com/codekit/
官方网站了解更多
要编译Less、Sass、Stylus, CoffeeScript, Typescript, Jade, Haml, Slim, Markdown & javascript?
Npm包依赖版本的痛
估计第一个想到的就是用Nodejs +npm来处理,嗯,什么grunt 、Gulp、webpack之类的,但我相信不少人肯定是被npm的各种包的版本所累过,
动不动就安装错误,动不动就一大堆warnning,你这台机器安装OK了,换另一个新来的同事安装还是会报各种错。
Node_modules项目文件过多过大
由于每个项目都要npm install安装一回—save-dev到本地,所以每个项目都包含一个node_modules的文件夹,里面是各种npm包。
如果像我一样要新建很多运营活动项目,你就会发现文件越来越多,总感觉不爽
解放生产力
Codekit就是Mac平台下的前端利器,我就是爱GUI的工具。没办法,用户体验好,反正我也不是一个合格的程序猿.
你非要命令行?(╯°□°)╯︵ ┻━┻。
可编译几乎所有你知道的
Less, Sass, Stylus, CoffeeScript, Typescript, Jade, Haml, Slim, Markdown & Javascript
自动刷浏览器
不仅是刷新PC,Mac,还能自动刷新手机上打开的页面,不再需要手动刷新页面了.
最喜欢的一点是,如果你只更新了CSS文件,浏览器只会重新渲染,而不会刷新整个页面,并且不需要安装浏览器插件。
Bower 内建
直接搜索下载各种js库, 6000+的组件,Bootstrap, jQuery, Modernizr, Zurb Foundation, even WordPress. 额,这个功能我很少用
不需要命令行
直接拖放文件夹进去就可以
文件自动压缩,SourceMap自动生成
CSS及JS文件自动压缩,JS还可以混淆,sourcemap自动生成
合并JS文件
在文件前面加入
// @codekit-prepend " jquery.min.js", "vue.min.1.0.24.js";
在文件后面加入
// @codekit-append "weui.js"
优化图片
虽然codekit自带压缩功能,但个人推荐使用ppduck工具来压缩,压缩率更高
Framework功能
即可以将常用的库或者自己的工具方法拖到Framework后就可以在各种不同项目内直接引用,而不再需要copy文件了
更自带了常用框架,如Compass、Bourbon、Zurbfondation等等
OK,至此你已经可以很好的完成开发工作了,直接利用FTP什么的上传到服务器就可以了。
利用Gulp更进一步处理文件
不是说不需要这些了吗?
哪有什么银弹啊小伙子...
如果你对部署还有一定要求,那么…
利用Gulp对文件进行MD5
部署文件情况还是复杂的,复杂的意思是指每个公司、每个团队面临的部署环境及方法不一样,例如最简单的上传就有可能是FTP或SSH或Git。
所以在部署阶段是需要较强的灵活性自定义,而这时gulp之类的工具发挥的作用就大了,这里才要真正用上。
比如为了防止更新时缓存的影响,对文件名进行MD5化就很有用,这里可以用gulp-rev和gulp-rev-collector这两个npm包,而对HTML进行最小化,也可以用上gulp-htmlmin包。
其它的CSS,JS混淆,压缩不用了吗?
_(:з)∠)_ 我去…前面Codekit不是早就处理完了么,这里根本就不需要了!!!
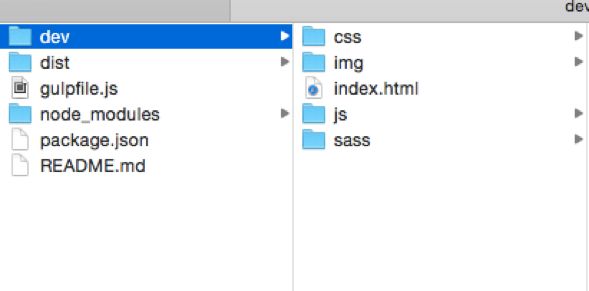
项目目录结构可以是这样:
dev目录为开发目录
此目录中用Codekit处理项目文件
dist目录为部署目录
是用gulp处理dev目录后生成的文件夹,此文件夹内的文件可以用于正式部署
gulpfile.js也很简单
/** * 为资源替换上MD5名称用于更新时防止缓存 */ /** * 安装命令 * npm install gulp gulp-htmlmin --save-dev * npm install gulp gulp-rev --save-dev * npm install gulp gulp-rev-collector --save-dev */ var gulp = require('gulp'); var htmlmin = require('gulp-htmlmin'); // https://github.com/jonschlinkert/gulp-htmlmin var rev = require('gulp-rev'); // https://www.npmjs.com/package/gulp-rev/ var revCollector = require('gulp-rev-collector');// https://www.npmjs.com/package/gulp-rev-collector // 处理css gulp.task('buildCSS', function(){ return gulp.src(['dev/css/*.css']) .pipe(rev()) .pipe(gulp.dest('dist/css/')) .pipe(rev.manifest()) .pipe(gulp.dest('dist/rev/css/')) }); // 处理JS gulp.task('buildJS', function(){ return gulp.src(['dev/js/*.js']) .pipe(rev()) .pipe(gulp.dest('dist/js/')) .pipe(rev.manifest()) .pipe(gulp.dest('dist/rev/js/')) }); // 处理图片 gulp.task('buildIMG', function(){ return gulp.src('dev/img/**/*') .pipe(rev()) .pipe(gulp.dest('dist/img/')) .pipe(rev.manifest()) .pipe(gulp.dest('dist/rev/img')); }); // 在css中替换background-image中image名称 gulp.task('reversionCSSImage', function(){ return gulp.src(['dist/rev/**/*.json', 'dist/css/*.css']) .pipe(revCollector()) .pipe(gulp.dest('dist/css')); ; }); // 为js、css、image 替换上md5名文件 gulp.task('reversionFiles', function(){ gulp.src(['dist/rev/**/*.json', 'dev/**/*.html']) .pipe(revCollector({ replaceReved: true, dirReplacements: { 'css': 'css' ,'js': 'js' ,'img': 'img' ,'http://': function(manifest_value, b) { // 绝对路径的地址不替换文件名 return false; } } })) .pipe(htmlmin({collapseWhitespace: true})) .pipe(gulp.dest('dist')) ; gulp.start('reversionCSSImage'); }); // 执行gulp任务 gulp.task('default', ['buildCSS', 'buildJS', 'buildIMG'], function(){ gulp.start('reversionFiles'); });
弄了个简单的脚手架
https://github.com/willian12345/Tiki-scaffold
下载后命令行,注意确保最新nodejs版本,及Gulp
1、根目录,npm install
2、每次发布时根目录执行gulp 即可
遗憾的是codekit并没有windows版本
如果你是windows用户,那么请转用Mac
当然,其实还是有类似的工具的在Windows上,比如
koala
weFlow
都是优秀的前端构建工具,选一款适用你,适用团队的才是最重要的!!!
注:转载请注明出处博客园:sheldon-二狗-偷饭猫([email protected])
https://github.com/willian12345