EasyPOI导出excel功能——不知道类对象的通用导出方法。
前言:公司的前端是不通过写代码的方式配置出来的,通过配置显示参数、查询条件、按钮事件来完成前端页面的基本信息,然后通过公共的组件XComponent,来动态的构建前端页面!
当然前端的动态组件是Angular6,现在已经出到7了,7也用过变化不大,也是我写的,难为了我一个做后台的写前端现在到是跟前端水平差不多了,页面的话我用的是模版,所以动态搭建前端页面的难度不大。
那么在动态搭建的时候,最最重要的是form表单等基本属性了【以angular6为例】,如何搭配好属性就是要看需求和耐心,动态这个动心不耐心容易写错,同时各个配置的LIST数据的交互不是通过Java接口,是直接和数据库交互,利用select语句来设置显示和隐藏,那么从这一点我们就知道页面是不存在对象的。
重点来了,既然不知道对象如何做数据导出呢?
之前使用过EasyPOI,其中有一个demo EasypoiMapExcelViewTest.java 是没有利用对象导出的,我把他改编成我需要的导出格式的基础上再讲我的数据放入
-
1)改编 EasypoiMapExcelViewTest.java
@RequestMapping("cs")
public void CS(ModelMap modelMap, HttpServletRequest request,
HttpServletResponse response) {
List entity = new ArrayList();
ExcelExportEntity excelentity = null;
entity.add(new ExcelExportEntity("title01", "name"));
entity.add(new ExcelExportEntity("title02", "sex"));
List> list = new ArrayList>();
Map map;
for (int i = 0; i < 10; i++) {
map = new HashMap();
map.put("name", "1" + i);
map.put("sex", "2" + i);
// List> tempList = new ArrayList>();
// tempList.add(map);
// tempList.add(map);
// map.put("students", tempList);
list.add(map);
}
ExportParams params = new ExportParams("2412312", "测试", ExcelType.XSSF);
params.setFreezeCol(2);
modelMap.put(MapExcelConstants.MAP_LIST, list);
modelMap.put(MapExcelConstants.ENTITY_LIST, entity);
modelMap.put(MapExcelConstants.PARAMS, params);
modelMap.put(MapExcelConstants.FILE_NAME, "EasypoiMapExcelViewTest");
PoiBaseView.render(modelMap, request, response, MapExcelConstants.EASYPOI_MAP_EXCEL_VIEW);
} -
2)解析json
因为我做的是一个模拟,所以我讲请求的json下载下来,利用工具csdn找到的进行json解析,json例子不提供了自己弄一下就行!
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
import com.google.common.base.Charsets;
import com.google.common.io.Resources;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import java.io.IOException;
import java.net.URL;
import java.util.Enumeration;
import java.util.LinkedHashMap;
import java.util.Map;
/**
* 属性文件获取工具类(仅json)
*
* @author WangZhenkun on 18-8-1
*/
public class PropertiesUtils {
private static final Logger LOGGER = LoggerFactory.getLogger(PropertiesUtils.class);
/*
* 根据json文件名称获取json配置文件数据
*
* @param fileName json文件名称前缀,如果在resource下直接写文件名,如果有路径,请在前面添加路径如:"com/xxx/abc"
*/
public static JSONObject getJsonResource(String fileName) {
fileName += ".json";
ClassLoader classLoader = getClassLoader();
Enumeration resources;
JSONObject jsonObject = new JSONObject();
try {
resources = classLoader.getResources(fileName);
} catch (IOException e) {
LOGGER.warn("getJsonResource fail {}", fileName, e);
return jsonObject;
}
while (resources.hasMoreElements()) {
URL url = resources.nextElement();
try {
String json = Resources.toString(url, Charsets.UTF_8);
jsonObject.putAll(JSON.parseObject(json)); // 有多个的时候,后面的覆盖前面的
} catch (IOException e) {
LOGGER.warn("addJsonFile fail url:{}", url, e);
}
}
return jsonObject;
}
private static ClassLoader getClassLoader() {
ClassLoader classLoader = Thread.currentThread().getContextClassLoader();
if (classLoader != null) {
return classLoader;
}
return PropertiesUtils.class.getClassLoader();
}
/**
* 私有构造方法,防止工具类被new
*/
private PropertiesUtils() {
throw new IllegalAccessError();
}
public static void main(String[] args) {
Map fileList = new LinkedHashMap<>();
JSONObject obj = PropertiesUtils.getJsonResource("excel");
obj = obj.getJSONObject("data");
JSONArray ajaxResultsList = obj.getJSONArray("results");
JSONArray ajaxFieldList = obj.getJSONArray("fieldList");
ajaxFieldList.forEach(o -> {
/*属性*/
String fileName = ((JSONObject) o).get("fieldName").toString();
/*中文名*/
String excelName = ((JSONObject) o).get("name").toString();
fileList.put(excelName, fileName);
});
System.out.println(ajaxResultsList);
System.out.println(fileList);
}
}
-
3)组装成EasyPOI的导出格式
我们可以知道easypoi一定要title和数据和属性,那么在下方的例子中封装并且返回的是title属性
public class ExportEntity {
/**
* 此方法是用来 获取Excel导出数据
* PS:表明对应模板字段[英文]已知
*
* @param data 导出数据
* @param mapExcelValList 对应模板字段[必须与类字段对应同时必须和导出模板字段对应]
* @data 最后修改 2018-06-05 早上10:21
* 修改人:徐海燕
*/
public List toExcelDataUseTemplete(List data, Map mapExcelValList) {
List entity = new ArrayList();
ExcelExportEntity excelentity = null;
/*设置动态TITLE*/
for (String title : mapExcelValList.keySet()) {
Object column = mapExcelValList.get(title);
entity.add(new ExcelExportEntity(title, column));
}
/*设置动态封装导出数据*/
List> list = new ArrayList>();
Map map;
//封装导入word模板数据-mapExcel
for (T dataOne : data) {
map = new HashMap();
Object column = null;
Object jsonVal = null;
for (String title : mapExcelValList.keySet()) {
column = mapExcelValList.get(title);
jsonVal = ((JSONObject) dataOne).get(column);
}
/*设置动态数据*/
map.put(column, jsonVal);
list.add(map);
}
return entity;
}
}
-
4) excel导出功能实现
ctrl中使用例子如下,主要是PropertiesUtils main那边解析,看自己的json格式解析,解析成功之后直接放到ctrl中,解析返回的是title和导出数据。
@RequestMapping("downloadByPoiBaseView")
public void downloadByPoiBaseView(ModelMap modelMap, HttpServletRequest request,
HttpServletResponse response) {
Map fileList = new LinkedHashMap<>();
JSONObject obj = PropertiesUtils.getJsonResource("excel");
obj = obj.getJSONObject("data");
JSONArray ajaxResultsList = obj.getJSONArray("results");
JSONArray ajaxFieldList = obj.getJSONArray("fieldList");
ajaxFieldList.forEach(o -> {
/*属性*/
String fileName = ((JSONObject) o).get("fieldName").toString();
/*中文名*/
String excelName = ((JSONObject) o).get("name").toString();
fileList.put(excelName, fileName);
});
System.out.println(ajaxResultsList);
System.out.println(fileList);
List entity = new ExportEntity<>().toExcelDataUseTemplete(ajaxResultsList, fileList);
System.out.println(entity);
ExportParams params = new ExportParams("2412312", "测试", ExcelType.XSSF);
params.setFreezeCol(2);
modelMap.put(MapExcelConstants.MAP_LIST, ajaxResultsList);
modelMap.put(MapExcelConstants.ENTITY_LIST, entity);
modelMap.put(MapExcelConstants.PARAMS, params);
modelMap.put(MapExcelConstants.FILE_NAME, "EasypoiMapExcelViewTest");
PoiBaseView.render(modelMap, request, response, MapExcelConstants.EASYPOI_MAP_EXCEL_VIEW);
} -
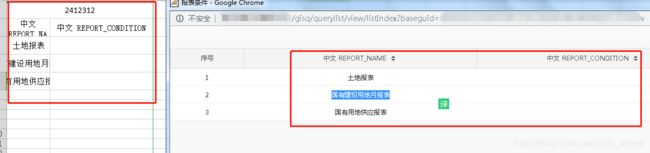
END 导出结果和预览结果对比
自定义html的是可以预览一下的,当然是html形式不是angular6的那种,但是效果可以和excel导出效果对比一下