1.背景介绍
事件冒泡:
在一个对象上触发某类事件(比如点击事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器是window)。
IE5冒泡会到document终止,IE6的话在冒泡到document之前还会冒泡到html,Mozilla1.0及更高版本则会冒泡到window终止。
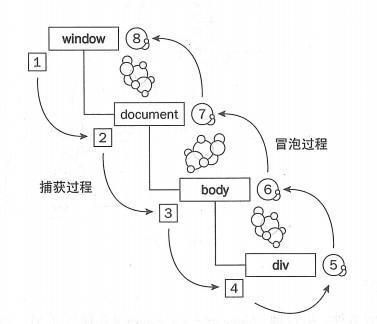
Netscape4.0使用了另一种称为捕获型事件(eventcapturing)的解决方案、事件的捕获和冒泡刚好相反的两种过程——捕获型事件中,事件从最不精确的对象(document对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)。Netscape4.0不会将页面上的很多元素暴露给事件。
DOM事件流:
DOM(文档对象模型)结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素结点与根节点之间按特定的顺序传播,路径所经过的节点都会收到该事件,这个传播过程可称为DOM事件流。事件顺序有两种类型:事件捕捉和事件冒泡。
2.知识剖析
一个标准的DOM事件模型:
DOM标准同时支持两种事件模型,即捕获型事件与冒泡型事件,但是,捕获型事件先发生。两种事件流都会触发DOM中的所有对象,从document对象开始,也在document对象结束(大部分兼容标准的浏览器会继续将事件是捕捉/冒泡延续到window对象)。在与DOM兼容的浏览器中点击
什么情况下我们需要阻止冒泡事件呢?
比如现在有三个div盒子层层嵌套,我们需要点击不同的div盒子时执行各自的点击事件。demo代码如下:
HTML:
JS:
var lg = document.getElementById("lg");
var md = document.getElementById("md");
var sm = document.getElementById("sm");
lg.onclick = function() {
alert("我是最外层的盒子lg");
};
md.onclick = function() {
alert("我是中间的盒子md");
};
sm.onclick = function() {
alert("我是最里面的盒子sm");
};
当我们点击最里面的盒子sm的时候,浏览器会依次弹出"我是最里面的盒子sm","我是中间的盒子md","我是最外层的盒子lg"。并不是我们所期望的那样点击当前的盒子只执行当前盒子的点击事件。这正是因为事件冒泡的原因而导致的结果,这个时候我们就需要阻止事件冒泡。
如何阻止事件冒泡?
方法一:
使用stopPropagation()方法,使用event对象调用即可,但是该方法不支持IE9以下的浏览器,上述例子代码修改后如下:
var lg = document.getElementById("lg");
var md = document.getElementById("md");
var sm = document.getElementById("sm");
lg.onclick = function() {
alert("我是最外层的盒子lg");
};
md.onclick = function() {
alert("我是中间的盒子md");
event.stopPropagation();
};
sm.onclick = function() {
alert("我是最里面的盒子sm");
event.stopPropagation();
};
IE8以下的浏览器的IE事件对象有一个cancelBubble属性,设置这个属性为true,则可以阻止事件冒泡。
我们可以将阻止事件冒泡封装成一个函数,代码如下:
//document.all 用于判断是否IE浏览器
//IE:cancelBubble
//Firefox: stopPropagation
function stopEventBubbling(event) {
var e = window.event || event;
if(document.all) {
e.cancelBubble = true;
}
else {
e.stopPropagation();
}
}
方法二:
JQ提供两种方法,第一种是stopPropagation(),使用时直接用event调用即可。
第二种是return false,代码如下:
$("#sm").click(function() {
alert("我是最里面的盒子sm");
return false;
});
这两种方法是有区别的。return false不仅阻止了事件冒泡,还阻止了事件本身。stopPropagation()方法只会阻止事件冒泡,不会阻止事件本身。
默认事件:
浏览器的一些默认的行为。例如:点击超链接跳转,点击鼠标右键会弹出菜单,滑动滚轮控制滚动条……
如何阻止默认事件?
可以使用preventDefault()方法,直接使用event对象调用即可,但是该方法不支持IE9以下的浏览器,IE事件对象有一个属性returnValue,默认是true,当将其设置为false时,则可以取消事件默认行为,同样使用event对象调用。
我们可以将取消默认行为的方法封装成一个函数,代码如下:
function cancelHandler(event) {
var e = window.event || event;
if(document.all) {
e.returnValue = false;
}
else {
e.preventDefault();
}
}
3.常见问题
阻止事件冒泡和默认事件还有哪些应用场景
4.解决方案
有时候我们在表单进行提交前需要进行表单验证,如果验证不通过,那么就需要阻止表单提交的默认行为