互联网产品设计过程中,原型图的常用格式,我见过6种以上。
它们的优点和缺点,介绍如下:
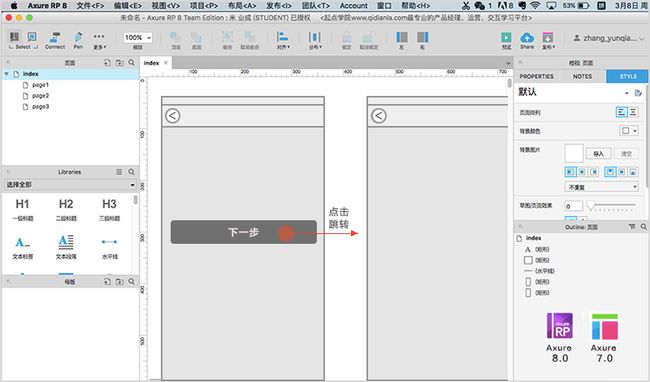
1. Axure格式的原型图
优点:
可以在另一台电脑上,阅读和编辑Axure原型图;
在Axure预览模式下,可以在浏览器左侧显示网页的目录;
Axure软件有Mac版本和windows版本。
缺点:
如果接收文件同事的电脑,没安装Axure,就打不开了;
在手机微信聊天窗口上,不能直接阅读Axure原型图;
Axure低版本,不能打开高版本的Axure文件。
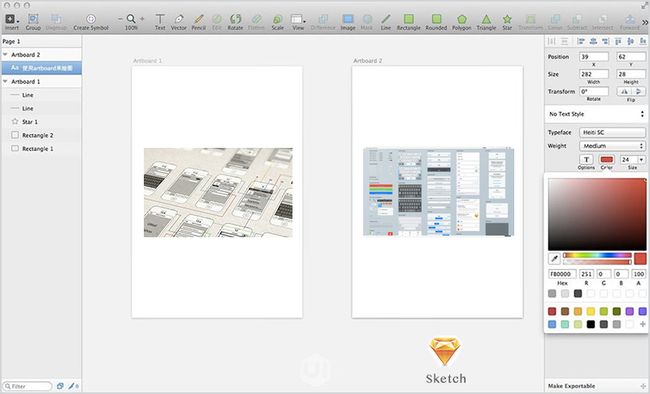
2. Sketch格式的原型图
优点:
可以在另一台Mac电脑上,阅读和编辑Sketch原型图;
Ui设计师,可以直接在Sketch里面,把原型图,做成高保真的Ui设计稿;
可以导出PDF格式的多页面PDF原型图。
缺点:
只能在Mac电脑上,阅读和编辑。暂时没有windows版本的Sketch软件,不支持windows电脑编辑;
不能在手机微信聊天窗口上,直接阅读Sketch原型图;
Sketch低版本,不能打开高版本的Sketch文件。
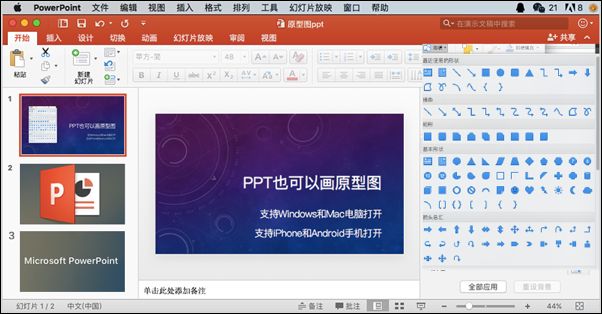
3. PPT格式的原型图
优点:
可以在Mac或Windows电脑上,阅读和编辑PPT格式的原型图;
在手机微信App聊天窗口上,直接阅读PPT格式的原型图;
可以通过其它软件,将画好的原型图,导入PPT里面。
缺点:
ppt页面的面积太小,不支持表达多个页面之间的跳转关系;页面的缩放,难以操作;
PPT里面的画图控件太少,画图工具隐藏的比较深,操作起来,不方便;
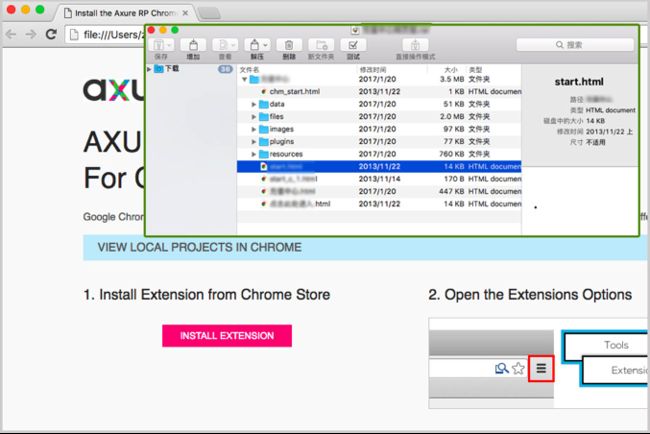
4. Html网页格式的原型图
优点:
可以在任何电脑上,用浏览器打开,直接阅读Html原型图;
不能在手机微信聊天窗口上,直接阅读Html压缩包的原型图;
可以先用Axure设计原型图,然后导出Html网页格式。
缺点:
不支持网页的再次编辑,不支持在浏览器左侧显示网页的目录;
邮件接收Html原型图的压缩包,需要解压,然后还需要在众多网页文件中,一个个点开查看;
页面之间的跳转关系,难以表达清楚。
5.一大张jpg图片格式的原型图
优点:
可以在任何电脑上,阅读和编辑jpg图片格式的原型图;
邮件发送图片格式的原型图,文件可以很小;
可以在手机微信聊天窗口上,直接阅读jpg格式的原型图;
可以先用其它软件设计原型图,然后导出jpg图片格式。
缺点:
在电脑上,图片格式,比较难操作:比如:调整到100%大小,并左右移动查看页面跳转关系;
在手机上,微信发送的时候,具有流程关系的一大张图片格式的原型图,会压缩,导致微信接收后不清晰。
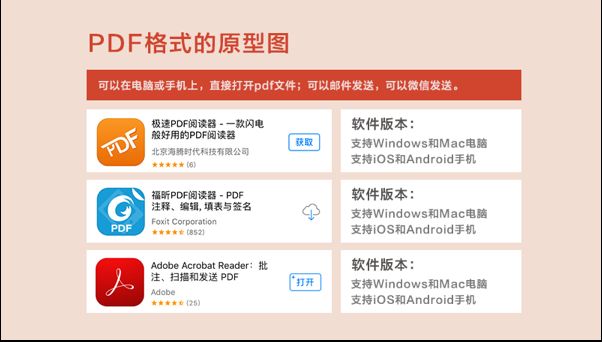
6. PDF格式的原型图
优点:
可以通过其它软件,将画好的原型图,导出为PDF格式;
可以在Windows或Mac上阅读;支持软件:Adobe Reader,福昕pdf,Acrobat;
可以在智能手机上,阅读pdf格式的原型图;支持手机APP软件:WPS,Acrobat,甚至微信app的聊天窗口,直接发送,对方直接打开。
在电脑上,页面容易调整到100%大小,并且左右移动查看页面的跳转关系;
Mac电脑自带的预览pdf软件,可以合并多个pdf,旋转pdf的某一张内页;
电脑版的福昕pdf软件,可以给pdf内页添加标注文本,可以在多页面的pdf左侧添加目录链接。
缺点:
如果需要重新编辑pdf里面的某一页,那么就要提取多页pdf文件中的某一页,待修改好之后,再合并到多页PDF文件里;
电脑阅读和手机阅读pdf,最好是已经安装了专业的PDF阅读器。
总结:
APP产品设计的原型图,重在表达意思,只要意思传达到位了,那么格式可以不必在意。
原型图的格式,属于“道”,“法”,“器”,这3个层次中的“器”。
如果想在用户体验上,走的更远;那么就需要在“道”,“法”,这2个层次上,积累更多的项目经验,以及不同岗位的思维方式和沟通思路。
本文作者:张云钱。微信公众号:944352559