一、用户专注目标,但好的UI会引导用户忘掉直接搜索
人人都需要购物,每个互联网公司都需要在网上卖货,如果说手机桌面上有什么APP是最不能删除的,可能就是购物APP了。既然现实生活中有那么多的实体购物MALL、小夜市、大超市,为什么我们还是需要购物APP?
我个人认为最重要的原因,就是因为网购与购物实体店相比更方便。
电商以平台作为担保,还有评价系统,比起实体店付了钱就不认账,维权跑断腿的情况,确实方便很多。
既然用户选择网购的原因是因为方便(懒),(用户在进入app的时候,通常是带着目的,比如想买家电)当APP界面设计不能很快的引导用户找到心中所想的时候,我们就会使用方便的方法:搜索功能。
但是逛过商场的人都知道,商场的室内设计虽然给你设置了直升电梯,但是都藏在幽暗的拐角处,主要的购物路线可谓九曲十八弯,目的就是让用户在一门心思滴查找自己心中所想的同时,也能在这种环线中顺便买点别的,增加购买率。这个理论套用到app设计上,我们可以得到,好的电商app设计最好让用户忘掉搜索功能。
二、相同的产品结构,不同的UI处理,会带来不同的用户体验。
1、对于分类ICON的处理
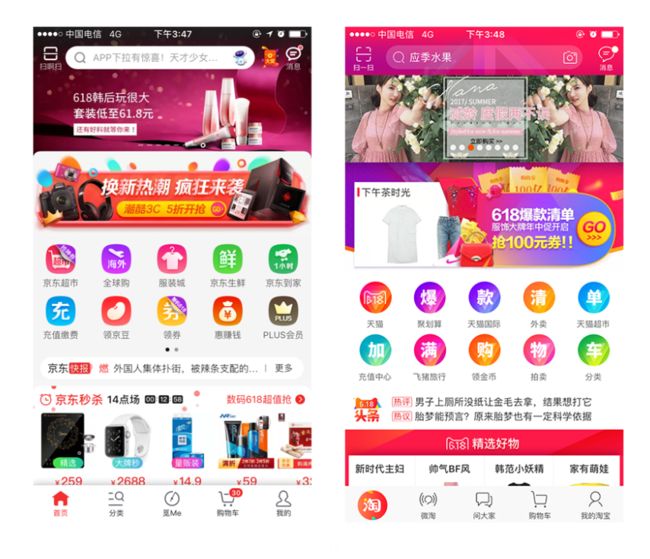
对比下京东和淘宝首页视觉设计我们可以发现,他们的产品框架几乎一致:搜索导航栏+banner+活动+分类icon+头条+板块,然而由于视觉设计的不同,却让两个页面对我这个用户造成的感觉有了些许不同。
从颜色就可以看出整个页面分为3个层次,除此之外,每层统一的圆角倒角也强化了这种层次感,所以页面内容虽然多,但是却不杂乱,视觉的归纳,让复杂内容井井有条。在淘宝页面,虽然设计师使用了多种语言,直角、弧形、三角形、破图、阴影,却不仅没有让本来繁杂的产品信息层次更加清晰,反而加深了混乱。
三、文字、颜色对用户视觉注意力的影响。
1、嘈杂的文字
周围环境的视觉噪声能够干扰用户对文字的识别,再来看看万能的淘宝与京东的对比。
图标设计背景更加的复杂,颜色更多,背景图形更多,因此真正要表达的内容反而被弱化了,加深了用户的识别难度。图标背景颜色虽然也有变化,但是渐变的很克制,没有多余的图形,图标内容呈现统一的克制的渐变的白色,一层阴影将底与面分开,让人看着一目了然,简单而有细节。
使用低频颜色呈现重点
电商应用可能是所有app里面用色用的最多的了,当然通过互联网买卖商品是注意力经济,注意力在哪里钱就在哪里,也许我们可以通过电商app对颜色的选择,看到色彩对于引导用户注意力的作用。
色相环有无数种颜色,为何几乎所有电商都换选上图红框的颜色范围?而很少选择由蓝到绿部分的颜色(特立独行的网易考拉除外)?
因为人眼对于低频颜色(红-黄)最为敏感,用作banner, 图标都会在页面第一时间进入人的视觉,而相反,紫色—蓝色—绿色视觉偏于后退,克制。