写好交互说明是交互设计师的基本功,本篇文章以表单校验为例,讲述如何写好表单校验的交互说明。(最近比较忙,翻出早期的文章更新一波,各位看官轻拍。)
1.什么是表单校验?
表单校验,又称表单验证,是指填写表单时对输入的数据进行合法化的验证,例如银行取款密码设置,不能输入非数字之外的内容。
2.表单校验要校验什么内容?
以注册QQ账号时填写密码为例来进行说明,表单校验至少需要校验如下几个方面的内容:
(1)是否必填
注册时密码是否必填?这里很明显,QQ密码为必填项。
(2)数据类型
输入和存储的数据类型,一般有文本、数字、时间等,QQ密码数据类型为文本。
(3)字段长度
字段输入的最小和最大长度,用来限制表单数据输入的长短,QQ密码字段长度为6-16个字符。
(4)数据区间
字段输入的区间范围,例如输入1-10之间的整数,QQ密码没有区间限制。
(5)提示文字
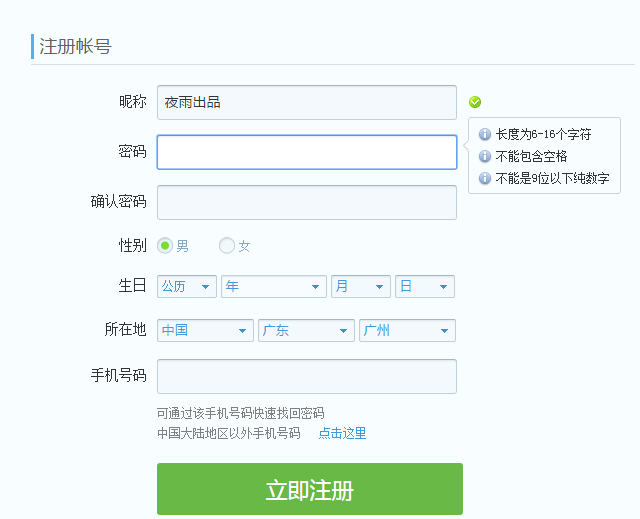
一般指未填写时默认的提示文字,预防用户输入错误,QQ密码的提示文字较多“长度为6-16个字符,不能包含空格,不能是9位以下纯数字”。
(1)-(5)见下图
(6)错误提示
错误提示是指数据未输入或者错误时的提示,一般通过图形变化反馈和文字语言来进行提示。
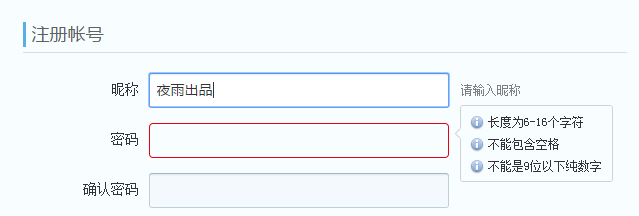
①QQ密码未填写
属于必填项未输入,QQ用输入框红显来进行提示
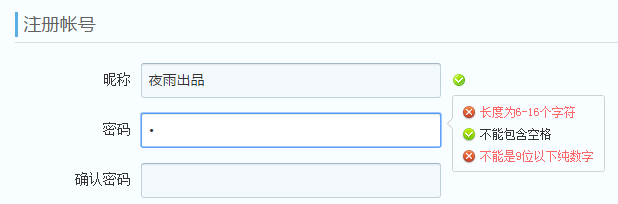
②QQ密码输入不正确
输入错误时,输入框红显且提示文字变为红色,同时“!”符号变为“X”符号。
(7)默认值
默认值又称为缺省值,例如QQ头像都是有默认的头像。
(8)初始键盘
针对手机端,输入纯数字验证码时,默认调用数字键盘。
(9)其他说明
除了以上8种,其他的校验说明,例如QQ号码的“不能包含空格“、”不能是9位以下的纯数字”
3.常见的表单校验交互说明方式
(1)文字描述
老套的交互说明方式,整篇都是文字,写的人累,看的人也累,不推荐。
(2)图文结合
普遍的交互说明方式,例如上文第2点中的图文说明,这种交互说明的好处是直观易懂,一般推荐。
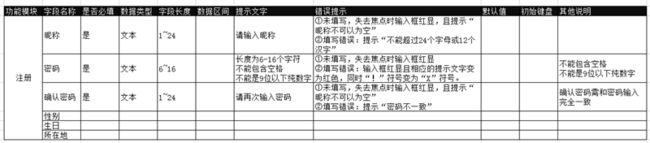
(3)结构化列表
针对表单校验说明,可以采用结构化列表的说明方式,具备方便查看、易于维护的特点,强烈推荐。由于表单校验一般都离不开第2点中的9种情况,可以通过结构化列表进行罗列,见下面表格。
4.交互说明适用原则
(1)方便查看
《认知与设计》中指出“当信息以简洁和结构化的方式呈现时,人们更容易阅读和理解”,所以,该种交互说明方式是方便查看的。
(2)易于维护
相比常见的图文结合方式,每次改动都需要重新配图,维护成本不低,而结构化列表显然更易于维护,只需改变表格中的内容即可。
(3)规范统一
易于维护的说明列表更容易形成统一的规范文档,例如公司全平台的所在地设置就可以参考统一的一份表格。
更多我的原创精彩的文章推荐
精品(超过600赞):干货:让你全方位学习成为一名交互设计师(1.6万字诚意之作)
交互设计方法论系列:
交互设计方法论-万金油5W2H
交互设计方法论-英国设计协会双钻模型
交互设计方法论——总分总结构
交互设计方法论-谷歌设计冲刺Design Sprint
交互设计方法论-斯坦福Design Thinking