在这节主要介绍JQGrid如何建表格和各参数的意思 ,可以知道jqgrid可以做什么事情。任何插件都是官方的API最权威,而下面就是我写的一个使用
// -----------------资源表格开始grid-------------------
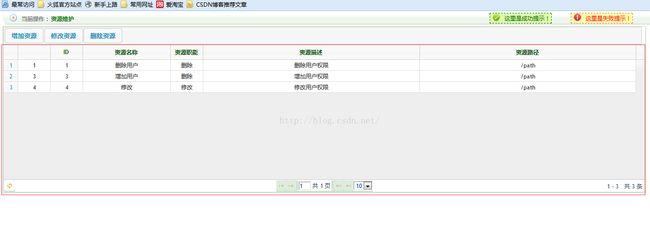
jQuery("#resourceTable").jqGrid({ 以上的代码效果图如下红框,表中的数据我们下一篇再说
接下来我们来说上面那几个按钮的
这些是按钮的事件。
//在列表上方的工具栏里放增删改查按钮,自定义放增删改查
//获取父节点
var currNode = function(){
var Node = $("#resourceTable").node();
return Node;
};
$("#t_resourceTable").append("增加资源 ");
$('#addB').button({
text : true,
icons : {
// primary: 'ui-icon-seek-start'
}
});
$("#addB").click(function() {
addWin();
});
function addWin() {
var addOrEditForm = $("#addOrEditForm1");
var dialogButtonPanel = addOrEditForm.siblings(".ui-dialog-buttonpane");
addOrEditForm.find("input").removeAttr("disabled").val("");
addOrEditForm.find("textarea").removeAttr("disabled").val("");
dialogButtonPanel.find("button:not(:contains('取消'))").hide();
dialogButtonPanel.find("button:contains('创建')").show();
// 窗口标题,打开窗口
addOrEditForm.dialog("option", "title", "添加资源窗口","height","400").dialog("open");
};
//--------新增结束----------//
//--------修改-------//
$("#t_resourceTable").append("修改资源 ");
$('#editB').button({
text : true,
icons : {
// primary: 'ui-icon-seek-start'
}
});
$("#editB").click(function() {
updateDialog();
});
function updateDialog() {
if (!loadSelectedRowData()) {
return;
}
var addOrEditForm = $("#addOrEditForm1");
var dialogButtonPanel = addOrEditForm.siblings(".ui-dialog-buttonpane");
addOrEditForm.find("input").removeAttr("disabled");
addOrEditForm.find("textarea").removeAttr("disabled").val("");
dialogButtonPanel.find("button:not(:contains('取消'))").hide();
dialogButtonPanel.find("button:contains('保存')").show();
dialogButtonPanel.find("button:contains('创建')").hide();
addOrEditForm.dialog("option", "title", "修改资源窗口").dialog("open");;
};
//--------修改结束---------//
//---------删除---------//
$("#t_resourceTable").append("删除资源 ");
$('#deleteB').button({
text : true,
icons : {
//按钮旁边的图标
//primary: 'ui-icon-seek-start'
}
});
$("#deleteB").click(function() {
// selrow 单选
// selarrrow 多选
var ids = [];
var gr = jQuery("#resourceTable").jqGrid('getGridParam',
'selrow');
var rowData =jQuery("#resourceTable").jqGrid('getRowData',
gr);
if (!gr) {
hAlert('请选择要删除的记录!');
return;
}
ids.push(rowData.id);
var config = {
url : templateRoot+'plat/resource/res_deleteById.action',
ids : {
ids : ids
}
};
deleteByids(config);
});
function deleteByids(config) {
hConfirm('您确定要删除所选记录吗?', null, function(r){
if(r){
$.ajax({
type : "post",
url : config.url,
data : jQuery.param(config.ids, true),
dataType : "json",
cache : false,
error : function(res,textStatus, errorThrown) {
hError("系统ajax交互错误: " + textStatus);
},
success : function(data, textStatus) {
hAlert(data.message);
if (data.success) {
$("#resourceTable").jqGrid("setGridParam", {
search: true //将jqGrid的search选项设为true
}).trigger("reloadGrid", [{page:1}]); //重新载入Grid表格,以使上述设置生效
}
}
});
}
});
}
//---------删除结束---------//
// 配置增加或者编辑对话框
//添加修改资源,添加修改资源表单初始化验证
var resForm = $('#resourceForm');
$("#addOrEditForm").dialog({
autoOpen : false,
modal : true, // 设置对话框为模态(modal)对话框
resizable : false,//是否可以拉伸缩小
width : 580,
// height: 400,
buttons : { // 为对话框添加按钮
"创建" : function() {
if(resForm.validationEngine({
returnIsValid: true
}))
create();
},
"保存" : function() {
if(resForm.validationEngine({
returnIsValid: true
}))
update();
},
"取消" : function() {
$("#addOrEditForm1").dialog("close")
}
}
});
//编辑数据时将记录数据加载在弹出框里
function loadSelectedRowData() {
var selectedRowId = jQuery("#resourceTable").jqGrid('getGridParam',
'selrow');
if (!selectedRowId) {
hAlert("请选择一条记录!");
return false;
}else {
var rowData = $("#resourceTable").jqGrid("getRowData",
selectedRowId);
var addOrEditForm = $("#addOrEditForm1");
addOrEditForm.find("#name").val(rowData.name);
addOrEditForm.find("#task").val(rowData.task);
addOrEditForm.find("#descript").val(rowData.descript);
addOrEditForm.find("#url").val(rowData.url);
}
return true;
};
// 点击修改按钮时提交到服务器
function update() {
var gr = jQuery("#resourceTable").jqGrid('getGridParam',
'selrow');
var parentId = '';
var rowData = $("#resourceTable").jqGrid("getRowData",
gr);
parentId = rowData.parentId;
var addOrEditForm = $("#addOrEditForm1");
var name = $.trim(addOrEditForm.find("#name").val());
var task = $.trim(addOrEditForm.find("#task").val());
var descript = $.trim(addOrEditForm.find("#descript").val());
var url = $.trim(addOrEditForm.find("#url").val());
var params = {
"id" : gr,
"name" : name,
"task" : task,
"descript" : descript,
"url" : url
};
var actionUrl = templateRoot+'plat/resource/res_update.action';
$.ajax({
url : actionUrl,
data : params,
dataType : "json",
cache : false,
error : function(textStatus, errorThrown) {
alert("系统ajax交互错误: " + textStatus);
},
success : function(data, textStatus) {
hAlert(data.message);
if (data.success) {
addOrEditForm.dialog("close");
var url = templateRoot+"plat/resource/res_findAll.action";
jQuery("#resourceTable").jqGrid('setGridParam', {
url : url
}).trigger("reloadGrid");
}
}
});
}
// 点击创建按钮时提交到服务器
function create() {
if(!currNode){
hAlert("请先选择一个父节点");
return;
}
var addWinDialog = $("#addOrEditForm1");
var name = $.trim(addWinDialog.find("#name").val());
var task = $.trim(addWinDialog.find("#task").val());
var descript = $.trim(addWinDialog.find("#descript").val());
var url = $.trim(addWinDialog.find("#url").val());
// 传到服务器的参数
var params = {
"name" : name,
"task" : task,
"descript" : descript,
"url" : url
};
var actionUrl = templateRoot+'plat/resource/res_saveOrUpdate.action';
$.ajax({
url : actionUrl,
data : params,
dataType : "json",
cache : false,
error : function(res,textStatus) {
hError("系统ajax交互错误: " + res.responseText);
},
success : function(data, textStatus) {
hAlert(data.message);
if (data.success) {
addWinDialog.dialog("close");
var url = templateRoot+"plat/resource/res_findAll.action";
jQuery("#resourceTable").jqGrid('setGridParam', {
url : url
}).trigger("reloadGrid");
currNode.isParent = true;
}
}
});
};
});
下面是我的jsp代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
当前操作:
资源维护
这里是失败提示!
这里是成功提示!