Python语言实现Neo4j数据库Web可视化(cytoscape)开发
目录
1. neo4j 在win系统中安装配置
2. 工具准备
(1)后端
(2)前端
3. 环境准备
(1)Pycharm中安装flask
(2)安装neo4j的python驱动
(3)创建文件夹,下载前端显示依赖包,如图
4. 开发过程
(1)flask开发
(2)cytoscape开发
5. 效果图
(1)启动网站
(2)效果预览
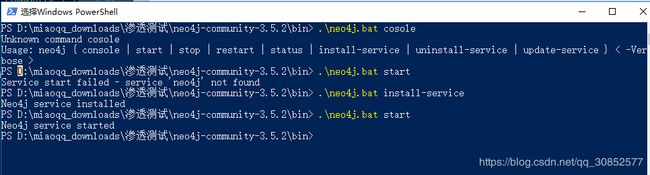
1. neo4j 在win系统中安装配置
(1)下载neo4j community for win
在官网https://neo4j.com/download-center/#releases下载Neo4j community for win,并保存至安装目录,如图所示
(2)修改配置文件
在安装目录的 $NEO4J_HOME/conf/neo4j.conf 文件内,找到下面一行,将注释#号去掉就可以了 dbms.connectors.default_listen_address=0.0.0.0,然后安装服务,启用服务
2. 工具准备
(1)后端
neo4j,图形数据库用来存储网络节点及节点间的关系。
Web框架Flask,一个基于Python的Web微框架。
The Neo4j Drivers for Python,neo4j的python开发语言接口(API),参考https://neo4j.com/docs/pdf/neo4j-driver-manual-1.7-python.pdf。
(2)前端
cytoscape.js,显示节点及节点间的关系
jQuery.js,AJAX必须用的库
开发平台,Windows 7, 64-bit
3. 环境准备
(1)Pycharm中安装flask
在命令行中输入
conda install --channel https://conda.anaconda.org/anaconda flask
(2)安装neo4j的python驱动
在命令行中输入conda install --channel https://conda.anaconda.org/TCAllen07 neo4j-driver
(3)创建文件夹,下载前端显示依赖包,如图
cytoscape_neo4j目录用来放后台Python代码(整个项目就一个python文件,app.py)。static目录用来放网站的静态文件,如javascript/css文件。templates目录用来存放网页(整个项目只有一个网页,index.html)。index.html是我们唯一的网页。cytoscape.min.js是cytoscape必须的Javascript库。AJAX当然少不了jquery-1.11.2.min.js。code.js是我们的前台程序,它调用cytoscape.min.js在前台生成网络关系图。style.css是我们自定义的样式表,cytoscape.min.js会读它来初始化网络关系图的样式(比如:画布的宽度,高度),jquery.qtip.css、query.qtip.js和cytoscape-qtip.js是jquery的提示插件,用于鼠标点击下的消息提醒。app.py前面见过了,是Flask应用程序。你可以在JQuery的官网http://jquery.com/download/下载jquery-1.11.2.min.js。cytoscape的官网http://js.cytoscape.org/可以下载cytoscape.js-2.4.0.zip,解压后我们只需要cytoscape.min.js就好。
4. 开发过程
开发过程主要完成后端图数据在neo4j中的存储,flask简单网站搭建,前端则通过jquery编程调用cytoscape包实现网络关系图的可视化。源代码可以在我的github上找到,详见网址https://github.com/Xzhazha/neo4j-web/tree/master/neo4j-web。
(1)flask开发
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 ,Flask使用 BSD 授权。相比Django,其框架差别主要表现为:
-
Django功能大而全,Flask只包含基本的配置 Django的一站式解决的思路,能让开发者不用在开发之前就在选择应用的基础设施上花费大量时间。Django有模板,表单,路由,认证,基本的数据库管理等等内建功能。与之相反,Flask只是一个内核,默认依赖于两个外部库: Jinja2 模板引擎和 Werkzeug WSGI 工具集,其他很多功能都是以扩展的形式进行嵌入使用。
-
Flask 比 Django 更灵活 用Flask来构建应用之前,选择组件的时候会给开发者带来更多的灵活性 ,可能有的应用场景不适合使用一个标准的ORM(Object-Relational Mapping 对象关联映射),或者需要与不同的工作流和模板系统交互。
-
Flask 在 Django 之后发布,现阶段有大量的插件和扩展满足不同需要 Django发布于2005年,Flask创始于2010年年中,2018年,Flask在 GtiHub 有 32200 个 star,而 Django 是 30800 个 star。
1)创建文件夹
在工程名下创建所需文件夹
/flaskr
/static
/templatesflaskr 文件夹不是一个 Python 包,只是个我们放置文件的地方。在接下来的步骤中,我们会直接把数据库模式和主模块放在这个目录中。 用户可以通过 HTTP 访问 static 文件夹中的文件,也即存放 css 和 javascript 文件的地方。Flask 会在 templates 文件夹里寻找 Jinja2 模板。详细教程可访问http://docs.jinkan.org/docs/flask/templating.html
2)flask简单网站
Flask简单易学,下面是Flask版的hello world(hello.py):
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()在http://localhost:5000/会显示Hello world!
3)本项目主程序
主要完成连接neo4j图数据库,构造网站动态图数据,以及配置网站的样式。
# coding=utf-8
from flask import Flask, jsonify, render_template
from neo4j.v1 import GraphDatabase
driver = GraphDatabase.driver("bolt://localhost:7687", auth=("neo4j", "admin")) #认证连接数据库
app = Flask(__name__) #flask框架必备
def buildNodes(nodeRecord): #构建web显示节点
data = {"id": nodeRecord._id, "label": list(nodeRecord._labels)[0]} #将集合元素变为list,然后取出值
data.update(dict(nodeRecord._properties))
return {"data": data}
def buildEdges(relationRecord): #构建web显示边
data = {"source": relationRecord.start_node._id,
"target":relationRecord.end_node._id,
"relationship": relationRecord.type}
return {"data": data}
@app.route('/')#建立路由,指向网页
def index():
return render_template('index.html')
@app.route('/graph')#两个路由指向同一个网页,返回图的节点和边的结构体
def get_graph():
# nodes = list(map(buildNodes, graph.run('MATCH (n) RETURN n').data()))
#
# edges = list(map(buildEdges, graph.run('MATCH ()-[r]->() RETURN r').data()))
# elements = {"nodes": nodes, "edges": edges}
with driver.session() as session:
results=session.run('MATCH (p1{name:"Laurence Fishburne"})-[r1:ACTED_IN]->(m)<-[r2:DIRECTED]-(p2) RETURN p1,m,p2,r1,r2').values()
nodeList=[]
edgeList=[]
for result in results:
nodeList.append(result[0])
nodeList.append(result[1])
nodeList.append(result[2])
nodeList=list(set(nodeList))
edgeList.append(result[3])
edgeList.append(result[4])
nodes = list(map(buildNodes, nodeList))
edges= list(map(buildEdges,edgeList))
return jsonify(elements = {"nodes": nodes, "edges": edges})
if __name__ == '__main__':
app.run(debug = True) #flask框架必备
(2)cytoscape开发
Cytoscape是一款图形化显示网络并进行分析和编辑的软件,它支持多种网络描述格式,也可以用以Tab制表符分隔的文本文档或Microsoft Excel文件作为输入,或者利用软件本身的编辑器模块直接构建网络。cytoscape.js是图论中可视化和分析的工具包,参考http://js.cytoscape.org/和https://github.com/cytoscape,网站具有大量的模板供参考,并且教程特别详细。有一个博客也值得推荐https://blog.csdn.net/cuishizun/article/details/82710493,介绍了图形化关系的一些属性添加。
1)index.html,源码见https://github.com/Xzhazha/neo4j-web/blob/master/neo4j-web/templates/index.html
学习Cytoscape.js和neo4j
Movie网络图
2)code.js,源码见https://github.com/Xzhazha/neo4j-web/blob/master/neo4j-web/static/js/code.js
$(function(){
$.get('/graph', function(result) {
//将cytoscape样式定义为变量cy
var cy =window.cy = cytoscape({
container: document.getElementById('cy'), // 定义需要渲染的容器
/*style: style,*/
style:cytoscape.stylesheet()
.selector('node[label = "Person"]').css({'background-color': '#6FB1FC','content': 'data(name)'}) //节点样式
.selector('node[label = "Movie"]').css({'background-color': '#F5A45D','content': 'data(title)'})
.selector('edge').css({'curve-style': 'bezier','target-arrow-shape': 'triangle','line-color': '#ffaaaa','target-arrow-color': '#ffaaaa','content': 'data(relationship)'}) //边线样式
.selector(':selected').css({'background-color': 'black','line-color': 'black','target-arrow-color': 'black','source-arrow-color': 'black','opacity': 1}) //点击后节点与边的样式
.selector('.faded').css({'opacity': 0.25,'text-opacity': 0}),
layout: { name: 'cose', fit: true }, //画布自适应大小
elements: result.elements
});
cy.elements().qtip({ //点击elements处的提醒
content: //function(){ return 'Example qTip on ele ' + this.id() },
{text:'asdf',
title:function(){ return 'Example qTip on ele ' + this.id() }},
position: {
my: 'top center',
at: 'bottom center'
},
style: {
classes: 'qtip-bootstrap',
tip: {
width: 16,
height: 8
}
}
});
// call on core,点击空白处的提醒
cy.qtip({
content: 'Example qTip on core bg',
position: {
my: 'top center',
at: 'bottom center'
},
show: {
cyBgOnly: true
},
style: {
classes: 'qtip-bootstrap',
tip: {
width: 16,
height: 8
}
}
});
}, 'json');
});5. 效果图
(1)启动网站
依次启动neo4j,app.py,楼兰器中输入网址http://127.0.0.1:5000/
(2)效果预览
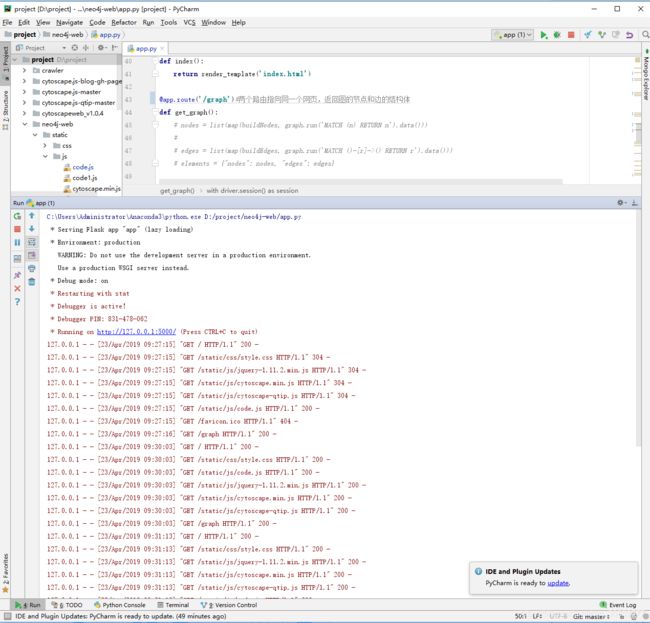
1)后端app.py启动
2)前端普通预览
因为目前app.py中传递的数据为
results=session.run('MATCH (p1{name:"Laurence Fishburne"})-[r1:ACTED_IN]->(m)<-[r2:DIRECTED]-(p2) RETURN p1,m,p2,r1,r2').values(),返回的是Laurence Fishburne表演的电影和该电影的导演之间的关系,如图
3)前端特效
点击顶点与边后,选中的element会变为黑色,并且有提醒,如图