unity animator动画学习(1)
人物模型:

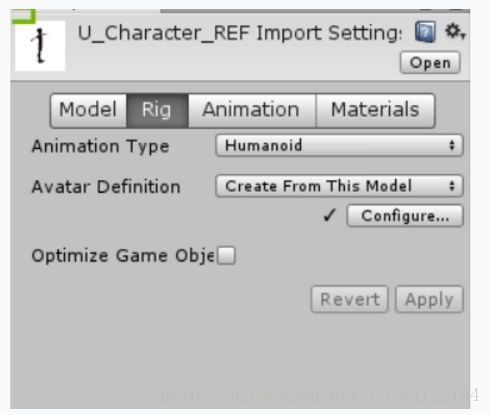
导入人物模型骨架后,选择Rig,选择动画类型为 Humanoid,再选择生成Avator的方式。可以从已经建立好的avator开始,因为并没有建立过avator,所以笔者这里选择通过此模型建立。
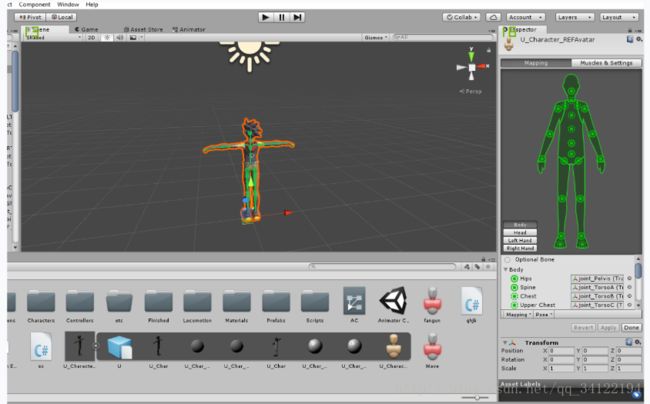
单击configure后,进入avator的配置界面:

在这里配置骨架以及关键点,甚至是肌肉,配置完成后点击done,即可生成avator。
将包含avator的模型放在场景中,点击场景中的对象,可以配置动画。
动画配置:

导入的一段动画可能很长,包含一系列动作。可以拖动蓝色的进度条位置来生成不同动画片段。
animator的学习
操作流程:
右键新建一个Animator controller,双击打开:

左侧窗口包含层级和参数:(后续会解释这两个)

目前只有一个base layer,且没有任何参数。
层级
animator按层级进行动画的优先级划分,我们新建一个层,并点开它的设置:
层级权重(Weight):
最高为1,最低为0
脚本中调用方法为:
animator = GetComponent();
//第一个参数是层级的序号,从0开始,0就是base layer,1 就是New layer
//第二个参数是层级的优先级,权重1为最大(一般base layer要求权重为1)
animator.SetLayerWeight(0,1); base layer权重一般为最大,因为base layer一般表示没有剧烈动画的初始状态,比如站立动画。
Avator Mask
代表当前层的涉及到动画的身体部分,放一张图大家就明白了:
一个动画一般是包含全身的,但是有时候我们不希望全身都参与某一个动画。比如说,奔跑的时候人的双臂是摆动的,但是我们需要它的双臂做点其他的事情,我们就对它的双臂进行遮罩,那么该层的所有动画都不会影响到人的双臂。这张图中,红色区域为遮罩部分,即,不受该层动画影响部分,绿色为该层动画影响部分。
Blending
代表层与层之间的混合方式:
有Override 和Additive两种类型,override就是完全覆盖优先级低的层的动画,而additive是在优先级低的动画上叠加此动画。
Sync
我把它当成复制工具来使用了?
选择Sync后,界面会如下变化:
该层会保持和Source Layer相同的状态。
Timing参数是指是否和source layer保持相同的持续时间。因为可能对该层进行修改后,那么和source layer的持续时间不同,系统为了让它们匹配,会对该层进行加速或者减速,如果勾选了timing,则该层会按照自己的持续时间来。
IK Pass
该层是否有IK属性。IK指的是逆向运动学,即通过身体部分的移动来控制整个身体的移动。一个很好的例子是,把一个盒子放在桌子上这个动作,可以手臂跟随盒子动,再逆向作用到全身。
参数
参数有Float,Int,Bool,Trigger。
float int 用来控制一个动画状态的参数,比如速度方向等可以用数值量化的东西,Bool用来控制动画状态的转变,比如从走路转变到跑步,trigger本质上也是bool类型,但它默认为false,且当程序设置为true后,它会自动变回false。后续会讲这些参数的具体用处。
在程序中修改参数的方法如下:
animator.SetBool("New Bool", true);
animator.SetFloat("speed", 0.1f);设置状态界面
最开始屏幕中只有Entry和Any State两个框。右键新建一个空状态后,Entry会自动和新的状态联系起来,代表游戏开始时,会默认进入的第一个状态。我们将这个状态命名为Idle。选定它后,在inspector中更改它的属性。
Motion处为一段动画,即当前状态执行的动画。我们设置为Idle(这个动画是站着不动的时候的动画),我们接下来再创建一个状态,命名为walk,同样设置。
点击Idle,右键创建一个转换(transitioin),并连接上walk。
transition
transition是为了方便处理动画之间的过渡,当walk状态只有Idle进行连接的时候,我们就假设动画只能从Idle状态变到walk状态。(虽然直接进入walk状态也是可以的,比如说下面的代码)
//第一个参数为状态,第二个参数为当前是第几层
animator.Play("Walk", 0);但是我们一般不像上面这样处理,为了动作的衔接合理,我们更多使用我们创造好的流程。
流程是如何让动作衔接合理?
我们该如何使用流程呢?
我们点击transition,查看它的inspector界面。
Has Exit Time的意思是必须等上个动画结束后才会进行下一个动画,不让它出现中途跳变。
我们可以直接拖动下方的蓝色进度条来控制两个动画的重叠过渡部分,动画执行的时候也会这样执行。
判定状态的切换我们一般使用bool变量,首先我们新建一个bool变量名字叫BOOLwalk,然后点击Idle和Walk之间的转变:
新建一个condition,当变量满足condition后,状态就会转变,否则会停留在前一个状态。我们设置BOOLwalk为true,这样只要这个变量为true,就会自然而然进行转变,这给我们程序提供了可能。
blending
右键的时候除了可以新建一个状态,还可以新建一个blending tree,blending tree也是为动作的流畅进行做出的努力,但是侧重点有所区别。transition更多是两个没有关系的动作的过渡,而blending是两个相似动作的结合,比如向前跑和向左前方跑,动作大体是一样的,只是根据左边倾斜的幅度而引发的过渡。
我们新建一个blending tree,双击点开它,为它添加两个动作状态。
新建一个float参数叫做direction,并使用此参数。
蓝色的图形代表参数不同取值动作的融合程度,右下方有个小窗口来给我们预览。参数可以通过程序来控制。