Layui(3) templet替代easyui的formatter解决数据格式化
可参考layui官方文档解决: https://www.layui.com/doc/modules/table.html#templet
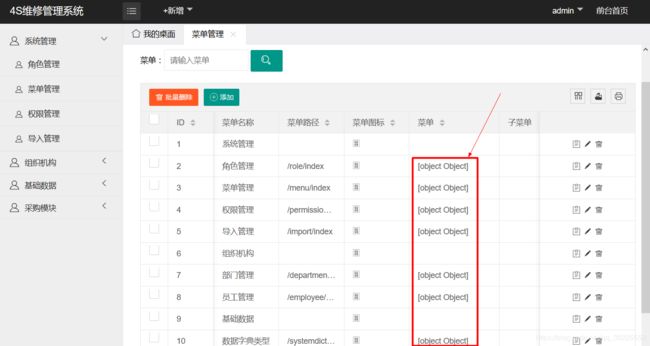
前言:相信大家在实现layui对象格式化的时候 会出现 [object Object] 这种情况,用过easyui的朋友可能都知道有一个formatter属性可以解决这一问题,那么在layui中怎么解决这一问题呢??
首先先抱歉,看了一下layui文档没有formatter属性可以解决这个问题,但它给我们提供了
templet - 自定义列模板
类型:String,默认值:无
在默认情况下,单元格的内容是完全按照数据接口返回的content原样输出的,如果你想对某列的单元格添加链接等其它元素,你可以借助该参数来轻松实现。这是一个非常实用且强大的功能,你的表格内容会因此而丰富多样。
先说说我在项目中怎么解决的吧
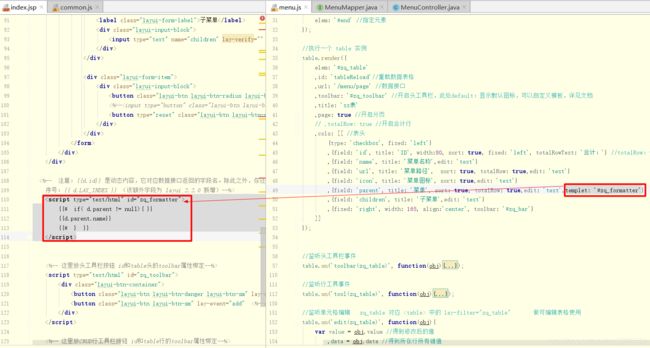
①先自定义一个模板
<%-- 注意:{{d.id}} 是动态内容,它对应数据接口返回的字段名。除此之外,你还可以读取到以下额外字段 序号:{{ d.LAY_INDEX }} (该额外字段为 layui 2.2.0 新增)--%>
我后台返回的列json数据格式如下 d.parent 即下面的 parent ,其余可依照自己的项目情况去写自己的模板解决数据格式化问题
②然后在你所要使用到数据表格的列位置部分加上 templet: '#zq_formatter' 即可
最后就可以实现我们想要的效果了哦~~
templet 提供了三种使用方式,请结合实际场景选择最合适的一种:
1.如果自定义模版的字符量太大,我们推荐你采用【方式一】;
2.如果自定义模板的字符量适中,或者想更方便地调用外部方法,我们推荐你采用【方式二】;
3.如果自定义模板的字符量很小,我们推荐你采用【方式三】
方一:绑定模版选择器。
table.render({
cols: [[
{field:'title', title: '文章标题', width: 200, templet: '#titleTpl'} //这里的templet值是模板元素的选择器
,{field:'id', title:'ID', width:100}
]]
});
等价于:
文章标题
ID 下述是templet对应的模板,它可以存放在页面的任意位置。模板遵循于 laytpl 语法,可读取到返回的所有数据
注意:上述的 {{d.id}}、{{d.title}} 是动态内容,它对应数据接口返回的字段名。除此之外,你还可以读取到以下额外字段:
序号:{{ d.LAY_INDEX }} (该额外字段为 layui 2.2.0 新增)
由于模板遵循 laytpl 语法(建议细读 laytpl文档 ),因此在模板中你可以写任意脚本语句(如 if else/for等):
方式二:函数转义。自 layui 2.2.5 开始,templet 开始支持函数形式,函数返回一个参数 d,包含接口返回的所有字段和数据。如下所示:
table.render({
cols: [[
{field:'title', title: '文章标题', width: 200
,templet: function(d){
return 'ID:'+ d.id +',标题:'+ d.title +''
}
}
,{field:'id', title:'ID', width:100}
]]
}); 方式三:直接赋值模版字符。事实上,templet 也可以直接是一段 html 内容,如:
templet: ''
注意:这里一定要被一层 包裹,否则无法读取到模板