一位好的设计师总会考虑到方方面面的因素,一个真正让人难忘的产品中UI和交互设计中的每一个元素都是至关重要的,一个又一个的细节设计才可以让你的产品脱颖而出。
什么是交互
在《交互设计沉思录》中Jon Kolko的一句话对于交互的定义“人与产品、服务或系统之间创建一系列对话”。局长觉得还是蛮准确的。对交互本身而言,其实是一系列的对话和沟通,特别是人机之间的一个交流和互动。
UI设计师是干嘛的,局长就不多说了。
那么如何提升自己作品的质量,了解交互是很重要的一步。
作为UI设计师应该知道的交互原理。
1.当界面被设计得足够美观时,用户往往会容忍一些较为轻微、影响较小的可用性问题。
将界面设计的足够美观,其作用是毋庸置疑的。用户对好看的界面中一些轻微的可用性问题会相当宽容。
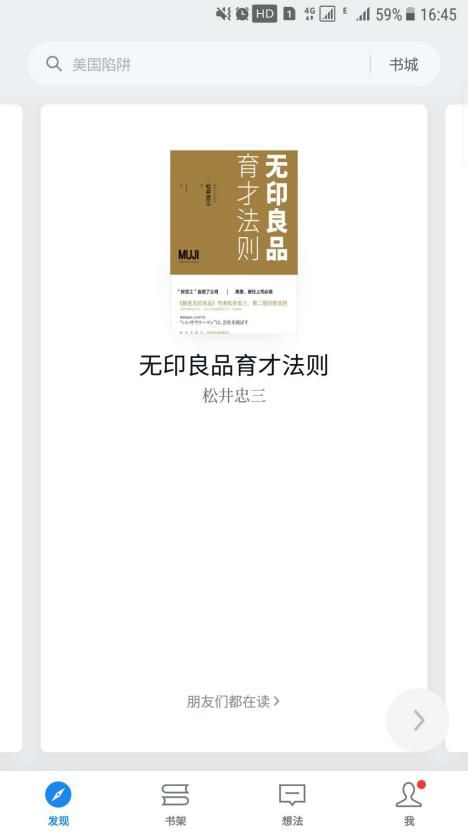
微信读书发现页
首页使用横向滑动的卡片,一屏一张卡片一个主题,相比较其他读书类 APP (比如起点、京东读书) 而言,这种界面的组织方式浏览效率不高,且浪费大量屏幕空间,但简洁、优雅的设计,就有了让我们多花一点耐心和操作成本看下去的欲望。
但是交互和视觉不是对立的,设计师不应该为了更美观的界面就要降低用户操作的效率。
良好的视觉设计也是体验的一部分,只是我们需要对具体的页面进行评估,强调视觉带来的体验是否能超过牺牲掉的交互体验。
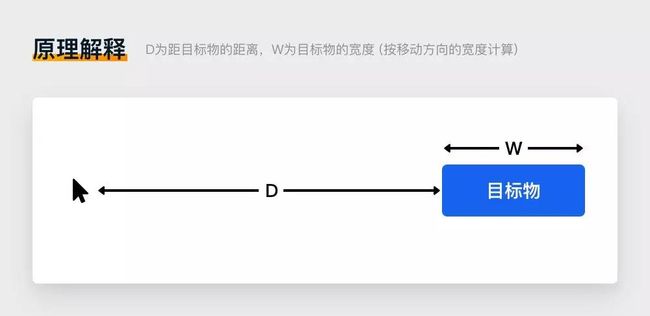
2. 任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。
人们做出一个移动指针的操作通常需要两步:
第一步:将指针快速移动至目标大致所在的区域;
第二步:精细调节指针的位置以达到可点击的区域;
综合来看,D在第一步中起更为明显的作用,而W则主要影响第二步。
减少D的大小
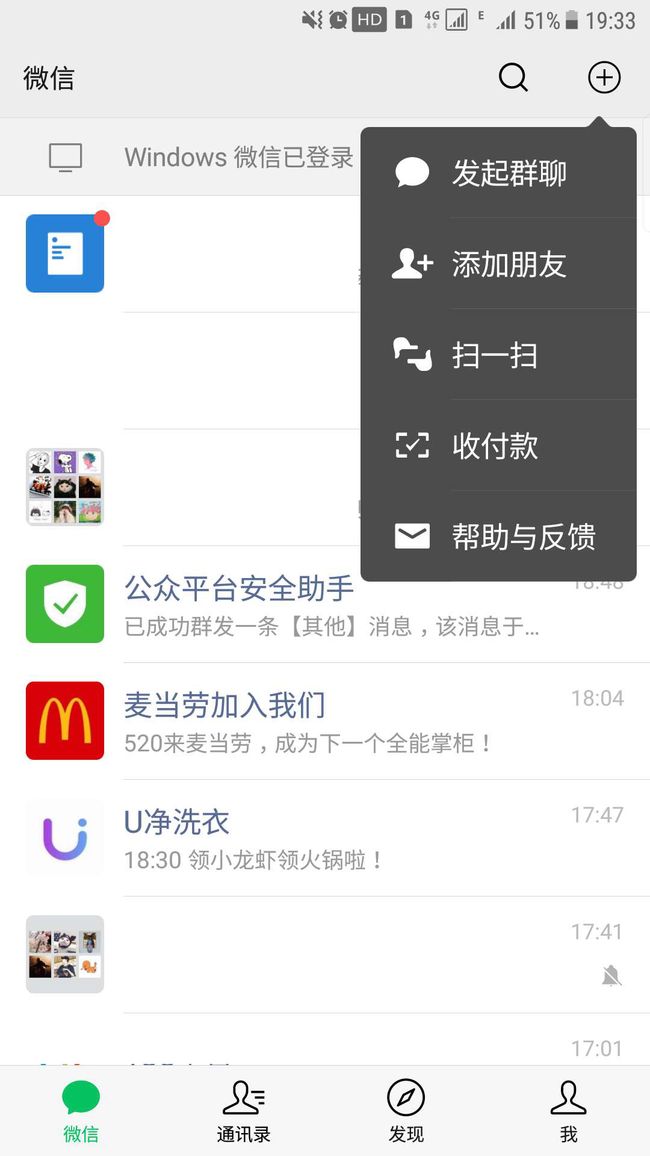
最经典的例子就是菜单,大部分APP在点击这类按钮后一定会有后续任务和操作,所以这些任务都被安排在了距离所点击区域更近的菜单中。
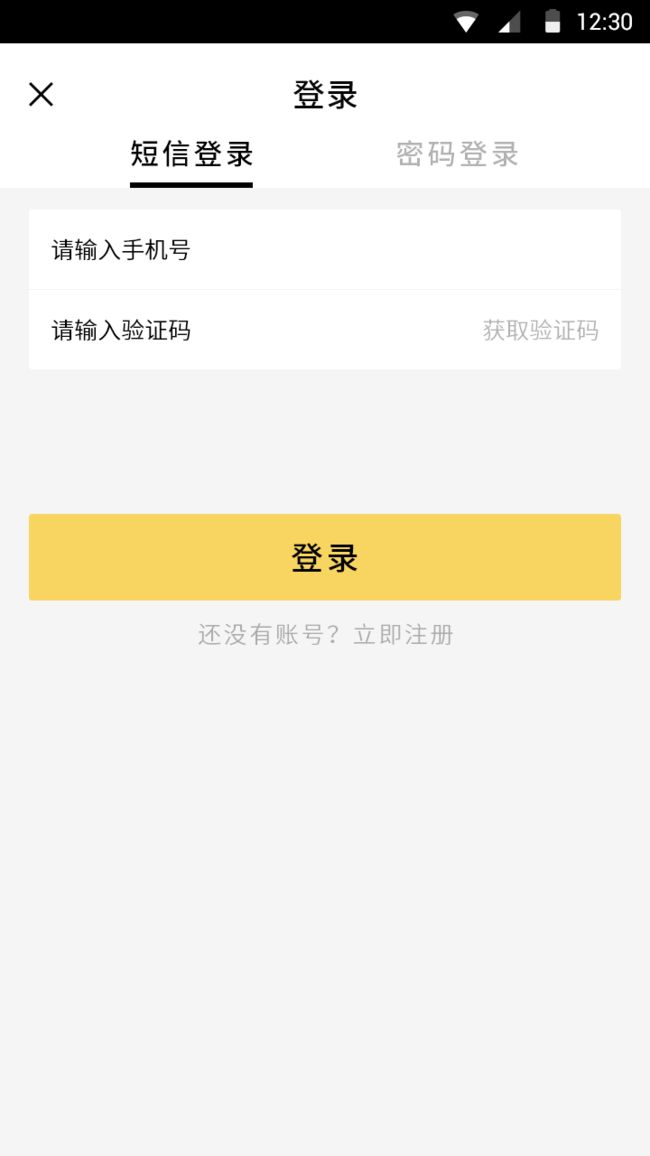
可点击的按钮尽可能大。
把页面中按钮做的足够大,用户可以轻易快速点击到这个使用频率最大的按钮。登录按钮也是一样的道理。
边角的利用
这个作为比较特殊的存在,但在很多地方都可以看到。
浏览器右上角的按钮,Windows左下角的「开始菜单」
为什么在如此边缘的位置放置权重相当高的组件或操作?
在硬件设备中,边角是指针再怎么移动也不可能超过屏幕边界。所以,对于用户来说,边界的操作可以相当于「无限触发」。
这意味着对于设置在边角的组件来说。
W趋于无限大。这样,无论指针距离目标物多远,所花费的精力、时间都是最轻松,最短暂的。
相对的,反向利用这个原理,就可以提醒用户谨慎操作,又或者通过将关键按钮远离视觉中心,让用户花费更多时间停留在当前页面。
当然,在注意用户操作成本的同时,也要平衡界面的美观和用户的视觉体验。
3. 用户将大部分时间花在别人家的网站 (产品) 上,而不是你的。这意味他们希望你的网站 (产品) 跟别人的有相同的操作方法和使用模式。
简单来说就是将具有相同功能的页面尽量保持一致。不要为了追求设计而改变用户形成的使用习惯。尤其是一些功能性特别强的页面,比如商品详情页。
不论是什么风格的APP,甚至不论是不是电商APP,只要涉及到商品的详情页,版式都高度相似。
同样的在具体的icon设计中,也不要为了追求与众不同而改变大家默认语义的icon。用户需要的是底学习成本。
总之,相同的页面应该与其他相同功能的页面具有一致的使用模式;
没有足够的理由,不要轻易标新立异。
真正优秀的设计,从功能到元素,从交互到过渡,都是可靠的。
作为UI设计师更需要了解到交互的重要性。