Vue2.x中vuex的使用方法及应用时的项目文件结构设计以完整demo实例解释
基本概念:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
目录结构:
Vuex 并不限制你的代码结构。但是,它规定了一些需要遵守的规则:
应用层级的状态应该集中到单个 store 对象中。
提交 mutation 是更改状态的唯一方法,并且这个过程是同步的。
异步逻辑都应该封装到 action 里面。
只要你遵守以上规则,如何组织代码随你便。如果你的 store 文件太大,只需将 action、mutation 和 getter 分割到单独的文件。
使用举例:需求:点击歌手(singer.vue中)加载歌手详情信息(singer-detail.vue)
技术分析:需要将歌手信息传递到歌手详情页
实现方法:可通过参数传入,props接收;也通过Vuex传递数据(本demo选择)
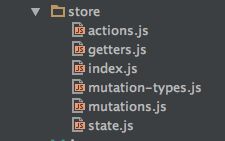
本人Vuex相关的目录结构:
目录结构解释:
index.js(入口文件)
action.js(异步操作/提交mutation)
state.js(状态管理对象)
getters.js(对state.js进行映射)
mutations.js(mutation)
mutation-types.js(mutation常量)(使用常量替代 Mutation 事件类型,简化写法,参考官网)
源码及关键代码解释:
actions.js(由于本demo中并未使用异步操作,因此不含无需使用actions)
mutation-types.js
/**
* Created by xiaoqiang on 21/12/2017.
*/
export const SET_SINGER = 'SET_SINGER'
mutations.js
/**
* Created by xiaoqiang on 21/12/2017.
*/
import * as types from './mutation-types'
const mutations = {
[types.SET_SINGER](state, singer) {
state.singer = singer
}
}
export default mutations
state.js
/**
* Created by xiaoqiang on 21/12/2017.
*/
const state = {
singer: {}
}
export default state/**
* Created by xiaoqiang on 21/12/2017.
*/
export const singer = state => state.singer
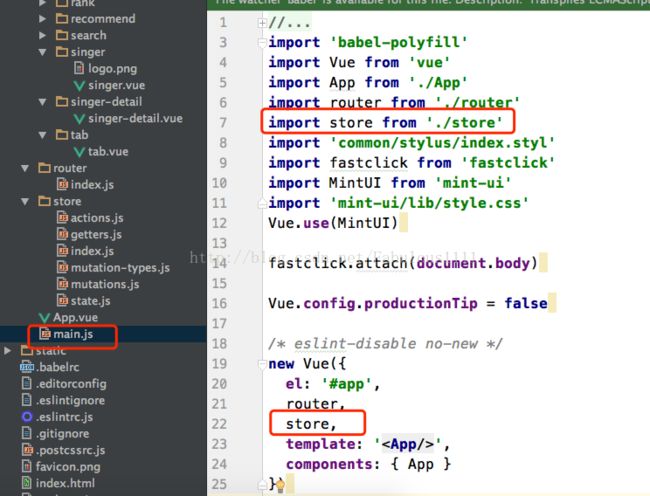
index.js
/**
* Created by xiaoqiang on 21/12/2017.
*/
import Vue from 'vue'
import Vuex from 'vuex'
import * as actions from './actions'
import * as getters from './getters'
import state from './state'
import mutations from './mutations'
// 用于检测组件状态(打印日志信息)
import createLogger from 'vuex/dist/logger'
Vue.use(Vuex)
// 控制严格模式和plugins只在开发模式下生效
const debug = process.env.NODE_ENV !== 'production'
// 初始化Store
export default new Vuex.Store({
actions,
getters,
state,
mutations,
strict: debug,
plugins: debug ? [createLogger()] : []
})
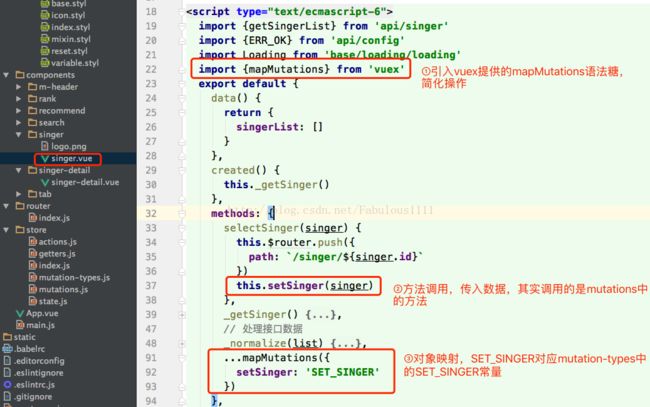
singer.vue相关代码详解:
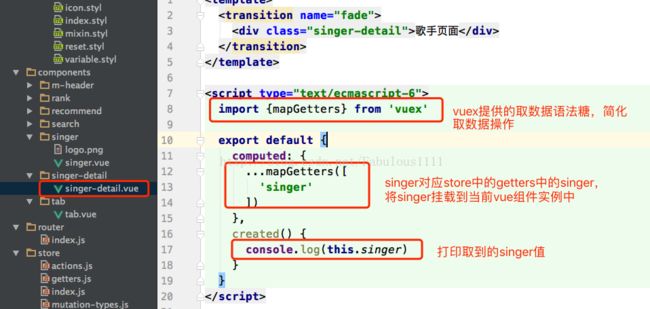
singer-detail.vue中相关代码详解:
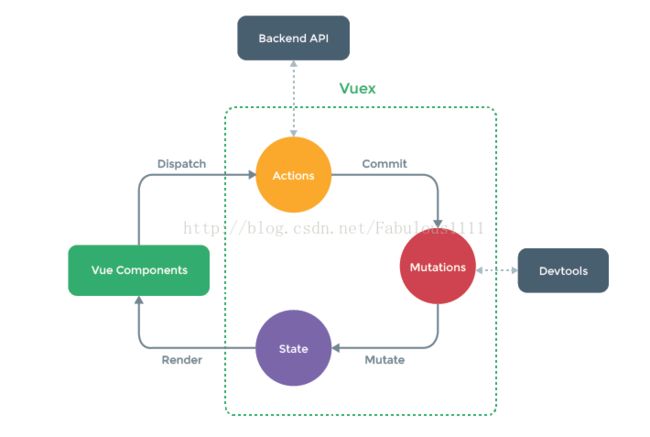
Vuex原理:
之所以将原理图放在这里,是因为结合代码,现在再看原理图就比较容易理解了:
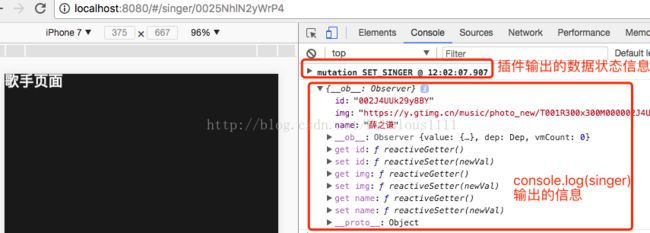
运行结果:
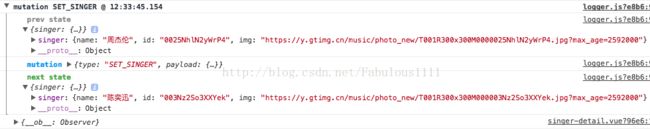
点击singer.vue中的歌手,跳转至singer-detail.vue后的运行结果:
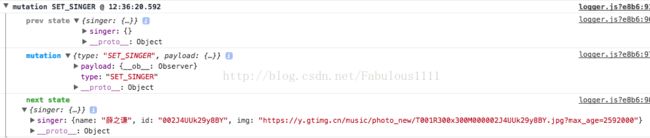
第一次点击prev state中的singer会是一个空对象
返回后再次点击,createLogger插件会输出前一次数据以及当前一次数据值,记录数据变化。