AndroidStudio-3.2.1(二十二)TabLayout与ViewPager的使用
对于常用控件tab,大家应该都不陌生,在android开发中对应的组件是TabLayout,通常与ViewPager一起使用,完成主布局页面切换的效果。
TabLayout基本用法
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="center" //tab居中;或:fill 填满
app:tabMode="scrollable"//tab可滚动,或:fix 固定
app:tabIndicatorColor="@android:color/holo_orange_light"//选中tab的下划线色
app:tabSelectedTextColor="@android:color/holo_green_dark"//选中tab的字体颜色
app:tabIndicatorHeight="2dp">//下划线高度
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@drawable/ic_news"
android:text="农业"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@drawable/ic_news"
android:text="工业"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@drawable/ic_news"
android:text="商业"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@drawable/ic_news"
android:text="服务业" />
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@drawable/ic_news"
android:text="娱乐圈" />
</android.support.design.widget.TabLayout>
说明:
1、可在代码中添加tab,如下:
mTabLayout.addTab(mTabLayout.newTab().setText(“娱乐圈”));
2、添加监听事件:
mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() });
3、 Material Design规范中建议:一组 tabs 至少包含 2 个 tab 并且不多于 6 个 tab;Tabs 不应该被嵌套;Tabs 应该在一行内,如果有必要,标签可以显示两行然后截断;
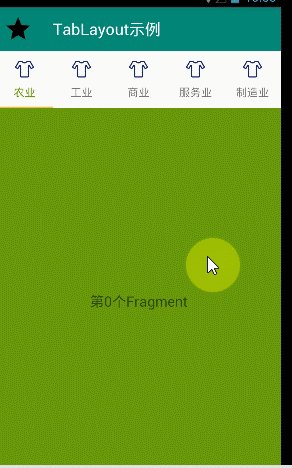
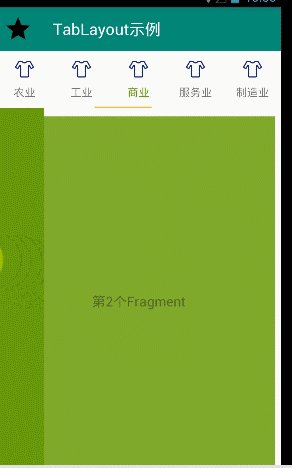
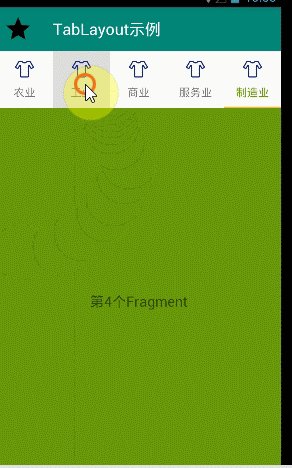
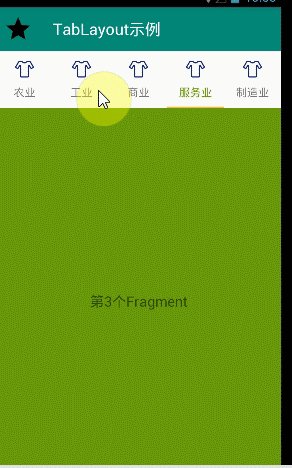
与ViewPager联动
使用ViewPager和Fragment来做页面展示和切换,每一个页面对应一个tab。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:titleTextColor="@android:color/white"
app:title="TabLayout示例"
app:navigationIcon="@drawable/abc_ic_star_black_36dp">
</android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
....
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>
说明:如果想让Tab显示在下面,则把TabLayout和ViewPager交换一下位置,并修改layout_height即可。
2、Activity 代码
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_layout);
mViewPager = findViewById(R.id.view_pager);
mTabLayout = findViewById(R.id.tab_layout);
final List<BlankFragment> fragments = new ArrayList<>();
for (int i = 0; i < mTabLayout.getTabCount(); i++) {
BlankFragment bf = new BlankFragment();
Bundle bundle = new Bundle();
bundle.putString("content", "第" + i + "个Fragment");
bf.setArguments(bundle);
fragments.add(bf);
}
mViewPager.setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int i) {
return fragments.get(i);
}
@Override
public int getCount() {
return fragments.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return tabtitles[position];
}
});
mTabLayout.setupWithViewPager(mViewPager);//绑定ViewPager
}
说明:
1)通过setupWithViewPager实现tablayout与viewpager的关联。也可以在xml中实现关联,即:将TabLayout作为ViewPager的子控件。
<android.support.v4.view.ViewPager>
<android.support.design.widget.TabLayout >
</android.support.design.widget.TabLayout>
</android.support.v4.view.ViewPager>
2)Fragment与ViewPager结合时,用到的Adapter有两种:FragmentPagerAdapter和FragmentStatePagerAdapter。
区别:卸载不需要的fragment时,各自采用的处理方法有所不同。
-
FragmentStatePagerAdapter会销毁不需要的fragment。事务提交后, activity的FragmentManager中的fragment会被彻底移除。 FragmentStatePagerAdapter类名中的“state”表明:在销毁fragment时,可在onSaveInstanceState(Bundle)方法中保存fragment的Bundle信息。用户切换回来时,保存的实例状态可用来恢复生成新的fragment。
-
FragmentPagerAdapter对于不再需要的fragment, FragmentPagerAdapter会选择调用事务的detach(Fragment)方法来处理它,而非remove(Fragment)方法。也就是说, FragmentPagerAdapter只是销毁了fragment的视图, fragment实例还保留在FragmentManager中。因此,FragmentPagerAdapter创建的fragment永远不会被销毁.
-
适用场景:在destroyItem()方法中,FragmentStatePagerAdapter调用的是remove()方法,适用于页面较多的情况;FragmentPagerAdapter调用的是detach()方法,适用于页面较少的情况。但是有页面数据需要刷新的情况,不管是页面少还是多,还是要用FragmentStatePagerAdapter,否则页面会因为没有重建得不到刷新.
3、BlankFragment代码
public class BlankFragment extends Fragment {
String mContent;
public BlankFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
mContent = (String) getArguments().get("content");
View view = inflater.inflate(R.layout.fragment_pager, container, false) ;
TextView textView = view.findViewById(R.id.tv);
textView.setText(mContent);
return view;
}
}
fragment_pager.xml代码:
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.game.cb.test02.adapter.BlankFragment">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="18sp"
android:text="空fragment"/>
</FrameLayout>
4、有一个坑
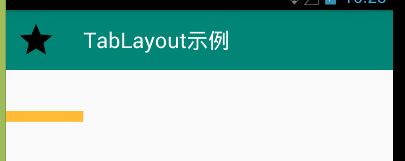
最后的效果是这样子:标题和Icon不见了.

原因:setupWithViewPager这个方法内部会执行RemoveAllTab()方法。
解决:
1、重写getPageTitle,以显示标题文字:
mViewPager.setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) {
...
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return tabtitles[position];
}
});
2、如果想进一步自定义视图,则需要在此方法执行后,重新自定义Tab的视图。代码如下:
mTabLayout.setupWithViewPager(mViewPager);
mTabLayout.getTabAt(0).setIcon(R.drawable.ic_clothes);
mTabLayout.getTabAt(1).setIcon(R.drawable.ic_clothes);
mTabLayout.getTabAt(2).setIcon(R.drawable.ic_clothes);
mTabLayout.getTabAt(3).setIcon(R.drawable.ic_clothes);
mTabLayout.getTabAt(4).setIcon(R.drawable.ic_clothes);
5、可以给ViewPager增加动画:
mViewPager.setPageTransformer(false,new DepthPageTransformer());
google官方给出了两个示例(因为使用的是属性动画,所以不兼容3.0以下):DepthPageTransformer和ZoomOutPageTransformer。也可以使用开源框架ViewPagerTransforms