实现瀑布流加载图片
什么是瀑布流布局呢?
是比较流行的一种网站页面布局方式。视觉表现为参差不齐的多栏布局,最早采用此布局的是网站是Pinterest。页面容器内的多个高度不固定的div之间按照一定的间隔参差不齐的无序浮动,鼠标滚动时不断在容器内的尾部加载数据,且自动加载到空缺位置,不断循环。
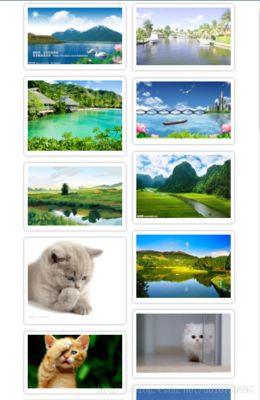
现在我们常用的电商网站、网图网站多数会都采用了这种技术。具体效果如下图所示:

本文中总结三种瀑布流的写法,如下:
一、利用js实现瀑布流布局
注意:1.瀑布流布局的特点是等宽不等高。
2.为了让最后一行的差距最小,从第二行开始,需要将图片放在第一行最矮的图片下面,以此类推。
3.父元素设置为相对定位,图片所在元素设置为绝对定位。然后通过设置 top 值和 left 值定位每个元素。
代码实现:
HTML部分:
<div class="out">
<div class="in">
<img src="img/img1.jpg" alt="" width="280px">
</div>
<div class="in">
<img src="img/img2.jpg" alt="" width="280px">
</div>
<div class="in">
<img src="img/img3.jpg" alt="" width="280px">
</div>
<div class="in">
<img src="img/img4.jpg" alt="" width="280px">
</div>
</div>
css部分:
* {
margin: 0;
padding: 0;
}
.out {
margin: 0 auto;
width: 1200px;
border: 1px solid #ab15fd;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: flex-start;
}
.in {
width: 280px;
text-align: center;
line-height: 100px;
font-size: 30px;
color: #ab15fd;
box-sizing: border-box;
}
img {
width: 280px;
}
js部分:
// 获取4个放置图片的容器
var ins = document.getElementsByClassName("in");
// 定义数组,存放4个容器的高度
var arrHeight = [];
// 数组中的最小的高度
var minHeight = 0;
// 数组中的最小的高度在数组中的下标
var minIndex = 0;
// 绑定window.load事件
window.addEventListener("load", function() {
// 函数写在window.load事件中,防止图片为加载完成就执行代码
addImage();
});
// 添加图片的函数
function addImage() {// 遍历4个容器
for (let i = 0; i < ins.length; i++) {// 调用getStyle函数,并转换成浮点数之后存入数组
arrHeight.push(parseFloat(getStyle(ins[i], "height")));
}// 拿到数组中的最小值,也就是4个容器高度的最小的那个
minHeight = Math.min.apply(null, arrHeight); // 拿到数组中的最小值的下标
minIndex = arrHeight.findIndex((a) => a === minHeight);// 获得一个随机数,1-90之间的所有整数
var a = Math.ceil(Math.random() * 89); // 创建img节点
var img = document.createElement("img");// 通过随机数,拼接src属性
img.src = "img/img" + a + ".jpg"; // 在4个容器中的最短的那一个下面加入图片
ins[minIndex].appendChild(img);// 清空数组、最小值、最小值下标,供下次使用
arrHeight = [];
minHeight = 0;
minIndex = 0;
}
// 为外层容器绑定单击事件
document.getElementsByClassName("out")[0].addEventListener("click", function() { // 调用函数,添加图片
addImage();
})
// 获取样式的函数
function getStyle(elem, attr) {
// 兼容写法
if (getComputedStyle) {
return getComputedStyle(elem)[attr];
} else {
return elem.currentStyle[attr];
}
}
二、column 多行布局实现瀑布流
注意:1.column 实现瀑布流主要依赖两个属性。
2. column-count 属性,是分为多少列。 而column-gap 属性,是设置列与列之间的距离。
代码实现:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
margin: 10px;
column-count: 3;
column-gap: 10px;
}
.item {
margin-bottom: 10px;
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
</div>
</body>
三、flex 弹性布局实现瀑布流
注意:1.flex 实现瀑布流需要将最外层元素设置为 display: flex,即横向排列。
2.可以通过设置 flex-flow:column wrap 使其换行。
3.设置 height: 100vh 填充屏幕的高度,来容纳子元素。
4.每一列的宽度可以用 calc 函数来设置,(比如: width: calc(100%/2 - 50px)。效果为:分成等宽的 2 列后减掉左右两遍的 margin 距离。
代码实现:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
display: flex;
flex-flow:column wrap;
height: 100vh;
}
.item {
margin: 10px;
width: calc(100%/3 - 20px);
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
</div>
</body>