Android仿今日头条首页的顶部标签栏和底部导航栏
Android仿今日头条首页的顶部标签栏和底部导航栏
先是底部导航栏TextView+ImageView+Fragment:
activity_main.xml布局:
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"
tools:context="com.myapplication.activity.MainActivity">
android:id="@+id/fl_fragment_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="#bababa"
android:layout_weight="1">
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="49dp">
android:id="@+id/rl_first_layout"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:gravity="center">
android:id="@+id/iv_first_home"
android:src="@drawable/icon_homepage_selector"
android:layout_width="24dp"
android:layout_centerHorizontal="true"
android:layout_height="24dp" />
android:id="@+id/tv_first_home"
android:textColor="@drawable/text_selector_color"
android:text="首页"
android:layout_below="@+id/iv_first_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"/>
android:id="@+id/rl_second_layout"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:gravity="center">
android:id="@+id/iv_second_match"
android:src="@drawable/icon_matchpage_selector"
android:layout_centerHorizontal="true"
android:layout_width="24dp"
android:layout_height="24dp" />
android:id="@+id/tv_second_match"
android:textColor="@drawable/text_selector_color"
android:text="赛程"
android:layout_below="@+id/iv_second_match"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
android:id="@+id/rl_third_layout"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:gravity="center">
android:id="@+id/iv_third_recommend"
android:src="@drawable/icon_recommendpage_selector"
android:layout_centerHorizontal="true"
android:layout_width="24dp"
android:layout_height="24dp" />
android:id="@+id/tv_third_recommend"
android:textColor="@drawable/text_selector_color"
android:text="推荐"
android:layout_below="@+id/iv_third_recommend"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
android:id="@+id/rl_four_layout"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:gravity="center">
android:id="@+id/iv_four_mine"
android:src="@drawable/icon_minepage_selector"
android:layout_centerHorizontal="true"
android:layout_width="24dp"
android:layout_height="24dp" />
android:id="@+id/tv_four_mine"
android:textColor="@drawable/text_selector_color"
android:text="我的"
android:layout_below="@+id/iv_four_mine"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
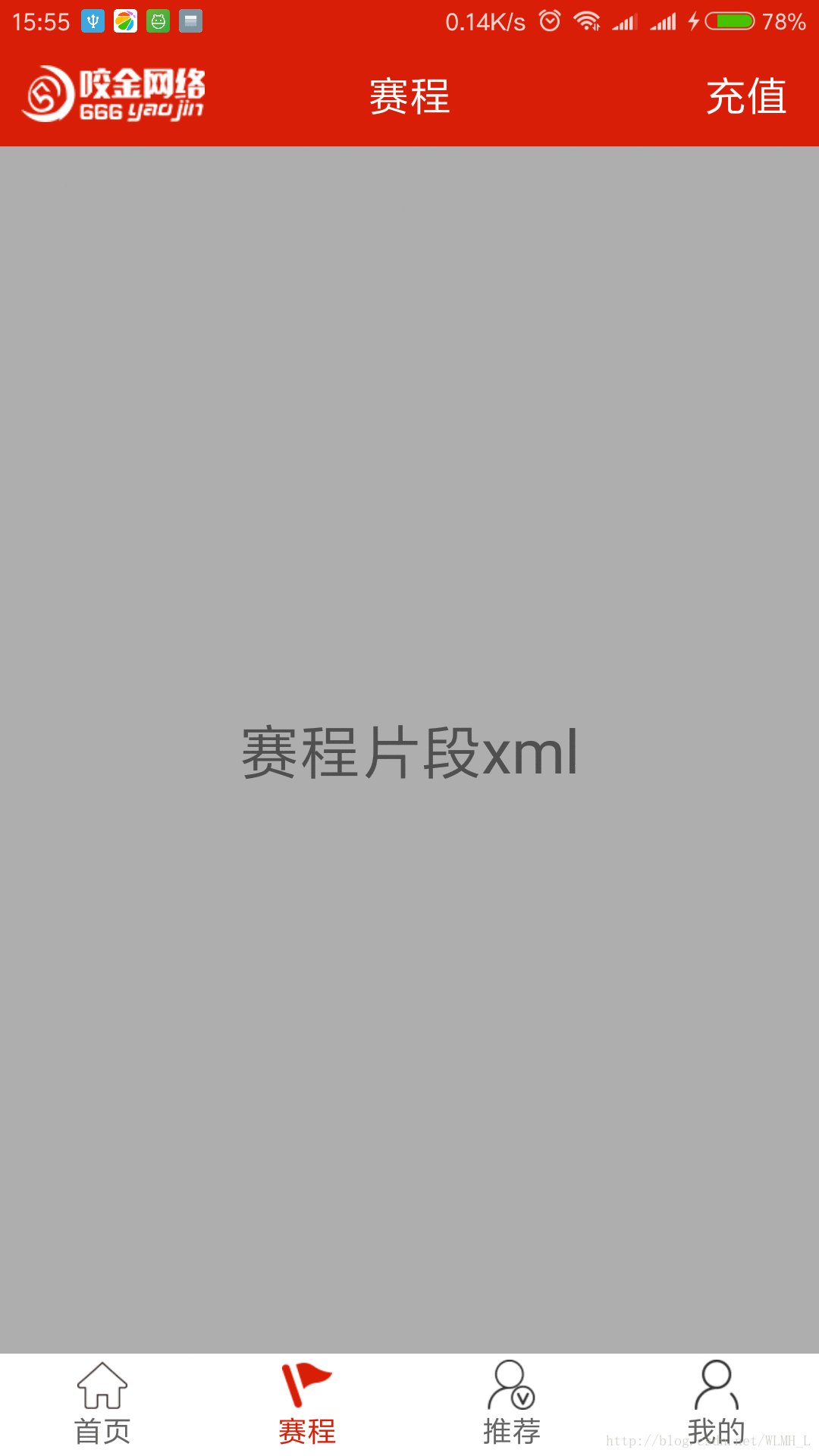
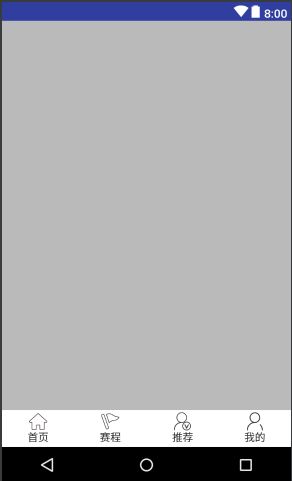
activity_main.xml效果图:
图标选择器:
(icon_homepage_selector.xml)
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
- android:drawable="@drawable/home1" android:state_selected="true" />
- android:drawable="@drawable/home11" />
文字选择器:
(text_selector_color.xml)
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
- android:color ="#d81e06" android:state_selected="true"/>
- android:color ="#323232" />
写个通用的带标题,图片的标题栏布局:
(base_top_title_page.xml)
(有些页面需要标题,有些不需要标题,所以第一个TextView的标题gone了)
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="match_parent"
android:background="#d81e06"
android:layout_height="50dp">
android:layout_marginLeft="10dp"
android:id="@+id/iv_logo_page"
android:layout_width="wrap_content"
android:layout_centerVertical="true"
android:layout_height="wrap_content" />
android:id="@+id/tv_title_page"
android:visibility="gone"
android:text="我是标题"
android:textSize="20sp"
android:textColor="#FFFFFF"
android:layout_width="wrap_content"
android:layout_centerInParent="true"
android:layout_height="wrap_content" />
android:id="@+id/tv_paypal_page"
android:text="充值"
android:textSize="20sp"
android:textColor="#FFFFFF"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
android:id="@+id/fl_title_content_page"
android:background="#AEAEAE"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
通用布局的java代码:
(BasePageTitleFragent)
/** * Created by liuzihao on 2018/1/17. * 通用 图片 充值的Fragment的基类 */ public abstract class BasePageTitleFragent extends Fragment { private View mFragmentView;//父控件(由父控件找到子控件) private ImageView mIvLogoPage; private TextView mTvTitlePage; private TextView mTvPaypalPage; private FrameLayout mFlTitleContentPage; @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { mFragmentView = inflater.inflate(R.layout.base_top_title_page, container, false); //通用布局(图片 充值) mIvLogoPage = (ImageView) mFragmentView.findViewById(R.id.iv_logo_page); mTvTitlePage = (TextView) mFragmentView.findViewById(R.id.tv_title_page); mTvPaypalPage = (TextView) mFragmentView.findViewById(R.id.tv_paypal_page); mFlTitleContentPage = (FrameLayout) mFragmentView.findViewById(R.id.fl_title_content_page); View view = initView(); mFlTitleContentPage.addView(view); return mFragmentView; } public void setTitleIcon(String msg, boolean show) { //设置标题和图标 mTvTitlePage.setText(msg); //设置标题 mTvTitlePage.setVisibility(show ? View.VISIBLE : View.GONE); //设置标题显示 true就是显示 false就是不显示 } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); initData(); } protected abstract View initView(); protected abstract void initData(); }创建4个Fragment:
(HomePageFragment...)
/** * Created by liuzihao on 2018/1/18. * 首页片段 */ public class HomePageFragment extends BasePageTitleFragent { @Override protected View initView() { setTitleIcon("",false); //设置第一个首页不显示标题 View homeFragment = View.inflate(getContext(), R.layout.fg_homepage, null); return homeFragment ; } @Override protected void initData() { } }
/** * Created by liuzihao on 2018/1/18. * 赛程片段 */ public class MatchPageFragment extends BasePageTitleFragent { @Override public View initView() { setTitleIcon("赛程",true); View matchFragment = View.inflate(getContext(), R.layout.fg_matchpage, null); return matchFragment; } @Override public void initData() { } }
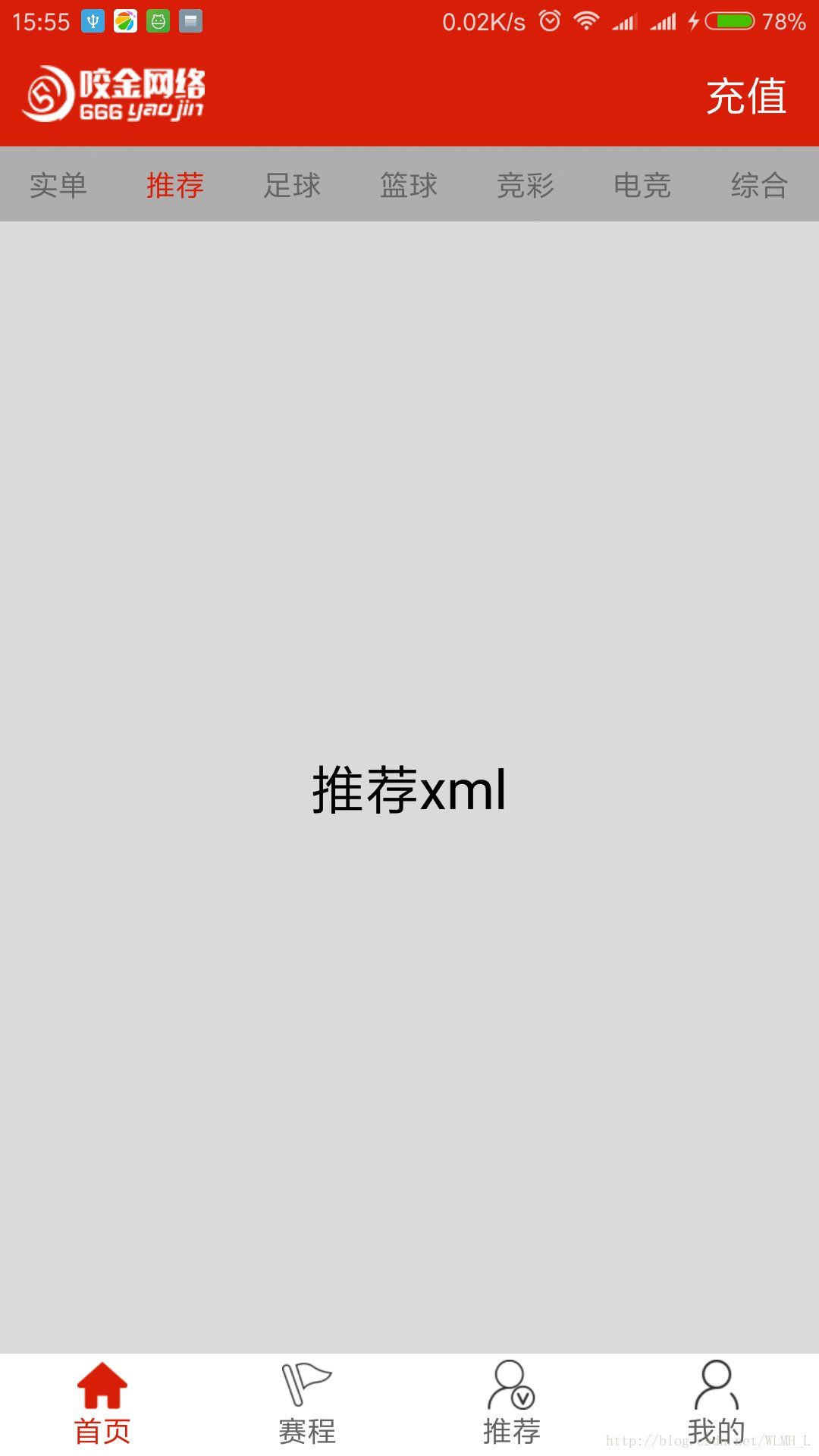
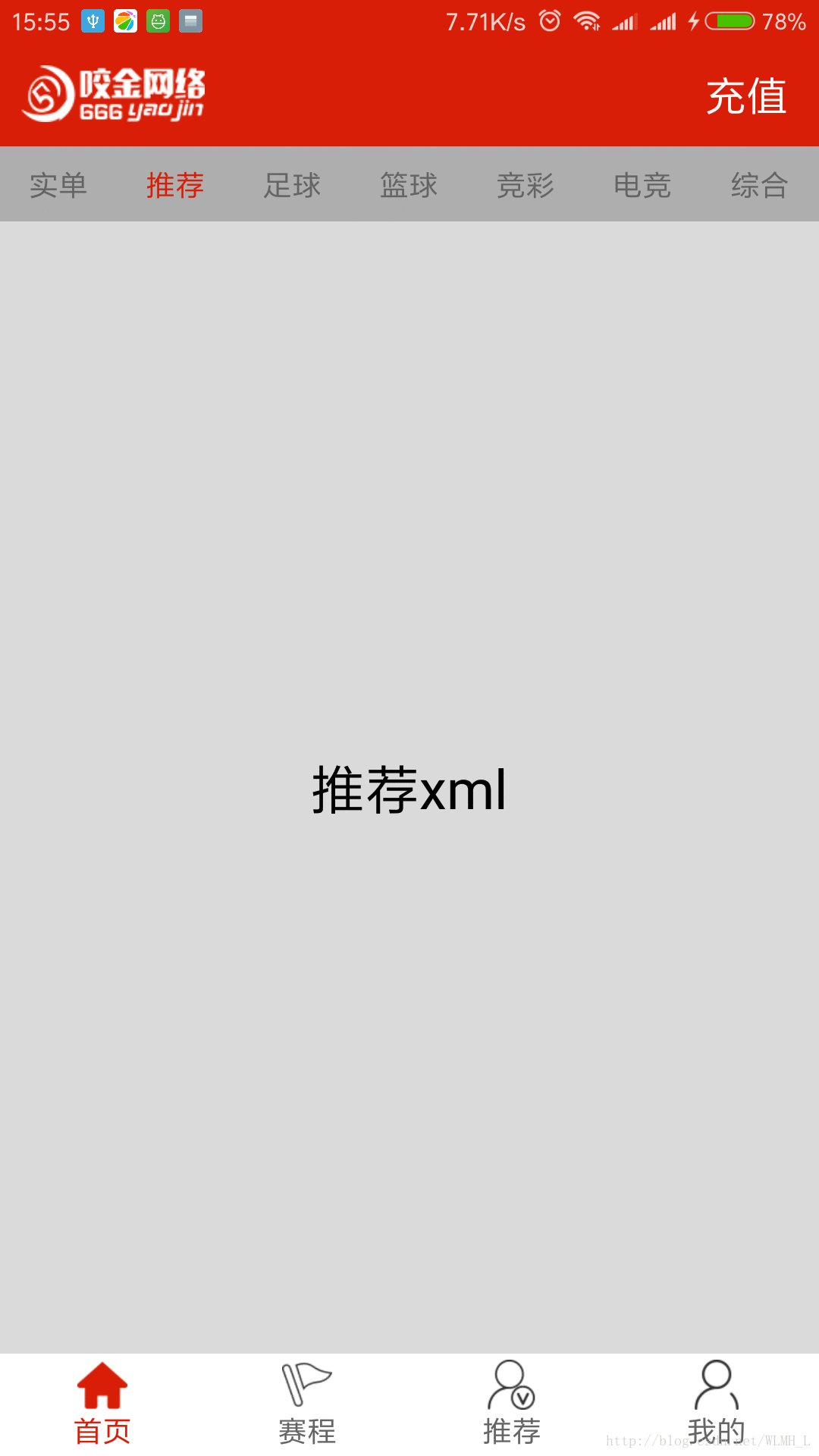
/** * Created by liuzihao on 2018/1/18. * 推荐片段 */ public class RecommendPageFragment extends BasePageTitleFragent { @Override public View initView() { setTitleIcon("推荐",true); View recommendFragment = View.inflate(getContext(), R.layout.fg_recommendpage, null); return recommendFragment; } @Override public void initData() { } }
/** * Created by liuzihao on 2018/1/18. * 我的片段 */ public class MinePageFragment extends BasePageTitleFragent { @Override public View initView() { setTitleIcon("个人中心",true); View mineFragment = View.inflate(getContext(), R.layout.fg_minepage, null); return mineFragment; } @Override public void initData() { } }
Fragment的xml布局:
(fg_homepage.xml)
(cv3个)
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/tv_homepage_content"
android:text="首页片段xml"
android:textSize="29sp"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
MainActivity:
//主页 public class MainActivity extends AppCompatActivity implements View.OnClickListener { //初始化fragment private HomePageFragment mHomePageFragment; private MatchPageFragment mMatchPageFragment; private RecommendPageFragment mRecommendPageFragment; private MinePageFragment mMinePageFragment; //片段类容 private FrameLayout mFlFragmentContent; //底部4个按钮 private RelativeLayout mRlFirstLayout; private RelativeLayout mRlSecondLayout; private RelativeLayout mRlThirdLayout; private RelativeLayout mRlFourLayout; private ImageView mIvFirstHome; private TextView mTvFirstHome; private ImageView mIvSecondMatch; private TextView mTvSecondMatch; private ImageView mIvThirdRecommend; private TextView mTvThirdRecommend; private ImageView mIvFourMine; private TextView mTvFourMine; private FragmentManager mFragmentManager; private FragmentTransaction mTransaction; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mFragmentManager = getSupportFragmentManager(); //=============================沉侵式状态栏S================================ //设置状态栏颜色,必须在setContentView之后使用 //第一个参数:当前页面;第二个参数:颜色;第三个参数:透明度; StatusBarUtil.setColor(this, getResources().getColor(R.color.colorStatusBar), 0); //=============================沉侵式状态栏E================================ initView(); //初始化视图 } //此方法可以让app启动页像微信一样,第一次(启动页运行),第二次(无启动页,直接进入主界面) // @Override // public void onBackPressed() { // //super.onBackPressed(); 不要调用父类 // Intent intent = new Intent(Intent.ACTION_MAIN); //ACTION_MAIN主活动 // intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK); //标志活动新任务 // intent.addCategory(Intent.CATEGORY_HOME); //类型 // startActivity(intent); // } private void initView() { mFlFragmentContent = (FrameLayout) findViewById(R.id.fl_fragment_content); mRlFirstLayout = (RelativeLayout) findViewById(R.id.rl_first_layout); mIvFirstHome = (ImageView) findViewById(R.id.iv_first_home); mTvFirstHome = (TextView) findViewById(R.id.tv_first_home); mRlSecondLayout = (RelativeLayout) findViewById(R.id.rl_second_layout); mIvSecondMatch = (ImageView) findViewById(R.id.iv_second_match); mTvSecondMatch = (TextView) findViewById(R.id.tv_second_match); mRlThirdLayout = (RelativeLayout) findViewById(R.id.rl_third_layout); mIvThirdRecommend = (ImageView) findViewById(R.id.iv_third_recommend); mTvThirdRecommend = (TextView) findViewById(R.id.tv_third_recommend); mRlFourLayout = (RelativeLayout) findViewById(R.id.rl_four_layout); mIvFourMine = (ImageView) findViewById(R.id.iv_four_mine); mTvFourMine = (TextView) findViewById(R.id.tv_four_mine); //给五个按钮设置监听器 mRlFirstLayout.setOnClickListener(this); mRlSecondLayout.setOnClickListener(this); mRlThirdLayout.setOnClickListener(this); mRlFourLayout.setOnClickListener(this); //默认第一个首页被选中高亮显示 mRlFirstLayout.setSelected(true); mTransaction = mFragmentManager.beginTransaction(); mTransaction.replace(R.id.fl_fragment_content, new HomePageFragment()); mTransaction.commit(); } @Override public void onClick(View v) { mTransaction = mFragmentManager.beginTransaction(); //开启事务 hideAllFragment(mTransaction); switch (v.getId()){ //首页 case R.id.rl_first_layout: seleted(); mRlFirstLayout.setSelected(true); if (mHomePageFragment == null) { mHomePageFragment = new HomePageFragment(); mTransaction.add(R.id.fl_fragment_content,mHomePageFragment); //通过事务将内容添加到内容页 }else{ mTransaction.show(mHomePageFragment); } break; //赛程 case R.id.rl_second_layout: seleted(); mRlSecondLayout.setSelected(true); if (mMatchPageFragment == null) { mMatchPageFragment = new MatchPageFragment(); mTransaction.add(R.id.fl_fragment_content,mMatchPageFragment); //通过事务将内容添加到内容页 }else{ mTransaction.show(mMatchPageFragment); } break; //推荐 case R.id.rl_third_layout: seleted(); mRlThirdLayout.setSelected(true); if (mRecommendPageFragment == null) { mRecommendPageFragment = new RecommendPageFragment(); mTransaction.add(R.id.fl_fragment_content,mRecommendPageFragment); //通过事务将内容添加到内容页 }else{ mTransaction.show(mRecommendPageFragment); } break; //个人中心 case R.id.rl_four_layout: seleted(); mRlFourLayout.setSelected(true); if (mMinePageFragment == null) { mMinePageFragment = new MinePageFragment(); mTransaction.add(R.id.fl_fragment_content,mMinePageFragment); //通过事务将内容添加到内容页 }else{ mTransaction.show(mMinePageFragment); } break; } mTransaction.commit(); } //设置所有按钮都是默认都不选中 private void seleted() { mRlFirstLayout.setSelected(false); mRlSecondLayout.setSelected(false); mRlThirdLayout.setSelected(false); mRlFourLayout.setSelected(false); } //删除所有fragmtne private void hideAllFragment(FragmentTransaction transaction) { if (mHomePageFragment != null) { transaction.hide(mHomePageFragment); } if (mMatchPageFragment != null) { transaction.hide(mMatchPageFragment); } if (mRecommendPageFragment != null) { transaction.hide(mRecommendPageFragment); } if (mMinePageFragment != null) { transaction.hide(mMinePageFragment); } } }
=====================================================================
=====================================================================
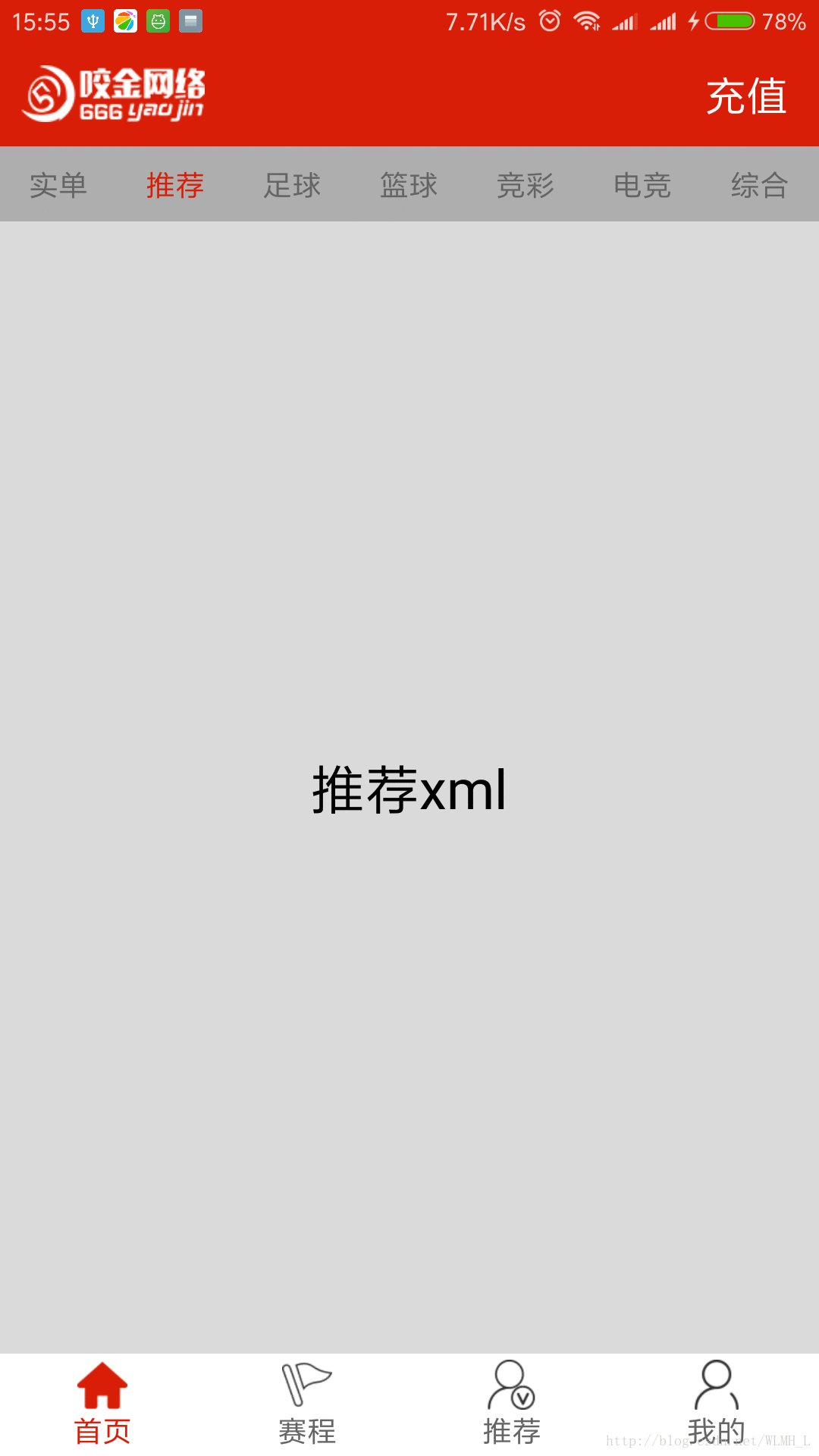
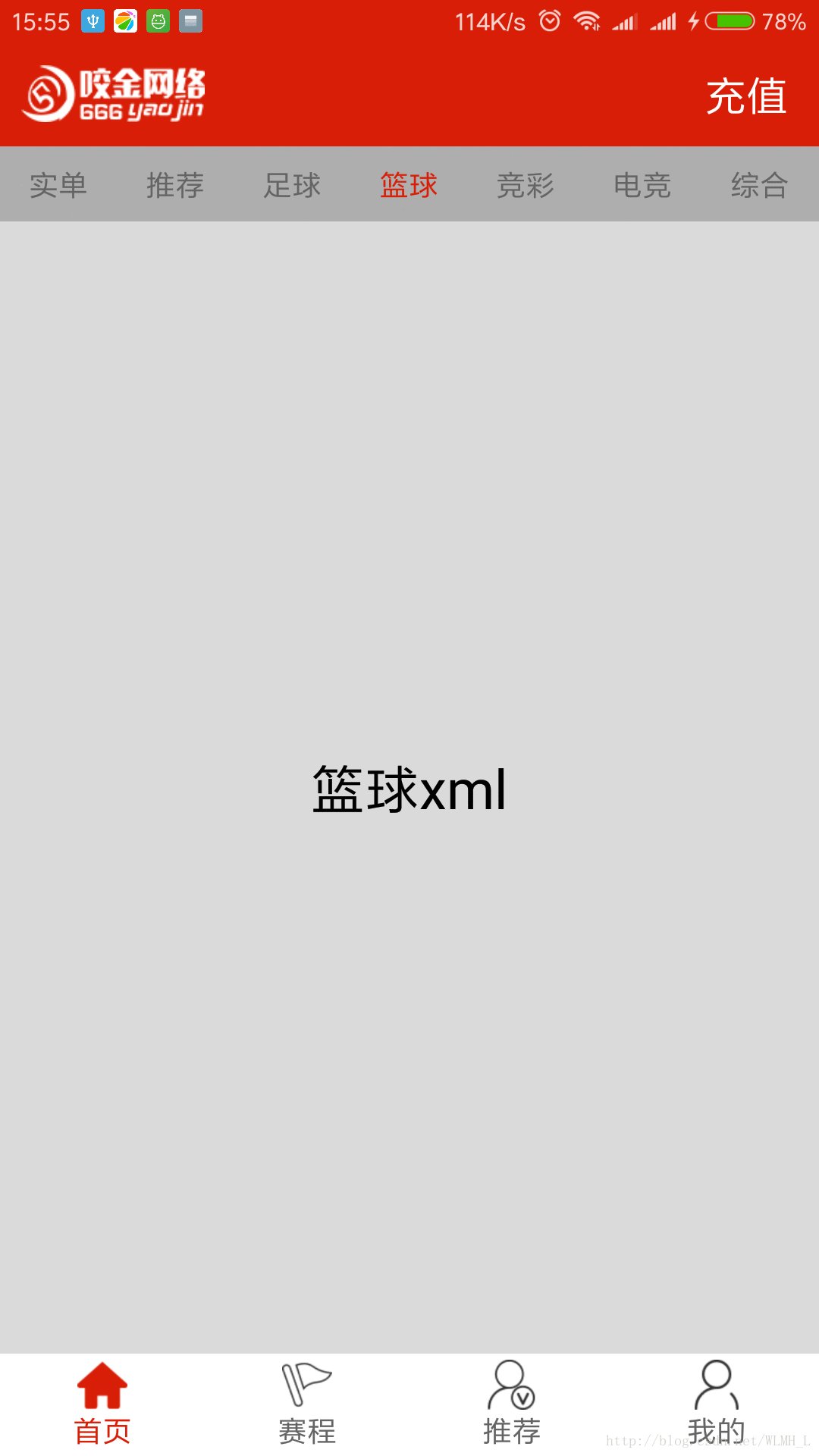
顶部标签栏TabLayout+ViewPager+Fragment
(需要在首页Fragment嵌套Fragment;使用TabLayout+ViewPager+Fragment)
先从首页fg布局里fg_homepage.xml开始写:
(需要添加design包)
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/tablayout_top_tab"
android:layout_width="match_parent"
android:layout_height="36dp"
app:tabMode="fixed"
app:tabIndicatorHeight="0dp"
app:tabSelectedTextColor="@color/colorRedUserNameCash"
app:tabTextColor="@color/colorGray">
android:background="#dadada"
android:id="@+id/vp_homepage_tab_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
然后回到首页HomePageFragment找控件,适配器,绑定
/** * Created by liuzihao on 2018/1/18. * 首页片段 */ public class HomePageFragment extends BasePageTitleFragent { private TabLayout mTablayoutTopTab; private ViewPager mVpHomepageTabContent; @Override protected View initView() { setTitleIcon("",false); //设置第一个首页不显示标题 View homeFragment = View.inflate(getContext(), R.layout.fg_homepage, null); mTablayoutTopTab = (TabLayout) homeFragment.findViewById(R.id.tablayout_top_tab); mVpHomepageTabContent = (ViewPager) homeFragment.findViewById(R.id.vp_homepage_tab_content); return homeFragment ; } @Override protected void initData() { //=======================显示首页顶部标签栏S========================== String[] mTitles =getResources().getStringArray(R.array.homepage_top_tab); //MyTabPageAdapter()里的参数不能用getFragmentManager,否则滑动出去,再滑回来会没数据 mVpHomepageTabContent.setAdapter(new MyTabPageAdapter(getChildFragmentManager(),mTitles)); mTablayoutTopTab.setupWithViewPager(mVpHomepageTabContent); //=======================显示首页顶部标签栏E========================== //====================点击充值跳转充值页S=============== mTvHomePagePaypal.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(getContext(), TestActivity.class)); } }); //====================点击充值跳转充值页E=============== } }
String[]下的代码
name="homepage_top_tab">
MyTabPageAdapter:
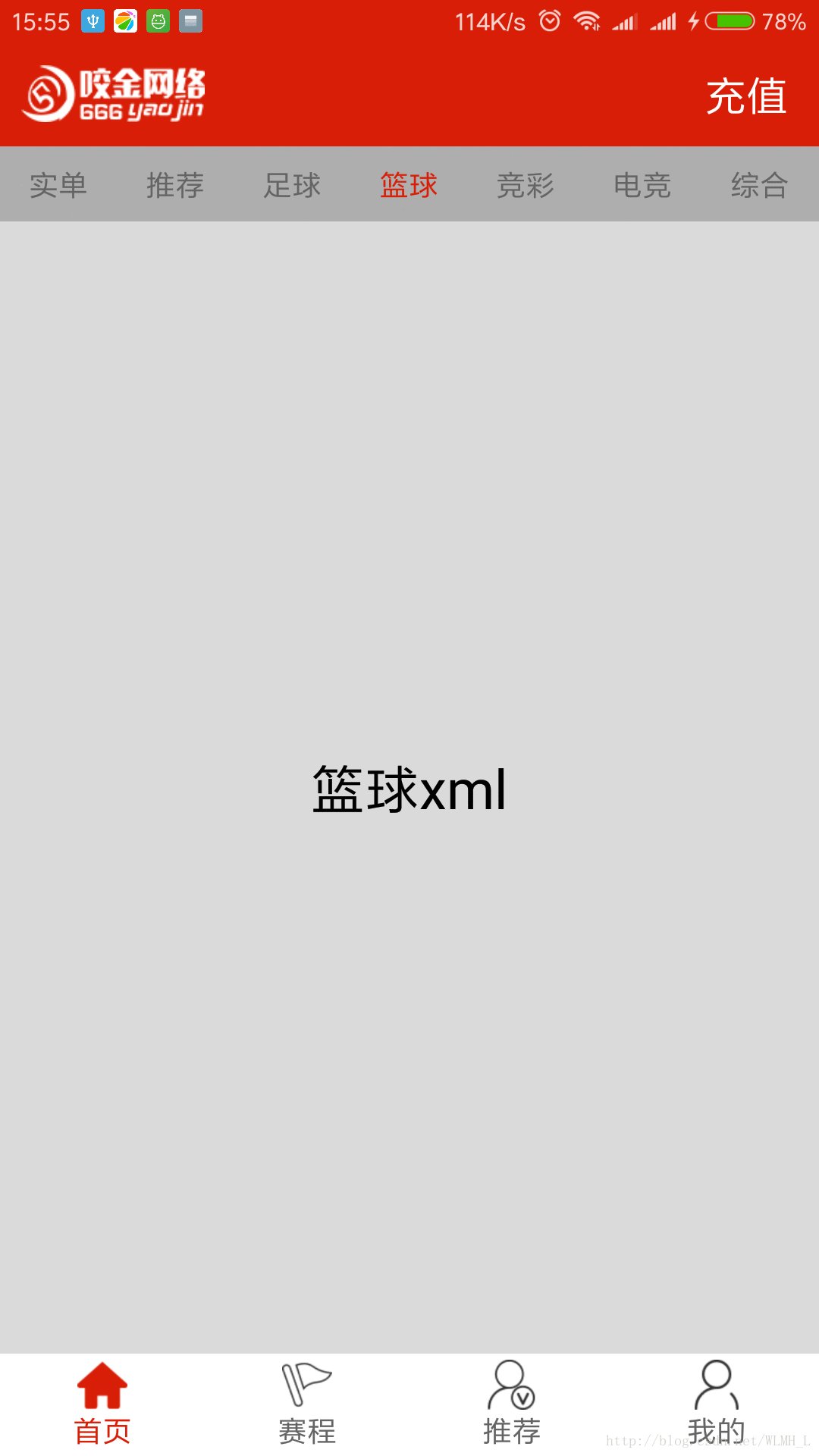
/** * Created by qq910 on 2018/1/23. */ public class MyTabPageAdapter extends FragmentPagerAdapter { private final String[] mTitlees; public MyTabPageAdapter(FragmentManager fm, String[] titlees) { super(fm); this.mTitlees = titlees; } @Override public Fragment getItem(int position) { if (position == 0) { return new RealSimpleFragment1(); } else if (position == 1) { return new RecommendFragment2(); } else if (position == 2) { return new FootballFragment3(); } else if (position == 3) { return new BasketballFragment4(); } else if (position == 4) { return new LotteryFragment5(); } else if (position == 5) { return new CompetitionFragment6(); } return new SynthesizeFragment7(); } @Override public int getCount() { return mTitlees.length; } @Override public CharSequence getPageTitle(int position) { return mTitlees[position]; } }
标签栏的fg
RealSimpleFragment1:
/** * Created by liuzihao on 2018/1/23. * 实单fg */ public class RealSimpleFragment1 extends Fragment { @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View realSimpleView = inflater.inflate(R.layout.fg_tab_realsimple, container, false); return realSimpleView; } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); } }
fg_tab_realsimple.xml

xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:id="@+id/tv_tab_realsimple"
android:text="实单xml"
android:textSize="26sp"
android:textColor="#000"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
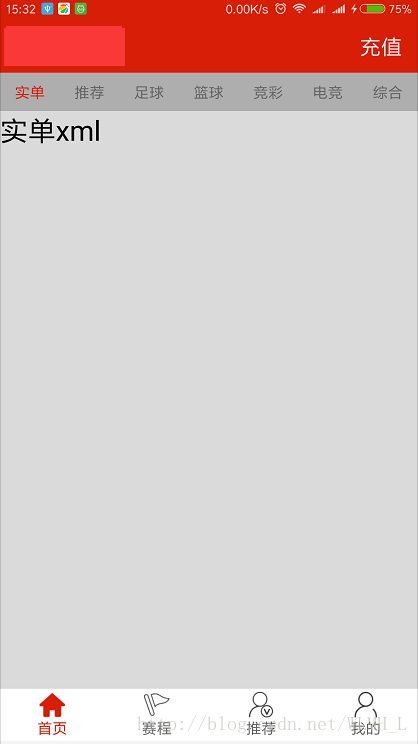
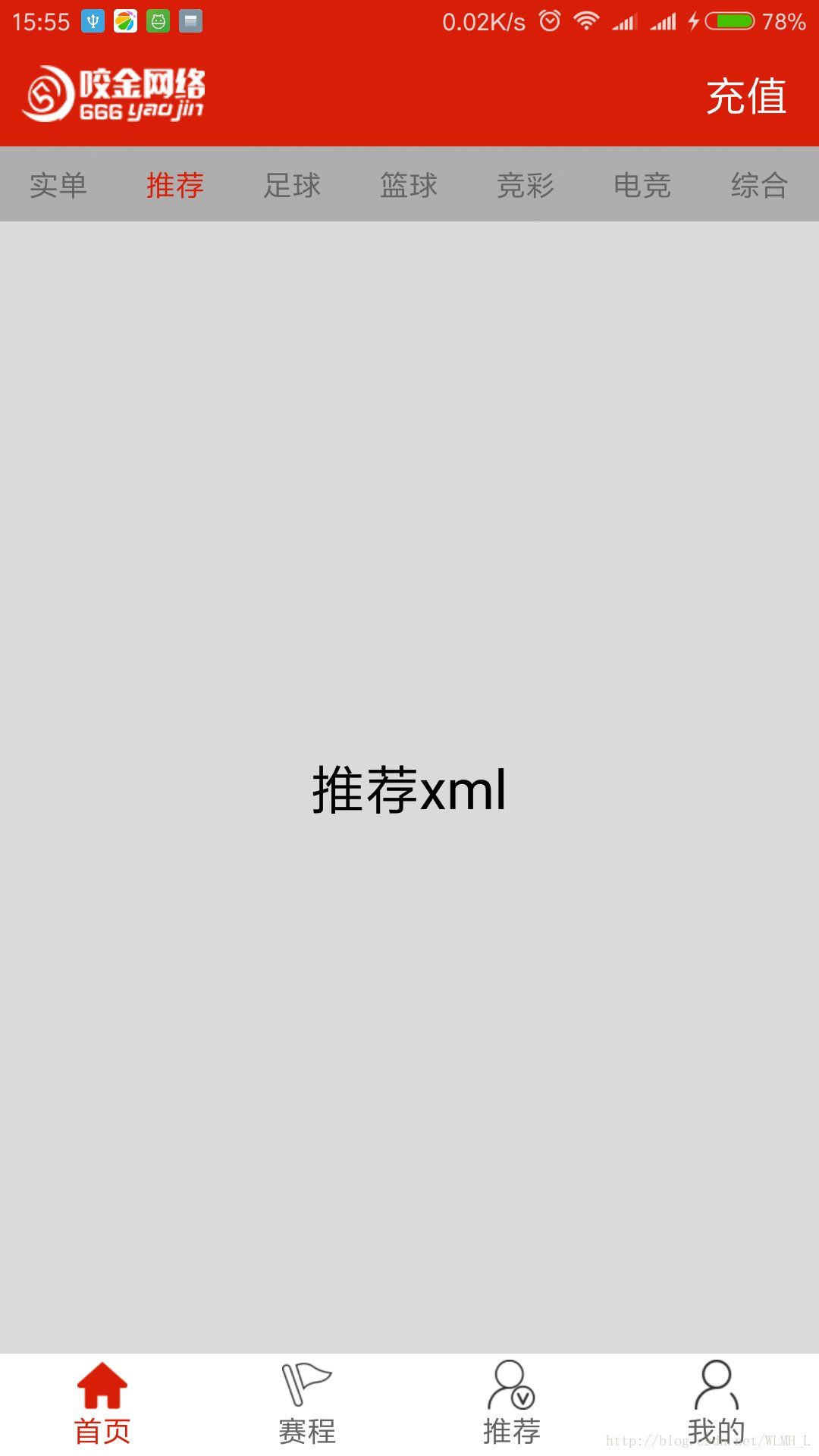
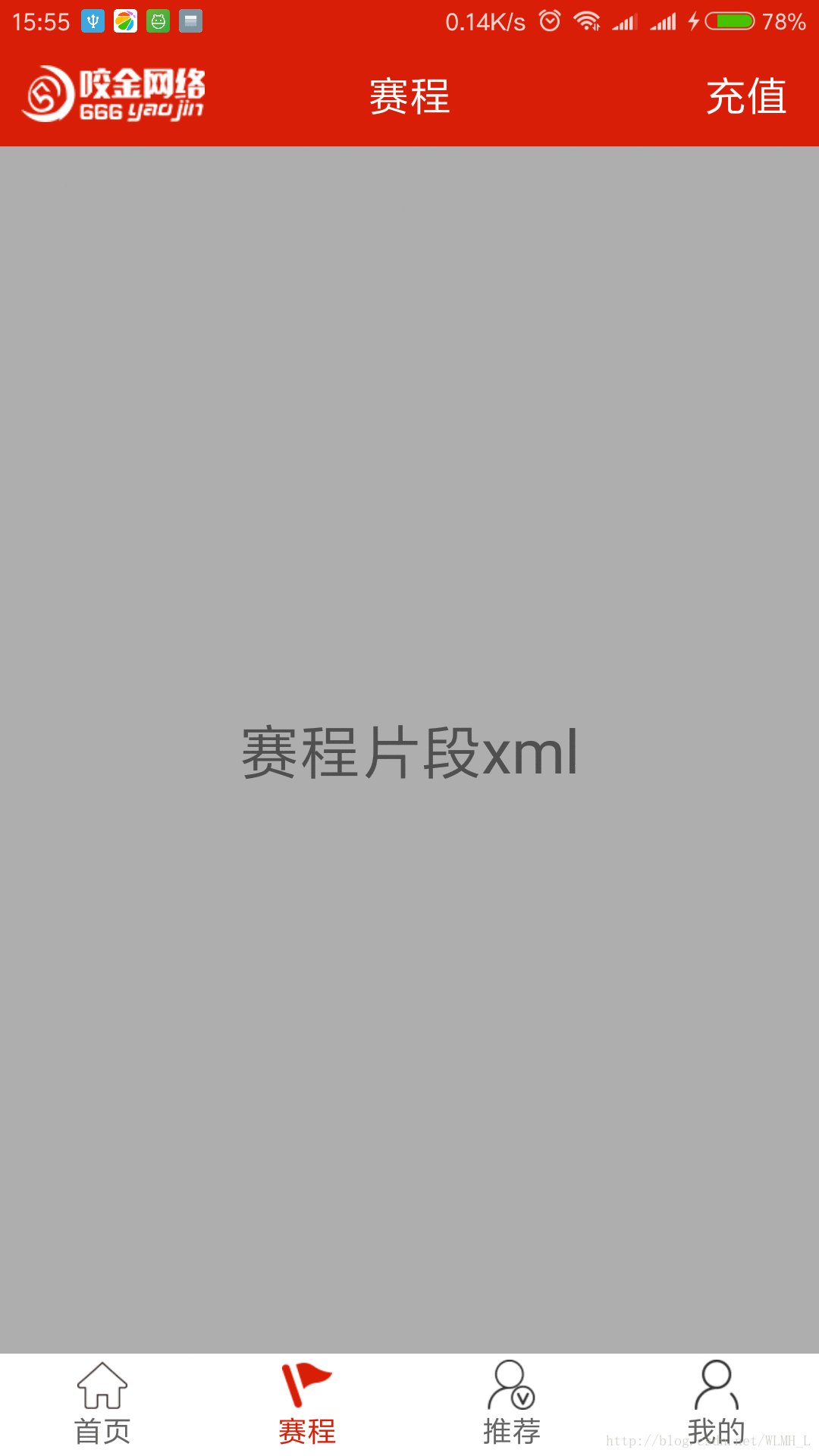
效果图