Android第二天 视图及五大常用布局
View视图:
View 所有视图的 父类
View的公有属性: 所有的视图都有的属性
1.View视图的宽高 所有视图必须添加的属性
android:layout_width=
android:layout_height=
表达方式:1.固定值 100dp等等 类似 px(不推荐使用px)
dp在Android开发中固定要求使用的距离单位
sp在Android开发中固定要求使用的字体大小单位
2.match_parent 或fill_parent
填充满父布局 这两个值效果一样 表示 匹配或填充满父布局
父布局有多大 这个视图就有多大
3.wrap_content
内容包裹 我内部的内容有多大我就显示多大
2.android:id=“@+id/linearLayout”
给一个视图添加一个Id id 是该视图的唯一标识
可以通过这个id 对当前视图在 java代码中进行操作
3.android:visibility=“gone”
表示当前视图是否可见 默认可见
三个值:gone 完全消失
visible 可见的 默认值
invisible 消失 但是位置占据
4.android:background=“” 设置背景
参数:1.颜色代码 #FFFFFF
2.图片 @mipmap/aaa
将图片资源 放在 res/mipmap文件夹下 然后使用@mipmap/aaa 调用
注意:⚠️ res文件夹下的所有文件名称 只能是 小写字母a-z 0-9 和 下划线_ 这三种元素的的组成
3.使用系统提供的颜色@android:color/颜色
4.使用自定义颜色
首先在 res/values/color.xml文件中定义颜色
使用的时候 @color/colorBlack
5.android:gravity=“” 重心 引力 控制自己视图内部的
1.Android手机屏幕的 原点在左上角 0,0点 向右方向是x轴正方向 向下是 y轴正方向
2.参数是left right bottom top 可以用 | 链接 并列关系
center center_vertical center_horizontal 居中 垂直居中 水平居中
3.作用: 将当前视图内部的内容 调整位置像某个方向或者位置对齐
6.android:layout_gravity=“” 控制自己视图 相对于父布局的重心位置
1.Android手机屏幕的 原点在左上角 0,0点 向右方向是x轴正方向 向下是 y轴正方向
2.参数是left right bottom top 可以用 | 链接 并列关系
center center_vertical center_horizontal 当前视图相对于父布局的 居中 垂直居中 水平居中
3.作用: 将当前视图相对于父布局调整位置像某个方向或者位置对齐
7.android:layout_margin =“10dp” 外边距 四个方向都有
android:layout_marginLeft =“10dp” 外左边距
android:layout_marginTop =“10dp” 外上边距
android:layout_marginRight =“10dp” 外右边距
android:layout_marginButtom =“10dp” 外下边距
8.android:padding=“10dp”
android:paddingLeft= “10dp”左内边距
android:paddingRight= “10dp”右内边距
android:paddingTop= “10dp”上
android:paddingButtom= “10dp”下
五大布局:
LinearLayout:
线性布局: 水平或者垂直排列 子视图不可能重叠
1.android:oritation = “vertical” horizontal 表示 方向的 水平或者垂直
vertical垂直
horizontal 水平
该属性必须添加
2.android:layout_weight =“” 权重 分配 剩余空间,
当权重大于0 的时候 数值越大分配的空间越大,当权重小于0 的时候 数值越小分配的剩余空间越大 数值 的绝对值越大分配的空间越大
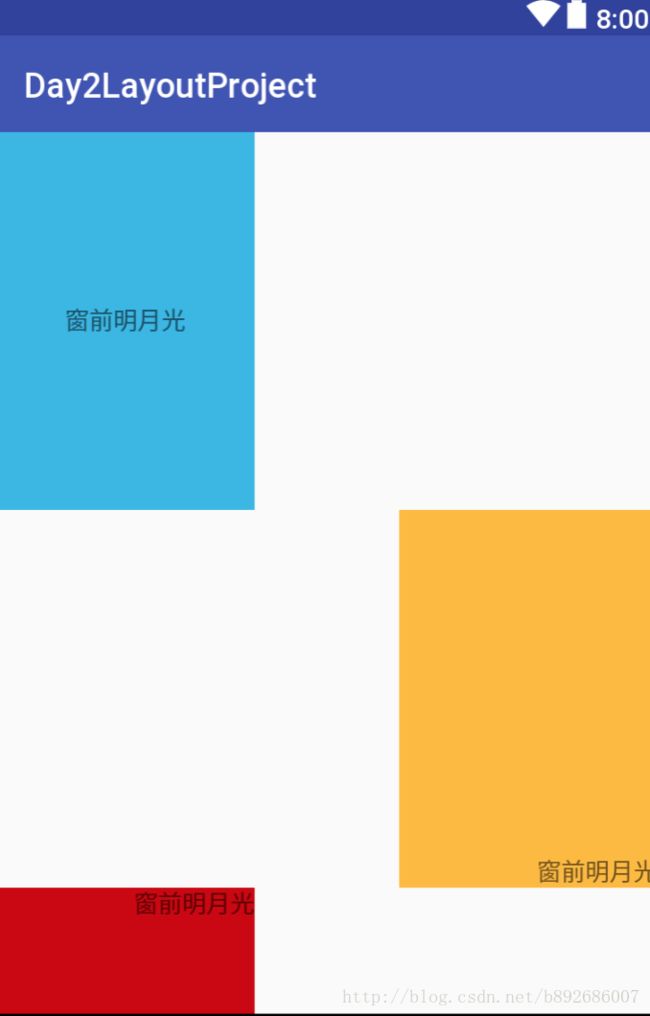
案例1效果图:
案例1代码:
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="150dp"
android:layout_height="0dp"
android:gravity="center"
android:background="@android:color/holo_blue_light"
android:layout_weight="3"
android:text="窗前明月光"/>
android:layout_width="150dp"
android:layout_height="0dp"
android:layout_gravity="right"
android:background="@android:color/holo_orange_light"
android:layout_weight="3"
android:gravity="right|bottom"
android:text="窗前明月光"/>
android:layout_width="150dp"
android:layout_height="0dp"
android:gravity="right"
android:layout_weight="1"
android:background="@android:color/holo_red_dark"
android:text="窗前明月光"/>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
android:layout_width="match_parent"
android:layout_height="0dp"
android:gravity="center"
android:layout_weight="1"
android:background="@android:color/holo_red_light">
android:layout_width="wrap_content"
android:text="布局嵌套使用"
android:textSize="20sp"
android:layout_height="wrap_content" />
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="点我" />
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="点我" />
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="点我" />
RelativeLayout
相对布局: 相对于某个视图或者父布局的位置 该布局下的子视图可以重叠 参照物
一、当参照物是父布局的时候
1.android:layout_alignParentLeft=true 相对于父布局 在父布局的左侧对齐
2.android:layout_alignParentTop=true相对于父布局 在父布局的上侧对齐
3.android:layout_alignParentButtom=true相对于父布局 在父布局的下侧对齐
4.android:layout_alignParentRight=true相对于父布局 在父布局的右侧对齐
5.android:layout_centerInParent =true 相对于父布局居中
6.android:layout_centerVertical= true 相对于父布局垂直居中
7.android:layout_centerHorizontal=true 相对于父布局水平居中
二、当参照物是兄弟控件 的时候
8.android:layout_alignLeft=“@id/button” 参数是参照物视图的id 作用于 参照物视图左边对齐
9.android:layout_alignRight=“@id/button” 参数是参照物视图的id 作用于 参照物视图右边对齐
10.android:layout_alignTop=“@id/button” 参数是参照物视图的id 作用于 参照物视图上边对齐
11.android:layout_alignButtom=“@id/button” 参数是参照物视图的id 作用于 参照物视图下边对齐
12.android:layout_toLeftof=“@id/button” 在参照物视图的 左侧
13.android:layout_toRightof=“@id/button” 在参照物视图的右侧
14.android:layout_above=“@id/button” 在参照物视图的上侧
15.android:layout_below=“@id/button”在参照物视图的下册
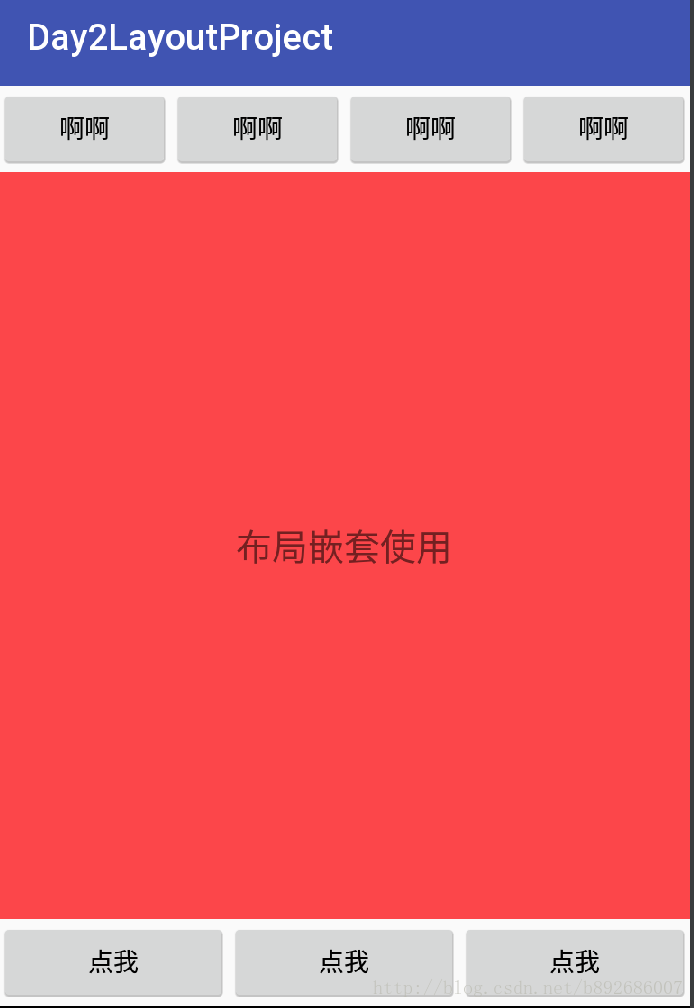
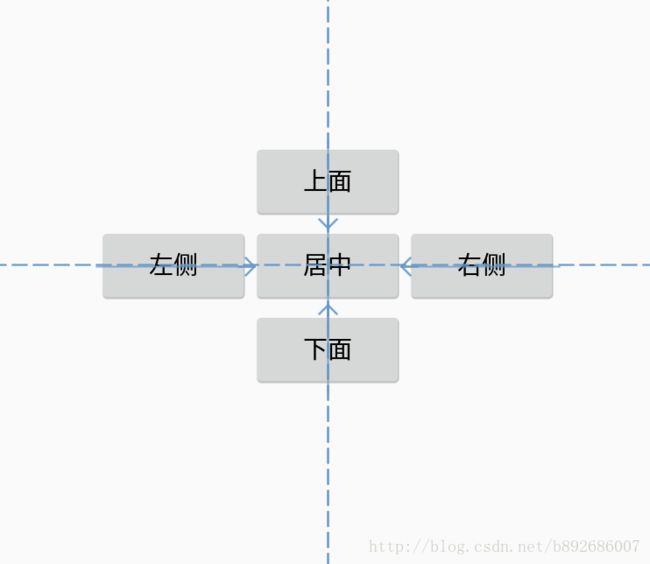
案例1效果图:
案例1代码:
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
android:layout_width="wrap_content"
android:layout_centerInParent="true"
android:id="@+id/centerButton"
android:text="居中"
android:layout_height="wrap_content" />
android:layout_width="wrap_content"
android:text="上面"
android:layout_above="@id/centerButton"
android:layout_centerHorizontal="true"
android:layout_height="wrap_content" />
android:layout_width="wrap_content"
android:text="下面"
android:layout_below="@id/centerButton"
android:layout_centerHorizontal="true"
android:layout_height="wrap_content" />
android:layout_width="wrap_content"
android:text="左侧"
android:layout_toLeftOf="@id/centerButton"
android:layout_centerVertical="true"
android:layout_height="wrap_content" />
android:layout_width="wrap_content"
android:text="右侧"
android:layout_toRightOf="@id/centerButton"
android:layout_centerVertical="true"
android:layout_height="wrap_content" />
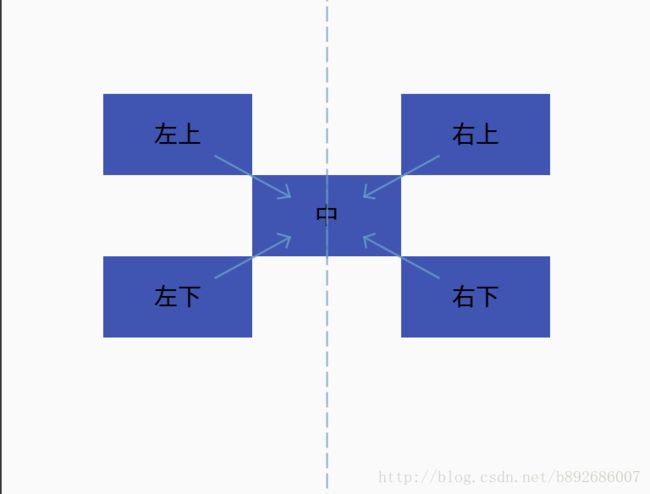
案例2效果图:
案例2代码:
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/centerButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@color/colorPrimary"
android:text="中" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/centerButton"
android:layout_toLeftOf="@id/centerButton"
android:background="@color/colorPrimary"
android:text="左上" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/centerButton"
android:layout_toRightOf="@id/centerButton"
android:background="@color/colorPrimary"
android:text="右上" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/centerButton"
android:layout_toLeftOf="@id/centerButton"
android:background="@color/colorPrimary"
android:text="左下" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/centerButton"
android:layout_toRightOf="@id/centerButton"
android:background="@color/colorPrimary"
android:text="右下" />
FrameLayout
帧布局
一帧一帧叠加出来的布局 子视图可以叠加
每一个子视图都是 一帧
位置摆放只能通过子视图的 android:layout_gravity方法来设置
android系统加载速度最快的布局
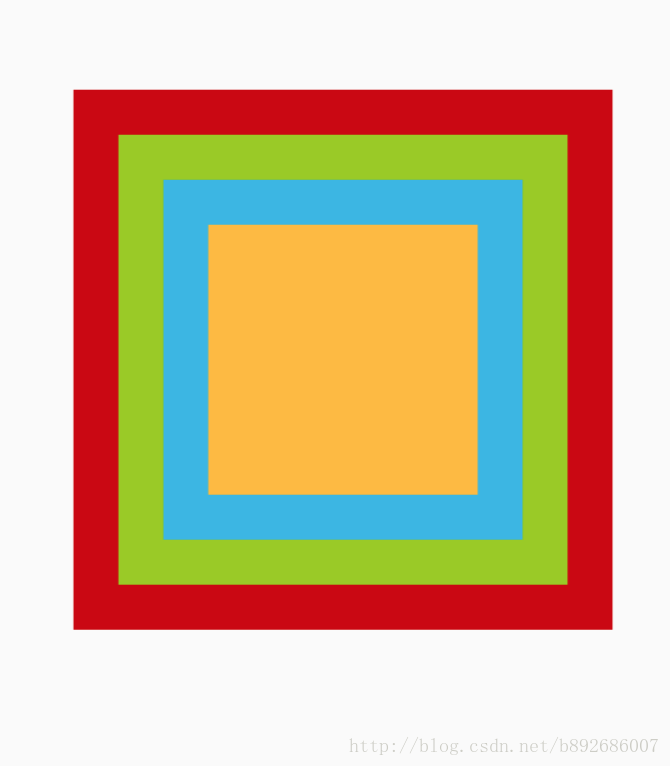
案例效果图:
案例代码:
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
android:layout_width="300dp"
android:background="@android:color/holo_red_dark"
android:layout_height="300dp"
android:layout_gravity="center"
>
android:layout_width="250dp"
android:background="@android:color/holo_green_light"
android:layout_height="250dp"
android:layout_gravity="center"
>
android:layout_width="200dp"
android:background="@android:color/holo_blue_light"
android:layout_height="200dp"
android:layout_gravity="center"
>
android:layout_width="150dp"
android:background="@android:color/holo_orange_light"
android:layout_height="150dp"
android:layout_gravity="center"
>
AbsolutLayout
绝对布局 : 开发过程中 绝对不推荐使用的布局
过时的布局
子视图通过 属性 android:layout_x
android:layout_y 来确定 当前视图在屏幕上的位置
xy 就是 坐标点 x轴的值和y轴的值
TableLayout
表格布局: 一行一行的
TabRow
Row 行
Colume 列
android:stretchColumns="0" 可伸展的列 参数 是第几列
android:collapseColumns="1" 可隐藏的列
android:shrinkColumns="2" 可收缩的列