如何在Rails项目上使用Active Storage上传图片?
全文共1171字,预计学习时长6分钟
图源:unsplash
想在Rails项目里上传图片吗?你来对地方了!下文将简要介绍什么是Active Storage,如何进行安装以及如何使用它在Rails项目里上传图片。
Active Storage
什么是Active Storage?这是一种非常简单但功能强大,可上传文件至云端储存(Amazon S3、谷歌云存储或微软Azure存储)的方式。Active Storage还提供用于本地部署和测试的磁盘服务,它能够将文件附加到Active Record(领域模型),而无需在模型表中创建另一列。
Active Storage通过附件连接模型使用多态关联,然后连接到Blob模型(该模型存储附件元数据,如文件名、内容类型等以及它们的标识符密匙),这两个模型都是由Active Record支持的内置模型。
安装
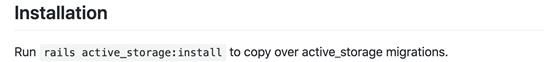
来看看如何在应用中安装Active Storage。首先,把rails active_storage:install安装到命令行/控制台并处于应用程序文件夹内:
这将在db/migrate文件夹中创建一个新的迁移。然后,运行 rails db:migrate,将这些新表格迁移到模式文件中。迁移到模式文件中的两个表格分别是active_storage_attachments 和active_storage_blobs。
Active Storage表格迁移
安装模型
创建迁移之后,下一步是找到与图片相关的模型文件。对于我的电影评论应用来说,我希望用户能够上传电影海报的图片,所以我需要的是电影模型。
app/model/movie.rb
使用 has_one_attached可将单个图片附加到模型,也可使用 has_many_attached附加多个图像。下面示例来自Active Storage README.md:
安装控制器
模型定义完成以后,下一步就是模型控制器。在参数定义中,需要添加:image属性作为允许的参数。下面这个例子来自movie_controller.rb文件:
app/controllers/movie_controller.rb
建立视图
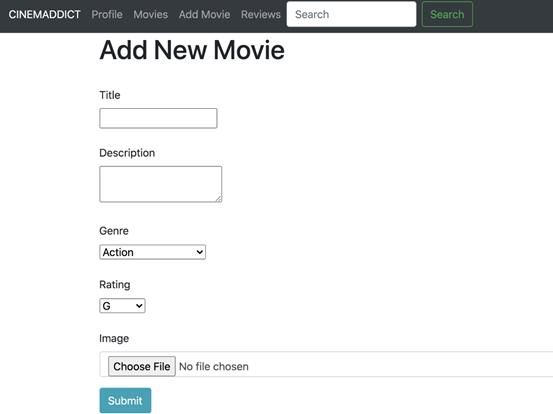
模型和控制器都已经安装,是时候安装表单字段了,它能让用户上传图片。完成上述操作,需在erb文件中使用form.file_field。下面是 _form.html.erb文件用于电影评论应用的示例:
app/views/movies/_form.html.erb
new movie form page
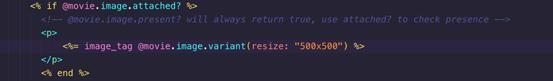
然后使用 image_tag 助手,就可以在视图文件中显示图像了。下面是该应用索引页的示例:
app/views/movies/show.html.erb
show page example
如何调整图像大小
有人会问:“图片后面的.variant(resize: “500 x 500”)是什么?”Active Storage允许使用ImageProcessing::MiniMagick模块进行图像转换,该模块与image_processing gem一起安装。使用这个gem,要做的就是取消Gemfile中image_processing gem的注释。
image_processing gem in Gemfile
现在,使用image_processing gem提供的所有方法可将图像从原始大小转换为适合应用程序的大小。
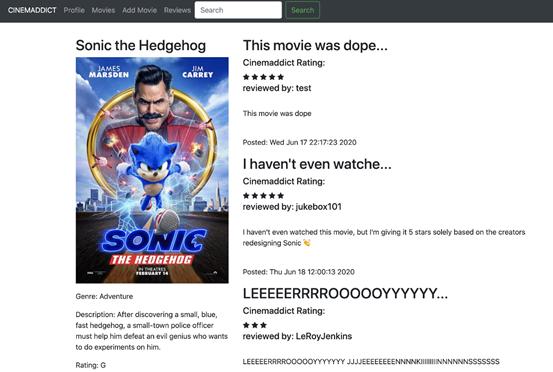
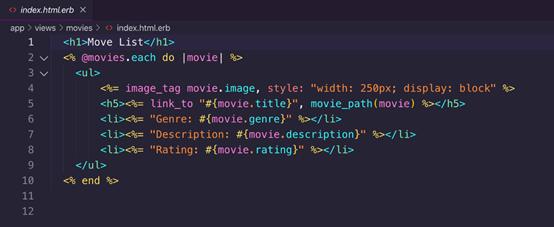
再看一个例子:
app/viws/movies/index.html.erb
index page example
所以我们要通过Active Storage将图片上传至rails项目总共分几步呢?
· 运行rails active_storage:install
· 运行rails db/migrate
· 模式:使用符号调用has_one_attached方法,它将成为每个模型实例的属性(在示例中,我们使用:image作为符号,不过命名随意)
· 控制器: 把图像属性作为允许参数
· 视图: 在表单中添加一个file_field,并使用image_tag 显示上传的图像
希望你有机会在项目中利用本文的方法尝试一下!
起分享AI学习与发展的干货
欢迎关注全平台AI垂类自媒体 “读芯术”
(添加小编微信:dxsxbb,加入读者圈,一起讨论最新鲜的人工智能科技哦~)