给定一个正三角形的重心坐标为(x0,y0),高为h,可以用如下的语句绘制一个底边水平的正三角形。
ctx.beginPath();
ctx.moveTo(x0,y0-h*2/3);
ctx.lineTo(x0+h/Math.sqrt(3), y0+h/3);
ctx.lineTo(x0-h/Math.sqrt(3), y0+h/3);
ctx.lineTo(x0,y0-h*2/3);
ctx.closePath();
ctx.stroke();
给定正三角形个数count,通过循环的方式可以绘制出count个重心相同、高度不同正三角形。编写如下的HTML代码。
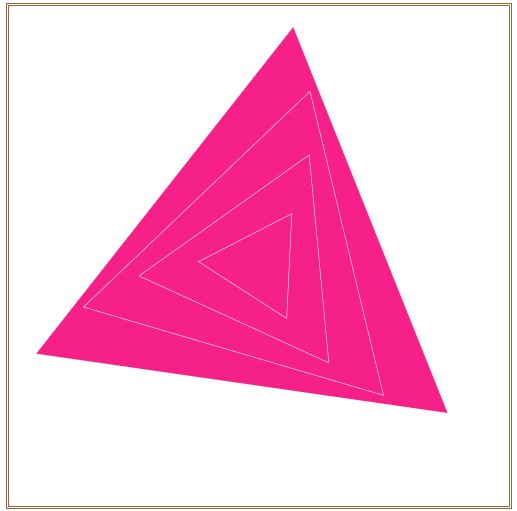
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图1所示的4个重心相同高度不同的正三角形。
图1 4个重心相同高度不同的正三角形
若将图1中除最外层的三角形固定不动外,其余的3个正三角形绕重心进行旋转,会产生怎样的效果呢?
编写如下的HTML代码。
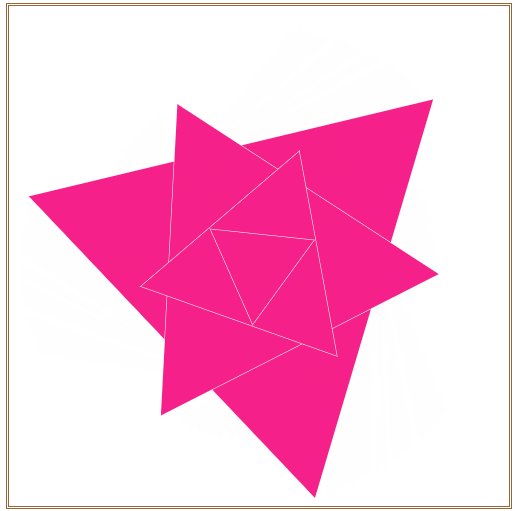
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图2所示重心相同高度不同的正三角形绕重心旋转的动画效果。
图2 正三角形绕重心旋转效果(一)
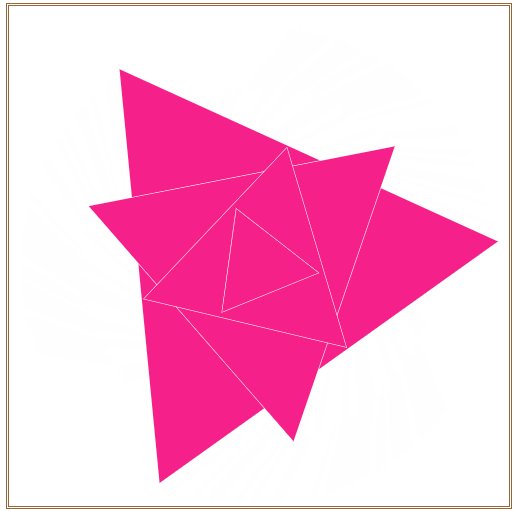
若将上面程序中语句“var speed=2;”改写为“var speed=-2;”,其余部分保持不变,则正三角形会逆时针旋转,如图3所示。
图3 正三角形绕重心旋转效果(二)
若将增加旋转的三角形的个数并适当调低旋转速度的级别,即修改语句:
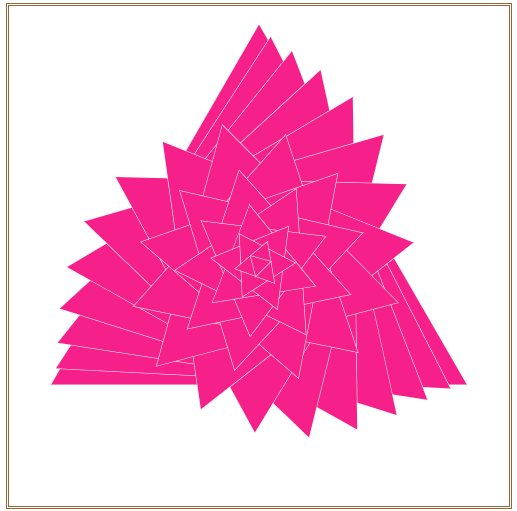
“var count=4; var speed=2;” 为 “var count=20; var speed=12;”,其余部分保持不变,则在画布中呈现出如图4所示的正三角形旋转效果。
图4 正三角形绕重心旋转效果(三)
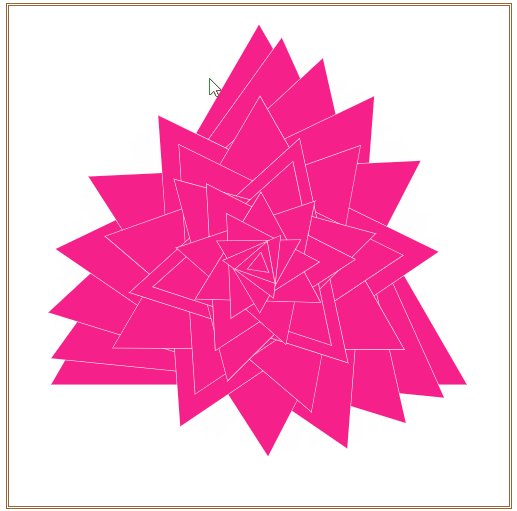
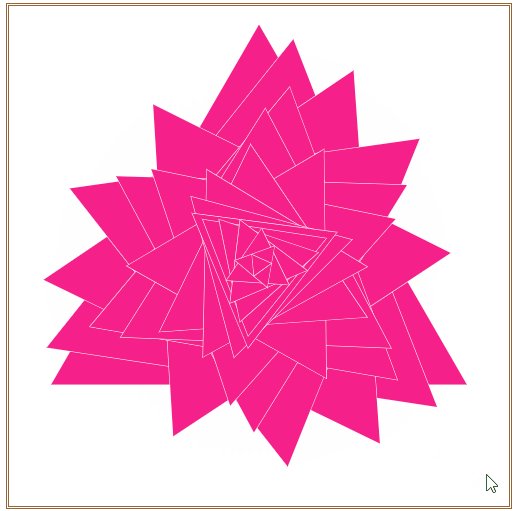
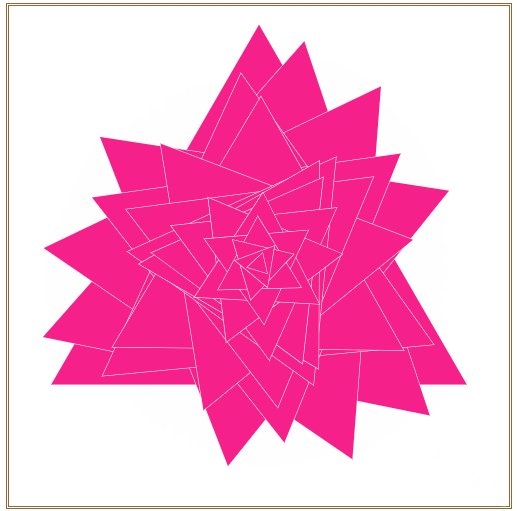
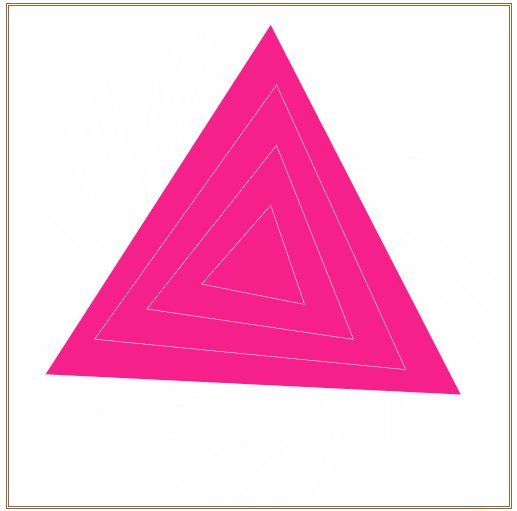
由图2、3或4可以看出,正三角形绕重心旋转时,越小的三角形旋转得越快。若将所有的正三角形都用同一种角速度进行旋转,即简单地修改语句 “ctx.rotate(i*j/(80*speed));”为“ctx.rotate(j/(80*speed));”,则在画布中呈现出如图5所示的正三角形旋转效果。
图5 正三角形绕重心旋转效果(四)
若为旋转的正三角形设置裁切区域,使得旋转超出最外层三角形的部分均不可见。编写如下的HTML文件。
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图6所示旋转效果。
图6 正三角形内的旋转