vue 插件 之 生成二维码 qrcodejs2
qrcodejs2 生成二维码插件
还有另外一个 vue-qr插件 也可以生成二维码
cnpm install --save qrcodejs2
使用
<template>
<div>
<div class="qrcode" ref="qrCodeUrl"></div>
</div>
</template>
<script>
import { Button, Popup } from "vant";
import QRCode from "qrcodejs2";
export default {
components: {
vanButton: Button,
vanPopup: Popup
},
data() {
return {};
},
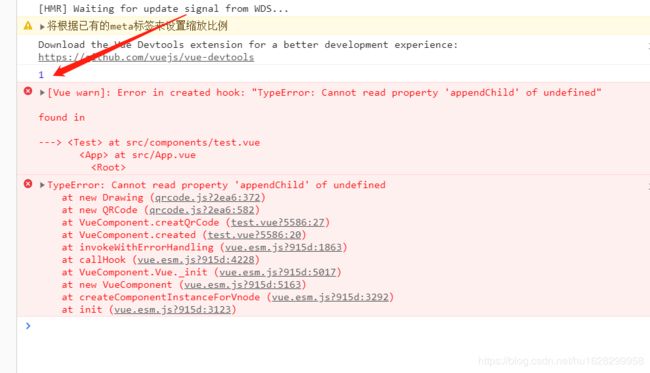
created() {
// 会报错
this.creatQrCode()
},
mounted() {
// this.creatQrCode()
},
methods: {
creatQrCode(code) {
var qrcode = new QRCode(this.$refs.qrCodeUrl, {
text: "hello world", // 需要转换为二维码的内容
width: 200,
height: 200,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H
});
}
}
};
</script>
<style scoped>
.mycode {
display: inline-block;
margin-bottom: 30px;
border: 1px solid #ddd;
}
.mycode img {
width: 132px;
height: 132px;
background-color: #fff;
padding: 6px;
box-sizing: border-box;
}
</style>
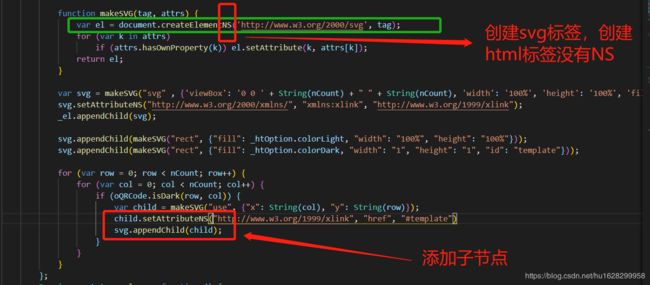
翻阅源码
通过查找 appendChild() 这个方法
找到大约 200行的位置


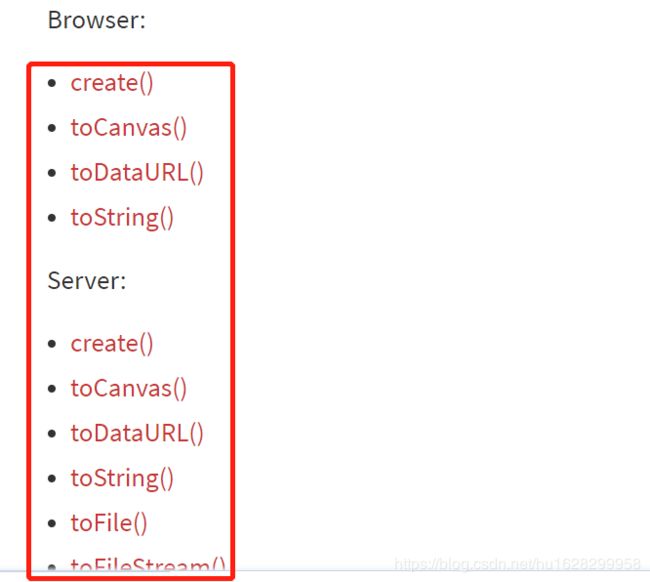
有源码可知 插件qrcodejs2 生成的二维码是由canvas(默认)也可以用svg做出来的
总之从源码来看,这个过程是操作了DOM
所以 页面必须先渲染后生成二维码 否则将会报错
所以 如果要在初始化就要渲染二维码必须要放在mounted钩子中
所以在配合弹窗生成二维码时 不妨延时300毫秒
creatQrCode(code) {
setTimeout(() => {
var qrcode = new QRCode(this.$refs.qrCodeUrl, {
text: "hello world", // 需要转换为二维码的内容
width: 200,
height: 200,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H
});
}, 300);
}
将上述代码改成
created() {
// 会报错
// this.creatQrCode()
},
mounted() {
this.creatQrCode()
},
适当改变刚才的例子
点击按时间戳生成新的验证码
<template>
<div>
<div class="qrcode" ref="qrCodeUrl"></div>
<van-button type="info" @click="creatQrCode(new Date().getTime())">生成二维码</van-button>
</div>
</template>
<script>
import { Button, Popup } from "vant";
import QRCode from "qrcodejs2";
export default {
components: {
vanButton: Button,
vanPopup: Popup
},
data() {
return {};
},
created() {
// 会报错
// this.creatQrCode()
},
mounted() {
// this.creatQrCode();
},
methods: {
creatQrCode(code) {
console.log(code);
setTimeout(() => {
var qrcode = new QRCode(this.$refs.qrCodeUrl, {
text: code, // 需要转换为二维码的内容
width: 200,
height: 200,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H
});
}, 300);
}
}
};
</script>
<style scoped>
.mycode {
display: inline-block;
margin-bottom: 30px;
border: 1px solid #ddd;
}
.mycode img {
width: 132px;
height: 132px;
background-color: #fff;
padding: 6px;
box-sizing: border-box;
}
</style>
看似没问题,但是再次点击时出现了 些许小毛病
继续点击将会继续生成二维码,第一次生成的并没有删掉

解决思路:
操作 dom 在执行生成二维码前 先将 innerHTML置空
methods: {
creatQrCode(code) {
console.log(code);
setTimeout(() => {
// 生成之前先置空 qrcode 容器的innerHTML
var div = document.getElementsByClassName("qrcode")[0]; // 为什么是 [0]
// Elements 生成类数组 页面只有一个样式类叫 qrcode 所以就是第一个元素咯
div.innerHTML = "";
// this.$refs.qrCodeUrl.innerHTML = ''
var qrcode = new QRCode(this.$refs.qrCodeUrl, {
text: code, // 需要转换为二维码的内容
width: 200,
height: 200,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H
});
}, 300);
}
}