1、新建文件夹,在文件夹中,按住shift键,右击打开windows PowerShell
2、输入命令 vue init webpack myvue ,这里myvue是vue项目名
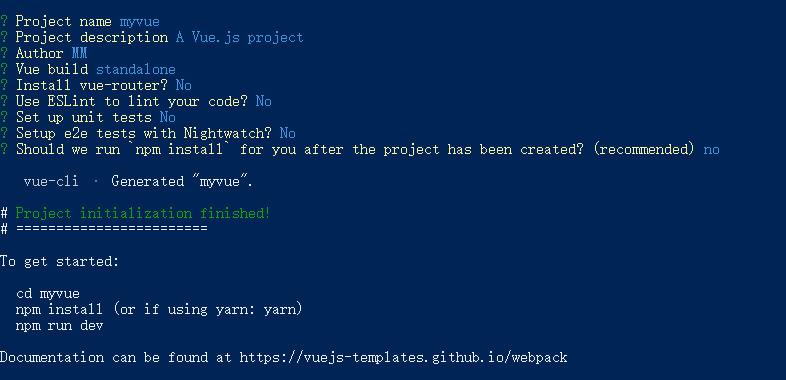
Project name myvue,按回车
Project description (A Vue.js project) 按回车
Author 作者的意思,随便输入一个名字
上下键进行选择,这里选第一个,回车
Install vue-router? 这里填入 y (是否安装vue-router)
Use ESLint to lint your code? 这里填 y (是否使用ESLint)
Set up unit tests? 这里填 y (是否使用单元测试)
Setup e2e tests with Nightwatch? 这里填 y (是否使用e2e测试)
Should we run `npm install` for you after the project has been created? (recommended) 直接回车 (项目创建完成后,是否执行 npm install这条命令)
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
用于学习的话,以上y的选项,全改为n
进入到该项目,cd myvue
安装依赖环境(根据package.json安装的):npm install
可能会遇到如下错误,根据提示输入 npm audit fix 修复它
安装sass加速器:cnpm install sass-loader node-sass --save-dev
项目的目录结构
使用IDEA打开该项目(该目录下会多一个.idea文件夹)
在IDEA的命令行输入命令启动程序:npm run dev
浏览器访问:http://localhost:8080/
服务器端的NodeJS遵循Commons JS规范,该规范核心思想是允许模块通过require方法来同步加载所需依赖的其他模块,然后通过exports或module.exports来导出需要暴露的接口。
导入:import "jquery";
导出:export function doStuff{}
模块:module "localModule"{}
安装Webpack
WebPack是一款模块加载器兼打包工具,它能把各种资源,如JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
安装命令:
npm install webpack -g
npm install webpack-cli -g
查看版本:
webpack -v (4.44.0)
webpack-cli -v (3.3.12)
如报错,多按几次就可以了。
配置
创建webpack.config.js配置文件
enter: 入口文件,指定WebPack用哪个文件作为项目的入口
output: 输出,指定WebPack把处理完的文件放置到指定路径
module: 模块,用于处理各种类型的文件
plugins: 插件,如:热更新、代码重用等
resolve: 设置路径指向
watch: 监听,用于设置文件改动后直接打包
学习webpack
1、创建文件夹,并用IDEA打开
2、创建一个名为modules的目录,用于放置JS模块等资源文件
3、在modules下创建模块文件,如 hello.js ,用于编写JS模块相关代码
//暴露一个方法 :sayHi exports.sayHi=function () { document.write("<h1>webpack学习h1>"); };
4、在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require导入一个模块,就可以调用这个模块中的方法了
var hello=require("./hello");
hello.sayHi();
5、在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports={
entry:"./modules/main.js",
output:{
filename:"./js/bundle.js"
}
};
6、在IDEA的命令行输入:webpack 并按回车,,就会生成如下图文件
7、创建一个html文件,并把打包好的bundle.js导入
打开该页面