CSS网格grid
文章目录
- 1. 创建CSS 网格
- 2. 添加列和行
- grid-template-columns 添加多列
- grid-template-rows 添加多行
- CSS 网格单位 更改行和列大小
- 3. 列和行间距
- grid-column-gap 创建列间距
- grid-row-gap 创建行间距
- grid-gap 创建行和列间距
- 4. 控制剩余部分
- grid-column
- grid-row
- 5. 对齐项目
- justify-self 水平对齐单个项目
- align-self 垂直对齐单个项目
- justify-items 水平对齐所有项目
- align-items 垂直对齐所有项目
- 5. 区域模板
- grid-template-areas
- grid-area
- 使用方式1:将项目放置在网格区域中
- 使用方式2. 创建区域模板
- 6. repeat 减少重复
- 7. minmax 限制项目大小
- 8. 创建弹性布局
- auto-fill
- auto-fit
- 9. 使用媒体查询创建响应式布局
- 10. 在网格中创建网格
1. 创建CSS 网格
将属性display的值设为grid,使 HTML 元素变为网格容器。
注意:
在 CSS 网格中,父元素称为容器(container),它的子元素称为项(items)。
.container {
display: grid;
}
2. 添加列和行
grid-template-columns 添加多列
在一个网格容器中使用grid-template-columns属性可以添加一些列,示例如下:
.container {
display: grid;
grid-template-columns: 50px 50px;
}
上面的代码可以在网格容器中添加两列,宽度均为 50px。
grid-template-columns属性值的个数表示网格的列数,而每个值表示对应列的宽度。
grid-template-rows 添加多行
用法和grid-template-columns设置网格的列一样,用grid-template-rows为网格设置行数。
.container {
display: grid;
grid-template-rows: 50px 50px;
}
CSS 网格单位 更改行和列大小
在 CSS 网格中,可以使用绝对定位和相对定位单位如px和em来确定行或列的大小。下面的单位也可以使用:
-
fr:设置列或行占剩余空间的一个比例,
-
auto:设置列宽或行高自动等于它的内容的宽度或高度,
-
%:将列或行调整为它的容器宽度或高度的百分比,
.container {
display: grid;
grid-template-rows: 50px 50px;
grid-template-columns: auto 50px 10% 2fr 1fr;
}
这段代添加了五个列。第一列的宽与它的内容宽度相等;第二列宽 50px;第三列宽是它容器的 10%;最后两列,将剩余的宽度平均分成三份,第四列占两份,第五列占一份。
3. 列和行间距
grid-column-gap 创建列间距
如果需要在列与列之间添加一些间隙,我们可以使用grid-column-gap:
grid-column-gap: 10px;
这会在我们创建的所有列之间添加 10px 的空白间隙。
grid-row-gap 创建行间距
你可以用grid-row-gap在两行之间添加间隙。
grid-row-gap: 10px;
grid-gap 创建行和列间距
grid-gap是grid-row-gap和grid-column-gap的简写,它更方便使用。
如果grid-gap有一个值,行与行之间和列与列之间将添加等于该值的间隙。
但是,如果有两个值,第一个值将作为行间隙的高度值,第二个值是列间隙的宽度值。
grid-gap: 10px 20px;
4. 控制剩余部分
grid-column
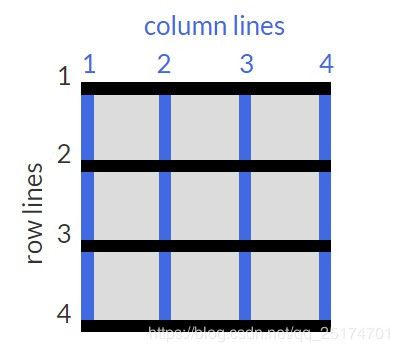
grid-column属性是第一个用于网格项本身的属性。网格的假想水平线和垂直线被称为线(lines)。这些线在网格的左上角从 1 开始编号,垂直线向右、水平线向下累加计数。这是一个 3x3 网格的线条:

你可以用grid-column属性定义网格项开始和结束的位置,进而控制每个网格项占用的列数。示例如下:
grid-column: 1 / 3;
这会让网格项从左侧第一条线开始到第三条线结束,占用两列。
grid-row
像列一样使网格项跨越多行。对于一个网格项,你可以用grid-row属性来确定开始和结束的水平线。
5. 对齐项目
justify-self 水平对齐单个项目
在 CSS 网格中,每个网格项的内容分别位于被称为单元格(cell)的框内。
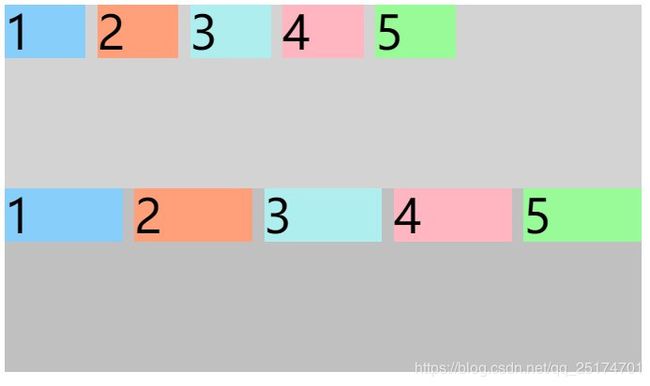
可以使用网格项的justify-self属性,设置其内容的位置在单元格内沿行轴对齐的方式。
属性值:
- stretch:默认,使内容占满整个单元格的宽度
- start:使内容在单元格左侧对齐
- center:使内容在单元格居中对齐
- end:使内容在单元格右侧对齐
justify-self: center;
align-self 垂直对齐单个项目
设置方式同justify-self
justify-items 水平对齐所有项目
justify-self:设置单个项目
justify-items:设置所有项目,属性值同justify-self。
.item2 {
justify-self: center; /*设置在子元素*/
}
.container {
justify-items: center; /*设置在父元素*/
}
align-items 垂直对齐所有项目
同 justify-items
5. 区域模板
grid-template-areas
你可以将网格中的一些网格单元格组合成一个区域(area),并为该区域指定一个自定义名称。你可以通过给容器加上grid-template-areas来实现:
grid-template-areas:
"header header header"
"advert content content"
"footer footer footer";
上面的代码:
将顶部三个单元格合并成一个名为header的区域,
将底部三个单元格合并为一个名为footer的区域,
并在中间行生成两个区域————advert和content。
注意:
在代码中,每个单词代表一个网格单元格,每对引号代表一行。除了自定义标签,你还能使用句点(.)来表示一个空单元格
grid-area
使用方式1:将项目放置在网格区域中
在为网格添加区域模板后,你可以通过添加你定义的名称将网格项放入自定义区域。
.item1 { grid-area: header; }
这样,类名为item1的网格项就被放到了header区域里。这种情况下,网格项将使用整个顶行,因为这一行被名为 header 区域。
示例:
.item1 { background:LightSkyBlue; }
.item2 { background:LightSalmon; }
.item3 { background:PaleTurquoise; }
.item4 { background:LightPink; }
.item5 {
background: PaleGreen;
grid-area: footer;
}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px;
grid-template-areas:
"header header header"
"advert content content"
"footer footer footer";
}
<div class="container">
<div class="item1">1div>
<div class="item2">2div>
<div class="item3">3div>
<div class="item4">4div>
<div class="item5">5div>
div>
使用方式2. 创建区域模板
如果网格中没有定义区域模板,你也可以像这样为它添加一个模板:
item1 { grid-area: 1/1/2/4; }
上例中数字代表这些值:
grid-area: 起始水平线 / 起始垂直线 / 末尾水平线 / 终止垂直线 ;
因此,示例中的网格项将占用第 1 条和第 2 条水平线之间的行及第 1 条和第 4 条垂直线之间的列。
6. repeat 减少重复
当使用grid-template-columns和grid-template-rows定义网格结构时,你需要为添加的每一行和每一列都输入一个值。如果要添加带 100 行高度相同的网格,单独放入 100 个值不太实际。
幸运的是,有一种更好的方法——使用repeat方法指定行或列的重复次数,后面加上逗号以及需要重复的值。
这里有一个添加 100 行网格的例子,使每行高度均为 50px:
grid-template-rows: repeat( 100, 50px );
你还可以用 repeat 方法重复多个值,并在定义网格结构时与其他值一起使用。
举个例子:
grid-template-columns: repeat( 2, 1fr 50px ) 20px;
效果相当于:
grid-template-columns: 1fr 50px 1fr 50px 20px;
注意:1fr 50px重复了两次,后面跟着 20px。
7. minmax 限制项目大小
内置函数minmax也可以可用于设置grid-template-columns和grid-template-rows的值。
它的作用是在网格容器改变大小时限制网格项的大小。
例如:
grid-template-columns: 100px minmax(50px, 200px);
在上面的代码中,grid-template-columns被设置为添加两列,第一列 100px 宽,第二列宽度最小值是 50px,最大值是 200px。
8. 创建弹性布局
auto-fill
重复方法带有一个名为自动填充(auto-fill)的功能。它的功能是根据容器的大小,尽可能多地放入指定大小的行或列。
你可以通过结合auto-fill和minmax来更灵活地布局。
repeat(auto-fill, minmax(60px, 1fr));
上面的代码效果:列的宽度会随容器大小改变,在可以插入一个 60px 宽的列之前,当前行的所有列会一直拉伸。
注意: 如果容器无法使所有网格项放在同一行,余下的网格项将移至新的一行。
auto-fit
auto-fit效果几乎和auto-fill一样。
不同点仅在于,当容器的大小大于各网格项之和时,auto-fill将会持续地在一端放入空行或空列,这样就会使所有网格项挤到另一边;
而auto-fit则不会在一端放入空行或空列,而是会将所有网格项拉伸至合适的大小。
注意: 如果容器无法使所有网格项放在同一行,余下的网格项将移至新的一行。

9. 使用媒体查询创建响应式布局
通过使用媒体查询重新排列网格区域,更改网格尺寸以及重新排列网格项位置,CSS 网格能轻松地使网站更具响应性。
@media (min-width: 300px){
.container{
grid-template-columns: auto 1fr;
grid-template-rows: auto 1fr auto;
grid-template-areas:
"advert header"
"advert content"
"advert footer";
}
}
@media (min-width: 400px){
.container{
grid-template-areas:
"header header"
"advert content"
"footer footer";
}
}
当网页可视区域的宽不小于400px时,header 区域完全占据最顶行,footer 区域完全占据最底行。
10. 在网格中创建网格
将元素转换为网格只会影响其子代元素。因此,在把某个子代元素设置为网格后,就会得到一个嵌套的网格。
.item1 {
background: LightSkyBlue;
grid-area: header;
}
.item2 {
background: LightSalmon;
grid-area: advert;
}
.item3 {
background: PaleTurquoise;
grid-area: content;
display: grid; /*嵌套网格*/
grid-template-columns: auto 1fr;
}
.item4 {
background: lightpink;
grid-area: footer;
}
.itemOne {
background: PaleGreen;
}
.itemTwo {
background: BlanchedAlmond;
}
.container {
font-size: 1.5em;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: auto 1fr;
grid-template-rows: auto 1fr auto;
grid-gap: 10px;
grid-template-areas:
"advert header"
"advert content"
"advert footer";
}
<div class="container">
<div class="item1">headerdiv>
<div class="item2">advertdiv>
<div class="item3">
<div class="itemOne">paragraph1div>
<div class="itemTwo">paragraph2div>
div>
<div class="item4">footerdiv>
div>