xadmin显示及重写xadmin
xadmin显示
如果想把这些都显示为中文,需要在settings中配置
然后在apps.py加上 verbose_name就可以。
Course类
class Course(models.Model):
name = models.CharField(max_length=100,verbose_name=u"课程名") # verbose_name是显示在右侧大框中,比如过滤器中的名字
image = models.ImageField(upload_to="courses/%Y/%m",max_length=100,verbose_name=u"封面图片")
desc = models.CharField(max_length=100,verbose_name=u"课程描述")
degree = models.CharField(choices=(("gj",u"高级"),("zj",u"中级"),("cj",u"低级")),max_length=2,verbose_name=u"难度")
learn_time = models.IntegerField(verbose_name=u"学习时长(分钟数)",default=0)
students = models.IntegerField(verbose_name=u"学习人数",default=0)
fav_nums = models.IntegerField(verbose_name=u"收藏人数",default=0)
click_nums = models.IntegerField(verbose_name=u"点击人数",default=0)
detail = models.TextField(verbose_name=u"课程详情")
add_time = models.DateTimeField(verbose_name=u"添加时间",default=datetime.now)
class Meta:
verbose_name = u"课程" # 这个名字是显示在xadmin后台左侧栏中
verbose_name_plural = verbose_nameLesson类中的course作为Course的外键
class Lesson(models.Model):
course = models.ForeignKey(Course,verbose_name=u"课程")
name = models.CharField(max_length=100,verbose_name=u"章节名")
add_time = models.DateTimeField(verbose_name=u"添加时间",default=datetime.now)
class Meta:
verbose_name = u"章节"
verbose_name_plural = verbose_name在adminx.py中注册
class LessonAdmin(object):
list_display = ['course', 'name','add_time'] # 打开xadmin后显示的字段。不是添加对象(比如添加课程显示的字段,添加课程显示的字段是这个表的所有字段)
search_fields = ['course', 'name']
list_filter = ['course', 'name','add_time']然后,在xadmin管理页面先添加2个Course对象
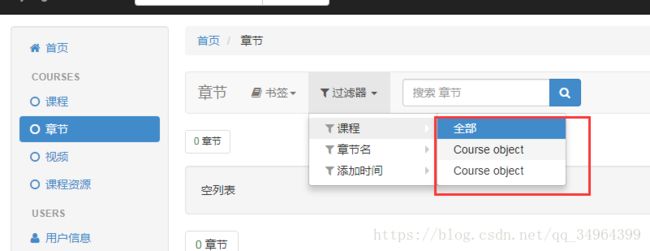
此时,查看章节页面的 过滤器是2个course对象
点击添加章节,课程也是2个course对象
这是因为Course类没有定义__str__方法
def __str__(self):
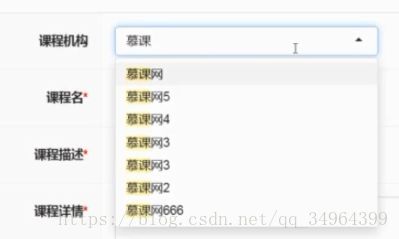
return self.name此时,就是这样了
使用外键
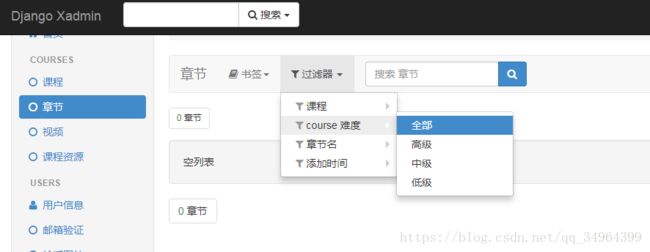
想用外键添加Course的别的字段,可以在list_filter中设置 course__degree ,是双下划线
list_filter = ['course','course__degree', 'name','add_time']这样的话就变成这样了
按字段排序,设置字段为只读,及隐藏字段
ordering = ['-click_nums'] # 进入xadmin页面将某个字段倒序排列
readonly_fields = ['click_nums'] # 将某个字段以只读形式
exclude = ['fav_nums'] # 不显示某个字段将外键设置成搜索形式
添加下面字段使带有外键的字段变成搜索格式。我没试成功
relfield_style = 'fk_ajax'同一个model注册多个管理器
Model:Course作为Lesson和CourseResource的主键,如果想在Course中将这2个外键都显示,那么如下操作。注意如果Lesson(章节)model被Video(每课视频)作为主键关联,是不能这样写进去的。只能关联一层关系,不能多层关系
class LessonInline(object):
model = Lesson
extra = 0
class CourseResourceInline(object):
model = CourseResource
extra = 0
class CourseAdmin(object):
。。。
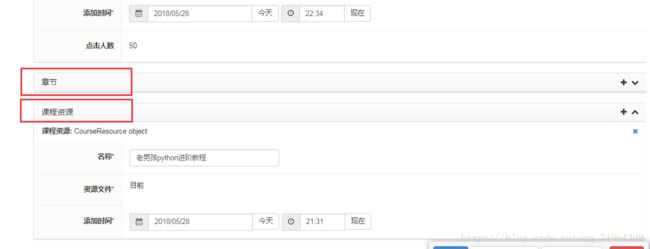
inlines = [LessonInline,CourseResourceInline]那么这样在课程的xadmin页面就显示如下
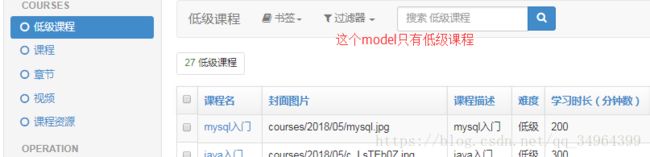
按degree=cj字段 将Course分离成2个model
在model.py添加
class LowLevelCourse(Course):
class Meta:
verbose_name = u"低级课程"
verbose_name_plural = verbose_name
proxy = True # 设置True只在xadmin中生存2个model管理,不生产数据表在adminx.py添加
class CourseAdmin(object):
list_display = ['name','image','desc','degree','learn_time','students','fav_nums','click_nums','detail','add_time']
search_fields = ['name','image','desc','degree','learn_time','students','fav_nums','click_nums','detail']
list_filter = ['name','image','desc','degree','learn_time','students','fav_nums','click_nums','detail','add_time']
def queryset(self):
qs = super(CourseAdmin,self).queryset()
qs = qs.exclude(degree="cj")
return qs
class LowLevelCourseAdmin(object):
list_display = ['name','image','desc','degree','learn_time','students','fav_nums','click_nums','detail','add_time']
search_fields = ['name','image','desc','degree','learn_time','students','fav_nums','click_nums','detail']
list_filter = ['name','image','desc','degree','learn_time','students','fav_nums','click_nums','detail','add_time']
def queryset(self):
qs = super(LowLevelCourseAdmin,self).queryset()
qs = qs.filter(degree="cj")
return qs
xadmin.site.register(LowLevelCourse,LowLevelCourseAdmin)
xadmin.site.register(Course,CourseAdmin)效果如下
前后端分离看到的一些功能。
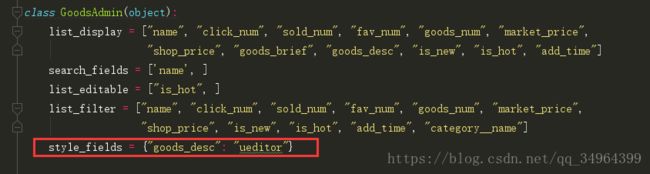
添加商品时,如何添加编辑器
然后再后台就可以看到。里面的ueditor已经开发好了,直接用即可,从这个git中复制相关的ueditor
重写xadmin
重写xadmin,需要把xadmin的源码放在extra_app中,如何放,查看
https://blog.csdn.net/qq_34964399/article/details/80369321
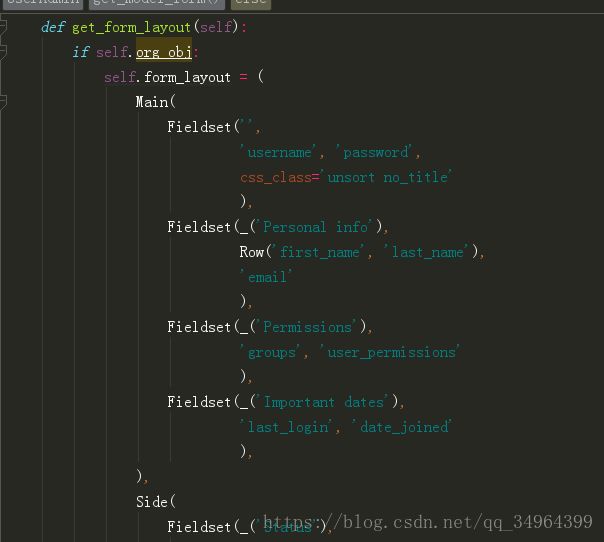
1. 如何修改用户信息表的css布局,默认的布局如下,
他的布局是按照 \extra_app\xadmin\plugins\auth.py 里的UserAmin类中的get_form_layout方法实现的,fieldset就跟上图的布局对应
2 给xadmin添加添加小头像
只要添加model_icon , 就会生成小头像
xadmin中的icon的css样式路径xadmin/static/xadmin/vendor/font-awesome 。从http://www.fontawesome.com.cn/
下载最新的样式,将解压后的 css/fonts文件夹覆盖到xadmin中就是最新的。然后去在官网的icon图标库,选择相应的样式即可,填写到model_icon中即可
css/fonts文件夹覆盖到xadmin中就是最新的。然后去在官网的icon图标库,选择相应的样式即可,填写到model_icon中即可